はじめに
近年、異常気象による災害の被害が増加していることから、早期に異常気象を発見できるように長期間先を正確に気象予測する技術が重要になってきています。現在の気象予測の精度は当日や明日など直近の予測であれば高精度で予測できるようになってきましたが、週間予報のような中長期予報では最近は外れることが多いように感じます。
そんな中で 1 か月ほど前、Google DeepMind が従来のシステムよりも高精度かつ高速に最大 10 日間先の気象の予測を行う AI モデル「GraphCast」を公開しました。この GraphCast は予測が難しいとされる異常気象の予測にも強く、 2023 年 9 月に北米に上陸した大型ハリケーン「Lee」について、従来の予測システムでは上陸の約 6 日前に上陸を予測したのに対し、GraphCast は約 9 日前に上陸を予測し的中したと発表されました。
この GraphCast の発表を見て予想された気象データを分かりやすく伝えるにはどのように可視化するのがよいのだろうかという点に興味を持ちました。そこで、弊社でよく使用している 3D 地球儀ライブラリ Cesium を使用して GraphCast で予測された気象データの可視化を試してみました。
GraphCast による気象予測
GraphCast は DeepMind 公式から実行用のソースコードと学習済みモデルが公開されています。
またヨーロッパ中期予報センター(ECMWF)から、入力する気象データを API により自動で取得して GraphCast で推論を実行してくれるツールも公開されています。
今回はこちらの「ecmwf-lab/ai-models」を使用して GraphCast による気象予測を行ってみます。
事前準備として入力する気象データの取得先である Copernicus Climate Data Store (CDS)にアカウント登録を行います。
動作環境は Colab Pro の GPU A100 の環境で実行しました。
Colab ノートブック上で必要なライブラリをインストールします。
!pip install ai-models
!pip install ai-models-graphcast # Install details at https://github.com/ecmwf-lab/ ai-models-graphcast
!git clone https://github.com/ecmwf-lab/ai-models-graphcast.git
