今回、ポートフォリオとしてライブ会場の座席検索サービスを作ったので、少し解説します。
目次
1.作った経緯
2.実際のページ
3.使用技術
4.工夫した点
5.苦労した点
6.これからの課題
1. 作った経緯
僕はよくアーティストのライブに行くのですが、チケットの席番号を見て毎回思うことがありまして、「自分の席の位置がよくわからない」 ということです。
特にスタンド席などは、会場全体を囲むように色々な方向に席があり、なおかつ 2階,3階とフロアも分かれているので、会場内で迷ってしまうこともあると思います。
そんな悩みを解決するために今回作ったのが、ライブ会場の座席検索サービスです。
意外とありそうで無いサービスだったので、だったら作ってしまおう!! ということで作ってみました。
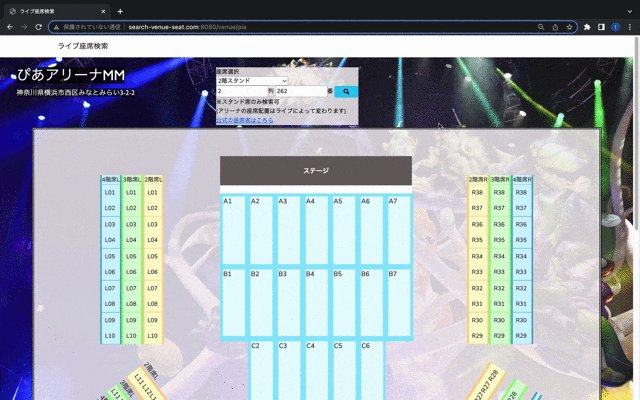
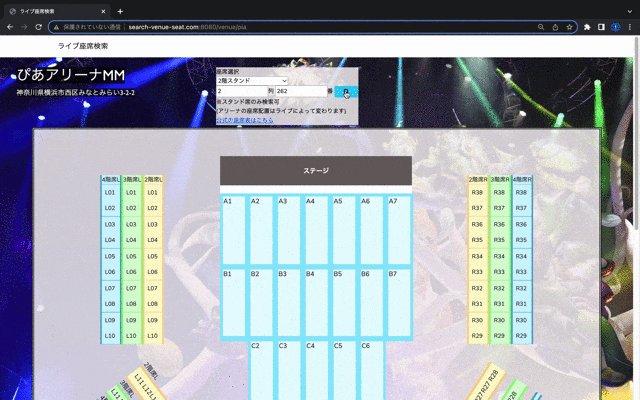
2. 実際のページ
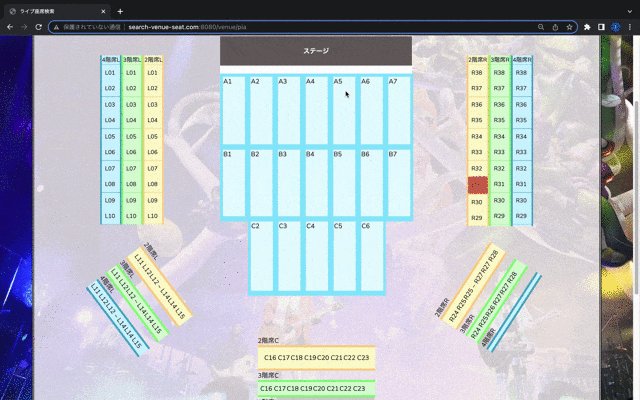
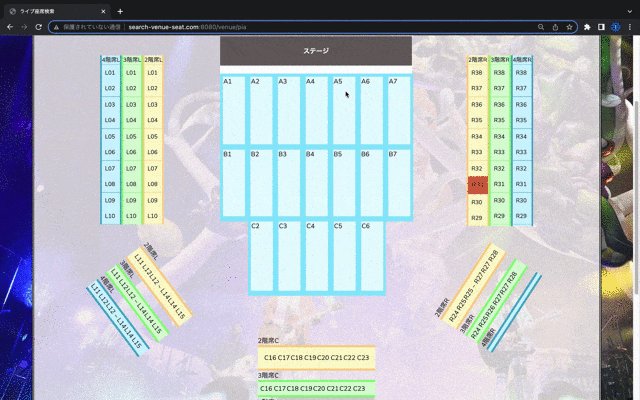
チケットに記載の座席フロアと席番号を入力すると、自分の座席位置が点滅します。

3. 使用技術
- Vue.js 3.2.31
- PHP 8.1.3
- Laravel Framework 8.83.7
- Docker/docker-compose
4. 工夫した点
目的は座席の検索なので、シンプルで見やすくしました。
検索後の画面自動遷移や、
別の座席を検索する時に入力フォームが自動クリアされるような工夫はしました。
特にこだわった部分は、
実際に会場に入った時、思っていたよりステージが遠かった...とならないように、なるべく会場の広さが伝わるような見た目にしました。
5. 苦労した点
-
検索機能
今回作った会場が、キャパシティ12000人の大きな会場だったため、その中から検索された席番号の対応箇所を光らせるのは少し工夫が必要でした。
各エリアに軸となる席番号をあらかじめ設定しておき、検索された番号に一番近いエリアが光るような仕組みにしました。 -
座席表の作成
なんだかんだでこれが一番大変でした。
HTMLとCSSを使い、実際の会場を再現しましたが、席の配置やエリア分けがとても地道な作業でした、、笑
6. これからの課題
-
座席から見た会場の写真
やはりユーザーの方が一番気になるのは、ステージまでの距離だと思うので、
実際の座席から見た会場の写真なんかを載せられたら、イメージも湧きやすくとても良いなと思いました。 -
会場の追加
まだ会場が一つだけなので、東京ドームや横浜アリーナなどの主要会場も追加していきたいです。 -
レスポンシブ、CSSの改善
まだ端末によっては不十分な部分があるので、修正していきます。