はじめに
数年前から「デザインの民主化」「非デザイナー向けの〇〇」といったワードをよく見るようになりました。それに伴い、デザイナー不在でも制作ができる便利なツールも増えてきましたね。
ReactなどのUI制作に便利なライブラリが広く使われたり、Canvasを使ってのバナー制作を行う人も増えてきた印象があります。
一方で「たくさんあるテンプレートから何を基準に選べば良いのか分からない」「アレンジしたけど、なんだか上手くいかない」という人もいるのではないでしょうか。
「非デザイナー~」シリーズでは「知っているとちょっと得するデザインTIPS」や「話のネタになるデザイン豆知識」をお伝えしていこうと思います。
今回のテーマ「色」と「特性」
今回は色の見え方、なかでも色覚特性について書いていこうと思います。
色覚特性はさまざまな理由から、多数派とは違う色の見え方・感じ方をする状態のことを言います。色は全ての人に関わるものなので、制作するうえで知っておいて欲しいことだと思い、記事にしたいと考えました。
伝えたい相手
- 制作に関わる全ての方々
すこし苦い思い出…
今回のテーマについて、すこし苦い思い出があります。
学生時代に友人と飲み会があり、モツ鍋が準備されていました。自分たちで具材などを入れる形式だったのですが、友人が唐辛子の輪切りの入った小皿を持って「このネギって入れちゃって良いのかな?」と聞いてきました。