!cd ai-models-graphcast && pip install -r requirements-gpu.txt -f https://storage.googleapis. com/jax-releases/jax_cuda_releases.html
入力する気象データの日時を指定して GraphCast による気象予測を実行します。
!ai-models --input cds --date 20230813 --time 0000 --download-assets graphcast
途中で CDS からデータを取得するために API キーの入力が求められるので、表示された URL を開いて API キー等をコピペして入力します。
しばらく待つと推論が完了して Grib 形式のファイルが出力されます。デフォルトでは 6 時間間隔で 10 日間の気象予測が行われます。
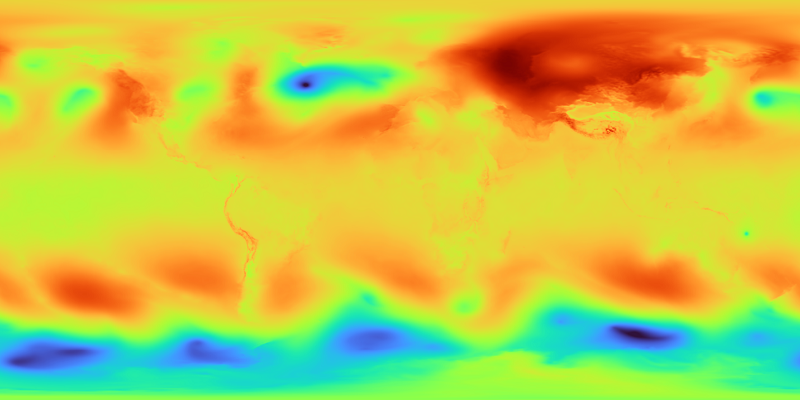
以下は 2023/12/7 の気象データを入力して GraphCast で予測された 2023/12/9 の気圧のデータを QGIS でカラーマップとして表示した画像です。

以下は 2023/12/9 に実際に観測された気圧データです。

比較してみるとかなり高精度で予測出来ていることが分かります。
気象データは上記のカラーマップのように静止画で表されることも多いですが、風のように動きがあるものや時系列での変化を表現する場合にはアニメーションによる可視化が効果的な場合があります。そこで、今回は GraphCast で予測した気象データについてアニメーションによる可視化を試してみました。
多次元風速アニメーション
Cesium での風速の可視化については、WebGL により風速をパーティクルアニメーションとして描画することで可視化する手法が発表されており、ソースコードも公開されています。
そこでこちらのソースコードを使用して、GraphCast で予測された気象データから Cesium での風速の可視化を試してみました。
実際に GraphCast で予測された風速データを表示してみると以下のようになります。
こちらの実装では多次元データの読み込みと表示にも対応しているので、次元ごとに高さを変えて立体的に表示することができないか試してみました。次元ごとに高さを変えることで次元による風の動きの違いが見やすくなることが期待できます。
