はじめに
おはようございます。こんにちは。こんばんは。
ワタタクです。
今回は前回に引き続きVue.jsをやっていきたいと思います。
本日はVue-routerです。
では、早速見ていきましょう。
公式サイト
準備
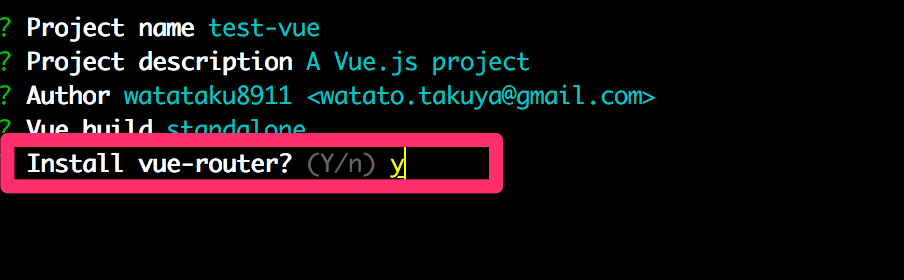
※インストール時に「Vue-routerいる?」と聞かれますので「いる」と選択すれば勝手に入ります。

インストールすればほぼ必要な設定は自動で行ってくれていますが、この項目を追加してください。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
mode: 'history', //追加
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
デフォルトの挙動ではURLに#が含まれるが、mode:historyを指定することでURLから#を取り除くことができる。
-
src/pagesディレクトリを作成する。
ここに画面遷移させる、vueファイルを格納する。
src
└── pages
├── top.vue
├── about.vue
└── contact.vue
使い方
-
router/index.jsにルートを登録する。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
//----------追加---------------
import Top from '@/pages/top'
import About from '@/pages/about'
import Content from '@/pages/content'
//-----------------------------
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
//----------追加---------------
{
path: '/top',
name: 'Top',
component: Top
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/content',
name: 'Content',
component: Content
},
//----------------------------------
]
})
<解説>
import コンポーネント名 from 'ページ遷移で呼ばれるvueファイルのパス'
と
{
path: '宛先パス'
(name: コンポーネント名)
conponent コンポーネント名
}
※()は省略化
[TIPS]
※import文の@の意味
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
ここに書かれている '@': resolve('src'), は、「import 文の文字列が @ で始まっていた場合、src/ というディレクトリからのパスとして扱う」という意味になります。
- 画面遷移させる
テンプレートに以下を記述してください。
<template>
<div id="app">
<div class="header">
<!--/////////////追加//////////////-->
<router-link to="/">
home
</router-link>
<router-link to="/top">
top
</router-link>
<router-link to="about">
about
</router-link>
<router-link to="content">
content
</router-link>
<!--///////////////////////////////-->
</div>
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
# app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
ここで重要なのは
<router-link to="/">home</router-link>
です。
この構文をテンプレートに記述すると遷移します。
※<router-link>は<a>としてレンダリングされる。
遷移先をto属性の値として指定する。
もう一つは、
<router-view/>
このタグの部分に遷移先のvueが表示されるイメージです。
404ページへの遷移方法
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Top from '@/pages/top';
import About from '@/pages/about';
import Content from '@/pages/content';
//----------追加---------------
import NotFound from '@/pages/error/404.vue'
//-----------------------------
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/top',
name: 'Top',
component: Top
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/content',
name: 'Content',
component: Content
},
//----------追加---------------
{ // 追加
path: '*',
name: 'notFound',
component: NotFound
}
//----------------------------------
]
})
全マッチのルーティングは、ルーティングで定義していない全てのURLへのリクエストをキャッチするルーティングです。
そこへ定義済みではない全てのルーティングを渡すようにしてみます。
[TIPS]
router.pushを使った遷移
<router-link>は宣言的な書き方。router.pushを使うとプログラム上で動的な遷移が可能になる。
this.$router.push('/');
追記(2019/12/05)
パラメーター付きの遷移方法
Vueで開発しているとパラメーターをつけて遷移したい時が出てくると思うので紹介します。
例えばブログの一覧ページから「ID:1」の記事詳細ページを読みたい時があったと仮定します。
<router-link v-bind:to="{ name : 'Detail', params : { id: 1}}">
{
path: '/detail/:id',
name: 'Detail',
component: Detail
}
上記のように記述するとパラメーター「1」をつけて「Detailページ」に遷移してくれます。
以上。
最後に
最後まで読んでいただきありがとうございました。
もし、間違い等、アドバイス、ご指摘等有れば教えていただけたら幸いです。
Vue.jsについての基礎(基本構文),の方で、Vue.jsについての基礎について書かせてもらっているので、
よろしければ、こちらもご覧下さい。
次回は、VuexとかNuxt.jsとかTypeScriptとかについて触れていければと思います。