Nuxt.js×Firebase HostingでPWAを作った🎉🎉🎉
— ワツヨ@PWAのthanks-mentions (@watsuyo_2) November 9, 2019
開発コンセプトや想いはnoteにも書きました🙏🙏
作り手と受け手の新しい関係性を作るWebサービスを作った
https://note.mu/watuyo_2/n/nb47f9fa3fe81
PWAの「thanks-mentions」を作りました🎉🎉
— ワツヨ@PWAのthanks-mentions (@watsuyo_2) November 4, 2019
Qiitaの記事を共有する際に、TwitterIDを取得して作者にメンションで感謝の気持ちを伝えられるTweetサービスです!
ぜひ使ってみてください!
UI改善、機能追加していきます!https://t.co/pGGYeHqFMQ pic.twitter.com/Vzf3HNWTxN
サービス名
使用技術
- Nuxt.js
- Firebase Hositing
- Firebase Cloud Storage
- Stylus
- QiitaAPI
技術的な詳細は別記事で投稿予定。
概要
見返りが欲しいだけで記事を書いたり、ナレッジをシェアする訳ではありませんが、記事を共有する時にただ共有するのではなく、せめて感謝を伝えられたらと思いました。
自分の投稿した記事に対してメンション付きでお言葉をいただけるのめちゃくちゃ嬉しいし、共感してくださった方が可視化されることでそこで新たな関係性が生まれるのではないかと思い、今回のサービス作成に当たりました。
