クソアプリ Advent Calendar 2018の8日目の記事です。
みなさんやけにクオリティが高いクソアプリなせいでプレッシャーを感じてます。
しかも記事が大体バズってるし。。。
このカレンダーのためにみなさん作ってそうなので果たして既存のものを紹介してもよいのか不安ですが、書かせていただきます!
アプリの概要
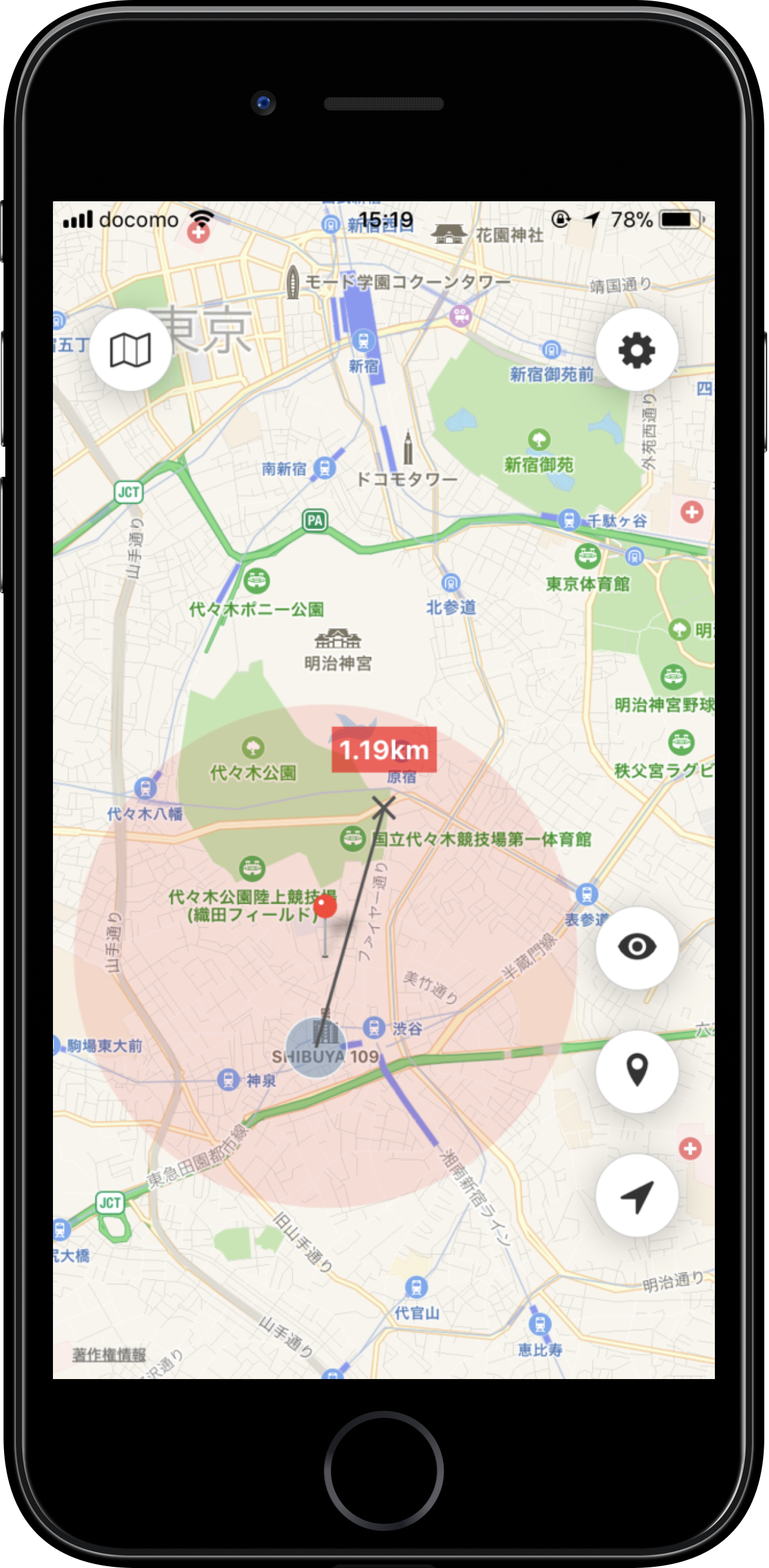
「PinPoint」という地図系のアプリです。
iOS:https://itunes.apple.com/jp/app/pinpoint%E3%81%A7%E4%BD%95%E3%82%AD%E3%83%AD%E4%BB%A5%E5%86%85%E3%82%84%E7%8F%BE%E5%9C%A8%E5%9C%B0%E3%81%8B%E3%82%89%E4%BD%95%E3%82%AD%E3%83%AD%E3%82%92%E7%A2%BA%E8%AA%8D/id1321198947?mt=8
Android:https://play.google.com/store/apps/details?id=jp.ewaf.pinpoint.android&hl=ja
[App名: PinPointで何キロ以内や現在地から何キロを確認、デベロッパ: Yu Watanabe]
地図に半径何kmのピンを立てたり、直線距離を表示するだけのアプリです。
なんちゃって公式サイトに書いておいた概要はこちらです。
- 住宅手当は勤務地から2km以内ならば出るので、2km以内の場所ってどこだろう?
- 現在地から直線で何キロ離れてるというのが通常の地図アプリではわからないので知りたい
- この人が現在地から直線で何キロ離れているというのはわかるが、複数地点から何キロという情報を元に計算することで、どこにいるのかが判断つかないだろうか?
何がクソなのか?
用途というか使い道がないです。
実は概要に記述した要素はどうにか捻り出しました。
これでも1年に数回しか使わないレベルです。
実際に周りの人で使ったよっていう声もらったんですけど、自分の家が職場から直線で何キロ離れてるんだろうかっていうだけでした笑
1年に1回ふとしたときに使うかどうかレベルですね。
とりあえずReact Nativeでサクッとアプリを出そうと去年思ったので、地図系だったら楽だしなぁと思っただけです。
手段と目的が違うやつですね。