元のソースコードでは地形との衝突判定のためにすべてのパーティクルに対して一律で高さを設定する機能があります。この高さを設定している箇所で次元ごとに高さを変えるように実装すれば実現できそうだと考えていました。以下が変更した箇所です。
-
3D-Wind-Field/Cesium-3D-Wind/glsl/segmentDraw.vert
vec3 convertCoordinate(vec3 lonLatLev) { ... float N_Phi = a / sqrt(1.0 - e2 * sinLat * sinLat); float h = particleHeight + ((lonLatLev.z - 1.0) * 3000.0); // 次元ごと(lonLatLev.z)に高さを変える ...
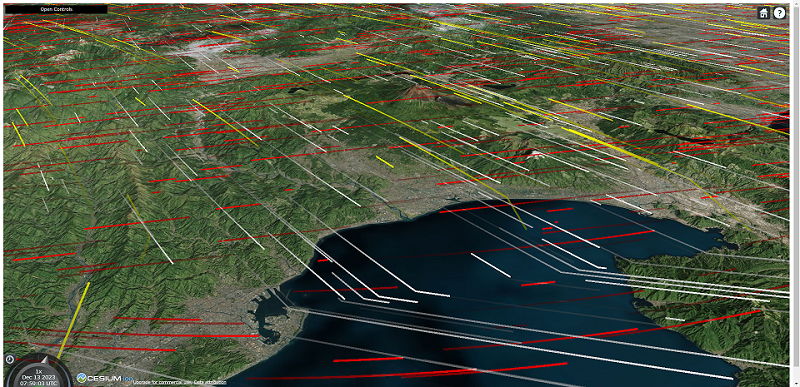
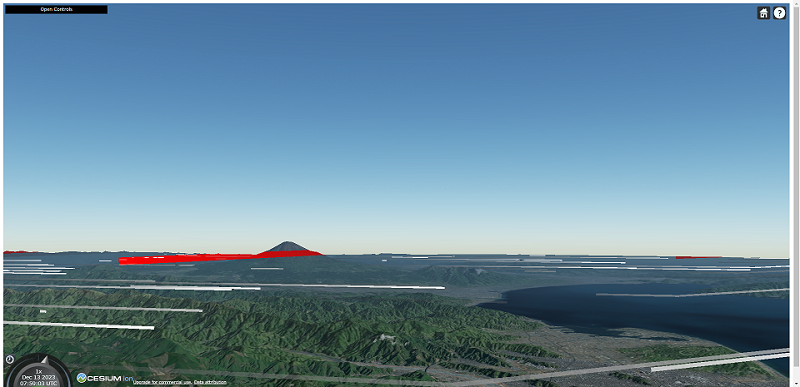
高さ変更前と次元ごとに高さを変更して表示させたスクリーンショットを以下に示します。分かりやすいように次元ごとに色分けしています。
低い順から 白(約 1400m) 赤(約 4400m) 黄(約 7400m) の高さになっているはずなのですが、いまいち立体的に見えません。高さの設定を変更する前のスクリーンショットと比較してもそこまで変わっていないように思えます。
一応高さはパーティクルの表示位置に影響しているようなのですが、高さから地形に隠れるかどうかの判定は行うものの、パーティクル間の重なりについては計算されていないようでした。そのため本来赤色のパーティクルの下にあるはずの白色のパーティクルが上に重なっているように見えるなどして高さ方向の重なりが分からなくなってしまっています。また、パーティクルは地球の表面上のみに表示されていることや、カメラよりも高い位置にあるパーティクルは表示されない仕様になっていることも立体的に見えない要因となっています。
これらの問題を修正するとなると時間も労力が大きくかかりそうであったため、今回は立体的な風速データアニメーション表示はあきらめました。
CS 立体図を用いた気圧可視化アニメーション
風速以外に可視化したら面白そうな気象データがないか探した結果、気圧を可視化してみることにしました。一般的な天気図では気圧は等高線として表されますが、専門知識がないとぱっと見ただけではよくわからないことがあります。そこで、地形判読に用いられる CS 立体図で気圧を可視化することで、よく言われる「気圧の谷」などの気圧の高低差が分かりやすく表現できるのではと考え試してみました。