PWAの使い方&ユーザーフロー
-
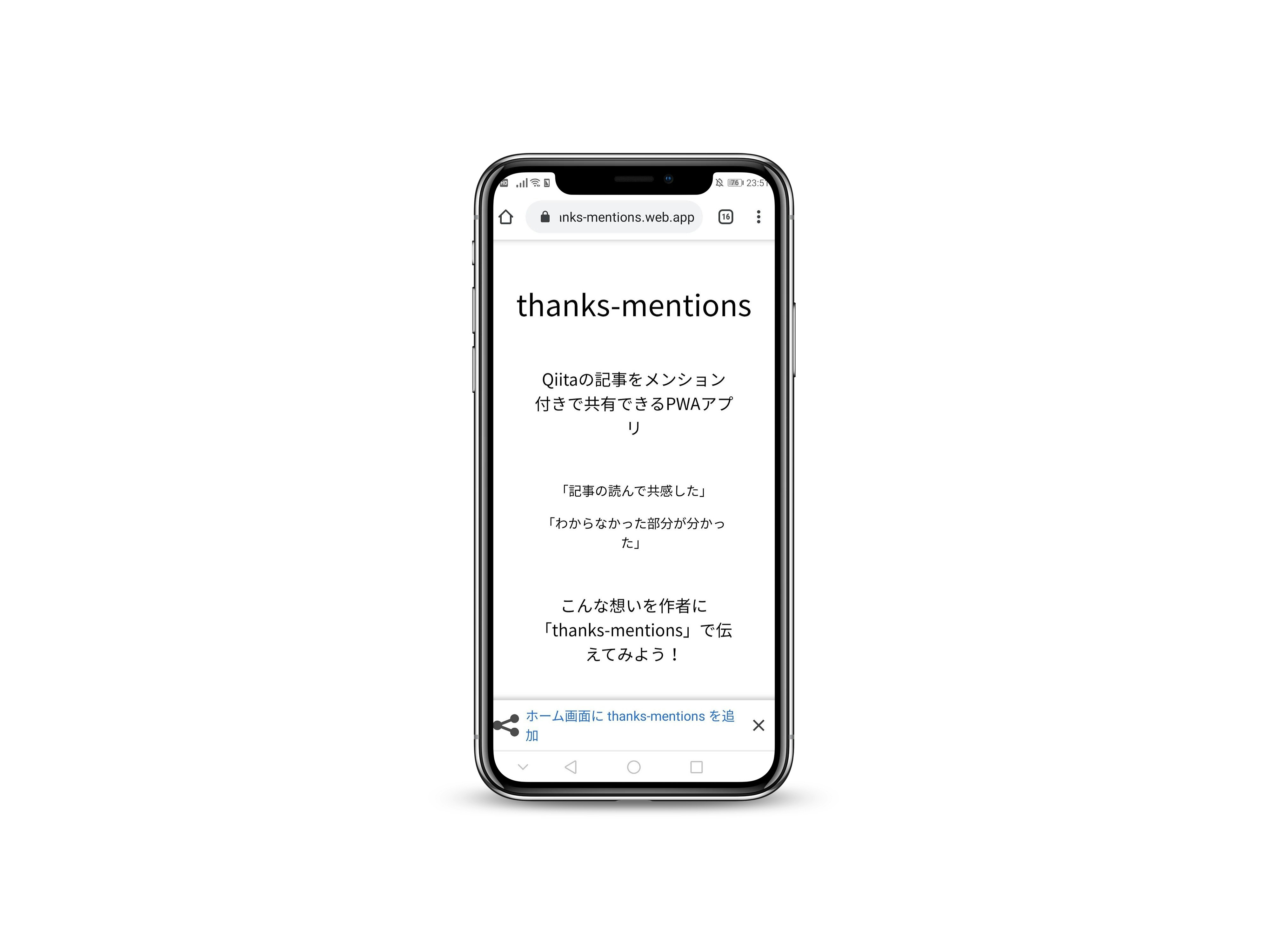
thanks-mentionsにアクセスします。
-
アクセスすると画面下部に
ホーム画面にthanks-mentionsを追加というポップアップが出るのでタップしてホーム画面に追加します。
※推奨環境はAndroidのGoogle Chromeです。

-
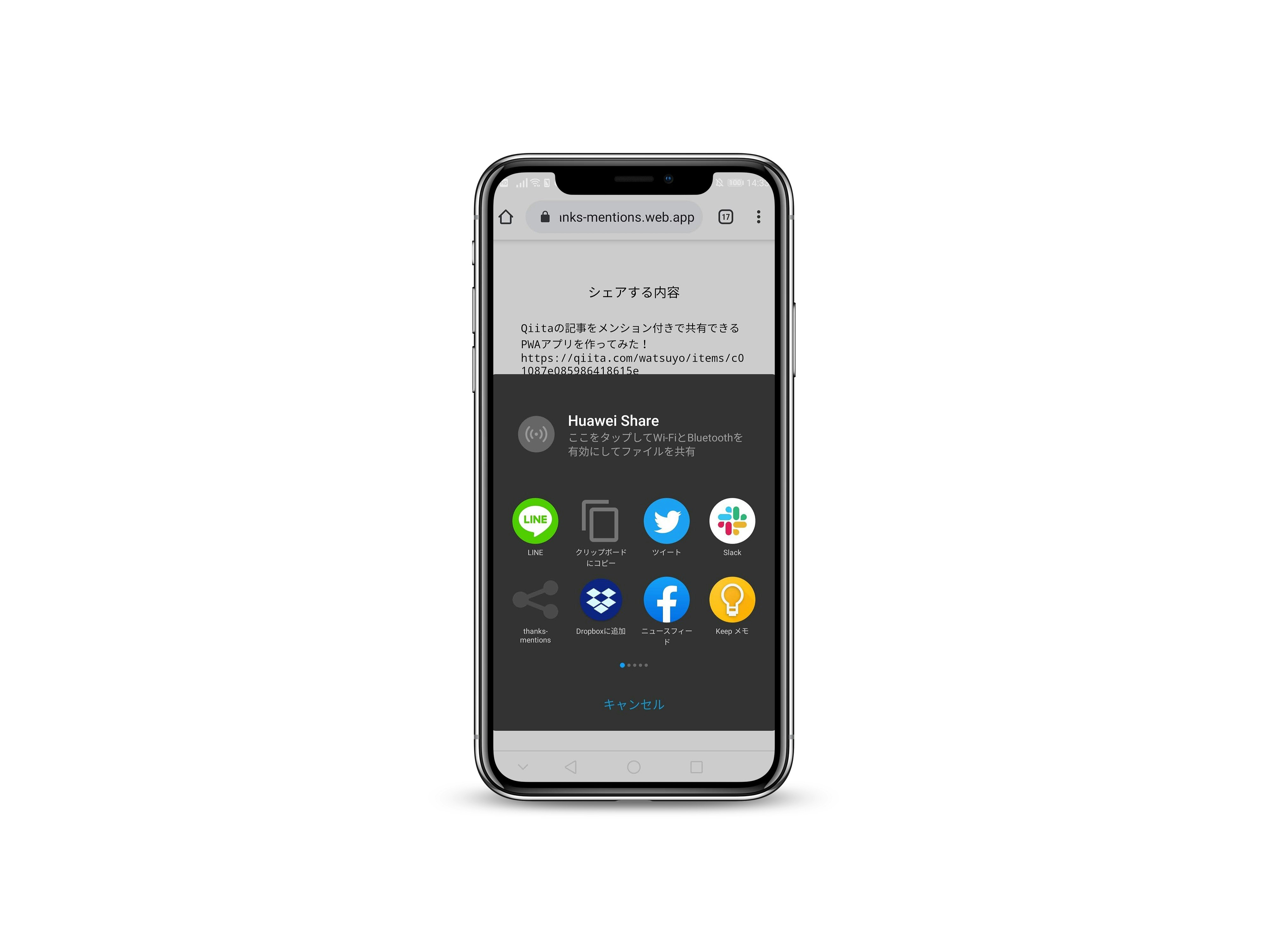
共有したいQiitaの記事のページにある
共有ボタンorChromeの共有からthanks-mentionsのアイコンを選択します。下記の画像でいうと左下のアイコンになります。

-
