はじめに
1年前、僕が新卒エンジニアとしてデビューした当時はCSSをほとんど書いたことがありませんでした。当時は padding と margin の違いすらわからず、デザイナーに用意して頂いた Figma を見ても CSS をどう書けばいいかわかりませんでした。特に、CSSプロパティは種類が多く、一体どれを使えばいいのだろうか...となっていた記憶があります。それから1年、デザイナーへの質問やペアプロ等を通じて Figma と同じ表示になるようにCSSを書くことができるようになってきました。
本記事では、約1年フロントエンドを開発して見えてきた、特によく使う最初に覚えておきたいプロパティをまとめました。
ボックス
HTMLの要素は四角形の領域として表示されます。その四角形の大きさや、要素同士の余白などを調整する際によく使用するCSSプロパティを紹介します。
width, height
この2つのプロパティは要素の大きさを指定するためのプロパティです。width は幅、height は高さを指定します。値は px em を用いた固定値や、% による親との相対的なサイズ等を指定できます。詳しい使い方はここでは省略します。MDNを読みましょう。
また、最小幅を指定する min-width, min-height や、 最大値を指定する max-width, max-height も覚えておくと良いでしょう。
margin, border, padding
この3つのプロパティは余白と境界線に関するプロパティです。
最初に border を覚えておくと、margin と padding の違いが分かりやすいです。border は 要素の境界を指定するためのプロパティです。border-radius で角を丸くすることができます。
margin は border よりも外側の余白です。要素と要素の間隔を調節する際に使用します。一方、padding は border よりも内側の余白です。
それぞれ末尾に -top, -bottom, -right, -left を付けることで特定の方向のみ指定することができます。
background
background は要素の背景に関するスタイルを指定するためのプロパティです。
特に、background-color で色を指定することが多いです。
ボックスまとめ
ここまでに登場した width, height, margin, border, padding, background を使用した例がこちらになります。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.
以下のページにボックスに関するより詳細な説明書かれています。
テキスト
テキストを装飾するためのプロパティについて説明していきます。
font-size
その名の通り、フォントサイズを指定するためのプロパティです。
font-weight
フォントの太さを指定するためのプロパティです。
Qiita では太文字に 600 を指定することが多いです。
line-height
テキストの行間を指定するためのプロパティです。
Qiitaではデフォルトが 1.8 になっており、それ以外の場合のみ、このプロパティを指定します。
color
フォントの色を指定するためのプロパティです。 font-color ではありません。
ちなみに、 Qiita でよく使用されている緑色は #55c500 です。
テキストまとめ
ここまでに登場した font-size, font-weight, line-height, colorを使用した例がこちらになります。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.
配置
要素をどのように配置するか指定するためのプロパティがいくつかあります。
特に、position と display はよく使用するので、ここで紹介します。
position
position は、要素の位置を調整する際に使用するプロパティです。このプロパティの値に relative, absolute, sticky 等を指定し、プロパティ top, right, bottom, left と組み合わせます。
例として、 position: sticky を指定した例が以下になります。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.
display
最後に display プロパティを紹介します。このプロパティを一言では説明することは難しいので、一旦 MDN を見てみましょう。
display は CSS のプロパティで、要素をブロック要素とインライン要素のどちらとして扱うか、およびその子要素のために使用されるレイアウト、例えば フローレイアウト、グリッド、フレックスなどを設定します。
ちょっとよくわからないですね...
正式には、 display プロパティは要素の内側と外側の表示種別を設定します。外側の型は要素のフローレイアウトへの参加方法を設定し、内側の型は子要素のレイアウトを設定します。 display のいくつかの値は、それ自身の個別の仕様書で完全に定義されています。例えば、 display: flex が宣言されたときに何が起こるかの詳細は、 CSS Flexible Box Model 仕様書で定義されています。個々の仕様書については、この文書の最後にある表を参照してください。
どうやらこのプロパティは設定した値に応じて何が起こるかが異なるようです。
ここでは要素の外側に関する block inlineについて、そして要素の内側 flex と grid について簡単に説明します。
block, inline
HTMLの要素は「ブロックレベル要素」「インライン要素」の二種類に分類できます。
div タグや p タグはブロックレベル要素に概要します。
ブロックレベル要素は常に新しい行から始まり、利用可能な全幅を取ります (できる限り左右に伸びます)。
以下のように、ブロックレベル要素 div を2つ連続させると、縦に並びます。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.
