はじめに
モバイルアプリを作成するうえでアニメーションはUI/UXの点でコスパが良いです。
しかしFlutterでアニメーション作成したいとき、コードで書くとかなり大変になってしまいます...
そこで誰でも簡単につくれるツールがあります!ツールはいくつかあるらしいですが、主流なのがLottieかRiveというツールです。以下それぞれの特徴を説明します。
各ツールの紹介
Lottie

Android、iOS、Web、Windows用アニメーションライブラリで、Adobe After Effectsで作成したアニメーションをjsonとしてエクスポートでき、モバイルおよびWeb上でアニメーションをレンダリングできます。
Lottieの特長としては、これまで複雑だったアニメーションの実装が手軽にでき、動画などのmovファイルやGIFアニメーションに比べてファイルサイズも格段に軽量、SVGをつかっているので拡大縮小も自由自在という点です。
Rive(らいぶ)

今回利用するのはこちらです。
Lottieとほぼ同じです。
Lottie vs Rive
大きな違いはありませんが、Riveでは無料プランでも問題なくアニメーション作成が可能で、これが個人開発を行う場合にRiveが扱いやすいと感じました。
Flutterの実装においては、Riveはコード側でshapeの色を変更できるため、色別にアニメーションファイルを管理する必要がないという点が大きな利点となります。
エディターの使いやすさやコミュニティに上がっているアニメーションの数などはLottieが良さそうです。
RiveがLottieに喧嘩を売っている公式ページをみてみるとRiveはLottieよりファイルが小さく、高速で、必要なメモリも少ないらしいです。
Riveのはじめかた
使い方等を説明している記事はたくさんあるのではじめかただけ書いていきます。
-
公式ページに行きます:https://rive.app/

-
作成したfileを開きます。
a. 使い方はWebアニメーションはRiveが便利!がわかりやすかったです。
b. Rive公式が出してるチュートリアル動画State Machine in Riveもおすすめです。

-
あとは作るだけです!が、私にはアニメーションの知識がないのでコミュニティから参考にするアニメーションを取ってきます。
Riveのコミュニティ
Riveユーザーがコミュニティに公開しているのもがいっぱいあるので参考になります。