アプリというよりも自分の思考がクソだった可能性もありますけど、アプリを出すことは大事です。
けどこういうよくわからないニッチなアプリ作るの大好きです。
使った技術
- React Native
- Expo
Expoとは
React Native使うことでアプリ開発はすごく簡単になるんですけど、XCodeとかAndroid Studioとか使わないでJSだけでさらに簡単にやろうよ〜っていうのがExpoです。
ある程度のコンポーネントはExpoの方で用意されていて、正直普通のアプリを作るにはこれを使うだけでいいんじゃないかというレベルだと個人的には思っています。
ちなみに技術書典5にてExpoに関する本を共著で出させていただきました。
使ったExpoのコンポーネントやnpmパッケージ
- Expo
- Asset
- 画像などをpreload
- Constants
- app.jsonに記入した定数やExpoで用意されている定数
- Location
- 位置情報取得
- Permissions
- 位置情報取得のパーミッション
- MapView
- 地図
- AdMobBanner
- Admobのバナー
- Asset
- npmパッケージ
- @expo/vector-icons
- アイコンフォント
- ex-react-native-i18n
- 多言語対応
- expo-analytics
- Google Analytics
- react-native-keyboard-spacer
- キーボードを開いたときにTextInputが隠れてしまうのを対応
- react-navigation
- ナビゲーションおよびルーティング
- sentry-expo
- エラーレポート
- @expo/vector-icons
このような感じですね。
もしExpoを使わないのであれば、MapViewなどはreact-native-mapsを使ったりしないといけなく、XCodeの設定やらなんやらが地味に面倒だったりします。
そこを解決してくれるのですごく助かりました。
まとめ
普通だったらいろんな人に毎日使ってもらいたいようなアプリを作るべきなんですけど、1年に数回使ったらいいぐらいの用途のアプリを作ったのでクソアプリとして紹介させていただきました。
こういう謎にニッチなアプリを作るのが大好きなので、これからもクソ精進していきたいと思います🤘