CS 立体図の表示には「FOSS4G japan 2020 online」で発表した、Geotiff 画像を地図タイル化して Cesium での表示時に WebGL で CS 立体図を描画させる手法を使用しました。(Geotiff.js で始めるリアルタイム演算 in foss4g japan 2020 online)
まず、GraphCast で予測したデータを Geotiff に変換してタイル化します。
Geotiff 画像 への変換には QGIS を使用しました。この Geotiff 画像を元の値を保持したままタイル化するのに tmizu23 様が公開しているタイル生成プログラムを使用させていただきました。
作成した Geotiff タイルを Cesium 上で読み込みリアルタイムレンダリングして CS 立体図を画像レイヤーで表示させます。Geotiff タイルの値の読み込みには、Javascript で Geotiff 画像を読み込むライブラリ Geotiff.js を使用しています。WebGL での CS 立体図のリアルタイムレンダリングは frogcat 様の標高 PNG タイルから CS 立体図を表示する実装を参考にさせていただきました。
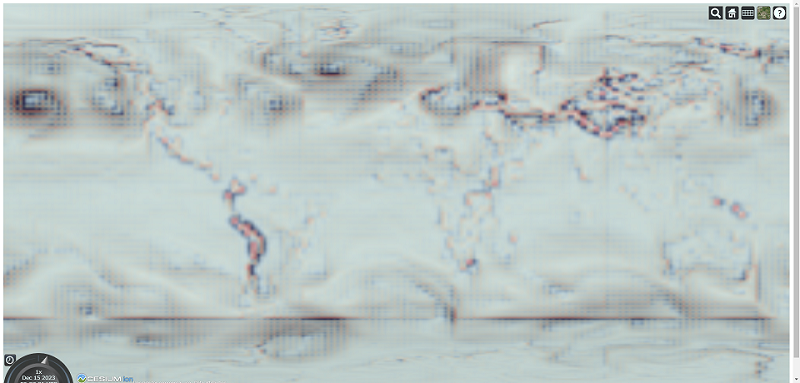
Geotiff タイルをパラメータを調節して CS 立体図として表示したスクリーンショットが以下の画像です。
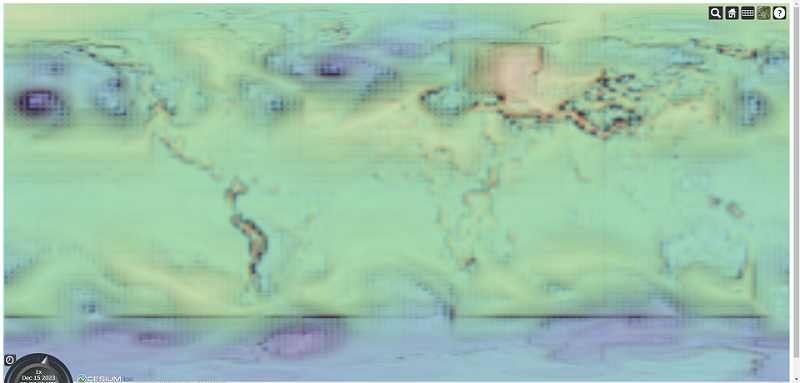
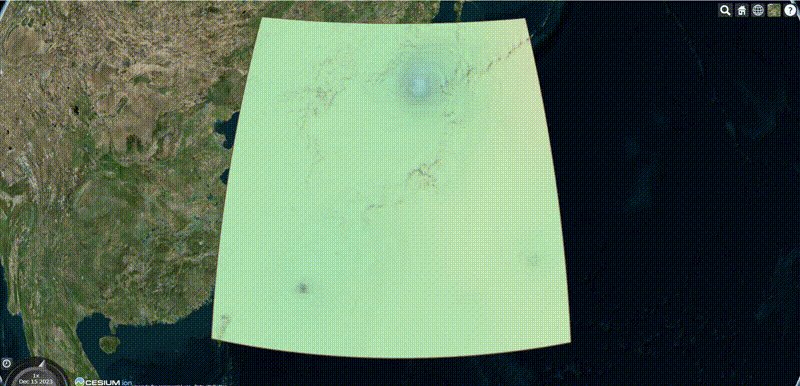
上記の CS 立体図に気圧の値でカラーマップを描画したものを重ねて表示させます。紫色~青色が気圧が低く、黄色~オレンジ色が気圧が高いところになります。
元の気象予測データの解像度が低いので多少表示が変なところもありますが、気圧の起伏が確認できる画像になっています。
さらに、この気圧を表示した CS 立体図を時系列でアニメーションさせてみます。Geotiff タイルを予測データの時間ごとに作成して、Cesium 上で表示レイヤーを切り替えていくことでアニメーションさせます。レイヤー切り替えの際にレイヤーの表示処理を実行すると、タイルの読み込みとレンダリングに時間がかかってしまいアニメーションになりませんでした。そのため、アニメーションに使用する全てのレイヤーを表示順に重ねて表示させた状態にしてから上から順番に消していく、古典的なパラパラ漫画のような手法で実装しました。