一方、インライン要素は a タグや span タグが該当します。
インライン要素は新しい行から始まらず、必要な幅のみを占有します。
以下のように、インライン要素 span を2つ連続させると、横に並びます。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.
ここまで読めばもうわかりますよね。 display: block を指定するとその要素がブロックレベル要素になり、 display: inline を指定すると、インライン要素になります。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.
flex
display: flex フレックスボックスレイアウト と呼ばれる、内側の要素に関するレイアウトを指定することができます。
フレックスボックスレイアウトは慣れるまで時間がかかりますが、本当によく使うので頑張って覚えましょう!
試しに display: flex を指定してみましょう。
以下の例では display: flex を指定した div の中に 3つの div が入っています。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.
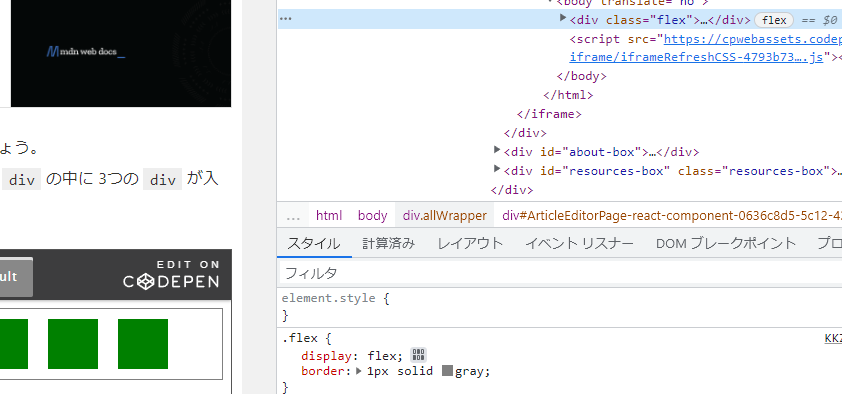
デベロッパーツールを開き、flex を指定した場所のスタイルを見てみましょう。
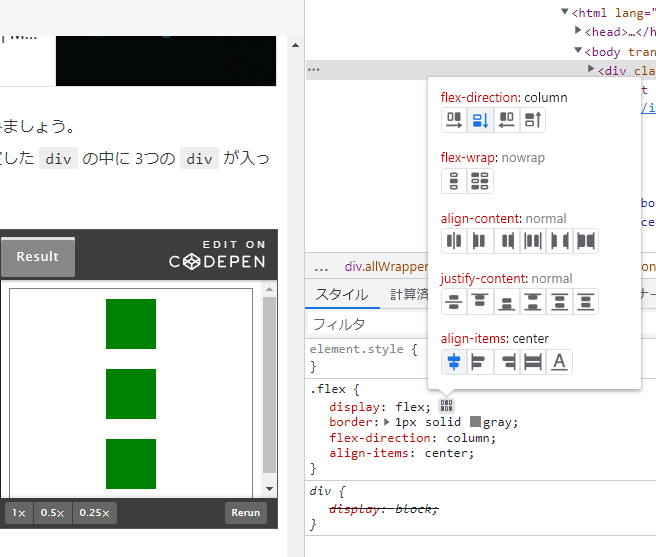
よく見てみると、display: flex の左に灰色の四角いボタンがあります。押してみましょう。
上の図のようにアイコンをクリックするだけで flex-direction: column と align-items: center が追加され、内側の要素のレイアウトが変化しました。
このように、フレックスボックスは内側の要素のレイアウトをフレキシブルに指定できます。
grid
display: grid も内側の要素のレイアウトを指定するためのものですが、flex とはまた異なる方法です。こちらはグリッドレイアウトと呼ばれます。ここでは説明を省きますが、気になったらグリッドレイアウトについて調べてみてください!
おわりに
今回紹介したプロパティ以外にも重要なプロパティはまだまだたくさんあります。ですが、まずはこの記事で紹介したプロパティを覚えて、関連するプロパティを少しずつ覚えていくといいと思います!
「このプロパティもよく使う」「このプロパティは覚えておいておくと便利」等ありましたらコメントしていただけると助かります。
僕は最近 CSS を思い通りに当てられるようになり、以前よりもフロントエンドの開発が楽しくなりました。この記事を読んで、僕のようにフロントエンド開発が好きな人が増えたら幸いです。
おまけ
CSSの学習は以下のサイトがとても参考になりました。
おまけ2
今回紹介したCSSプロパティでCSSを完全に理解することができます。
See the Pen Untitled by Wataru Yamada (@wataru86) on CodePen.