Qiita Advent Calendar 2021 の 7 日目は、Qiita株式会社 プロダクト開発グループ プラットフォーム開発チームの山田 ( @wataru86 ) が担当します!
あらすじ
あるところに Haskell や TypeScript 等の静的型付け言語ばかり書いていたエンジニア見習いがいました。
そんな彼がQiita株式会社(旧Increments株式会社)に新卒入社し、Qiitaを開発するエンジニアとして成長していく様子を、Ruby on Railsに関するちょっと便利なTipsを添えながらお送りいたします。
対象読者
- Ruby on Rails初心者
- これから新卒エンジニアとしてWeb系の企業に入社する人
- Rails未経験の新卒を教育をする予定の人
- Qiitaの新卒エンジニアが気になる人
第1話「Rails完全に理解した」
内定を承諾し、就活が無事に終わった安心も束の間、入社後うまくやっていけるか不安になっていた僕は、少しでも不安を取り除くために少しでもスキルを高めたいと考えていました。
人事の方や先輩エンジニアとの面談を通じて、最近は Ruby on Rails が使われることが多いという理由から、入社までにRailsを書けるようになることを目標にしました。
手始めに、おすすめされた「Ruby on Railsチュートリアル」からやってみることにしました。
RailsチュートリアルはRailsのことだけでなく、Rubyの基礎、MVCとは何か、Herokuへのアップロード方法、といった内容まで詳しく丁寧に書かれていて、チュートリアルを通じて様々なことを学ぶことができました。
まさに、Ruby も Rails をほとんど書いたことがなかった僕に最適な教材でした。
チュートリアルを完走後、入社までまだまだ時間があった僕は次のステップとして、自分で作るアプリやその仕様を定義して実装することにしました。
チュートリアルでは次に実行すべきコマンドが書いてあり、躓くポイントも少なかったですが、自分でアプリを作る際、次に何をしたらいいのか、どのメソッドを使えばいいのか等わからないことが多く、たくさん躓きました。
わからないことをGoogleで検索しながら試行錯誤していくうちに、大抵の問題は Ruby on Rails ガイドを読めば解決することがわかりました。
Active Record, Action View, Action ControllerといったRailsを書く上で欠かせない重要な項目について丁寧に書かれており、とても役に立ちました。
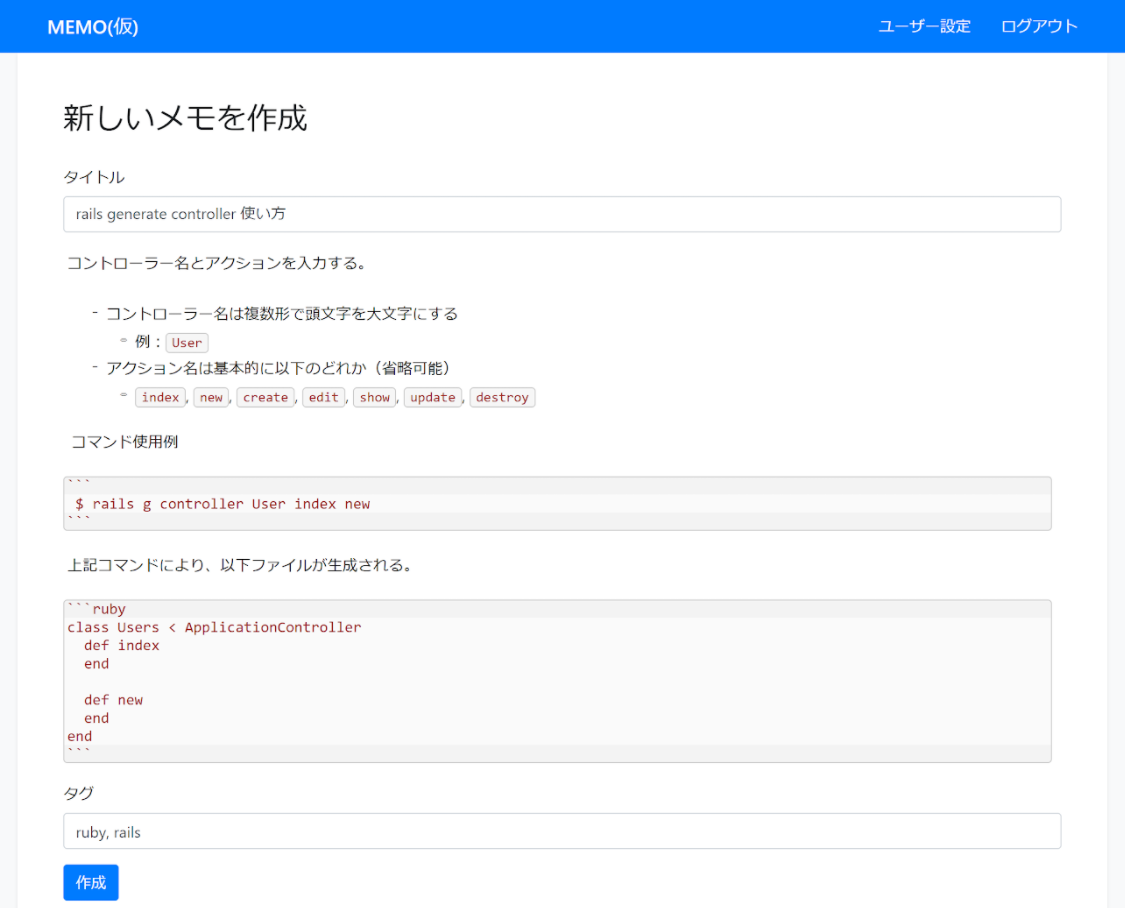
あらかじめ想定していた仕様を満たし、作りたかったメモアプリを完成させることができました。完成したアプリは以下になります。(Markdown で書けるメモ帳みたいなアプリをつくりました。)
このように、Railsチュートリアルとアプリの自作を通じて、入社前の不安を拭い去った僕はこう呟きました。
「Rails完全に理解した!」
第2話「新卒研修」
