2019-05-17追記
Ver.2.10から、エントリーの基本項目の表示、ラベルの変更は管理ページから可能になりました。
ブログごと、カテゴリーごとで設定可能です。「コンフィグ>編集設定」を参照ください。
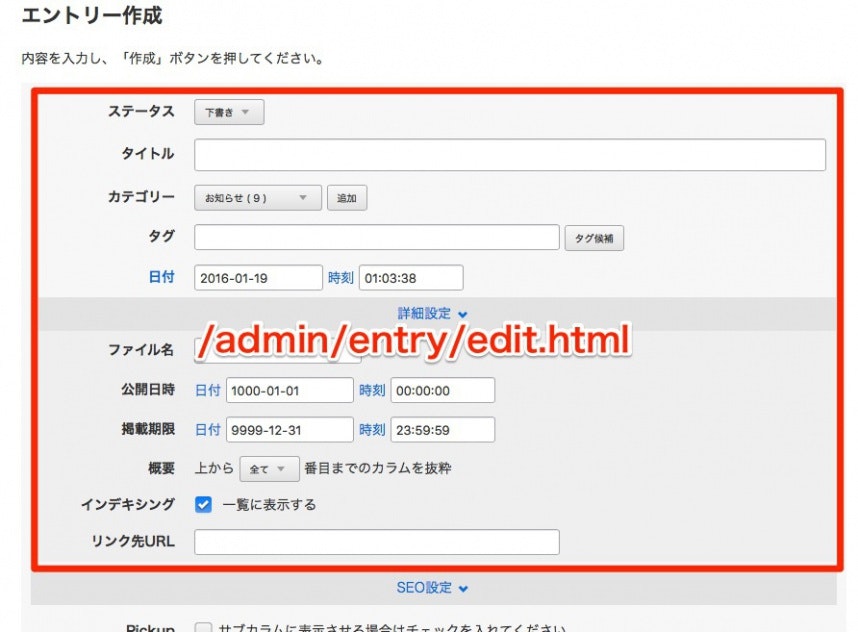
a-blog cmsのエントリー作成時に、先頭に表示される基本の入力項目は、以下のテンプレートを参照しています。
/themes/system/admin/entry/edit.html
基本項目をカスタマイズしたい場合、「/admin/entry/edit.html」を製作中のテーマに複製すればよいのですが、このテンプレートは影響範囲が広く、今後のバージョンアップなどを考えると、ちょっとした変更での複製は避けたいところです。
jQueryで動的にフォームを書き換える方法をご紹介します。
基本形
作成中のテーマに、以下のファイルを作成します。すでにfield_foot.htmlを作成している場合は、そのファイルをテキストエディタで開いてください。
head要素ではなく、field_foot.htmlに記述する理由は、のちほど補足します。
/admin/entry/field_foot.html
ファイルの先頭に以下のコードを記述してください。
スクリプトの先頭で、フォームとカテゴリー情報を前もって取得しています。a-blog cmsは、ページの表示が完了してから処理したい場合、「$(function()」ではなく「ACMS.Ready(function()」となることに注意してください。
<script>
ACMS.Ready(function() {
var f = $('form#entryForm');
var current_rccd = '%{RCCD}';
var current_ccd = '%{CCD}';
var current_cname = '%{CATEGORY_NAME}';
var current_eid = '%{EID}';
// ここにスクリプトを書きます
});
</script>
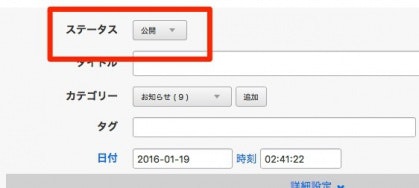
投稿時の初期ステータスを「公開」にする
a-blog cmsは管理画面から「新規エントリー作成時のステータス」を設定できないため、必ず「下書き」が選択されます。これを「公開」に変更します。
「// ここにスクリプトを書きます」を以下のコードに書き換えてください。
// デフォルトのステータスを「公開」にする
$('select[name="status"]', f).val('open');
タグ欄を非表示にする
タグ欄を非表示にします。CSSの「nth-child」でもできそうに思えますが、バージョンアップ後も変更される可能性が少ない「name属性の値」から直上のtr要素を解析した方が確実です。
もしもフォームがtable要素ではなくなったとしても、parentsの引数を変更するだけで修正できます。
「// ここにスクリプトを書きます」を以下のコードに書き換えてください。
// タグ欄を非表示にする
$('input[name="tag"]', f).closest('tr')
.css({
display: 'none'
});
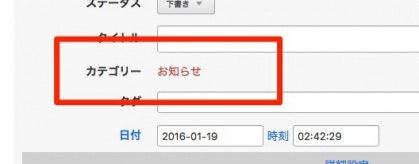
カテゴリーを変更不可にする
通常はプルダウンとなっているカテゴリーを、変更できないようにします。カテゴリーによって入力項目を変更することがあるa-blog cmsでは、かなり便利なカスタマイズです。
td要素の内容を、「display:none」を指定したdiv要素でラップしてから、現在のカテゴリー名を赤文字で表示します。
「// ここにスクリプトを書きます」を以下のコードに書き換えてください。
// カテゴリーを変更不可にする
if(current_cname == '') {
current_label = "指定なし";
} else {
current_label = current_cname;
}
$('select[name="category_id"]', f).closest('td')
.wrapInner('<div style="display: none;"></div>')
.append('<span class="acms-admin-text-danger">' + current_label + '</span>');
特定カテゴリーのときだけタイトル欄を変える
タイトル欄を、異なる目的で利用することがあります。例えば「スタッフ紹介」などのコンテンツでは、「氏名」として扱うことが多いです。その場合はやはり、ラベルを変更したり、氏名の書き方を統一するよう促したいものです。
入力項目の「直上のtd要素」の「兄弟のth要素」を解析できれば、ラベルを変更できます。
「// ここにスクリプトを書きます」を以下のコードに書き換えてください。
カテゴリーのコード名が「staff」のときだけ見出しが「氏名」となり、入力欄が短くなり、プレースホルダーが表示されます。
// 特定カテゴリーのときだけタイトル欄を変える
if(current_ccd == 'staff') {
$('input[name="title"]', f)
.css({
