はじめに
僕は2021年にQiita株式会社に新卒入社し、エンジニアとして現在までQiitaの開発をしています。
時が経つのは早いもので、もう入社から1年半が過ぎました。以前投稿した以下の記事でも書きましたが、デザイナーに用意していただいたWebページのデザインをCSSでスタイリングすることはできるようになってきました。
CSSは書けるようになってきたのですが、Webサイトのデザインを自分で作ったことはなく、いつかは自分でデザインしてかっこいいWebサイトを作れるようになりたい!と最近は考えていました。
そんな中、プライベートで参加しているコミュニティの身内向けイベントの特設サイトを僕が作成することになり、Qiitaのデザイナーの綿貫さん(@xrxoxcxox)に協力していただき、Figmaを使ったWebサイトのデザインから実装までやり切ることができたので、そこで得たエンジニア向けのデザインの知見をこの記事にまとめます。
エンジニアがデザインやってみた
今回僕はイベントの特設サイトを作成しました。ですがそのイベントの都合上ページを公にできないので実際に作ったサイトをお見せすることはできませんが、デザイン完成までの流れを紹介したいと思います。以下のような流れでデザインしました。
- 作りたいサイトの情報を整理する
- サイトのデザインに必要な要素を定義する
- 表示したい情報の構造に従って組み立てていく
- 装飾する
このやり方で進めることでうまくいったので、それぞれについて解説していきます。
1. 作りたいサイトの情報を整理する
初めに、作りたいサイトの情報を整理します。大まかに以下について考えておくと、後に役立ちます。
(それぞれ、イベントの特設サイトを作る場合の例を挙げています)
- サイトを作る目的
- 例: イベントに興味をもってもらいたい、イベントの参加方法を伝えたい
- サイトを見てもらいたいターゲット
- 例: イベントを知らない人、似たイベントに参加したことがある人
- サイトに表示したい内容
- 例: イベントの概要、イベントの参加方法、タイムテーブル、前回のイベントの様子
また、この段階で似たテーマの他サイトを探してみると、以降のステップでデザインを考える際にイメージしやすくなるので、オススメです。イベントの特設サイトならGoogleで「イベント サイト デザイン」等で検索すると以下のような参考になるサイトがたくさん出てきます。