入社から約1ヶ月は職種関係なく新卒全員で受ける研修があり、その後、配属先(Qiita)での研修がはじまりました。その研修は「Qiita Team の記事投稿数を上げるための施策を考えて、実装やリリースまで行う」という内容でした。
研修の序盤では今年配属された新卒3人でどんな施策をすれば目標が達成できるのか議論や調査を行いました。そして、3人で考えた施策をプレゼンし、実装の許可が出たので、遂に実装に取り掛かる時が訪れました。
Rails を完全に理解した僕なら何でもできるのでは?と思っていたのも束の間、次々とすぐに身に着ける必要のあるスキルが増えていきました。
たとえば、View のテンプレートエンジンが Erb ではなく Slim だったので必死に Slim の書き方を学んだり、現状の分析やリリース前後の変化を求めるダッシュボードを作るためにSQLを勉強しました。
己の慢心に気づいた僕は、まだ気付いていない自分が身に着けるべきスキルがあるのでは?と思い、休日に「Railsで書かれたアプリのソースコードを読んで理解する会(参加者1人)」を開催しました。
コントローラーやモデルがとても多く、どこから読めばいいか悩みましたが、1つのページにアクセスした場合にどんな処理が行われるのか追いかけてみることにしました。config/routes.rb を見て、コントローラーを探して、使っているモデルを探して...といったことを繰り返し、探していた処理がどのファイルに書かれているのか見つけることができるようになりました。
土日に新卒研修で疲れた体を休めるために家でダラダラしていたら、親に「最近は会社で何やってんの?」と聞かれたので、僕はこう答えました。
「新卒研修」
第3話「RSpec完全に理解した」
研修が終わり、遂にQiita開発チームの一員として働く時がやってきました。
最初は先輩エンジニアの方々とペアプロで開発の手順や技術を学んでいきました。
そんなある日、いつも通りペアプロしていたら先輩から次のように聞かれました。
「じゃあ次はテストを書こうか。RSpecは一人で書ける?」
研修でもRSpecを少し書くタイミングはありましたが、その時はうまくごまかしてやり過ごしてしまっていたので、遂にRSpecと立ち向かわなければならない時が来たか...と思い、元気に「わかりません!!」と返事をしましたが、先輩はやさしく丁寧に教えていただきました。
RSpecの特有の書き方や実行される順序など、躓きポイントがいくつもありましたが、RSpecを書く上で必要なことは殆ど jnchitoさんの使えるRSpec入門シリーズに書かれており、お世話になりました。
また、Qiitaのテストではリクエストスペックを書く易くするための工夫として、RSpec::RequestDescriber が使われていました。
これを使うと以下のように describe を書くだけで subject として get('/users') を行ってくれます。
RSpec.describe 'GET /users' do
