See the Pen tab UI(js) by wataruNakai (@wataruNakai) on CodePen.
jsを使って情報量が多いサイトなどによくみられる、タブメニューの実装を行います。基本動作としてはsectionにactiveクラスを付与する機能になります。
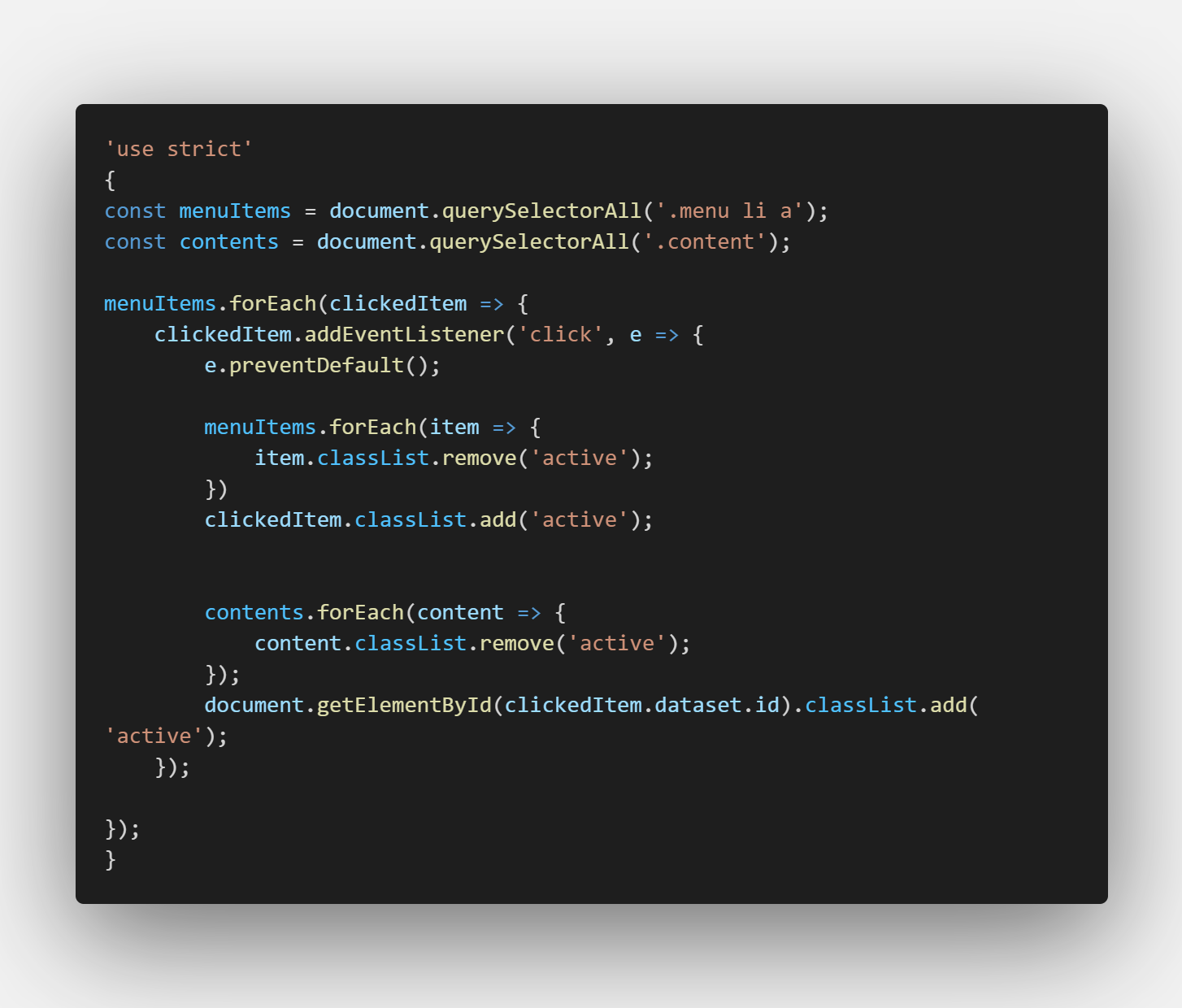
jsのコードを上から解説していきます。
まず.menu li aタグをmenuItemsに格納。
次に.contentとクラスをcontentsに格納します。
aタグをクリックした時の処理をforEach文を使って実装していきます。
a要素ですが、リンク先にページ遷移するという規定の動作があるのですが、それをキャンセルしたいので、こちらにイベントオブジェクトを渡して preventDefault()をよんであげます。
次にクリックされていない要素にはactiveクラスを外す様に、forEach文を使ってremoveメソッドを呼んできてあげます。
今回引数は、clickedItemとitem2種類あります。