2. サイトのデザインに作成に必要な要素を定義する
作りたいサイトの情報が整理できたら、次にデザインに必要な要素を定義していきます。
この段階からFigmaの新規ファイルを作成し、そこにそれぞれ定義したものをまとめておくと次のステップで楽になります。
ここで定義する要素は「配色」「フォント」「画面サイズ」の3つです。
配色
Webで使用する色を定義します。作りたいWebサイトに応じて、テーマとなる色を1つか2つ決めます。
例として、ここではオレンジ #ff7b00 をテーマとします。
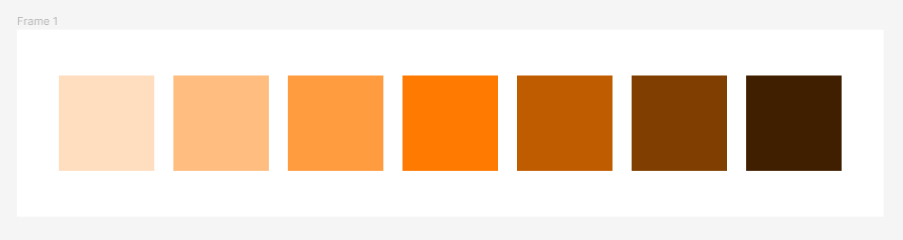
テーマとなる色が決まったら、それぞれの色を基準とした濃淡のバリエーションをカラーパレットとして作成します。
オレンジ #ff7b00 の場合、以下のように7~10くらい用意しておくといいと思います。
また、以下のようなカラーパレット作成を支援するツールを用いることで、簡単にカラーパレットが作成できます。
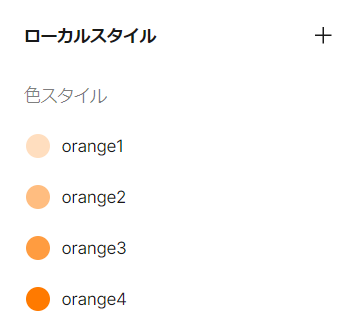
カラーパレットが完成したら、Figmaに色を変数として定義しておくと、デザインが楽になるだけでなく、コーディングの際に役立ちます。
やり方は「Figma ローカルスタイル」等で検索すると出てきます。
フォント
次に、Webサイトで使用するフォントと、フォントのサイズと太さを決めます。
Google Fonts で探せば埋め込みのコードも出しやすいのでオススメです。
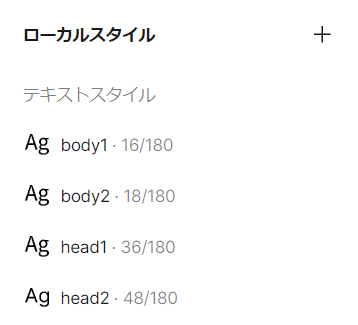
使うフォントが決まったら、サイズと太さを決めます。
見出しや本文でどんなサイズを使用するか、またはデスクトップとモバイルで異なるサイズにするか、等を考慮して使用するサイズを決めておくとコーディングの際に迷わなくなります。
以下のサイト等を利用すると、Base から Base x Raito までを Interval の数だけ分割した場合のフォントサイズがわかります。
フォントの太さは(font weight)基本的にRegularとBoldがあれば十分だと思います。
カラーパレットと同様に、フォントも変数として登録しておくと便利です。
画面サイズ
