はじめに
もしも~し、Core Web Vitals(コアウェブバイタル)対策、大丈夫ですか?(鬼〇の刃より)
スマホサイトのコーディング時、img要素のwidth属性とheight属性を指定してこなかったサイトが多く存在しているかと思います。
弊社もそのレギュレーションでコーディングしてきたため、対応に追われることに…。
今回は実際に対応した方法を簡単にまとめたいと思います。
いろいろと試行錯誤しながらなので、その点ご了承ください!
事前準備
数値をチェックするのにChromeの開発ツール内にある「Lighthouse」を利用していますが、レポートを作成するのにちょっと時間がかかってしまうんですよね。
ページをリロードするだけで数値が分かる便利なChromeのアドオンがあったので入れました、便利です!
Web Vitals
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
やったこと
img要素のwidth属性とheight属性を指定
調べると皆さん言っている通り、これだけでおおむね改善します。
指定する数値は画像の実寸でOKです。
<img src="***.png">
↓
<img src="***.png" width="〇〇〇" height="△△△">
(必要があれば)CSSの修正
Retina対応によって大きめの画像を使用しているので、width属性とheight属性を指定することで表示崩れが起きることもあると思います。
その場合はimg要素にwidth: 100%;を追加するなど、適宜対応してください。
img {
width: 100%;
height: auto;
}
要素の高さ(min-height)を指定
img要素だけ修正しても、改善しない場合があります。
画像の高さが担保されても、それを囲む要素自体が何らかの理由でパラパラと表示されていけば、エラーになってしまいます。
とくにファーストビューにそういった要素が入っている場合は要チェックで、サイトの作りにもよりますが、繰り返し処理など動的に表示させている要素は、比較的エラーになりやすいかと…。
なので、その要素全体を囲んでいる要素にmin-heightを指定して高さを担保してあげます。
高さが決まっていない場合でも、ファーストビューで見えている範囲を考慮して指定すれば改善に繋がりました。
結果
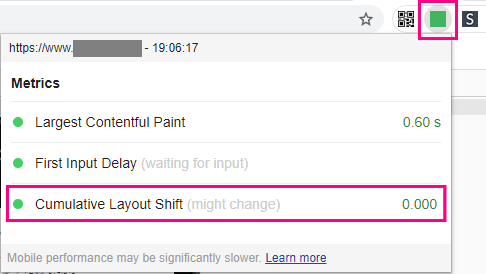
下記はアドオンのキャプチャです。
このように数値が緑色の範囲(0.1未満で良好)になれば問題ないでしょう。(もちろんLighthouseでも計測可能です)
修正したものを反映させ、Google Search Console上で再度検証させます。
結果で出るまで最大4週間かかるそうなので、気長に待ちつつ、たまにチェックしておきましょう!

最後に
ウェブクルーでは一緒に働いていただける方を随時募集しております。
お気軽にエントリーください!