はじめに
最近、私はCourseraが提供するGoogle UX Designの認定資格を取得しました。
https://www.coursera.org/professional-certificates/google-ux-design
この経験から、ユーザーにとって本当に価値のあるものを提供することはそれほど難しくないのではないかと感じたので、この記事ではその魔法の思考法であるデザイン思考について紹介します。
この記事では「デザイン思考」について理解してもらうのが目的のため、実施方法については記述しません。
何か新しい製品を作りたい、アプリを作りたい、機能を増やしたいと思ったときに「デザイン思考」を思い出し、調べるきっかけができればいいなと思っています。
デザイン思考とは
ユーザー視点で考え、ユーザー自信が気づかないような潜在的なニーズでさえも発見し、そのニーズを満たすことや課題解決をするために活用できる考え方のこと。
つまり、ユーザーが本当に求めていることを見つけて提供することができる考え方のこと。
少し大げさに聞こえそうですが、
実際にデザイン思考によってこんなサービスが生まれています。
- iPhone
- Googleの検索エンジンなどのサービス
- テスラ車
- Nintendoのゲーム機(DSもSwitchも全部デザイン思考)
他にも新しい時代を築いている製品を生み出している企業の多くはデザイン思考を取り入れています。
5つのフェーズ
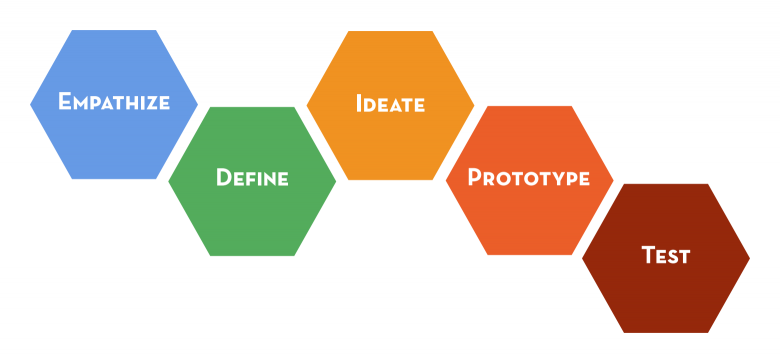
デザイン思考は以下の5つのフェーズで構成されます。
1. Empathize: 共感
2. Define: 定義
3. Ideate: アイデア
4. Prototype: プロトタイプ
5. Test: テスト

このフェーズを繰り返し行うことでデザインが洗練されていきます。
今回は紹介しませんが、このフェーズを8時間×5日間で行うデザインスプリントというフレームワークがあるので調べてみてください。
それぞれのフェーズを簡単に説明します。
共感
ユーザーに寄り添ってひたすら共感すること。
詳しく言うとユーザーの抱えている問題、欲求、ニーズ、ユーザーが製品を使う場所や環境、状況についてよく知り、その立場になって考え、情報や洞察を得ること。
このフェーズをマスターしたら友人関係や恋人関係、社内関係も今以上にうまくいくはずです。(多分)
考え方は様々な手法があります、それを使用することでユーザーの問題点やニーズがみえてくるはずです。
このフェーズをマスターするコツは偏見をなくすことです。
性別、年齢、人種、病気の有無、障害の有無、生まれた環境が違うだけで共感することが少し難しくなってしまいます。その原因は自身が持つ偏見からきています。
正直、偏見を持っていない人なんてこの世にほとんどいないと思います。
それは仕方のないことですが、デザイン思考をするときは偏見をなくす意識をするのが一番大事ということを覚えてください。
例えば、スマホをずっと使っている人は、「スワイプ」とか「タップ」とか当たり前に使っている用語で、知っているのが当たり前に思うかもしれません。でも実際それも知らない人もいるし、そもそも手がなく、その操作をできない人だっています。