それぞれ引数にわたってくる要素はクリックされたa要素(clickedItem)とクリックされていないa要素(item)です。
その下にはクリックしたらactiveクラスを付与するメソッドを記述します。
次はクリックしたメニューに応じて content のほうも変えていきます。
全てのcontentに対してactiveクラスを削除したあとにクリックしたメニュー項目に応じて、対応したcontentにだけactiveクラスを付けてあげます。
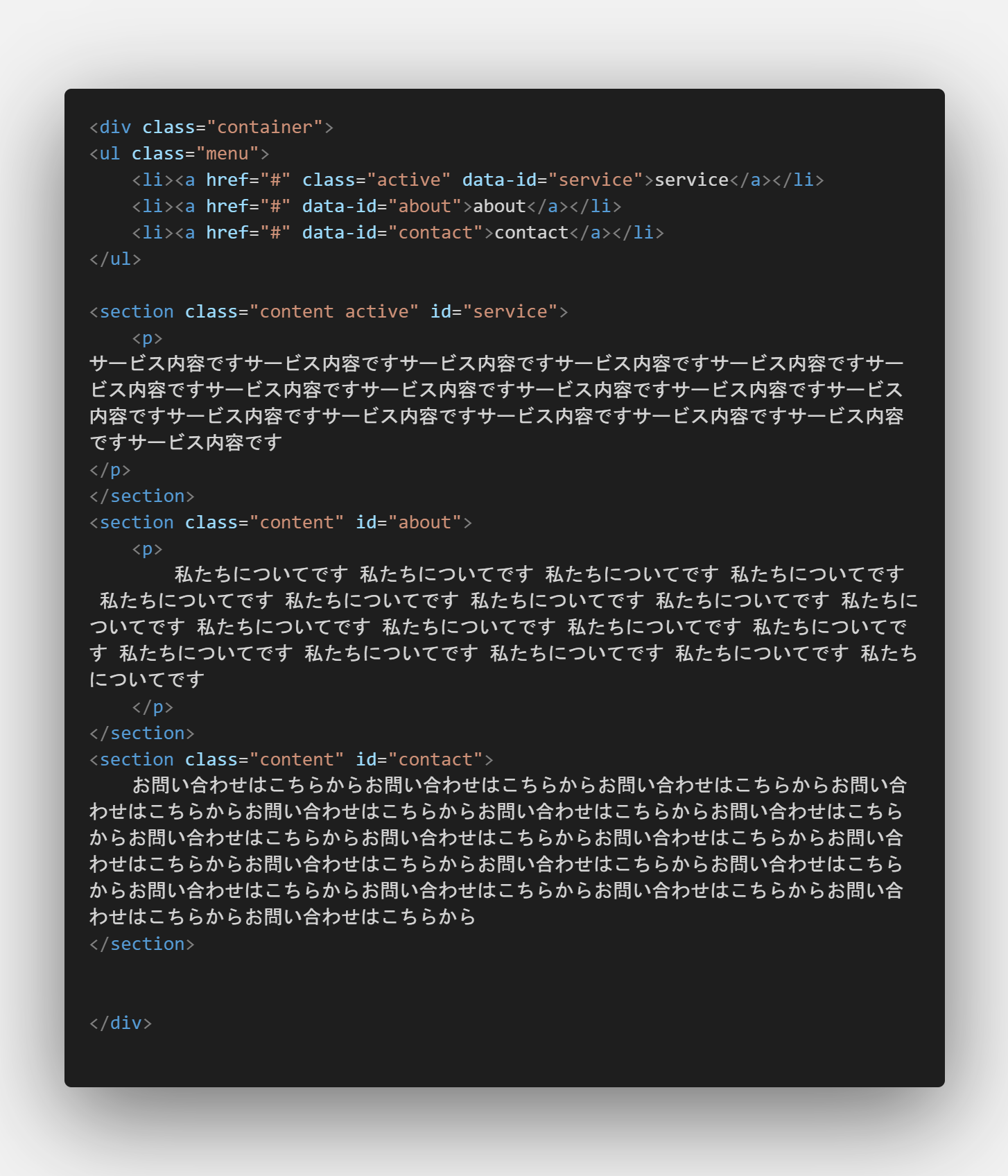
data-id というカスタムデータ属性を使って、値を紐付けてあげます。
htmlにそれぞれdata-id="about"のようにidを振ります。
そしてjsで以下のようにDOMの取得を行います。
document.getElementById(clickedItem.dataset.id).classList.add('active')
日本語に直すとクリックされたa要素(menuItems)のデータセット属性IDとそれぞれのセクションのIDが一致するところにactiveクラスを付与するといった意味になります。