この記事はウェブクルー Advent Calendar 2019の18日目の記事です。
昨日は@yuko-tsutsuiさんのRailsAdminと遊ぼう~カスタマイズ戦記~でした。
はじめに
弊社ではチーム内でCSSプロパティの記載順序が決まってはいましたが、人によってCSSプロパティの記載順序がバラバラであったり、新しく入社された方がその順番を覚えるのに手間となってしまう問題がありました。
上記の問題を抱えている際に、私が新規サービスに携わる機会があったので、新規サービスで記載順序の見直しや、記載順序を自動で行ってくれるstylelintのorderモジュールの導入を行いました。
その際orderモジュールのカスタマイズについて日本語で説明されいたものがなかったので、ここにまとめてみたいと思います。
Sassを用いており、webpackは事前に入っており、npmはインストールされているということを前提としておきます。
導入するうえでの手順
プラグインの選定
今回は、CSSプロパティの記載順序を自分でカスタマイズしたかったので、stylelint-orderプラグインを導入しました。
このプラグインは本来、CSSプロパティをアルファベット順に並べるものですが、自身でカスタマイズできるようにしています。
カスタマイズできるように下記のjsonファイルを作成します。(名前は任意で大丈夫です)
また、今回は、Sassを使用しているのでstylelint-scssプラグインも使用しております。
{
"plugins": [
"stylelint-scss",
"stylelint-order",
]
"rules": [
"order/properties-order": [
"_comment": "自分の好きなCSSプロパティの記載順序を書いていく",
]
]
}
本来ならばorder/properties-orderの中に手書きで一つずつCSSプロパティを書くのですが、かなり手間になるのであらかじめ記載順序が決まっているプラグイン等があるのでそこから持ってくるのがベストです。私は、現在一番CSSプロパティが準備されているstylelint-config-recess-orderプラグインから必要なプロパティを持ってきて並び替えました。
