調整さん、便利ですよね

なんといっても候補日を挙げて、入力するだけというシンプルさが良いですね。
最近ではGoogleカレンダーと連携して自動で開いているところに日程を入れてくれるツールなんかもありますが、開催する側としては全体を俯瞰した上で意図をもって日程を決めたいと思う場面も少なくありません。
調整さんくらいのゆるさ、自由度が私は使いやすいなと思っています。
いちいち見にくのがめんどくさいと思い始めた
難点を挙げるとすれば、調整結果は都度アクセスして見に行かなければいけないところでしょうか。
APIなども調べてみましたがパッと出てきませんでした。

掲示板を毎日見に来るのは面倒だなあ
そこで、今回は調整さんの入力結果を定期的に通知してくれるBotを作成することにしました。
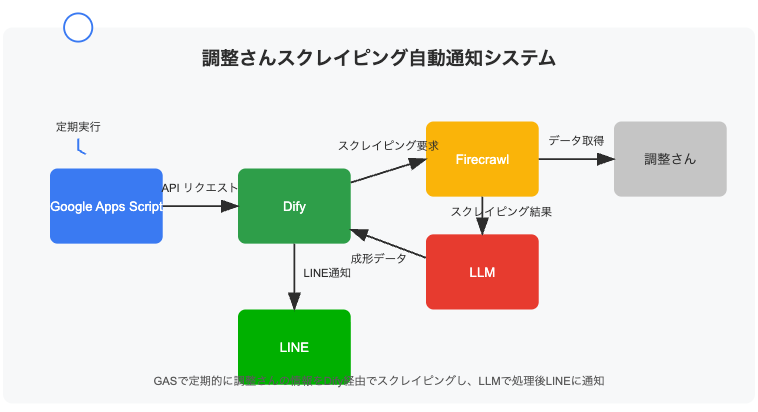
1. 構成

次のようなシステム構成を、図にしてください
GASで定期的にAPIを叩く
GASで叩くAPIの先としてDifyを利用
Difyがリクエストを受け取ると、Firecrawlを利用して調整さんのページをスクレイピング
スクレイピングしたデータをLLMに入れて、成形
成形したデータをLINE Messaging APIを利用して、LINEに通知
とClaude3.7 Sonnetにお願いしたら書いてくれました
1.1 Dify部分
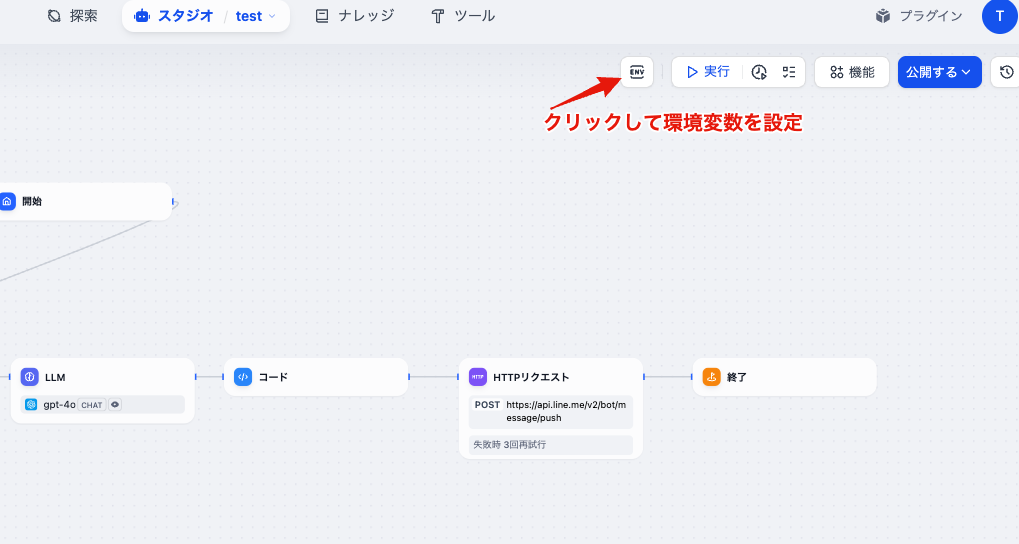
1.1.1. 環境変数
環境変数としてLINE Developersから取得したUserIDとChannel Access Tokenを設定します。
LINE Developersからの取得方法は、次のリンク先記事を参照ください。