パソコンやタブレット、スマホなど、Webサイトが見られる環境は様々です。さらにスマホでも、機種によって画面のサイズや解像度が異なります。そのため、あらかじめ今回作成するWebサイトで対応する画面のサイズを決めておくとよいでしょう。
以下のサイト等を参考に、現在多く使用されている画面幅を参考に決めていきます。
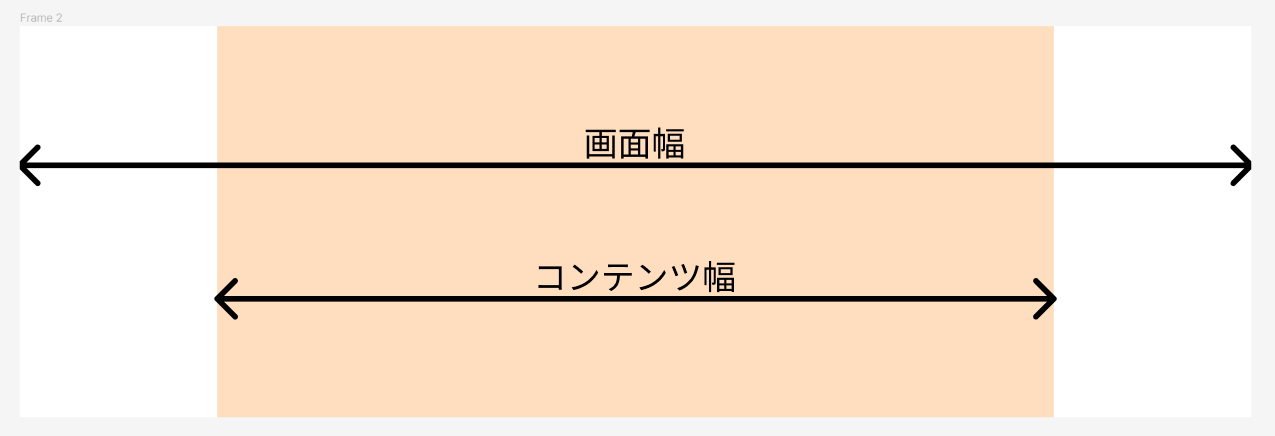
「どの画面幅の時に、コンテンツの幅をどうするか」を以下のように決めておきましょう。
- デスクトップ: 横幅が 1280px以上の場合にコンテンツ幅を
1200px - タブレット: 横幅が 768px以上1280px未満の場合にコンテンツ幅を
100% - 64px - モバイル: 横幅が 375px以上768px未満の場合にコンテンツ幅を
100% - 32px
コンテンツ幅が長いと、一行あたりの文字数が増えるので読みづらくなります。
前述のフォントサイズも一行あたりの文字数に関係するので、読みやすいサイトになるように調節しましょう。
これでデザインに要素がそろったので、次から本格的なデザインの作成が始まります。
3. 表示したい情報の構造に従って組み立てていく
1. 作りたいサイトの情報を整理する で洗い出した「サイトに表示したい内容」をより具体的なサイトの構成にします。
例として、イベントの特設サイトでは以下のような構成が考えられます。
- ヘッダー
- イベント名
- 各コンテンツへのボタン
- メインコンテンツ
- ヒーローイメージ
- イベントの概要
- 簡単な説明文
- 開催日時・場所
- 参加方法の説明・参加ボタン
- イベントの出演者
- 出演者1: 写真・名前・コメント
- 出演者2: 写真・名前・コメント
- 出演者3: 写真・名前・コメント
- タイムテーブル
- 演目1: タイトル・概要
- 演目2: タイトル・概要
- 演目3: タイトル・概要
- 過去のイベントの写真
- 写真1・写真2・写真3
- フッター
- コピーライト
Webサイトの構造が決まったら、上から順にFigmaでページを作っていきます。
僕はまだFigmaをうまく使いこなせていないので、Figmaの使い方は説明できませんが、「オートレイアウト」と「コンポーネント」が便利です。この2つは気合でうまくつかいこなせるようになりましょう。
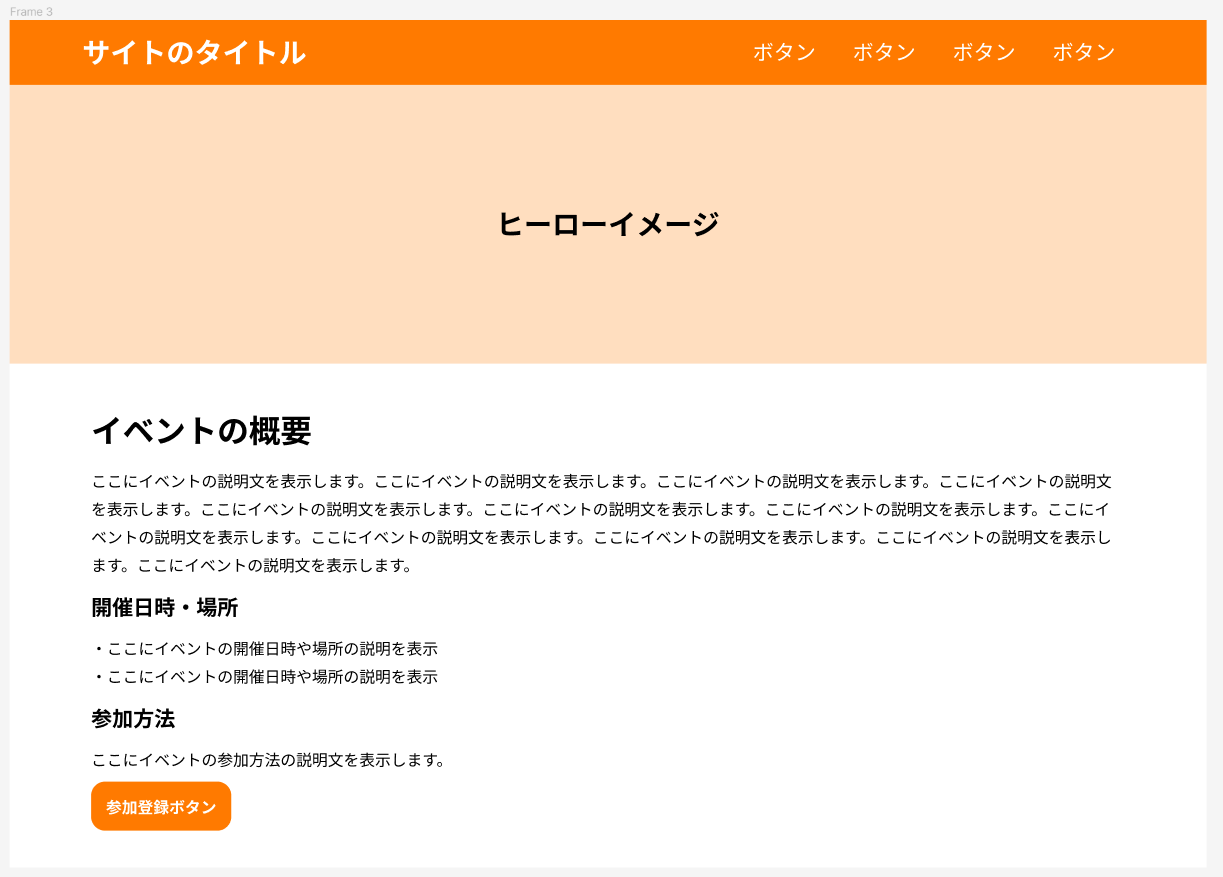