taskの追加
webpackのpackage.jsonに以下のタスクの追加をしてください
タスク名 stylelint --config 設定したjsonファイル --fix 並べ替えを行いたいscssファイルor並べ替えを行いたいscssファイルの改装
上記のコードを解説していきます。--configでCSSプロパティの記載順序を設定したjsonファイルを設定します。そして--fixですが、これもCSSプロパティの記載順序を並び替える上で重要で--fixがなかった場合、指定していた記載順序と違った数だけにエラーが表示されるだけで自動で並び替えを行ってくれません。
--fixをつけることによって強制的にCSSプロパティを並び替えています。
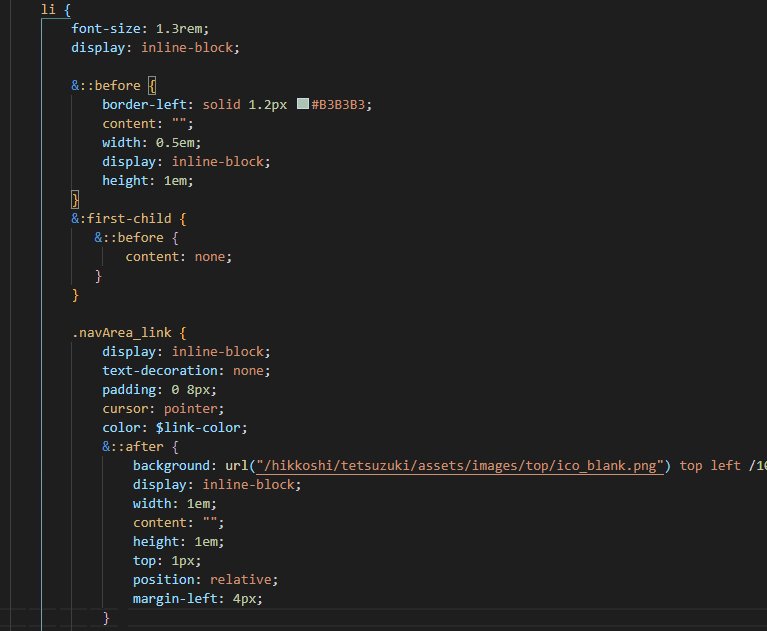
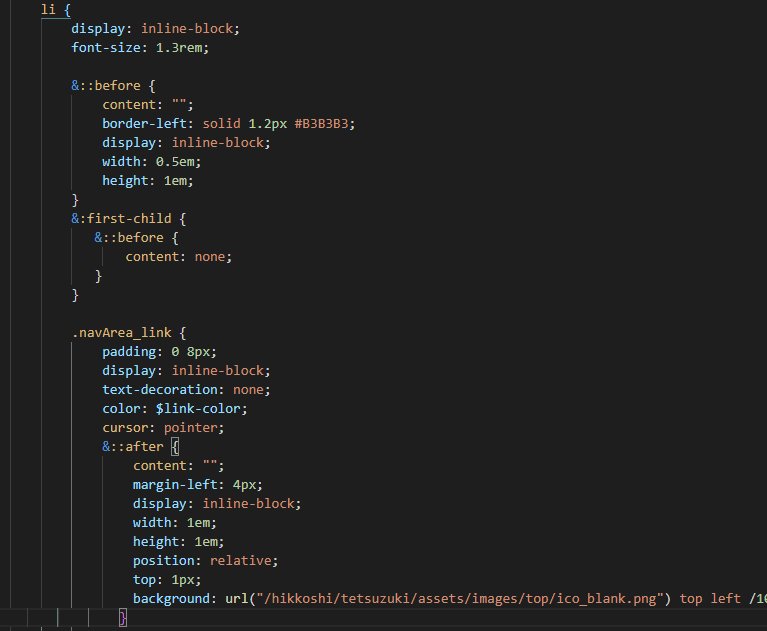
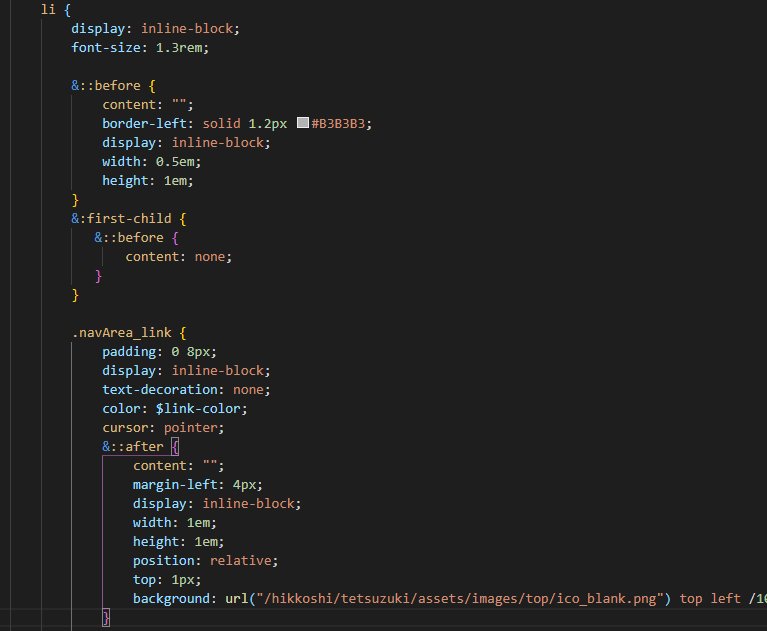
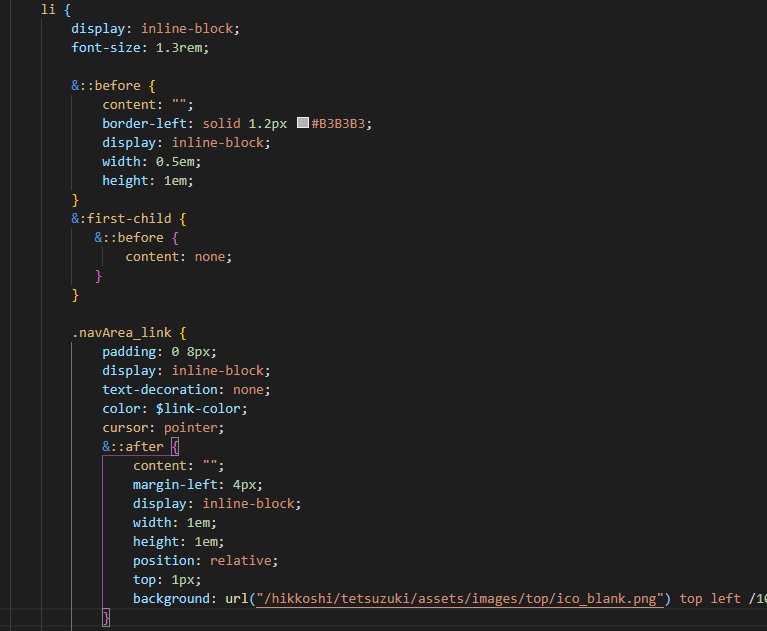
taskを走らせる
コマンドnpm タスク名を入力し、タスクを走らせる。タスクを走らせると下記の画像のように勝手にCSSプロパティを並び替えてくれます。

最後に
今回、弊社の新規サービスでstylelintの並び替えのタスクを追加した事によって、CSSの記載順序を気にする事なく、コーディング可能な環境を作成できました。これによりプロパティが重複する等の問題も少なくなり、第三者がSCSSファイル等をいじる際も読み解きやすいSCSSファイルを運用しやすくなったのではないかと感じております。
また今回、このCSSプロパティの記載順序を決定する際にもチームメンバーで話し合い再度記載順序を見直すなどの良い機会になりました。
皆さんもぜひCSSを効率的に運用できるように見直してみてはどうでしょうか。
明日の記事は@haruka_kouyamaさんです。
よろしくお願いします。