ENVと書かれたアイコンをクリック

環境変数を追加ボタンから設定します
line_channel_access_tokenにChannel Access Token、toにUserIDを指定しましょう。
1.1.2. ノードの設定
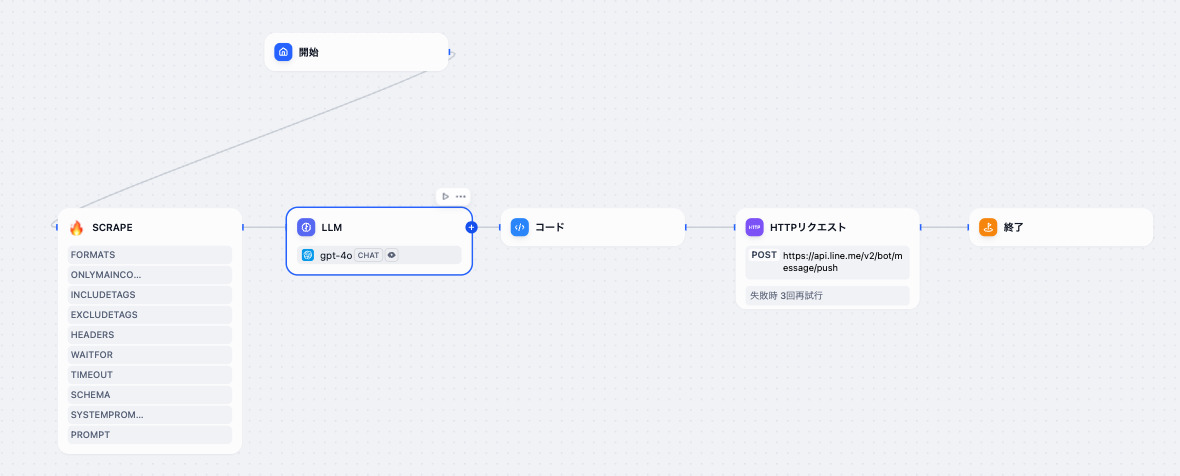
ノードは次のような感じで繋げます

1.1.2.1. SCRAPE
今回のキモ
FirecrawlというサービスをDifyから利用することで、調整さんをスクレイピングしていきます
ノードの設定自体は非常に単純で、URL to scapeの欄に作成した調整さんのURLを貼り付けるだけです。

