本記事はiCARE Advent Calender 2020 の6日目です。
Buefyとは?
BuefyとはBULMA と Vue.js を組み合わせた UI コンポーネントです。
オープンソースとして公開されています。MIT ライセンスです。
要はコンポーネントが用意されていて、使い方としてもpropsに適切な値を渡してあげれば、ある程度のデザインが効率的に作成できます。
tailwindcssではダメなの?
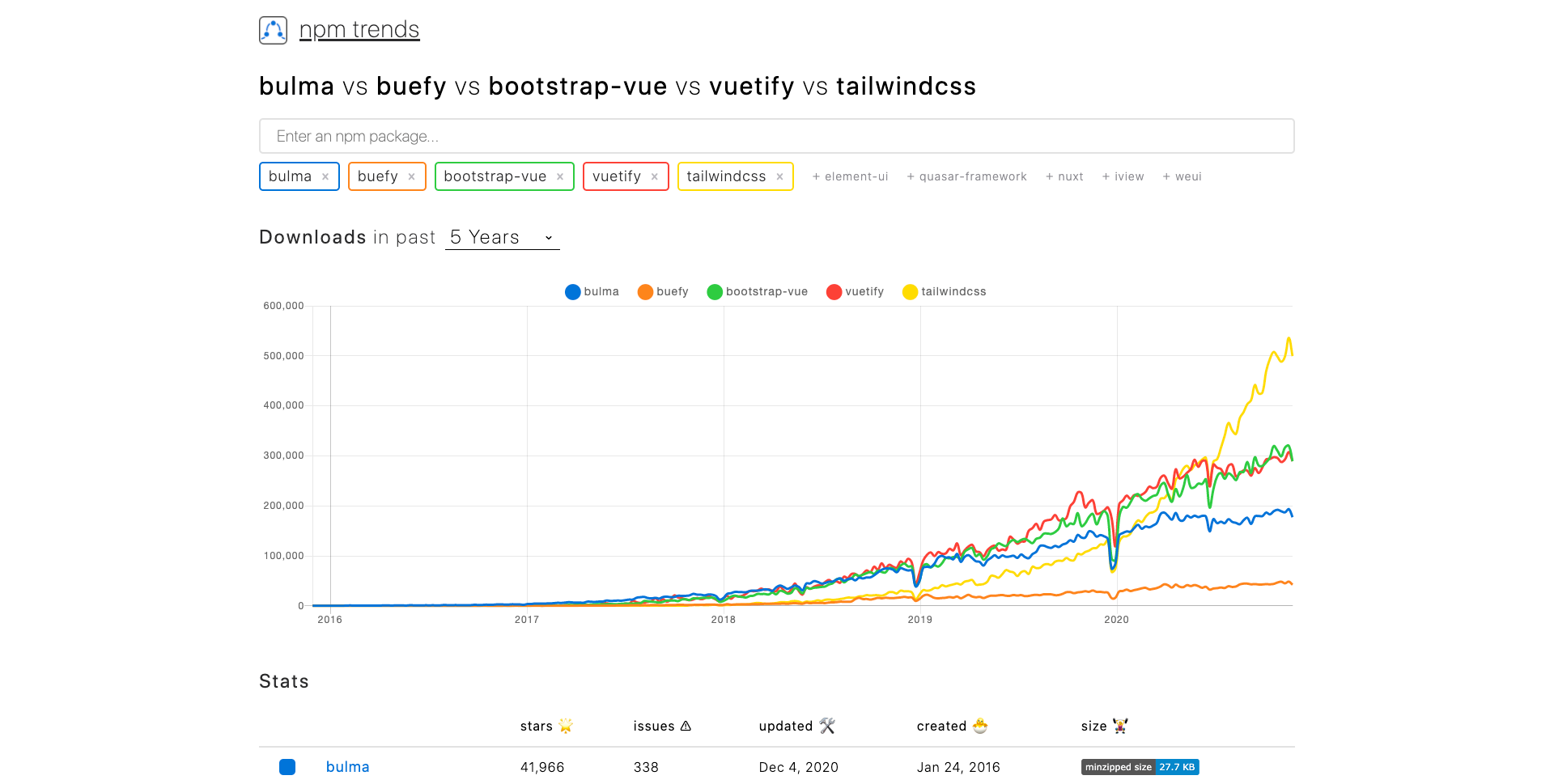
2020年12月現在のnpm trends
npm trendsを見てみると、tailwindcssが群を抜いているのが分かります。
ここでBuefyとtailwindcssを比較することがそもそもナンセンスですが、タイトルの通りVue.jsで早くWebサービスを作ることを最優先にするのであればコンポーネントが既に用意されているので、機能を重視した開発が可能です。
