きっかけ
サーバーから取得した画像のサイズが可変である場合に、UIImageViewのサイズも可変となる。
可変なUIImageViewによって、レイアウト崩れなどないか確認したかった。
今までの方法だと、画像を差し替えてビルドし直しての繰り返し。
何度もビルドし直すのは効率が悪いし、他にいい方法があるはず。
再ビルドなしで、画像を差し替える方法があるはず。
環境
- Xcode10.0
- Swift4.2
方法
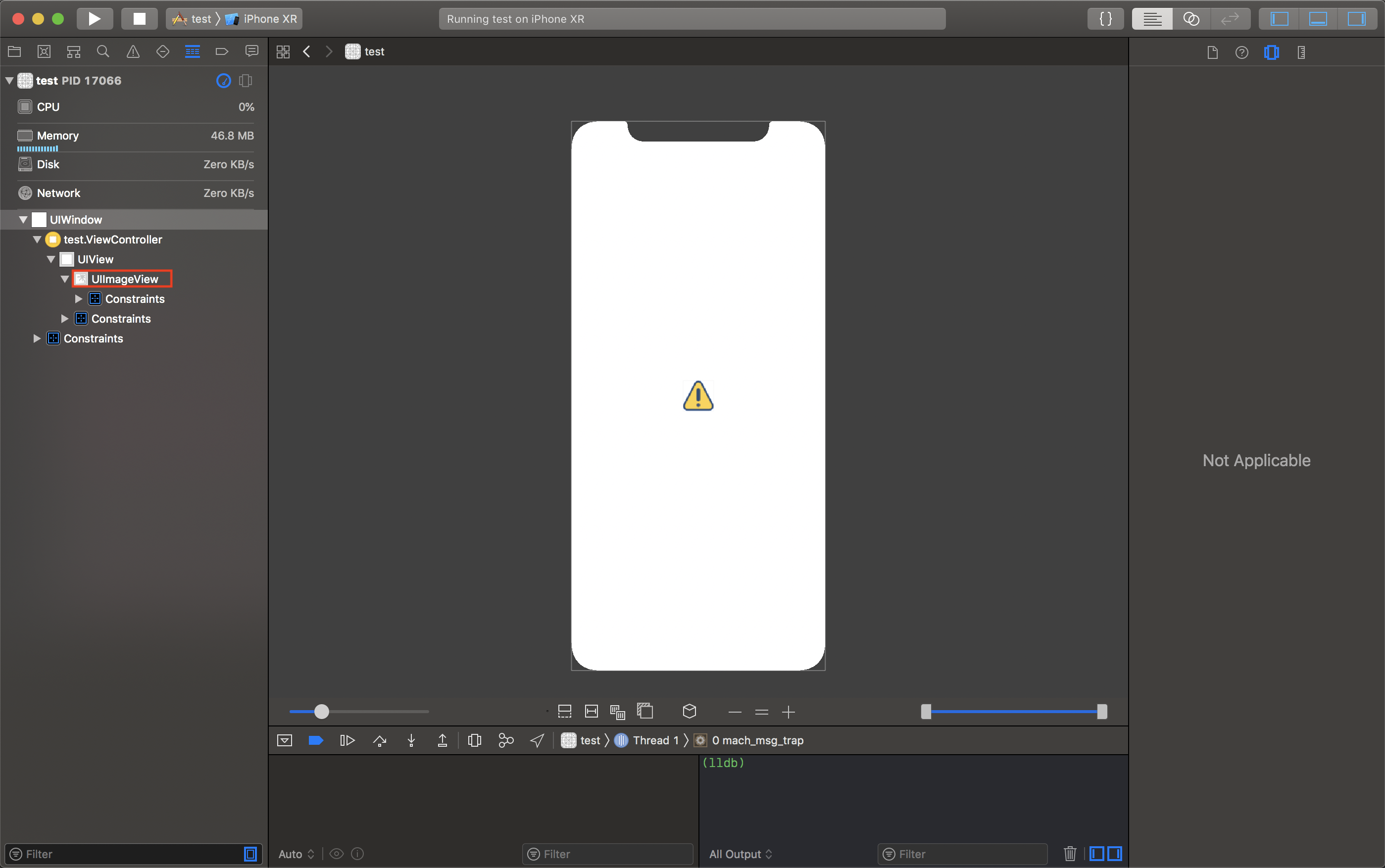