私は(ボケてるのか?)と思い「いやいや、これどう見たってコレが唐辛子でしょw」と返してしまったのです。
すると友人は、少しシュン...とした感じで「いや、色が分からなくて...」。
一瞬、気まずい空気が流れたあと、素直に謝り一件落着しました。
身近な色覚特性
日本で色覚特性を持つ人の割合は、男性は5%、女性は0.2%。
男性の20人に1人、女性の500人に1人と考えるとかなり身近な存在だと分かると思います。
学生時代の私は、色は全ての人が同じように見えているものだと思っていました。小学校では色覚検査を受けたこともあったのに、身近にいることを想像もしてなかったのです。
色覚特性を知ろう
色覚にはさまざまな種類があります。
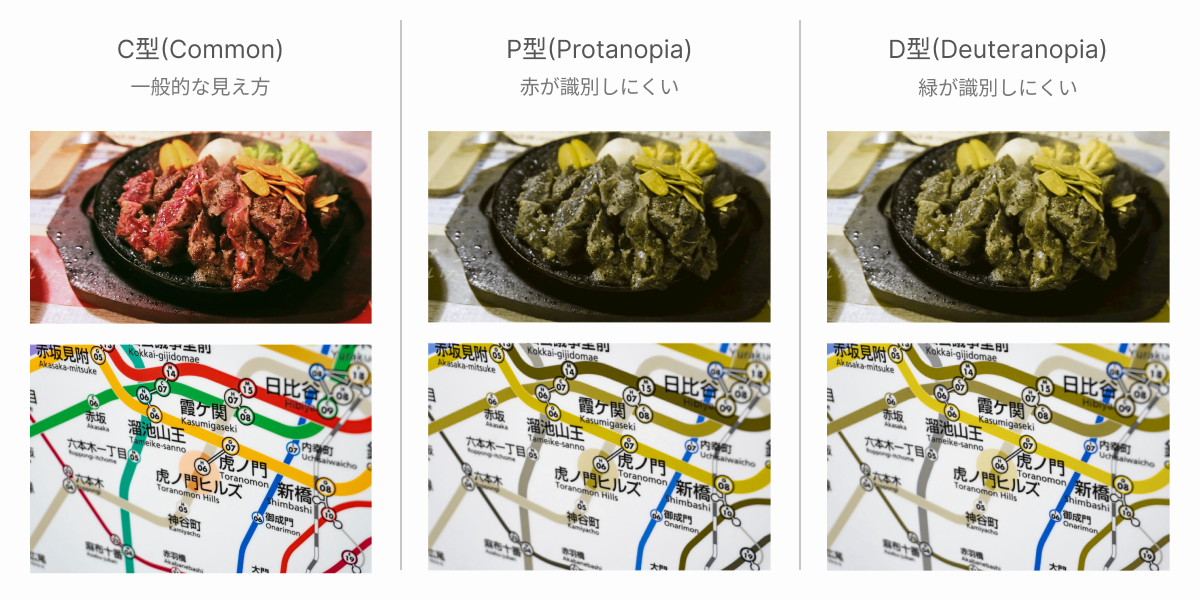
一般的な色覚を指す「C型」、赤を見分けることが難しい「P型」、緑を見分けることが難しい「D型」。P型とD型は見え方が似ており、日本の色覚特性のほとんどがP型かD型のどちらかのタイプだと言われています。
稀な症例としては、青を見分けることが難しい「T型」、色を明暗でしか感じることができない「A型」というものもあります。