ちなみにtailwindcssは、よく使うCSSが変数化、共通化されているので拡張性が非常に高いです。
スクラッチでstyleを組むのは大変だけど、自分たちで独自のコンポーネントを作りたいときはtailwindcssが良いかと思います。
Buefyの具体例
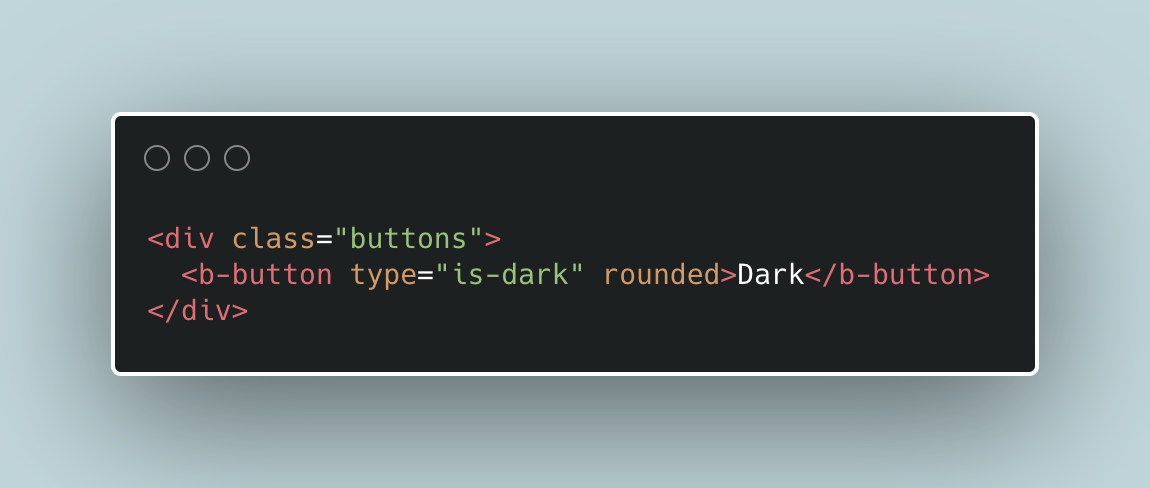
ボタンの例
b-buttonというコンポーネントが用意されているのでtypeにis-darkを、booleanでroundedをpropsで渡します。
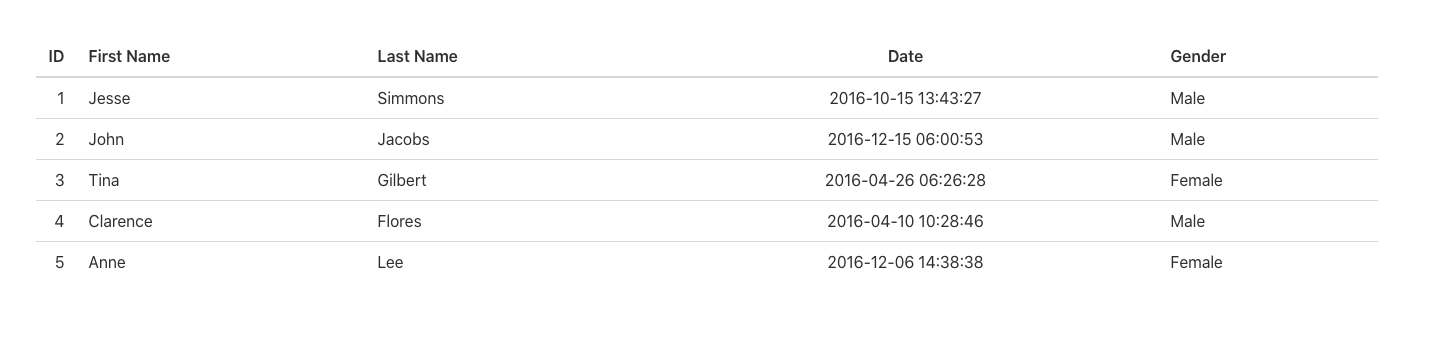
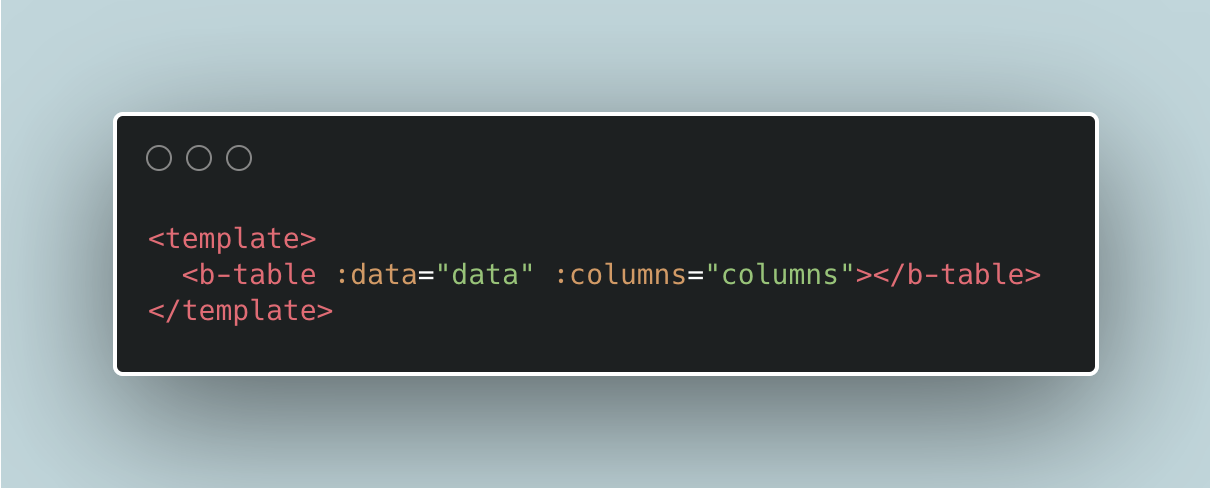
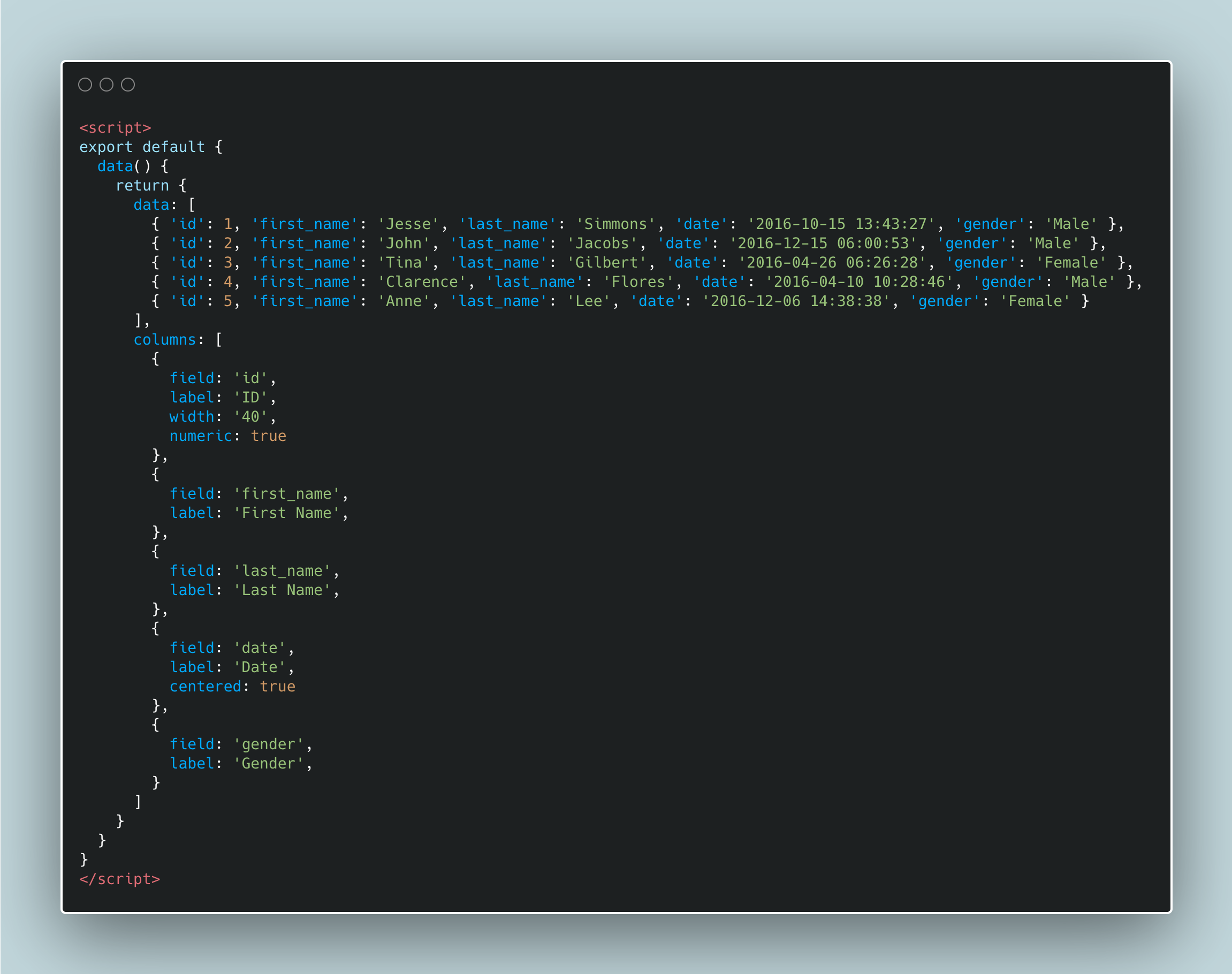
テーブルの例
dataとcolumnsをpropsで渡してあげれば、テーブルが完成します。
ソート機能も追加可能です。


気になるVue3対応は?
Vuejs 3 (vue-next) support #2505
GitHub上で議論は行われていますが、新しいBranchやPull Requestは存在しないようです😭
プロジェクトを作って、アップデートする気はありそうなので積極的にコミットしていきたいところです。
iCAREのフロントエンドはVue.js+Buefy+TypeScript+GraphQLで構成されている
10月にiCAREにジョインしたため、技術採用の歴史的背景を深く理解していませんが、モダンな技術スタックな印象です。
サーバーサイド側で定義されたスキーマを元にGraphQL、Vue.js側の型も縛っているので型安全です。