はじめに
GitHub Actions Advent Calendar 2019の20日目です。
本日は@watsuyo_2が「個人開発でサクッとGithub ActionsでFirebase Hostingへの自動デプロイ、ESLintとSlack通知を自動化する」を記事にします!
本記事での達成目標
Github Actionsのワークフローで
① プルリクエスト時にESLintチェックする
② Firebase Hostingへの自動デプロイ
③ デプロイ開始と終了をSlackに通知する
個人開発でサクッとこれらのワークフローを実装するにはCircle CIも良いですが、Github Actionsではより簡単にワークフローを実装するためのツールが揃っています。
詳しく知りたい方はGithub Marketplaceをご覧ください。
① プルリクエスト時にESLintチェックする
まず ① プルリクエスト時にESLintチェックする を実現するために、 Run eslint with reviewdogを使用します。
使用するには、開発を行っているディレクトのrootで
$ vi .github/workflows/reviewdog.yml
reviewdog.ymlを作成します。
name: reviewdog
on:
pull_request:
types: [opened, synchronize]
name は下の画像でいう右上のタイトルになるのでどんなワークフローか分かりやすいnameにしておきます。
on 以下ではこのワークフローのトリガーを示しています。
今回は pull_request ととし、types ではプルリクエストが公開されたタイミングをトリガーにワークフローを動かします。

プルリクエストが公開されたタイミングでトリガーが発火されるように設定したら次にESLintのチェックが行われるように設定します。
jobs:
eslint:
name: eslint
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: yarn install
run: yarn install
- name: eslint review
uses: reviewdog/action-eslint@v1
with:
github_token: ${{ secrets.github_token }}
reporter: github-pr-review
eslint_flags: 'src/**/*.{vue,ts,js}'
- name: eslint
run: yarn lint
jobs はTrigger発火時に動くjobです。
uses: reviewdog/action-eslint@v1 で今回使用するツールを指定します。
基本的にはRun eslint with reviewdogにあるサンプル通りで良いですが、ubuntu内でESlintを動かすためにESlintのyarnパッケージをインストールする記述を追加します。
以下が .github/workflows/reviewdog.yml の全体です。
name: reviewdog
on:
pull_request:
types: [opened, synchronize]
jobs:
eslint:
name: eslint
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: yarn install
run: yarn install
- name: eslint review
uses: reviewdog/action-eslint@v1
with:
github_token: ${{ secrets.github_token }}
reporter: github-pr-review
eslint_flags: 'src/**/*.{vue,ts,js}'
- name: eslint
run: yarn lint
ここまで準備ができたら編集内容をcommit、pushしてプルリクエストを出すことでESlintのチェックが出来ます。
もちろんLintエラーが発生すればプルリクエストのページでcommitごとにエラーが表示されるので、確認が容易かつ、コードの治安が保たれます。
② Firebase Hostingへの自動デプロイ
今回も
$ vi .github/workflows/nodejs.yml
ymlファイルを作ります。
今回はBuildとDeploy一つのファイルで行います。
GitHub Action for Firebaseを使用します。
今回は develop ブランチにpush(GitHub的にはmerge)をトリガーにワークフローが動かします。
name: Build and Deploy
on:
push:
branches:
- develop
次にBuildの内容を記述します。
jobs:
build:
name: Build
runs-on: ubuntu-latest
steps:
- name: Checkout Repo
uses: actions/checkout@master
- name: Install Dependencies
run: yarn install
- name: Build
run: yarn build
- name: Archive Production Artifact
uses: actions/upload-artifact@master
with:
name: dist
path: dist
③ デプロイ開始と終了をSlackに通知する
ここからはSlack通知とDeployフローを並行して記述していきます。
needs: build で build フローが終了してからDeployフローが始まるようにします。
steps にはDeploy前後でSlack通知を設定します。
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
SLACK_USERNAME: Deploy Bot # Optional.
SLACK_CHANNEL: feed # Optional.
SLACK_OVERRIDE_MESSAGE: 'Deploy Start' # Optional.