他にも Qiitaには pry-rails が入っており、 binding.pry で実行の途中でプログラムを一時停止して変数の値を確認することができたので、デバッグしやすかったです。
そんなこんなで書いたテストがすべて通り、勝利を確信した僕は心の中でこう呟きました。
(RSpec完全に理解した...)
?(まだだ...)
(こいつ・・・直接脳内に・・・!)
?(これ↓を読んでより深く理解するのだ...)
第4話「GraphQL完全に理解した」
Railsのテストが書けるようになった僕の前に、またしても大きな壁が立ちはだかりました。
それは GraphQL です。
GraphQL...なんか聞いたことがある気がする...
あれは今から約2年前...LTイベントに参加した時に...
ダメだ...懇親会で食べたピザの味しか覚えていない...
という感じだったので、先輩に1からGraphQLについて教えてもらいました。
それからGraphiQLでクエリを試しに実行するなどして、思い通りの値を取得することができるようになりました。
しかし、GraphQLは一筋縄ではいきませんでした。
ある日、GraphQLのフィールドを追加して、テストを実行したら、RSpecからbulletのエラーが表示されました。
bulletはN+1問題が発生しているときに教えてくれるライブラリで、GraphQLでは何も対策をしていないとN+1が起きやすいらしいです。この問題はDataloderを実装することで解決できます。
この辺の詳しい内容はより深く理解してから別の記事としてまとめようと思います。
GraphQLのN+1と戦える力を得た僕は、帰宅途中にスキップしながら鼻歌交じりで呟きました。
「GraphQL完全に理解した~♪ (ただし Mutation と Subscriptionは除く~♪)」
第5話「Qiita完全に理解した」
入社から約半年が経過し、一人でできることも増えてきたそんな中、大きな環境の変化がありました。9月から組織体制の変更があり、それに伴いチームメンバーの多くが入れ替わることになったのです。
組織体制の変更について詳しくはこちらに書かれています。
僕はプラットフォーム開発チームに配属され、引き続きQiitaの開発を行うことになりました。新メンバーからQiita開発に関する質問されることもあり、教えることの難しさを感じました。
最近のプラットフォーム開発チームでは、Qiita Advent Calendarのリニューアルやトップページアップデートの開発を行っています。
いつか自信をもってこう言える日が来ることをことを夢にみつつ、これからも頑張っていこうと思います。
「Qiita完全に理解した!」
~フロントエンド編に続く?~
あとがき
くぅ~疲れましたw これにて完全に理解です!
僕はまだまだ初心者で大したことが書けないため、せめて少しでも面白おかしく書いてやろうとしたのが始まりでした
この記事を読んで、少しでも楽しんでもらえたら幸いです。
明日の Qiita Advent Calendar 2021 の 8 日目は、Qiita株式会社 プロダクトマーケティンググループの渡邊 ( @danwatanabe )が担当します!