はじめに
ここ最近、chatGPTのchrome拡張機能が死ぬほど見かけるので
「chrome拡張機能って簡単に作れるのかな?」って思って調べました。
ChatGPTに聞いてみた
回答をそのまま書く
Chrome拡張機能を作るには、以下の手順が必要です。
拡張機能の開発者モードを有効にする
まず、Google Chromeの設定から「拡張機能」を選択し、右上の「開発者モード」を有効にします。
- 新しい拡張機能を作成する
- 次に、新しいディレクトリを作成し、manifest.jsonという名前のファイルを作成します。このファイルには、拡張機能の名前、バージョン、説明、アイコンなどの情報が含まれます。
- ファイルを追加する
- 必要に応じて、JavaScriptやCSSなどのファイルを作成して、manifest.jsonファイルに追加します。
- デバッグする
- 拡張機能をデバッグするには、Google Chromeの拡張機能ページで「パッケージ化されていない拡張機能を読み込む」をクリックし、作成したディレクトリを選択します。
- 拡張機能を公開する
- 拡張機能を公開するには、Google Chromeのウェブストアに登録する必要があります。このプロセスには、拡張機能の内容を説明するストアリスティング、アイコン、スクリーンショットなどが必要になります。
以上がChrome拡張機能を作るための基本的な手順です。詳細については、Googleの公式ドキュメントを参照することをお勧めします。
参考:拡張機能の公式サイト
実際にやってみる
何となくわかったのでやってみる。
拡張機能保管用のディレクトリを作る
どこでもよさげなので適当にディレクトリを作りました。
mkdir C:\Users\watya\work\chrome_extension
ファイルを作成する
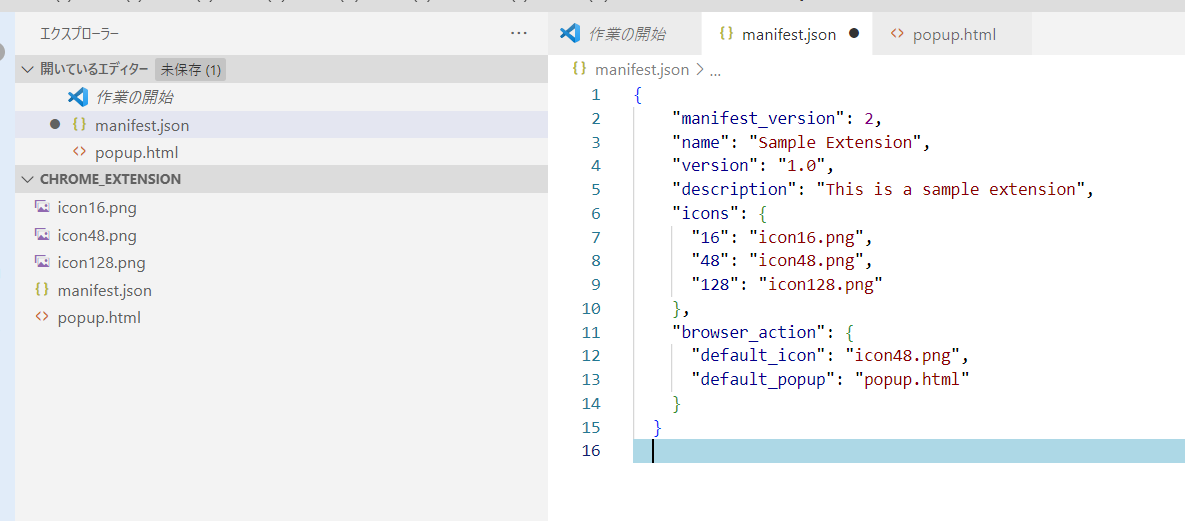
manifest.jsonとpopup.htmlを保管用ディレクトリ配下に作成。
※サンプルに使用したファイルもChatGPTにお願いして考えてもらいました
{
"manifest_version": 2,
"name": "Sample Extension",
"version": "1.0",
"description": "This is a sample extension",
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"browser_action": {
"default_icon": "icon48.png",
"default_popup": "popup.html"
}
}
<!DOCTYPE html>
<html>
<head>
<title>Sample Popup</title>
<style>
body {
min-width: 300px;
min-height: 150px;
padding: 10px;
font-family: sans-serif;
}
</style>
</head>
<body>
<h1>Sample Extension Popup</h1>
<p>This is a sample popup.</p>
</body>
</html>
アイコン画像を用意
manifest.jsonで書かれてたんだけどicon16.png等を用意。詳細は割愛
※適当にBING Image Creator使って作成しました
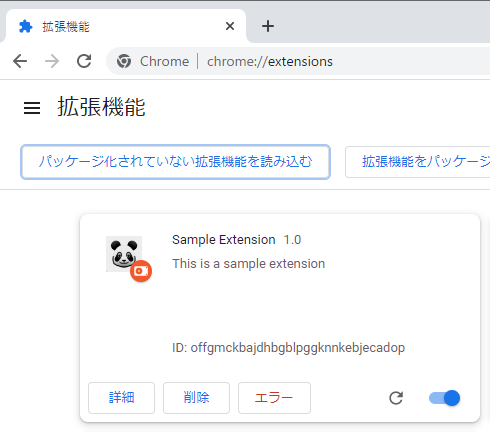
デベロッパーモードで動作確認
chrome://extensions/ で拡張機能の画面を開いた後、
「パッケージ化されていない拡張機能を読み込む」クリック

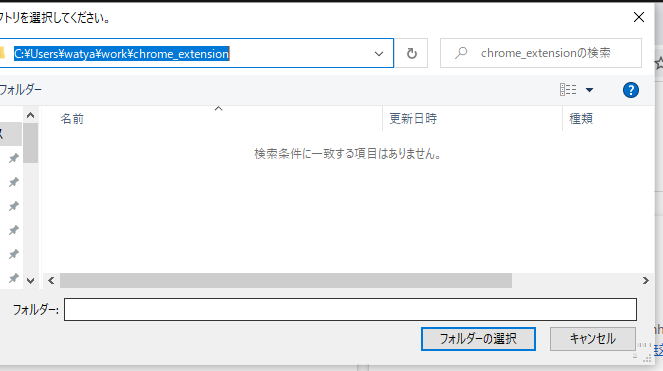
フォルダーの選択画面が現れるので、保管用のディレクトリを指定して「フォルダーの選択」クリック

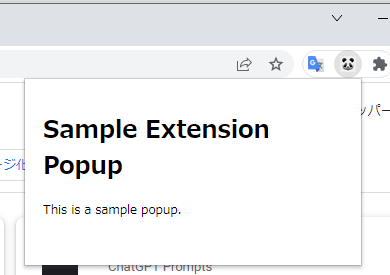
使ってみよう
chrome右上側にある拡張機能アイコンをクリックすると…

さっきインストールに成功したSample Extensionが選べるようになってるのでクリックしてみる

おわりに
今回はお試しなので「拡張機能を公開する」ってことはやめときました。
なお、manifest.jsonがどういう仕組みなのかさっぱりわからないので
それぞれがどういう意味なのかは↓↓のサイトを参考にさせていただきました。
とても分かりやすくて参考になりました。
https://qiita.com/shiro1212/items/12f0a767494a7b2ab0b3