の4点を設定します。
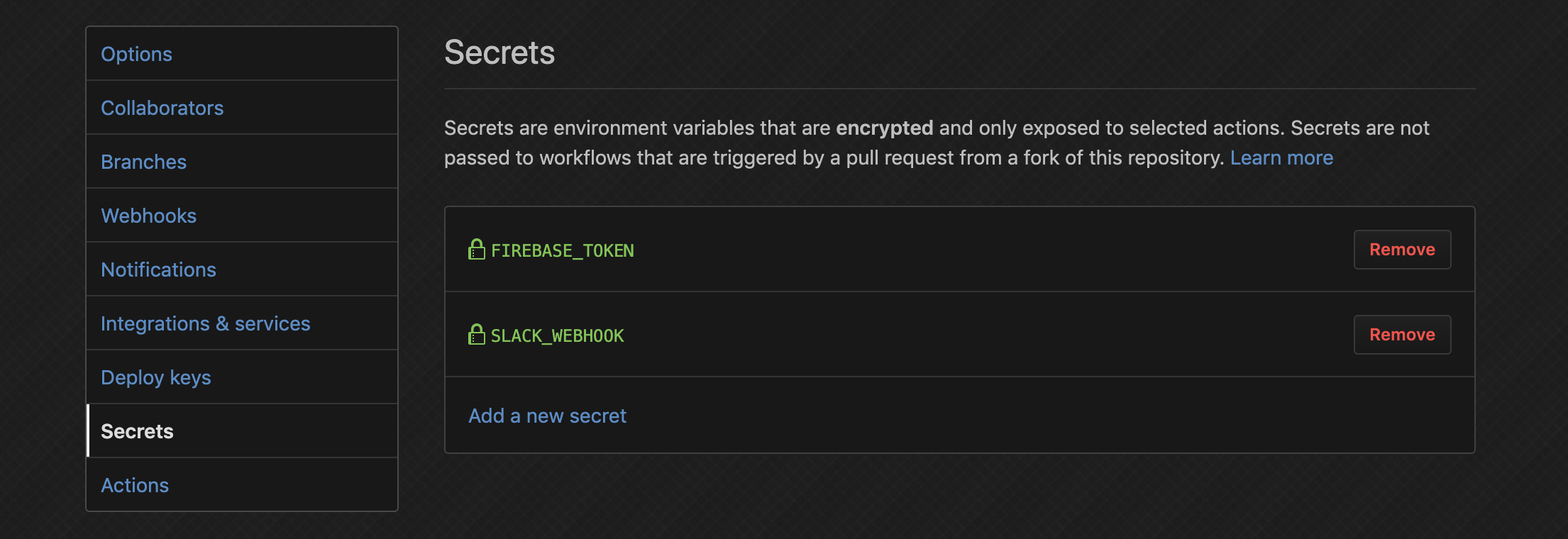
SLACK_WEBHOOK は、 https://github.com/{user_name}/{pj_name}/settings/secretsに設定しておきます。

後に使う、FIREBASE_TOKENも設定しておきます。
SLACK_USERNAMEには、通知をしてくれるSlack Bot名を設定します。
SLACK_CHANNELに、チャンネルを追記します。
SLACK_OVERRIDE_MESSAGEには、Botに通知して欲しいメッセージを設定します。
最後にFirebase Auth Deployです。
- name: Deploy to Firebase
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
先程、GitHub上に設定したenvで読み込みデプロイします。
- name: Deploy to Firebase
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
- name: Slack notification
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
SLACK_USERNAME: Deploy Bot # Optional.
SLACK_CHANNEL: feed # Optional.
SLACK_OVERRIDE_MESSAGE: 'Deploy Finish' # Optional.
uses: Ilshidur/action-slack@master
with:
args: 'A new commit has been pushed.'
最後にDeploy終了を通知するメッセージを設定します。
以下が全文です。
name: Build and Deploy
on:
push:
branches:
- develop
jobs:
build:
name: Build
runs-on: ubuntu-latest
steps:
- name: Checkout Repo
uses: actions/checkout@master
- name: Install Dependencies
run: yarn install
- name: Build
run: yarn build
- name: Archive Production Artifact
uses: actions/upload-artifact@master
with:
name: dist
path: dist
deploy:
name: Deploy
needs: build
runs-on: ubuntu-latest
steps:
- name: Slack notification
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
SLACK_USERNAME: Deploy Bot # Optional.
SLACK_CHANNEL: feed # Optional.
SLACK_OVERRIDE_MESSAGE: 'Deploy Start' # Optional.
uses: Ilshidur/action-slack@master
with:
args: 'A new commit has been pushed.'
- name: Checkout Repo
uses: actions/checkout@master
- name: Download Artifact
uses: actions/download-artifact@master
with:
name: dist
- name: Deploy to Firebase
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
- name: Slack notification
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
SLACK_USERNAME: Deploy Bot # Optional.
SLACK_CHANNEL: feed # Optional.
SLACK_OVERRIDE_MESSAGE: 'Deploy Finish' # Optional.
uses: Ilshidur/action-slack@master
with:
args: 'A new commit has been pushed.'
終わりに
個人開発でデプロイフローを自動化し、ESLintエラーをコミットごとに表示してくれることでプルリクエストでの最低限のコード治安維持を実現したい。
そんなときはGitHub Actionsツールの組み合わせで大体のことはできそうです。
より強固なデプロイフロー、複数環境へのデプロイなどをGAEとの連携でも実現可能です。
詳しい部分は、マーケットプレイスをご確認ください。
メンションつきツイートをしていただけるとたいへん喜びます!
thanks-mentionsというQiitaの記事を作者に対してメンションを飛ばしながらツイートが出来るPWAを作りました🚀
ぜひ、メンションつきツイートをしていただけるとたいへんとてもとても喜びます!