(参照:https://cudo.jp/?page_id=540)
配慮するポイント
「見える色の違いがあるのは分かったけど、どうすれば?」となると思います。そこで配慮するべきポイントをいくつかお伝えいたします。
間違いやすい組み合わせ
色覚特性を持つ人が間違えやすい組み合わせがあります。
この色は避けるか、色以外の識別方法を組み合わせるなどの工夫をすると良いと思います。

(参照:https://cudo.jp/?page_id=540)
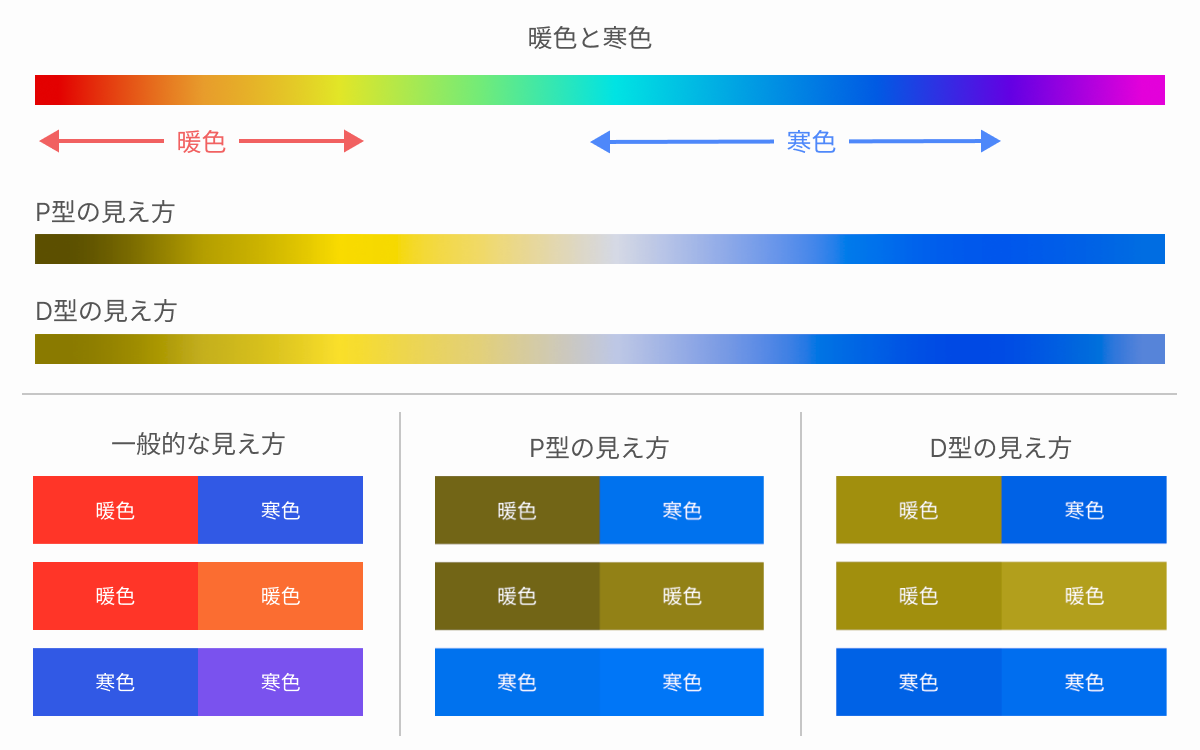
暖色と寒色を組み合わせる
色覚特性を持っている場合、暖色同士、寒色同士の見分けが付きにくくなります。色が隣り合う場合は、暖色と寒色とを組み合わせると違いを識別しやすくなります。
色の明るさを変える
同じ明度の場合にも見分けが付きにくくなります。
明度の低い色(濃い色)と明度の高い色(薄い色)を組み合わせることでも、色の違いを識別しやすくなります。
※明度についてはコチラでも説明してます。
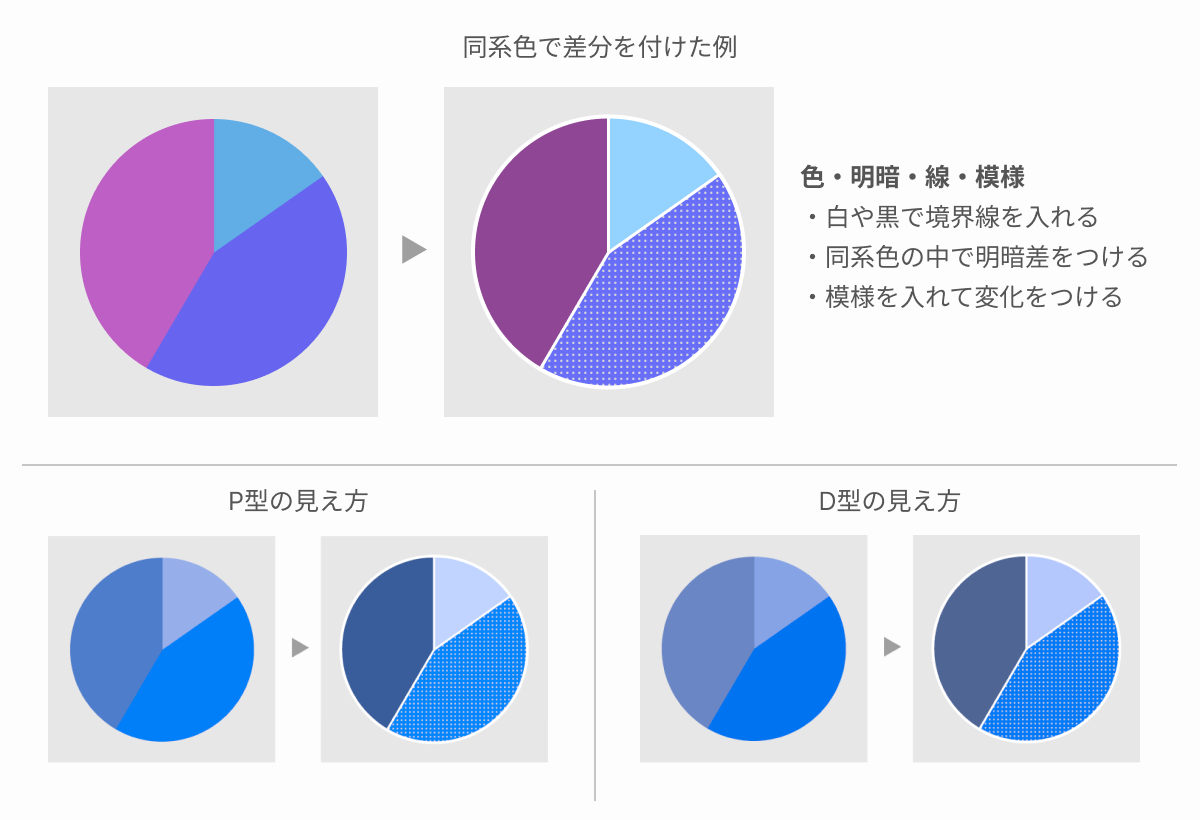
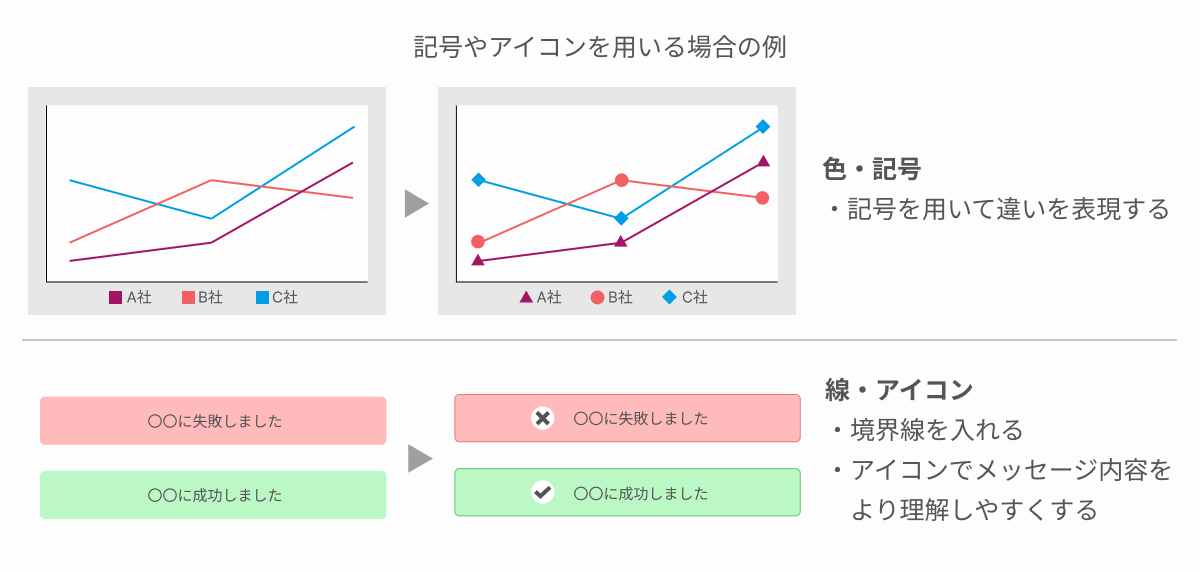
マークや模様、境界線を組み合わせる
色だけで区別をせずに、マークや模様を使うことでも、違いを表現することができます。また、境界線として白い線をいれても、見やすい状態を作ることができます。
確認方法
色覚特性の見え方はChromeから確認することが出来ます。
また、スマホ向けアプリでも、手軽に確認することができます。
こちらは日常生活のなかで、カメラをかざして色々なものを移すと、違った景色が見えてくるので非常におすすめのアプリです。
スマートフォン向けアプリ「色のシミュレータ」
最後に
以上、知ってほしい「色」と「特性」でした。
色覚特性への配慮は、媒体や制作内容によって大きく事情が変わってくると思います。現実問題として様々な要因で対応が難しかったり、後回しになってしまうことも多いでしょう。
しかし「知ること」は「変わること」への第一歩だと思っています。
最近では、ゲーム業界でも色覚特性に対する配慮の動きがあり、「ぷよぷよ」や「スプラトゥーン」には色覚サポート機能が入りました。
今後は、さらにユニバーサルデザイン(出来るだけ多くの人々が利用できることを目指したデザイン・設計)への取り組みは広く理解されていくものだと思っています。
私自身、この分野について、まだまだ勉強中ですが、出来る限り「誰も置き去りにしないデザイン」を心がけていきたいと思っています。