ToDoアプリの完了状態を管理できるようになる
今回のサンプルはこちらで確認できます。
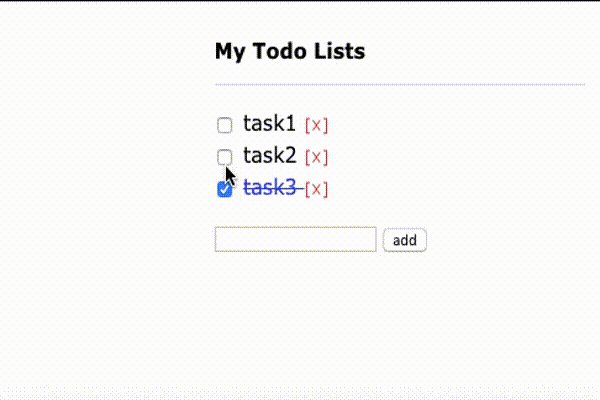
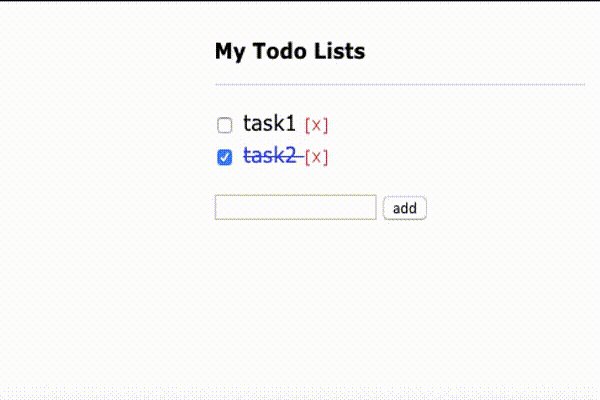
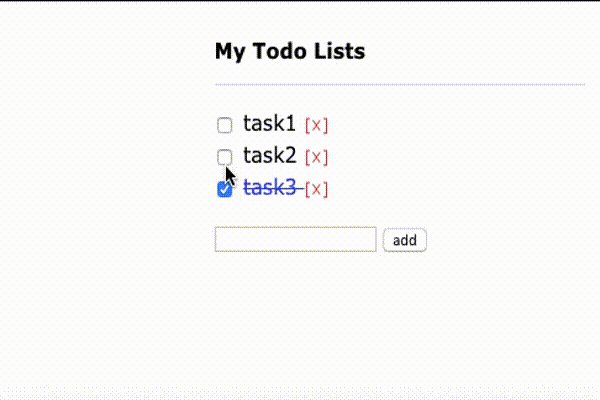
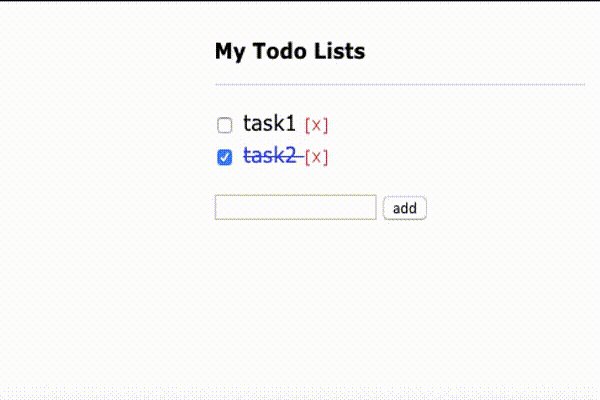
完成形はこんな感じで、タスクを完了(チェック)すると文字が青くなり横線が入るようになります。

JavaScriptにデータに完了状態を加える
todoそれぞれにtitleと状態を表すisDoneを用意します。
data: {
newItem: '',
todos: [{
title: 'task1',
isDone: false
}, {
title: 'task2',
isDone: true
}, {
title: 'task3',
isDone: false
}]
上記のようにオブジェクトごとにすることによって、todoのタイトルと状態を表現できるようになります。
今回はtask2だけをtrueとし、サンプルgif画像で言うチェックや横線が入っているタスクになります。
新規作成するtodoにデフォルトで状態をfolseになるように設定します。
let item = {
title: this.newItem,
isdone: false
};
以上の変更により、pushするのはitemに変更されます。
this.todos.push(item);
this.newItem = '';
HTML側で完了状態を表示できるようにする
今までは**{{ todo }}だけで表示させてきましたが、dataが細分化されたため、タイトルを表示させるためには{{ todo.title }}とさせる必要があります。
今回はチェックボックス**も表示します。
<input type="checkbox" v-model="todo.isDone">
<!-- <span v-bind:class ="{done: todo.isDone}"> -->v-bind:を省略
<span :class ="{done: todo.isDone}">//todo.isDoneがtrueの時、doneというクラスが適用
{{ todo.title }}
</span>
最後にCSSで状態を表現
HTML側でtodo.titleにクラスを指定したのでCSSで装飾します。
# app li > span.done{
text-decoration: line-through;
color: blue;
}
id=appのクラスがdoneだったらCSSを適用するようにしています。
**text-decoration: line-through;**で打ち消し線になってます。
以上で、表題のToDoアプリの完了状態の管理ができるようになりました!
今回のサンプルはこちらで確認できます。
完成形はこんな感じで、タスクを完了(チェック)すると文字が青くなり横線が入るようになります。