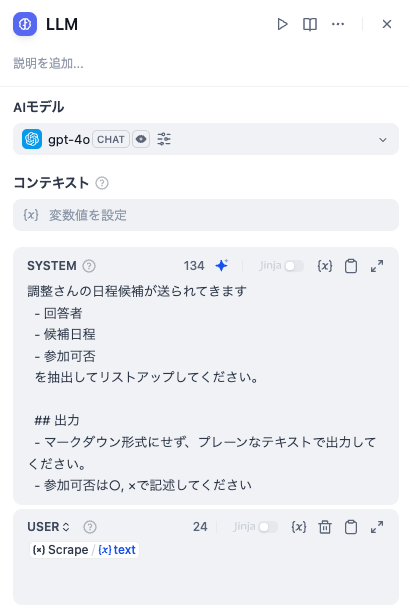
1.1.2.2. LLM
画像の通り、AIモデルはgpt-4oにしてみました
SYSTEMのプロンプトは次の通りにしています。
この言葉を調整することで、最終的な出力のフォーマットも調整できるかと思います。調整さんだけに。
調整さんの日程候補が送られてきます
- 回答者
- 候補日程
- 参加可否
を抽出してリストアップしてください。
## 出力
- マークダウン形式にせず、プレーンなテキストで出力してください。
- 参加可否は○, ×で記述してください
1.1.2.3. コード
JSのコードで、LLMからきたメッセージをLINEに送信する形式へ成形します。
JSにしているのは私が慣れているからなので、Pythonに慣れている方はそちらでも良いかと思います。
以下のサンプルにはJSのコードを記述しておきます。
function main({to, text}) {
const messageObj = {
"to": to,
"messages":[{
"type":"text",
"text": text
}]
};
return {result: JSON.stringify(messageObj)};
}
toは事前に設定した環境変数です。自身のUserIDを指定することで、自分に対してLINEでメッセージが送れます。
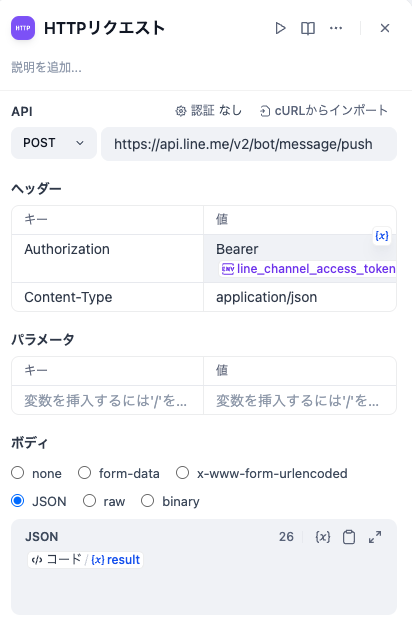
1.1.2.4. HTTPリクエスト
かなり間違えやすいので注意して設定しましょう。
APIの欄をPOSTにして
https://api.line.me/v2/bot/message/push
このURLを指定します。LINE Messaging APIのURLとなります。
ヘッダーの欄は
Authorizationに対してBearer <line_channel_access_token>と指定します。
Bearerとその後の半角スペースは打ち込み、環境変数をその後に続くように指定します。
Content-Typeに対しては、application/jsonと記述してください。
ボディはJSONを指定して、コードのノードから来た結果を入れてください。
1.1.3. 実行
実行してご自身のLINEにメッセージが届いたら成功です!

1.1.4. 公開・APIキーの発行
右上の公開するボタンを押して公開します。
その後、サイドバーのAPIアクセスの欄より、APIキーを発行し控えておきましょう。

1.2. Google Apps Script(GAS)部分
定期実行はGASのトリガーを利用します。
1.2.1. コードの設定
まずはGASのコードをコピペします
/**
* 固定のbotとしてAPIを呼び出す関数
*/
function runWorkflow() {
const apiKey = "app-******************"; // ご自身のAPIキーに置き換えてください
const url = "https://api.dify.ai/v1/workflows/run";
// 固定のbotユーザー識別子(例: bot_001)
const botId = "bot_001";
// ワークフローが要求するinputsのサンプル(必要に応じてキー/値を変更)
const inputs = {
text: "こんにちは、定期実行のbotです!", // 例としてテキスト入力を設定
// 他に必要なパラメータがあれば、ここに追加してください
};
// APIリクエスト用のpayloadを作成
const payload = {
inputs: inputs,
user: botId,
response_mode: "blocking" // または "streaming" を利用することも可能
// files: [...] // ファイルリストが必要な場合は、ここにファイル情報を設定
};
// リクエストオプションの設定
const options = {
method: "post",
contentType: "application/json",
payload: JSON.stringify(payload),
headers: {
"Authorization": "Bearer " + apiKey
},
muteHttpExceptions: true // エラー発生時もレスポンスを取得するため
};
// APIリクエストの送信とログ出力
try {
const response = UrlFetchApp.fetch(url, options);
Logger.log("Response Code: " + response.getResponseCode());
Logger.log("Response Text: " + response.getContentText());
} catch (e) {
Logger.log("Error: " + e);
}
}
コード中にある
const apiKey = "app-******************"; // ご自身のAPIキーに置き換えてください
この部分は、先ほど1.1.4.で取得したAPIキーに置き換えてください。
この関数を実行して、再度ご自身のLINEにメッセージが届いたら成功です。GASからAPI経由でDifyのフローを起動できています。
1.2.2. トリガーの設定
左サイドバーのトリガーにアクセスします。

下記スクリーンショットの通り設定します。時間はご自身の通知してほしい時間を記入しましょう。

以上で完成です!
お疲れ様でした!
調整しよう!
これで、イベントの調整さんを立てたものの、すっかり忘れて調整せずに終わってしまうことを防げます!
どんどん飲み会しましょう!