maxWidth: '10em'
})
.attr('placeholder', '山田 太郎')
.closest('td')
.siblings('th')
.text('氏名');
}
ツールチップを追加する
投稿画面にも、管理メニューと同様にツールチップを追加することができます。詳細設定の「インデキシング」は名前だけでは機能がわかりにくいので、説明文を付与してみます。
「// ここにスクリプトを書きます」を以下のコードに書き換えてください。
// インデキシングの後に説明文を追加する
$('input[name="indexing"]', f).closest('tr').find('th').append('<i class="acms-admin-icon-tooltip js-acms-tooltip acms-admin-margin-left-mini" data-acms-tooltip="チェックを外すと、このエントリーは一覧ページに表示されない「隠しページ」となります。"></i>');
「acms-admin-margin-left-mini」は管理画面用フレームワークの隠しクラスです。左が5px空きます。また、ツールチップは、JavaScriptで追加した要素でも自動的に生成されます。
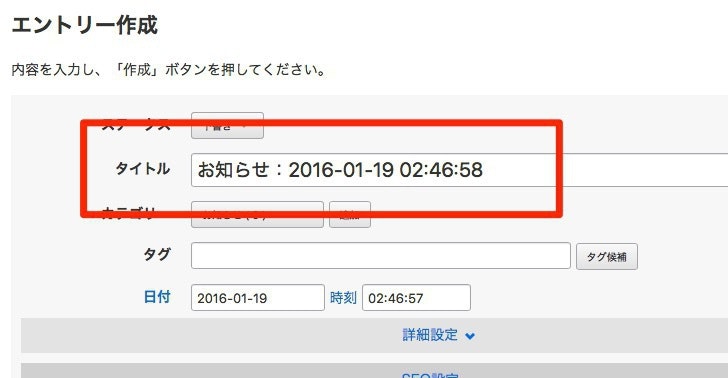
新規作成時のタイトルを自動入力する
エントリータイトルの入力は必須となっていますが、作成するコンテンツによっては、タイトルが重要でないことがあります。その場合に、カテゴリーと投稿日時をもとに、タイトルを自動で入力します。
エントリーの新規作成時は「エントリーIDが未定=%{EID}が空」となっていることを利用しています。テスト投稿の時だけ有効にすると、いちいち「あああ」などと書かなくていいので楽です。
「// ここにスクリプトを書きます」を以下のコードに書き換えてください。
// 新規作成時のタイトルを自動入力する
if(current_cname == '') {
current_label = '';
} else {
current_label = current_cname + ':';
}
if(current_eid == ''){
var now = new Date();
var timestamp = '';
timestamp =
now.getFullYear()
+ '-' + ('0' + (now.getMonth() + 1)).slice(-2)
+ '-' + ('0' + now.getDate()).slice(-2)
+ ' ' + ('0' + now.getHours()).slice(-2)
+ ':' + ('0' + now.getMinutes()).slice(-2)
+ ':' + ('0' + now.getSeconds()).slice(-2);
$('input[name="title"]', f).val(current_label + timestamp);
}
補足
「css」メソッドの改行を詰めていない理由
詰めると「{}(波カッコ)」がa-blog cmsの変数として評価されてしまうのを防ぐためです。通常は波カッコの前に都度「\(半角バックスラッシュ)」を入れるとエスケープされますが、ここではできないようです。
なぜfield_foot.htmlにスクリプトを書くのか
a-blog cmsでは、カスタムフィールドを追加する場合は、必ず「field.html」か「field_foot.html」を編集します。
「field.html」は基本設定の直後、「field_foot.html」はユニット編集の終了後に呼び出されます。
どちらに書いても動作には問題ありませんが、「field_foot.html」は入力項目のHTMLよりも後に呼び出され、かつ、a-blog cmsの初期テーマでは使用されていないため、このようなスクリプトの追加に向いています。
head要素のテンプレートに書くと、編集画面のときだけ有効にする条件分岐が必要となります。また、入力項目のテンプレートから離れているので、どこをカスタマイズして表示を変更したのか、あとでわかりにくくなってしまいます。
このため当記事では、処理的な正しさより可読性を優先しています。
どうしても気になる場合は、どのテンプレートを編集する必要があるかを、コメントとして残しておくようにしましょう。
<!-- BEGIN_MODULE sample:veil -->
=============================================
jQueryによるフォーム項目修正
/include/head/js.html を参照
=============================================
<!-- END_MODULE sample:veil -->
<!-- BEGIN adminEntryEdit -->
<div class="acms-box-medium">
<!--#include file="/admin/entry/edit.html"-->
<!--#include file="/admin/entry/add.html"-->
</div>
<!-- END adminEntryEdit -->