Claude 3.5 sonnetがリリースされて久しいですが、みなさん利用されていますか?
言語性能ではGPT-4oやClaude3 opusには劣る部分もあるとの指摘がありますが、コーディング能力には目を見張るものがあり、私もハッカソンなどでちょこちょことお世話になっています!

こんな感じのwebアプリケーションがサラッと作れてしまいます
出力されるコードをそのまま動かすことがむずかしい
ですが、これはあくまでフロントだけの機能であり、作ったUIを活用してデータベースと繋いで実際のアプリケーションとして運用してみたいと思う方も多いのではないでしょうか。
しかし、よくあるHTML, CSS, JSの形で出力されているわけではないので困ってしまう方もいらっしゃるかと思い、本記事を執筆しました。
vanillaJSにすると多少レイアウトが崩れる
こちらの記事で、sonnetにvanillaJSで出力させることで、CodePenのようなブラウザベースのwebエディターでも動かす方法を紹介しました。
しかしながら、この方法では当初出力したデザインとずれてしまったり、さらに機能を付け加えたいと思った時に結構困難となってきます。
Claude3.5 sonnetはReactベースでshadcn/uiを利用したコードを生成してくる
このタイトルの意味がわかった方は、そういうことですのでそんな感じで動かしてください。お疲れ様でした。
ですが、多くの方には初見の話かなと思いますので、以下で解説していきます!
Reactについて
調べれば出てくるので省略します。
- Node.js
- Deno
- Bun
この辺り使って動かしましょう。
個人的にはBunをお勧めしています。
BunとViteで始めるのが簡単かと思います
Shadcn/UIについて
この記事の本題です。
これを紹介したくて記事書いてるまであります。
リンク先にある通り、ReactのUIコンポーネントです。
ChakraUIのように独自記法があるわけではなく、tailwindベースのUIコンポーネントライブラリ集といった感じです。
様々なサンプルがあるので、それをCLIで必要なものだけ落としながら使っていくので、ビルドのサイズが小さかったり、落としたUIをそのまま使いやすいように改変してみたり、何かと小回りが効く印象です。
2024年7月17現在 best of JSのランキングでも常連な感じで位置しています

実際のClaudeのコード見てみる
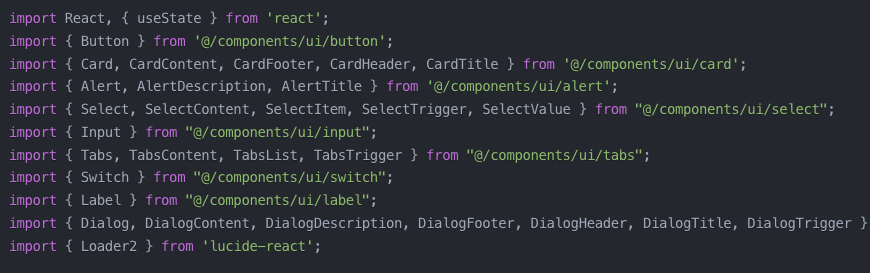
多くの場合次の画像のような感じです

import React, { useState } from 'react';
import { Button } from '@/components/ui/button';
import { Card, CardContent, CardFooter, CardHeader, CardTitle } from '@/components/ui/card';
import { Alert, AlertDescription, AlertTitle } from '@/components/ui/alert';
import { Select, SelectContent, SelectItem, SelectTrigger, SelectValue } from "@/components/ui/select";
import { Input } from "@/components/ui/input";
import { Tabs, TabsContent, TabsList, TabsTrigger } from "@/components/ui/tabs";
import { Switch } from "@/components/ui/switch";
import { Label } from "@/components/ui/label";
import { Dialog, DialogContent, DialogDescription, DialogFooter, DialogHeader, DialogTitle, DialogTrigger } from "@/components/ui/dialog";
import { Loader2 } from 'lucide-react';
このようにimport { } from @/components/ui/buttonとなっている部分はShadcn/UIが利用されています。
使ってみよう!
このページにインストールして利用する方法が書かれています。
つい最近、Viteのtsconfig.jsonの仕様が変わって、tsconfig.jsonとtsconfig.app.json両方に設定を書き込まなければいけなかったため、その部分を記事に書こうとしていたのですが、今日見たら公式ドキュメントも修正されていたので書く必要がなくなりました。
まあ、古い情報を管理するのもしんどいので、公式を読みましょう。
Viteのページがこれです。
書いてあることをそのまま実行するだけなので解説することがない😭
Shadcn/UIを準備できた!
bunx shadcn-ui@latest add button
とCLIでインストールできるようになったら成功です。
利用されているコンポーネントをインストールしていきましょう。
@/components/ui/<UIname> のUInameをインストールします。
上の例で言えば
- button
- card
- alert
- select
- input
- tabs
- switch
- label
- dialog
をそれぞれ落としていきます。
bunx shadcn-ui@latest add button card alert
のような感じで複数落とすこともできるのですが、同時にやり過ぎるとエラーが出ました
Claudeのコードのコピペ先
諸説あるとは思いますが、素人ながら私は次のようにやっています
src/componentsフォルダが自動で生成されますので、その配下に適当なtsx形式のファイル(今回はPicker.tsx)を作成してその中に貼り付けています
そして、App.tsxを次のように
import PickingRateApp from "./components/Picker"
function App() {
return (
<>
<PickingRateApp />
</>
)
}
export default App
改変して、Claudeのコードを呼び出して実行しています
Shadcn/UIを使おう!
別に私はReactをそんなに良いとも思っていないですし、適当なdivタグをRootにして仮想DOM動的にサクッと動かせるところが好きだったのですが、最近はvercelとべったりで、別にそういう方向でやるんだったら違うの使うんだよなあ・・・という感じで微妙な気持ちなのですが、まあClaudeがReactのコード提案してきて簡単なので、しばらくは使うのでしょう