例として、「ヘッダー」~「イベントの概要」までを作成すると以下のようになります。
装飾する
ここまでで、サイトに表示したい要素は一通り追加できましたが、これだけでは格好良さ、個性、ワクワク感が足りません。
なので、ここからさらに装飾をしていきます。
どんなふうに装飾するかを、似たテーマのサイトを参考に考えます。
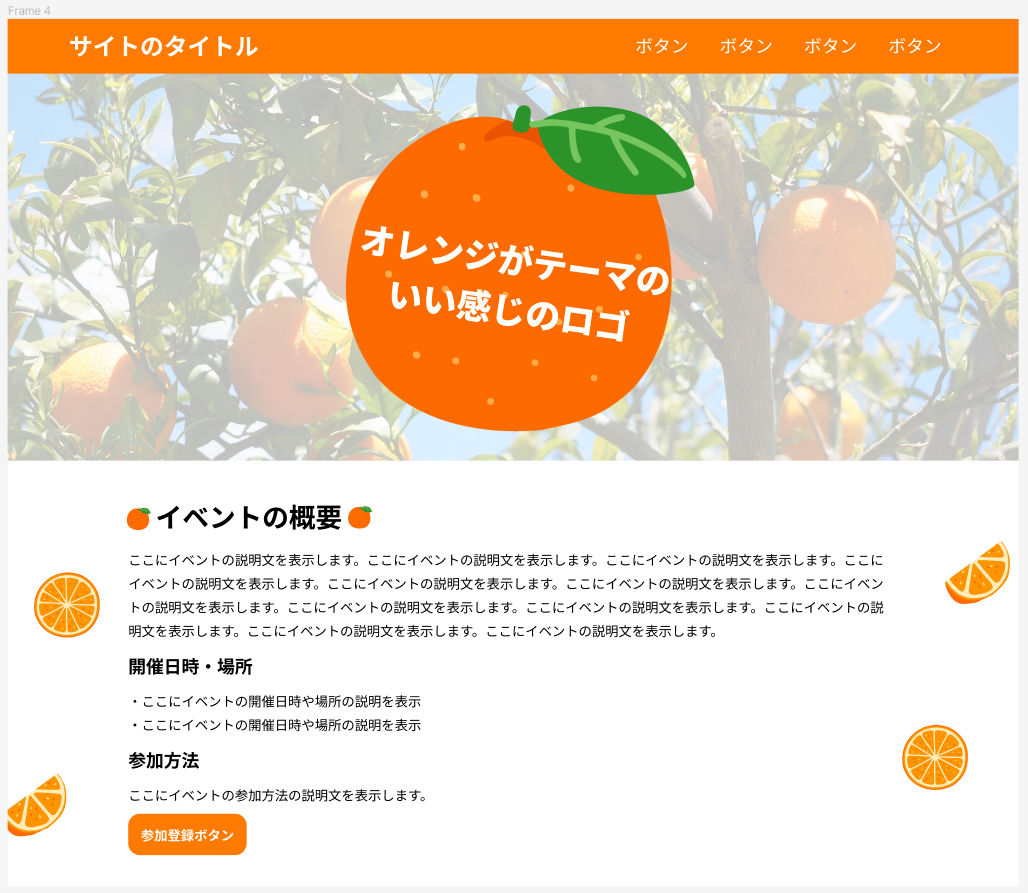
例として、オレンジがテーマのサイトを作るなら、装飾の例として、以下のようになります。
他にはアニメーションを使った装飾です。
アニメーションの例として、Qiitaの10周年記念サイトや Qiita Conference 2022では読み込み時にアニメーションが走るようになっています。
他にも、denoのWebアプリケーションフレームワーク Fresh のサイトでは、レモンから水滴が落ち、水面が波打つアニメーションがあります。
他にも、以下の「動くWebデザインアイディア超」というサイトに様々なアニメーションの例が載っていてとても参考になります。
デザイン完成!
アニメーション等、満足するまで装飾ができたら、デザインの完成です!
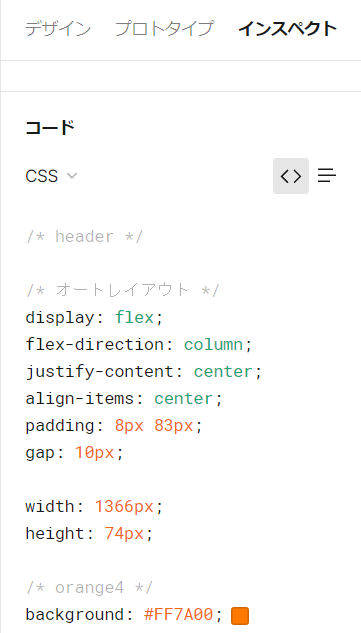
Figmaでデザインを作成すると、「インスペクト」からCSSが表示できるので、それを参考にコーディングしていきます。
色やフォントサイズを変数として登録している場合、その名前も表示されるので、CSSライブラリに同名の定数を用意することで、コーディングも楽になります。(上記画像で orange4 が表示されている)
おわりに
本記事ではデザイナーに教わりながら自分なりにWebサイトをデザインする手順について紹介しました。
Webサイトのデザインの手順は他にもあると思うので、ぜひ皆さんも自分なりのデザインの手順を確立してみてください。
また、途中で困ったらデザイナーに相談してみるのがオススメです!
作りたいサイトの内容をどのようにWebサイトとして表現すればいいかを思いつけるようになるためには、既存のかっこいいサイトやデザインをたくさんインプットして、それを参考に自分なりのアレンジを加えたりしていくことで、自分だけの個性的なかっこいいWebサイトが作れるようになるのではないのかと思います!
Devトークも募集しているので、詳細を知りたい・質問したい等ありましたらぜひお話しましょう!