変更したい画像を持つ画面で、XcodeのDebug View Hierarchyを実行。

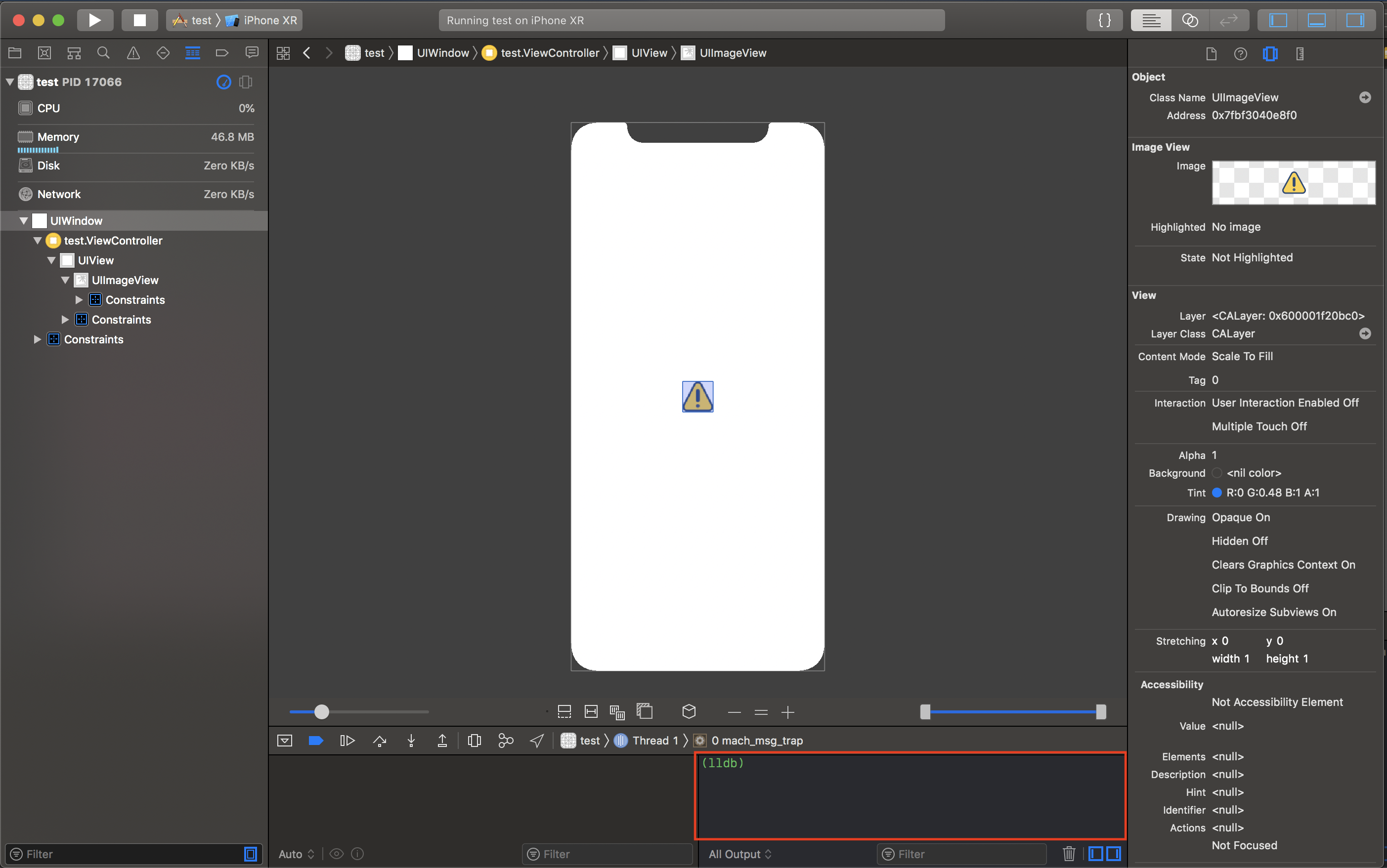
Xcodeの左ペインから差し替えたいUIImageViewを選択。

右下のデバッグコンソールにて、UIKitをimportする。

(lldb) expr -l Swift -- import UIKit
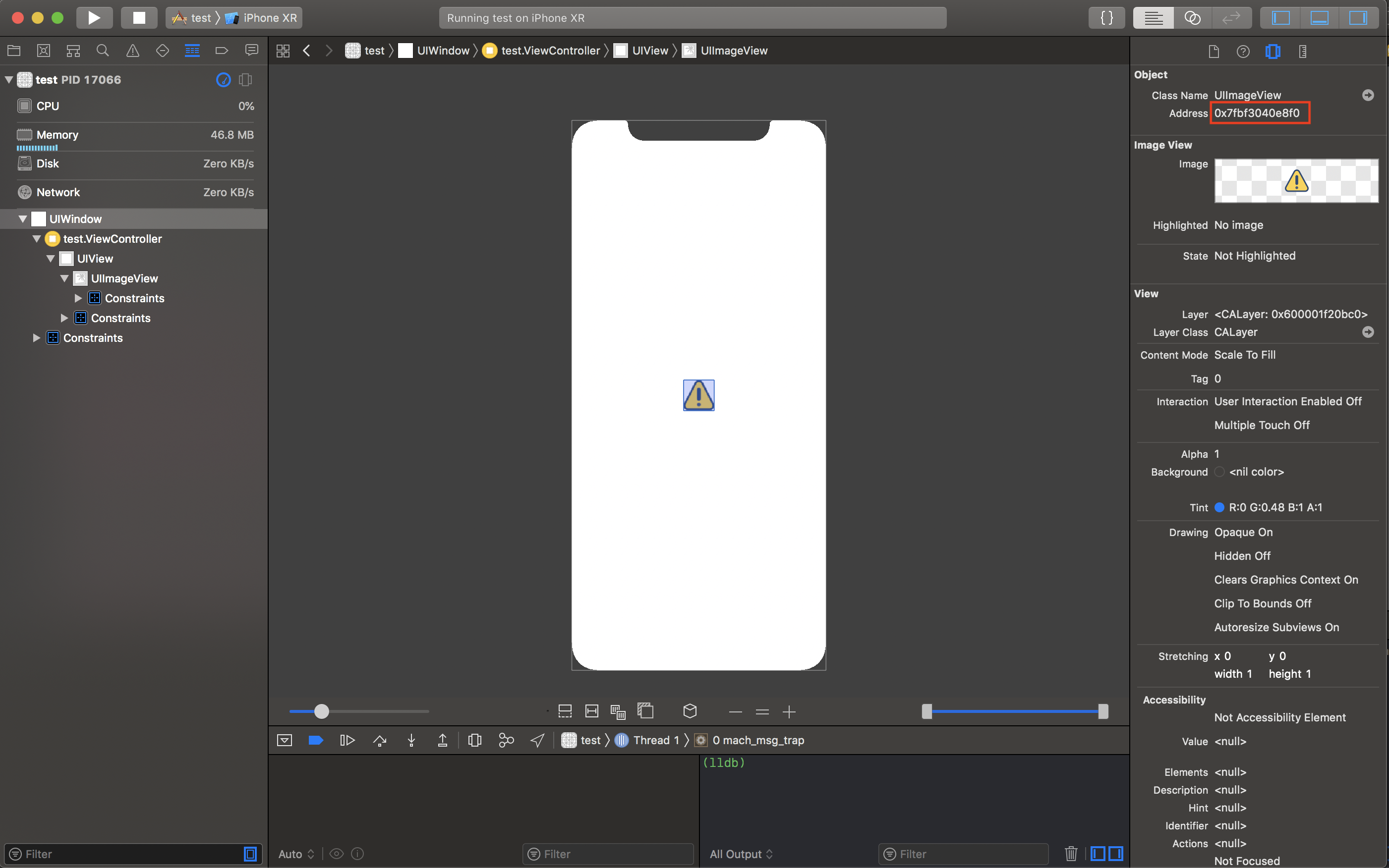
さらに、右ペインに表示されているAddressを使って、UIImageViewを取得する。

(lldb) expr -l Swift -- let $imageView = unsafeBitCast(0x7df67c50, to: UIImageView.self)
最後に取得できたUIImageViewのimageプロパティに新しいUIImageを入れる。
(lldb) expr -l Swift -- $imageView.image = UIImage(named: "ic_warning")