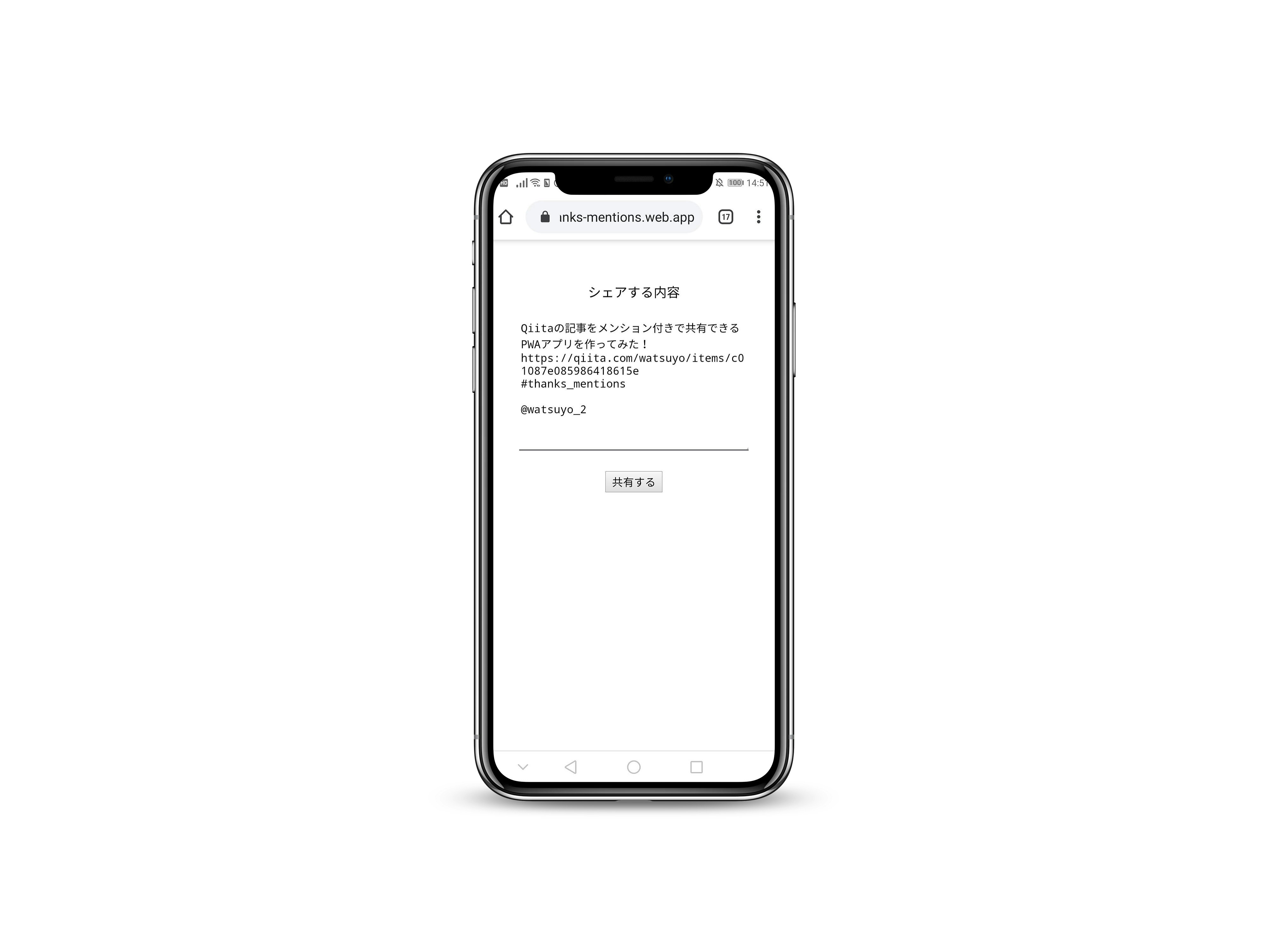
そうすると下記のような画面に遷移し、記事のタイトルとURL、作者のTwitterIDを取得し表示されます。
本ページでも内容を編集できます。内容を確認したら共有ボタンをタップします。

-
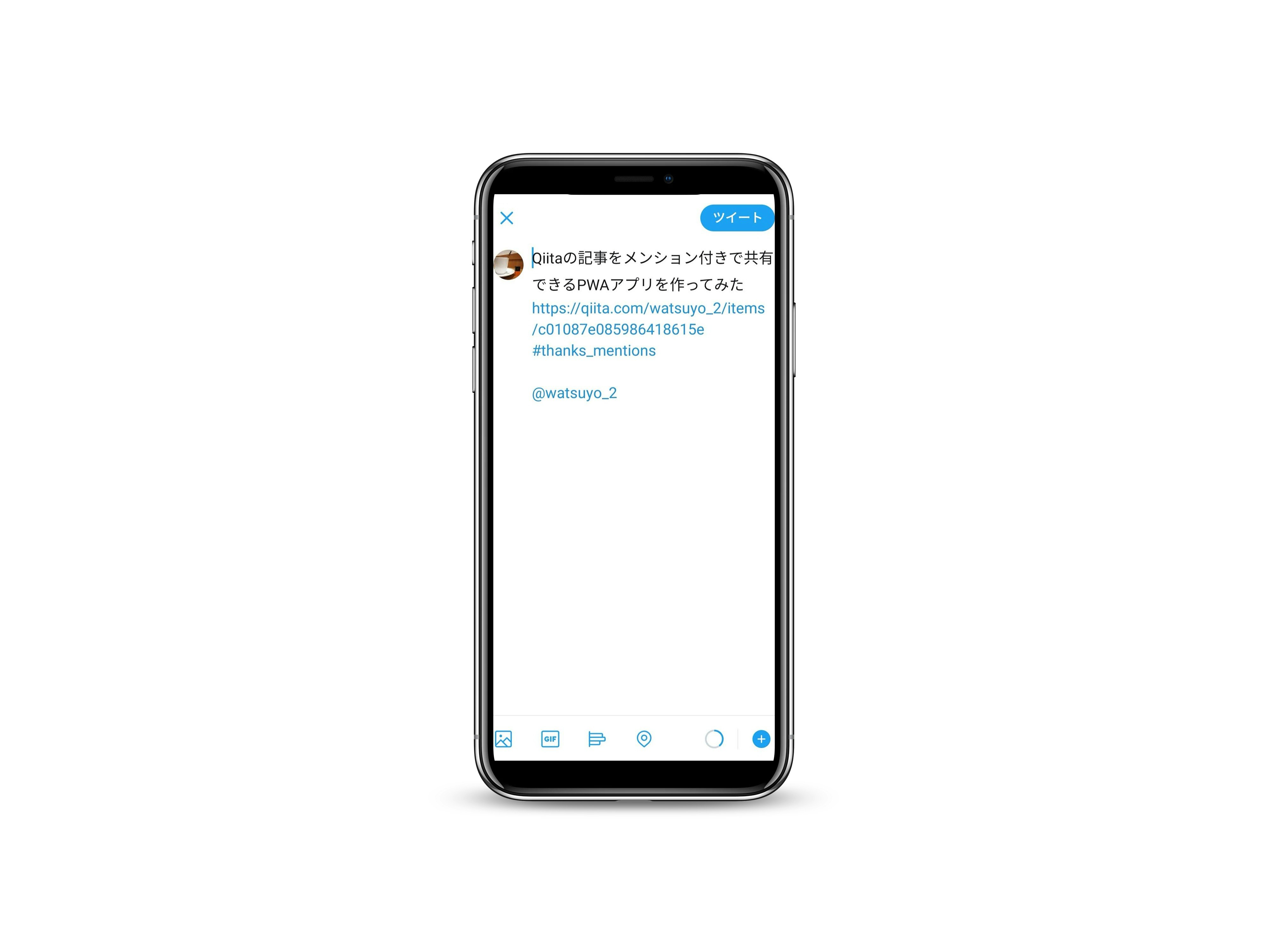
共有メニューからTwiiterアプリを選択し、Tweet画面に遷移します。あとはTweetをして、作者にメンションを飛ばすだけです!

技術的な話
別記事で投稿予定です!
終わりに
たくさんのQiitaユーザーの方に使っていただけたら嬉しいです。
いいね!、コメントをお待ちしてます🙏🏻🙏🏻
Twitter: @watsutyo_2でも受け付けてます🙏🏻🙏🏻