やりたいこと
formのselect(プルダウンメニュー)で特定のものを選んだら
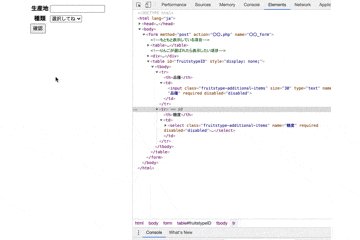
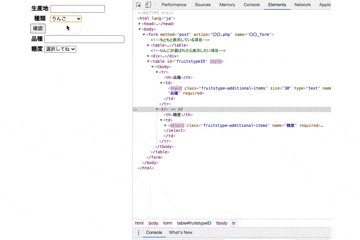
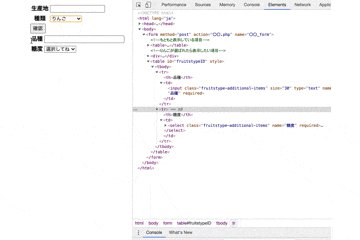
1.追加項目を出す
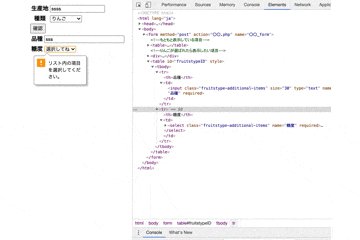
2.追加項目に必須項目を設定する
結論
jsを使って入力可否を入れ替える。
<form method="post" action="〇〇.php" name="〇〇_form">
<!--もともと表示している項目-->
<table>
<tr>
<th>生産地</th>
<td><input name="生産地" type="text" id="name" required></td>
</tr>
<tr>
<th>種類</th>
<td>
<select name="種類" id="fruitstype" onchange="entryChange();" required>
<option hidden value="">選択してね</option>
<option value="ぶどう">ぶどう</option>
<option value="りんご">りんご</option>
</select>
</td>
</tr>
</table>
<!--りんごが選ばれたら表示したい項目-->
<table id="fruitstypeID">
<tr>
<th>品種</th>
<td><input class="fruitstype-additional-items" size="30" type="text" name="品種" required /></td>
</tr>
<tr>
<th>糖度</th>
<td>
<select class="fruitstype-additional-items" name="糖度" required>
<option hidden value="">選択してね</option>
<option value="あまい">あまい</option>
<option value="あまくない">あまくない</option>
</select>
</td>
</tr>
<div>
<input type="submit" value="確認" />
</div>
</form>
function entryChange() {
if (document.getElementById('fruitstype')) {
id = document.getElementById('fruitstype').value;
//りんごが選ばれたら
if (id == 'りんご') {
//追加項目を表示
document.getElementById('fruitstypeID').style.display = "";
//追加項目の入力を有効化
$('.fruitstype-additional-items').removeAttr('disabled');
//りんごが選ばれなかったら
} else if (id != 'りんご') {
//追加項目を非表示
document.getElementById('fruitstypeID').style.display = "none";
//追加項目の入力を無効化
$('.fruitstype-additional-items').attr('disabled', 'disabled');
}
}
}
window.onload = entryChange;
考え方
必須項目であるrequiredをつけ外しするのではなく入力可否であるdisabledをつけ外しする。
ぶどうを選んだときでも追加項目が入力可能のままだと確認画面で入力されていないまま表示されてしまうが、disabledを設定することによって確認画面での表示も、必須項目未入力判定も出ない。
他に試した方法
1.PHPの条件分岐(ボタンを押すなどして受け渡しをしなければ発動しないので違う)
2.非同期ajax(その画面のままやるなら非同期型、もっと単純なはず)
3.requitedのつけ外し(思ったままシンプルに)
$('.fruitstype-additional-items').attr('requited');が出来るんじゃないかと思っていたが、出来なかった。
まとめ
「requitedのつけ外し」ができそうで出来なくてかなり時間を使いました。requitedのつけ外しはこんなにシンプルじゃなければ出来るようなので機会があればそっちもやってみたいな…と思います。機会があれば……