お気に入りの作品があったらそのプレビューをエディターで開けますし、編集もできます。
(編集は無料会員は1のファイルしかできません)
ライセンスについて
CC BYライセンスに基いているため、変更を加える作品の作者名、ライセンスリンク、変更を行ったことを示せば、コミュニティに公開されている作品も編集して、商用利用もOKでした。
詳細はこちら:Community Overview
次にコミュニティで見つけたアニメーションをFlutterで動かしてみましょう。
Flutter実装
作成したアニメーションをFlutterに適用する方法を説明します。
今回はベルのアニメーションを反映させます。
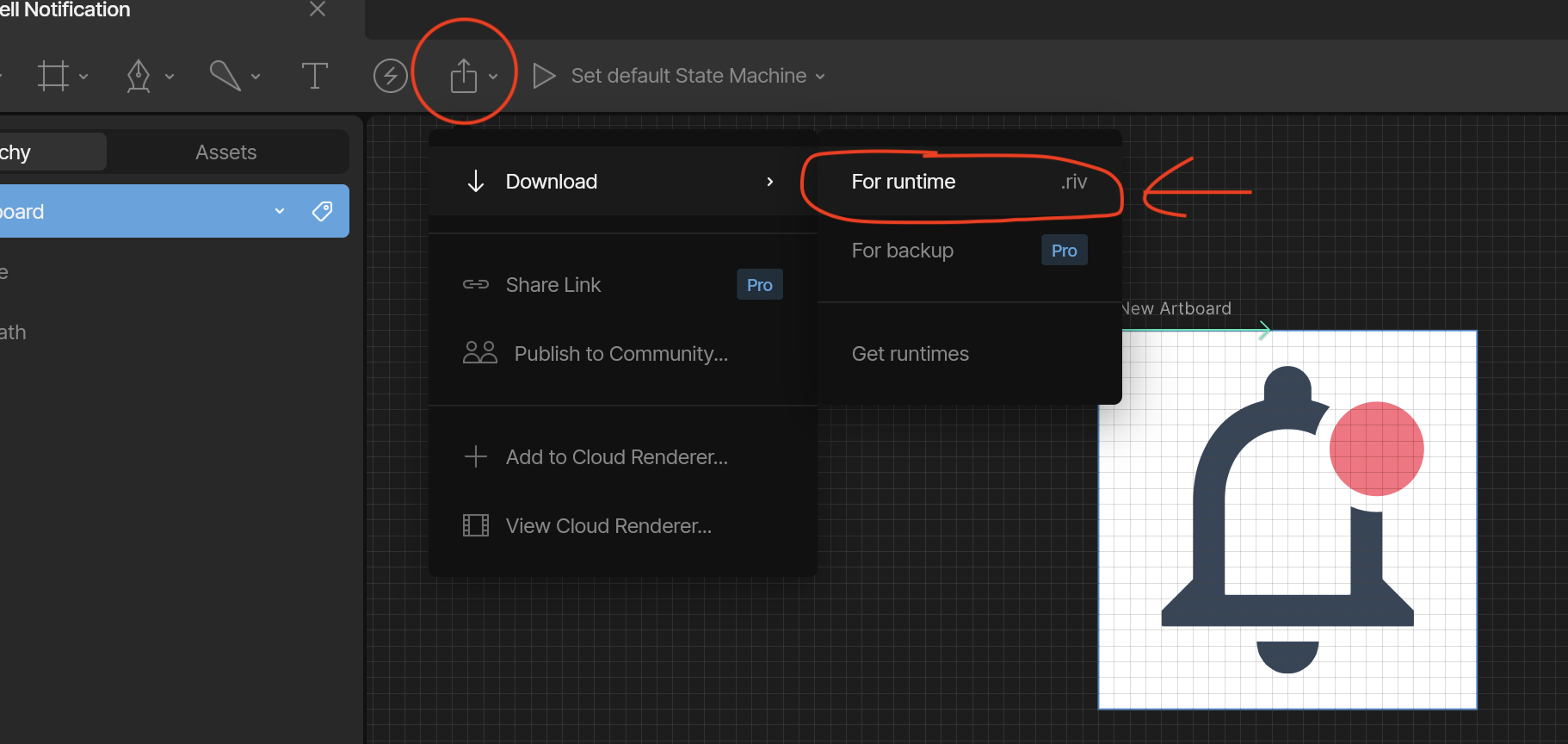
-
次にダウンロードしたrivファイル(今回はbell_notification.riv)をFlutterの任意の場所(例:assets/animations)に入れます。
-
Flutterに適用するために公式からでているpackageをインストールします。
rive | Flutter package -
以下のドキュメントに沿ってコードを書きます。
rive - Dart API docs
Flutter実装例
今回はRiveAnimationクラスに"bell_notification.riv"の場所を指定してあげて、animationsプロパティにベルをプルプルさせるアニメーションを指定しています。
// SizedBoxの中にアニメーションを入れる
const SizedBox(
height: 30,
width: 30,
child: RiveAnimation.asset(
'assets/animations/check_animation.riv',
animations: ['アニメーションの動作をここに入れる'],
),
),
このanimationプロパティに何をいれてあげればいいのかというと、

右上をAnimateに切り替え、Riveエディターで作成した左下のAnimationsの部分になります。Riveではタイムラインと呼ばれています。
1つのプロジェクトに対して複数のアニメーション(タイムライン)を作成することができ、それをanimationsプロパティで使う部分を選択し、コントローラーで制御することが可能です。
今回は"Active"というプルプルさせるアニメーションを指定してあげます。
さいごに
今回は一つのアニメーションを動かしましたが、ドキュメント見るとStateMachineで条件によって複数のアニメーションパターンを制御できるなど、いろいろなことできます。
公式のサンプルコードたち
皆さんもユーザーに飽きさせず、かつコスパよくユーザーの目線を誘導できるアニメーションを実装してみましょう!(使いすぎ注意です)