はじめに
こんにちは。某学校でプログラミング等の勉強中のサーバーサイドのプログラマーのワタタクです。![]()
今回もAndroid開発していきましょう。
対象者
- Javaがなんとなく書ける人。
- Android開発が曖昧だけど多少できる人。
オプションメニューの作り方
(1)xml記述
-
オプションメニュー用のxmlファイルをres/menuフォルダ内にd¥作成する。
->AndroidStudioでresフォルダを右クリックし、New > Android Resource File で表示 されるダイアログを使うと楽。 - menuタグ内にitemタグを記述する。 ->このitemタグ一つが選択肢一つ分となる。
- itemタグの属性のうち以下の3コは書いておく。
- android:id : この選択肢のid
- android:title : 表示文字列
- app:showAsAction : アクションバーに表示するかどうか
(2)サブメニュー
メニュー用xmlファイルにおいてitemタグ内にさらにmenu-itemタグの組み合わせを記述す
る(入れ子にする)ことでサブメニューを表示できる。
(3)showAsAction
itemタグのapp:showAsAction属性には以下の3コの値がある。
- never : アクションバーに表示させずにオーバーフローメニュー
に格納する - always : 常にアクションバーに表示する(あまりオススメしない)
- ifRoom : アクションバーに余裕があるときのみ表示する
(注意)
アクテビティクラスの親クラスがAppCompatActionではなく、単なるActivityの場合は android:showAsAction属性となる。
(4)アイコン
itemタグのandroid:icon属性でメニューのアイコンを指定できる。 ただし、この属性が書かれた選択肢では以下の仕様となる。
- オーバーフローメニューではアイコンは表示されない。
- アクションバーではアイコンのみ表示される
- showAsAction属性に「|withText」を付記すると、端末サイズによってはメニュー名も表示される。
(注意)
アイコン画像そのものは自作しても良いがAndroid SDKにも便利なものが用意されている。 それらを使用するには、「@android:drawable/ic_menu_...」と指定する。
サンプルコード
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menuReset"
android:icon="@android:drawable/ic_menu_close_clear_cancel"
android:title="@string/menu_reset"
app:showAsAction="always|withText"/>
<item
android:id="@+id/menuFonttype"
android:title="@string/menu_fonttype"
app:showAsAction="never"
>
<menu>
<item
android:id="@+id/menuFonttypeSerif"
android:title="@string/menu_fonttype_serif"
app:showAsAction="never"/>
<item
android:id="@+id/menuFonttypeSunserif"
android:title="@string/meun_fonttype_sunsserif"
app:showAsAction="never"/>
<item
android:id="@+id/menuFonttypeMonospace"
android:title="@string/menu_fontttype_monospace"
app:showAsAction="never"/>
</menu>
</item>
<item
android:id="@+id/menuFontstyle"
android:title="@string/menu_fontstyle"
app:showAsAction="never"
>
<menu>
<item
android:id="@+id/menuFontstyleNormal"
android:title="@string/menu_fontstyle_normal"
app:showAsAction="never"/>
<item
android:id="@+id/menuFontstyleItalic"
android:title="@string/menu_fontstyle_italic"
app:showAsAction="never"/>
<item
android:id="@+id/menuFontstyleBold"
android:title="@string/menu_fontstyle_bold"
app:showAsAction="never"/>
<item
android:id="@+id/menuFontstyleBoldItalic"
android:title="@string/menu_fontstyle_bolditalic"
app:showAsAction="never"/>
</menu>
</item>
</menu>
オプションメニューの表示
xmlファイルに記述したオプションメニューを表示するには、アクテビティクラスに
**onCreateOptionsMenu()**メソッドを記述する必要がある。
*以下の記述は決まり文句として記述してください。何故なのかはわかりませんのでコメントください。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(オプションメニューのxmlファイル名, menu);
return true;
}
選択時の処理
オプションメニュー選択時の処理は**onCreateOptionsMenu()**メソッド内に記述する。
引数のitem(Menuitem型)は選択されたメニュー一つ分、この引数itemを使って以下のパターンで処理する。
- item.getItemId()で選択されたメニューのidを取得する。
- xmlに記述したメニューのidのR値と比較して処理を分岐する。->switch文が便利。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
switch (itemId) {
case R.id.ボタンのR値1:
//処理1
break;
case R.id.ボタンのR値2:
//処理2
break;
...
...
}
TIPS
インテントの戻るボタン
アクティビティクラスに以下を記述する。
android.support.v7.app.ActionBar actionbar = getSupportActionBar();
actionbar.setDisplayHomeAsUpEnabled(true);
public boolean onOptionsItemSelected(MenuItem item) {
のswitch文に以下を記述する。
case android.R.id.home:
finish();
db.close();
break;
追記(2018-11-11)
以上の手順で右上の所に以下のオプションメニューが出てくる。

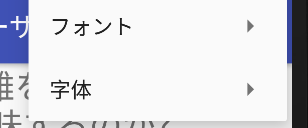
タップすると、、、

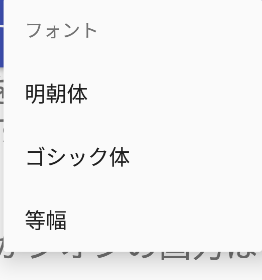
さらに「フォント」をタップすると、、、

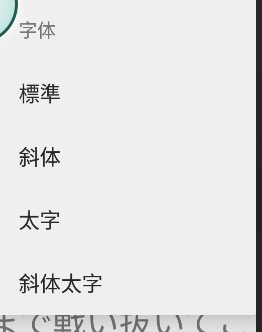
「字体」をタップすると

追記(2018-11-30)
アイコンの一覧はこちらを参照して下さい。
以上。Androidでのメニューバーの出し方でした。
もし何か間違っている等のご指摘があればご連絡ください。
最後まで読んで頂きありがとうございました。