Electronとは
いまさらかもしれませんが、ElectronはNode.js環境でデスクトップアプリケーションを作成できるフレームワークです。HTML+Javascritを触れている方は、その延長線上でデスクトップアプリケーションが作成できれば便利ではないでしょうか。
準備
ウィンドウを表示するのみの簡単なアプリを作成します。以下の環境で動作を確認しています。
windows11
node.js v18.18.1
electron v27.0.0
公式サイトサイトのクイックスタートがとても参考になります。とういか参考にしています。
https://www.electronjs.org/ja/docs/latest/tutorial/quick-start
開発するプロジェクトのフォルダを作成し、そのフォルダ内にて、初期化します。
npm init
pakage.jsonを以下のようにしました。公式サイトにならって"main"を"main.js"としました。また、"author"が空欄だとビルドできませんので、ご注意を。
{
"name": "electron_basic_app_con2",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "mwat33",
"license": "MIT"
}
Electronのモジュールをグローバルインストールしておきます。
npm install -g electron
アプリケーションのパッケージングのためのモジュール Electron Frogeをインストールしておきます。
npm install --save-dev @electron-forge/cli
npx electron-forge import
インストールすると、pakage.jsonが更新され"script"が以下のように更新されています。(pakage.json抜粋)
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
必要となるファイルの作成
プロジェクトのフォルダに以下のファイルを作成します。
・main.js
・preload.js
・index.html
main.js
メインプロセスとなるmain.jsはNode.jsにて動作します。electronのモジュールを読み込み、ウィンドウ制御等に関する内容を述します。様々な充実した機能をもつnodeモジュールの力を借りるためには、main.jsに記述する必要があります。
// main.jsはNode.jsにて動作する requireにてelectronモジュールを読み込んでいる
const { app, BrowserWindow, ipcMain } = require('electron');
const path = require('path');
// ウィンドウの作成準備
const createWindow = () => {
const win = new BrowserWindow({
width: 800, //ウィンドウサイズ
height: 600,
webPreferences:{
preload: path.join(__dirname, 'preload.js'), //プレローダーの指定
}
});
// 読み込むファイル
win.loadFile('index.html');
// デベロッパーツールを開く 不要ならコメントアウト
win.webContents.openDevTools();
}
// ウィンドウ初期化時
app.whenReady().then(() => {
// ウィンドウの表示
createWindow();
// macOS用
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow();
})
})
// ウィンドウのクローズ
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit();
})
index.html
ウィンドウの中身を記述します。ファイル名からもわかると思いますが、仕組みとしてはブラウザの機能を使ってウィンドウを表示しています。ここでは、簡素な内容にしましたが、html、css、Javascriptでウィンド表示部分を作成できます。ウィンドウの表示の部分をレンダラープロセスと呼ばれます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Electron基本</title>
</head>
<body>
<h1>Electron基本</h1>
<script>
console.log("コンソールでこんにちわ");
</script>
</body>
</html>
preload.js
レンダラープロセスであるindex.htmlにJavascriptを記述することはできますが、セキュリティの問題もありnodeモジュールを直接、扱うことはできません。nodeモジュールを扱うためには、メインプロセスであるmain.jsにて扱います。そのメインプロセスとレンダラープロセスの間を取り持つのが、preload.jsファイルになります。ここでは、ウィンドウ表示だけなので、記述不要になりますが、コンソールだけ出力しておきます。
// レンダラーからNode.jsにアクセスするためのファイル
// const { contextBridge, ipcRenderer } = require('electron');
// contextBridge.exposeInMainWorld('electron', {});
console.log("preload.js!");
起動
それでは、いよいよ起動します。コンソールにて、以下のとおり起動できます。
npm start
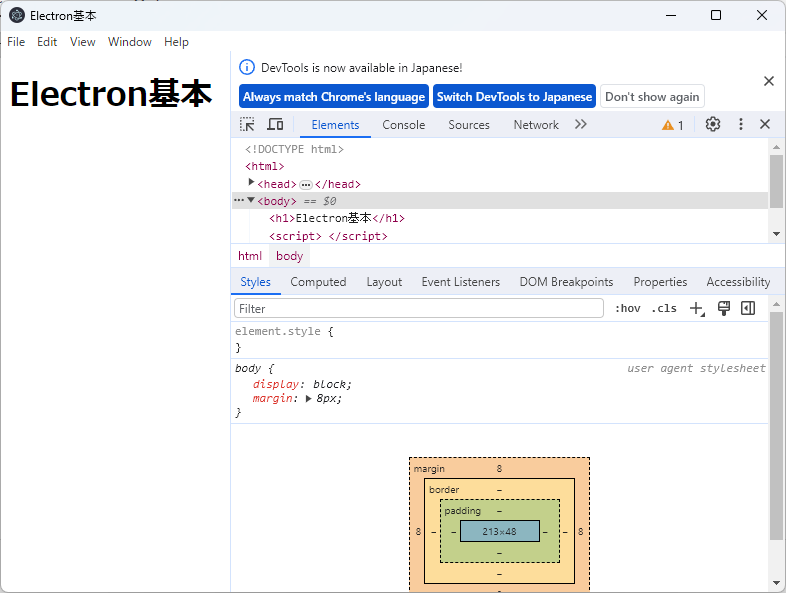
うまくいけば、写真の通りデベロッパーツールが開いた状態でアプリが起動します。デフォルトでメニューバーも表示されています。
パッケージ化
この状態では、node環境がないとアプリが動作しません。パッケージアプリを作成するために以下のコマンドを実行してください。
npm run make
しばらくして、フォルダ「out」が作成され、その中に実行ファイルや、セットアップファイルが作成されています。
次回
次回はnode.jsのモジュールを盛り込んだElectronアプリ制作を説明していきます。