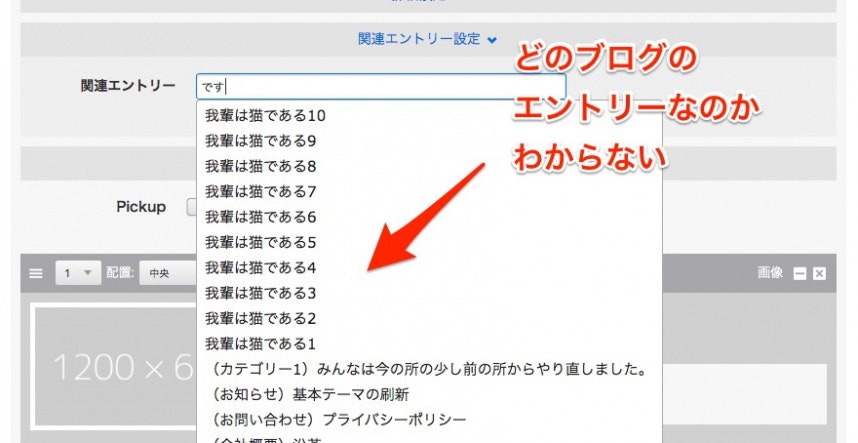
a-blog cmsの「関連エントリー」機能は、キーワードを入力すると全ブログのエントリーから候補を表示してくれますが、ブログ名が表示されないため、複数のブログで似たようなタイトルがあると、どれが対象のエントリーなのかわかりづらいことがあります。
このリストに「ブログ名」を表示する方法を解説します。
オートコンプリート用のテンプレートを作成する
「system」テーマの以下の場所にあるテンプレートを、階層を変えずに、現在利用しているテーマ内に複製してください。
/ajax/edit/autocomplete.json
複製したテンプートをエディタで開くと、以下のようなJSON形式のデータを出力するコードが書かれています。
<!-- BEGIN_MODULE Admin_Entry_Autocomplete -->[<!-- BEGIN entry:loop -->
\{
"label": "<!-- BEGIN categoryField -->({fieldCategoryName})<!-- END categoryField -->{title}",
"value": "<!-- BEGIN categoryField -->({fieldCategoryName})<!-- END categoryField -->{title}",
"title": "{title}",
"id": {eid},
"url": "{url}",
"datetime": "{date#Y}/{date#m}/{date#d} {date#H}:{date#i}",
"categoryName": "<!-- BEGIN categoryField -->{fieldCategoryName}<!-- END categoryField -->"
\}<!-- BEGIN glue -->, <!-- END glue --><!-- END entry:loop -->
]<!-- END_MODULE Admin_Entry_Autocomplete -->
4・5行目の「label」と「value」を以下の通りに書き換え、ブログの情報を呼び出せるように修正してください。
"label": "(<!-- BEGIN blog -->{blogName}<!-- END blog --><!-- BEGIN categoryField -->|{fieldCategoryName}<!-- END categoryField -->){title}",
"value": "(<!-- BEGIN blog -->{blogName}<!-- END blog --><!-- BEGIN categoryField -->|{fieldCategoryName}<!-- END categoryField -->){title}",
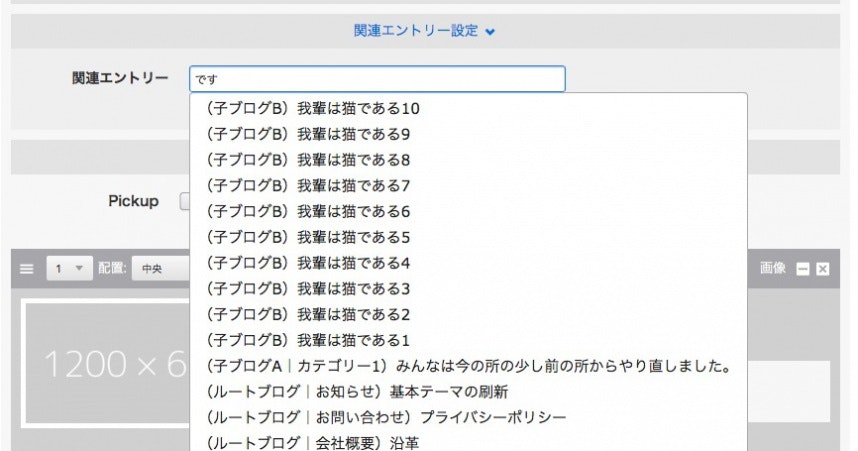
画像のように「ブログ名」が表示されるようになれば成功です。
補足
a-blog cmsのEntryモジュール関係のタグ(波カッコで囲まれた変数)は、この記事のオートコンプリートのような、その他のモジュールでも使用できることがあります。
a-blog cmsの設置環境によっては、利用中のテーマ内に「autocomplete.json」を設置しても、systemテーマの体裁が優先されてしまうことがあります(MAMPのlocalhostで確認)。
sysytemテーマの「autocomplete.json」を直接差し替えれば解決できますが、この場合は、今後のバージョンアップの際に、systemテーマを書き換えたことを忘れないよう控えておいてください。