Vue.jsだけでToDoアプリの削除機能を実装できる!
この記事ではこんな風にVue.jsだけでToDoアプリの削除機能を実装します!

ちなみに前回まではコチラでToDoアプリを作っていたので参考までにご覧ください!!
Todoを削除できるようにする~HTML編~
@clickもとい、v-on:clickを使用することにより、クリックイベントを仕込むことができます。
そこでdeleteItemというメソッドで削除してみましょう。
<ul>
<li v-for="(todo, index) in todos">
{{ todo }}
<span @click="deleteItem(index)" class="command">[☓]</span>
</li>
</ul>
今回はdeleteItem(index)とし何番目のtodoを削除するのかを指示できるようにします。
その時、でtodosの中の何番目のtodoを削除すれば良いかを指定できます。
ここで言うindexが何番目に当たるので、indexをdeleteItemに渡します。
今回は削除の実装なので、見た目は**[x]**にします。
**class="command"**とすれば後に装飾をするのに便利です。
Todoを削除できるようにする~JavaScript編~
JavaScript側でdeleteItemを関数化し、todoの削除を実装します。
},
deleteItem: function(index){
this.todos.splice(index, 1);
}
methods内にdeleteItem: function()とし、deleteItemに対する関数を作成します。
その関数内にthis.todosでtodos配列にアクセスし、spliceを使用します。
(index, 1)と指定することで、index番目から1つだけtodoを削除することができます。
ユーザーに削除していいか確認を取る
ここまでで、ToDoアプリに削除機能を実装することができました。
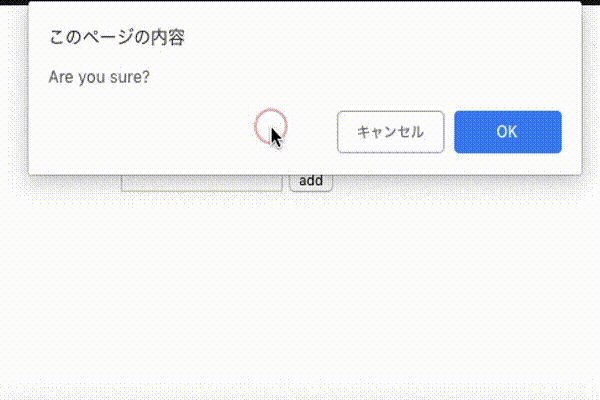
Webサービスでもよくあるかと思いますが、ここでは**Are you sure?**とユーザーに本当に削除してよいかの確認を取ります。
deleteItem: function(index){
if(confirm('Are you sure?')){ //確認をとる
this.todos.splice(index, 1);
}
}
deleteItemが実行されたときに**confirm('Are you sure?')**と確認をし、ユーザーがOKを選択すれば、削除が行われるようにします。
以上で今回のTodoアプリに削除機能を実装してみるは完成です!!
CSSの解説は省きましたが前回同様、こちらにサンプルを準備しているのでご確認ください!!