すべての人を考えだしたらきりなくて、製品のターゲットによって考えないといけない範囲は変わってきますが、少しでも思い込みをなくすことで前より少しよくなる製品になるし、新しいアイデアがそこから生まれる可能性があるということを忘れないでください。
定義
ユーザーの問題を明確にすること。
詳しく言うと共感フェーズで得た結果のなかで、ユーザーのどの問題を解決することが重要か、ユーザーがなぜそれを問題だと感じているか、その理由は何かを特定することです。
このフェーズで明確な問題提起を行うため、慎重に行う必要があります。
アイデア
アイデアを出しまくること。
私が一番好きなフェーズです。
大事なのはブレストを行いとにかく多くのアイデアを出しまくることです。このフェーズは複数人で行うことが多いです。
様々な考えの持った人と行うのがベストで、ここではどんなに訳の分からないアイデアでも否定することは犯罪になります。
たくさんのアイデアを出す上で必要なことは、
リラックスできる空間で、お菓子などを食べながら皆で楽しく行うことです。アイデアに良いも悪いもないということを全員で意識し、どんなアイデアでも出して良いという空気を作ることが大切です。
アイデアを出したら、作成する製品の対象になるユーザーなどによってアイデアを絞り込み、ユーザーフローを作成していきます。
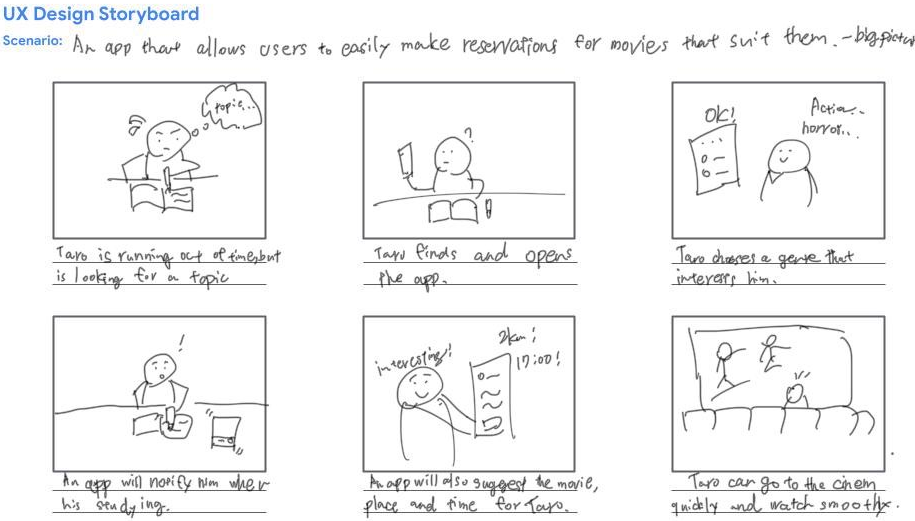
以下は私が作成したものの例です。人に見せる予定はなかったので字が汚いです。
出したアイデアをもとにユーザーがどのようにそのアイデアを使うかのストーリーをスケッチしています。

プロトタイプ
アイデアを具現化すること。
これまでのフェーズを経て、アイデアを具現化する準備が整いました。
水の入ったコップに軽いものを浮かべて、念を込めて見てください。水に不純物が出現するはずです。(H×Hネタです)

H×Hのクラピカも幻影旅団を中心とした設計を行い、アイデアを出し、武器を具現化していましたね。
冗談はさておき、このフェーズは出したアイデアを簡単なスケッチするところから始まります。
- アプリであれば、紙にとても簡単なアプリのスケッチを行います
- テスト
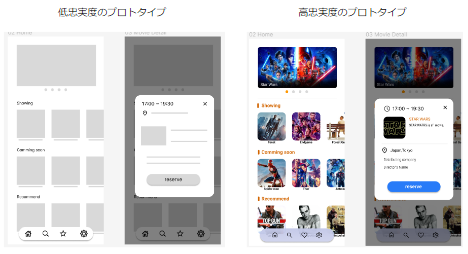
- テストで得たフィードバックをもとに、スケッチより詳細なプロトタイプ(低忠実度のプロトタイプ
)を作成 - テスト
- より詳細なプロトタイプ(高忠実度のプロトタイプ)をFigamaやAdobeXDで作成
- テスト
以上の手順でプロトタイプを仕上げていきます。
手順を見てわかるように、このフェーズではプロトタイプとテストは同時に行われます。
以下は私が作成した低忠実度、高忠実度のプロトタイプの例になります。

このプロトタイプ作成→テストを繰り返し行うほど製品はより良いものになっていきます。
テスト
様々な視点からプロトタイプを見たり、ユーザーにプロトタイプを使ってもらうこと。
ここでは主にリサーチ・スタディという手法を行います。
何をリサーチするのかを決め、ユーザーに使用してもらい観察、その結果を分析、そして考察をする手法です。
ユーザーに使用してもらうときには、説明のやり方一つでユーザーの行動が全く変わってくる場合があるため注意が必要です。操作を誘導しない説明を意識してください。
個人で開発していて、周りに人がいない場合は、ペルソナを用意し、その人になりきって製品のテストをするのも良いと思います。
最後に
以上でデザイン思考についてなんとなく理解できたでしょうか。
今回紹介したのはデザイン思考の表面部分で、詳しい内容を書こうとしたら無限に書けるくらい奥が深いものとなっております。
更にデザイン思考はUXデザインの一部で、UXデザインを制すものは現代のスティーブ・ジョブズになれることでしょう。
これからアプリを開発してみようと思っている方は、ぜひデザイン思考について少し調べてみると、今までになかった面白いアプリを作れるかもしれませんね。
それぞれのフェーズで様々なフレームワークも存在するので、それについても記事を書こうと思っています。
長くなってしまいましたが、最後まで読んでいただきありがとうございました。