以下は 2023/1/10 から 10 日間の気圧予測データをアニメーションさせたものです。
気圧の変化が分かりやすく表示できているのではないでしょうか。
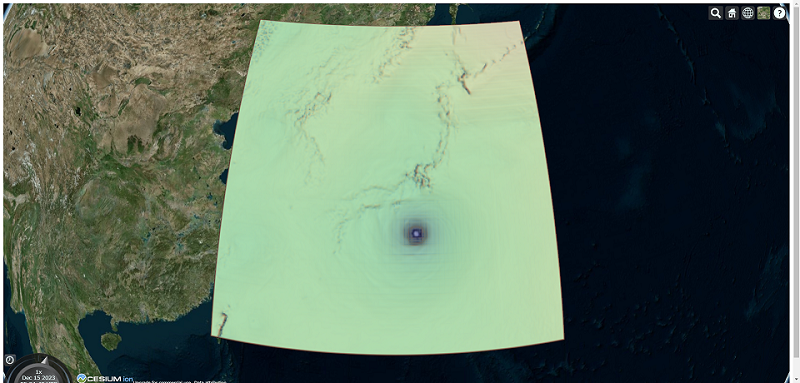
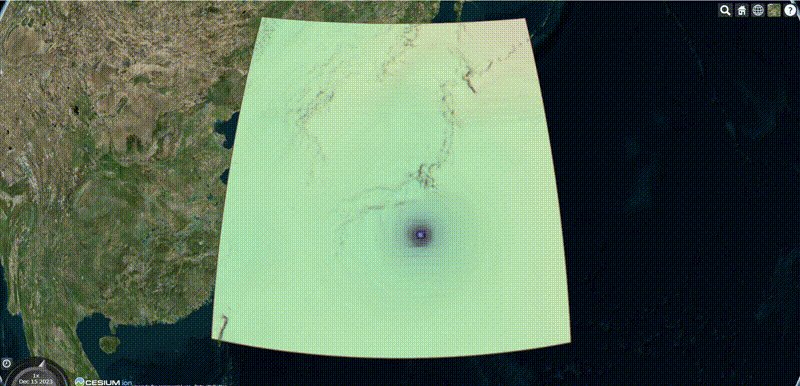
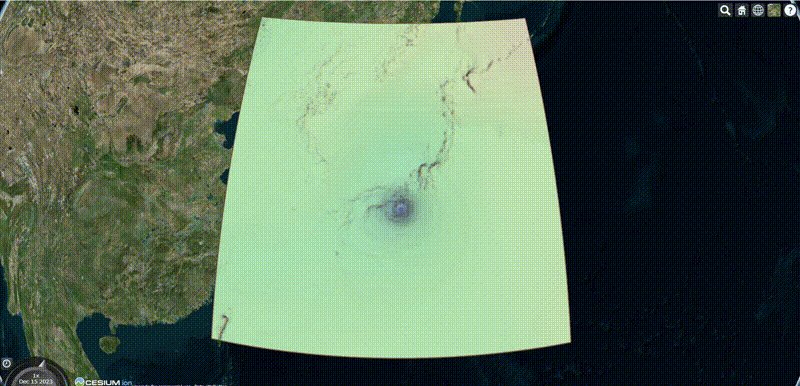
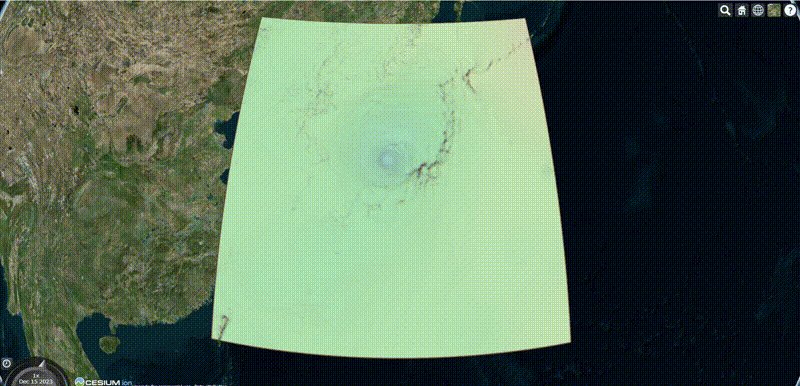
Graphcast の気象予測データが解像度が低めだったので既存のもう少し解像度が高いデータでも試してみました。京都大学の生存圏データベースで公開している気象庁データから 2023 年 8 月の台風 7 号の気圧データを可視化しました。
アニメーションさせると以下のようになります。
frogcat 様が WebGL で等高線を表示させるコードを公開されていたのでそちらを参考に等高線も表示させてみました。
進んでいくにつれて台風が徐々に勢力を落としていくのが分かります。また、勢力の強いうちは台風の目のようなものも確認できます。
おまけ:気圧を 3D で可視化してみる
この CS 立体図で可視化した気圧を見ているうちに、気圧を 3D で立体的に可視化したらどうなるのだろうと思いついたのでやってみました。
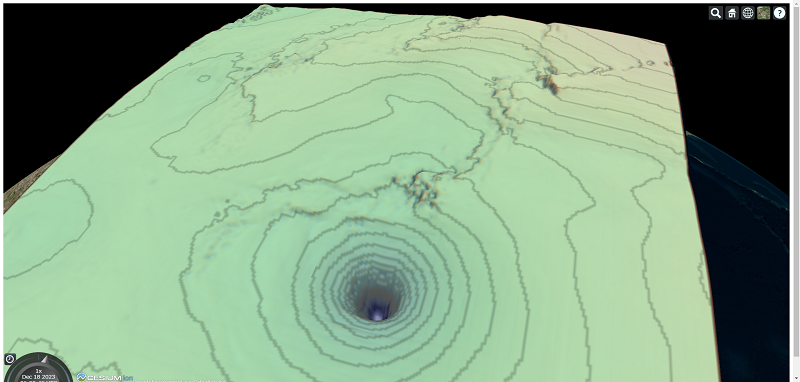
Cesium terrain builderを使用して台風 7 号の気圧の Geotiff 画像から地形タイルを作成して Cesium に表示してみます。通常の地形よりも起伏が小さいので高さ方向のスケールを 100 倍程度に拡大して表示させました。
台風の部分だけぽっかり穴が空いているような状態になりました。今回はできませんでしたが 3D 表示をアニメーションさせても面白そうです。
おわりに
GraphCast で予測した気象データを Cesium により可視化させてみました。普段天気予報などで何気なく見ていた天気図を CS 立体図などの別の表現手法で可視化してみることで、今までとは異なる視点で見ることができ興味深かったです。
今回、OSS の GIS ツールを使うことで思い付きで始めた気象の可視化も比較的簡単に実装することができました。OSS ツールの開発者の皆様ありがとうございました!