本資料はこちらの体験会で使用したハンズオン資料を改定したものになります。
LINE Developersのアカウント設定やOpenAIのAPI_key、make(integromat)のアカウント作成などは実施をお願いします。
本記事にはLINE Messaging APIのCHANNEL_ACCESS_TOKENなど記載されていますが、本来は悪用を防ぐために、漏洩には十分注意してください。
1. 今回の目標
- LINEを通じてChatGPTのAPIを叩いて、リプライが返ってくるLINE Botをつくる
- APIを叩くときのプロンプトを調整し、想定した返答を引き出す
以上、2点が実施できることを目標としています。
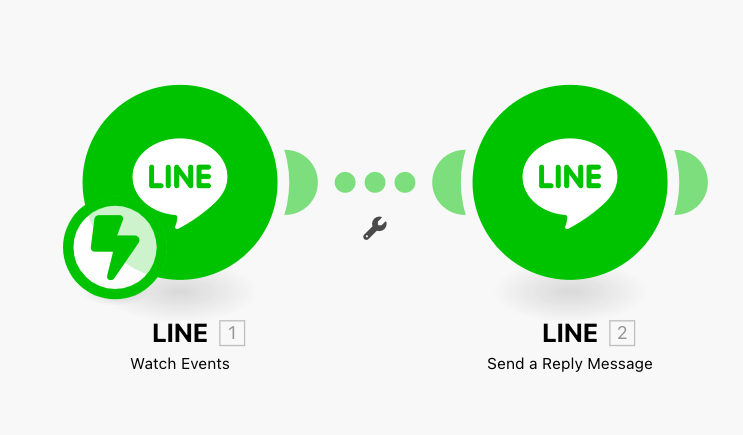
2. おうむ返しBotの作成
まずはリプライメッセージを送るLINE Botの基本となるおうむ返しBotを準備します。
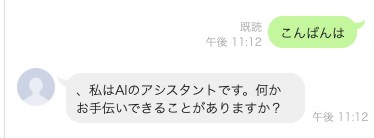
2-1. 目標となる形

2-2. モジュールの設定
2-2-1. Watch Events
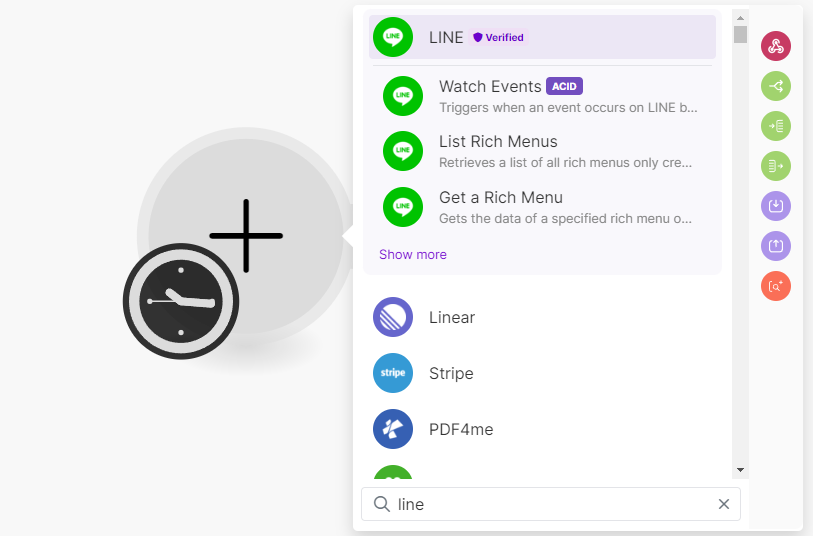
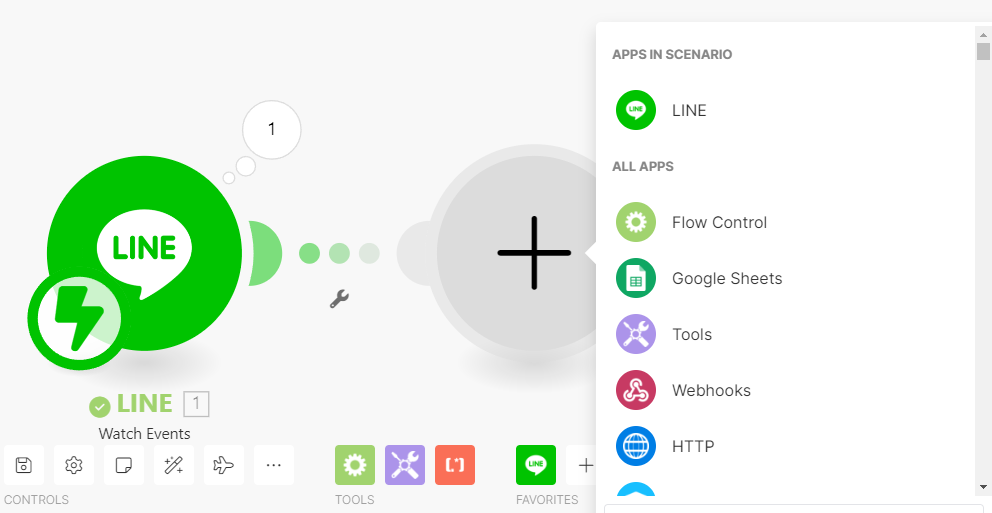
- 最初に表示されている⊕をクリックして表示されるモーダルで、
lineを検索。表示されるWatch Eventsをクリックします

Watch Eventsを選択
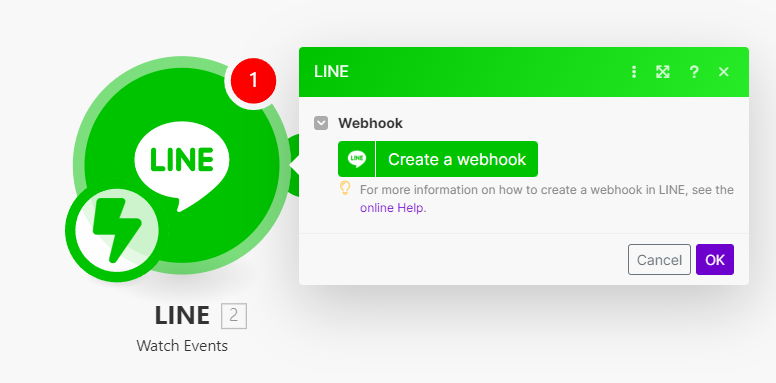
- Webhookを設定します。
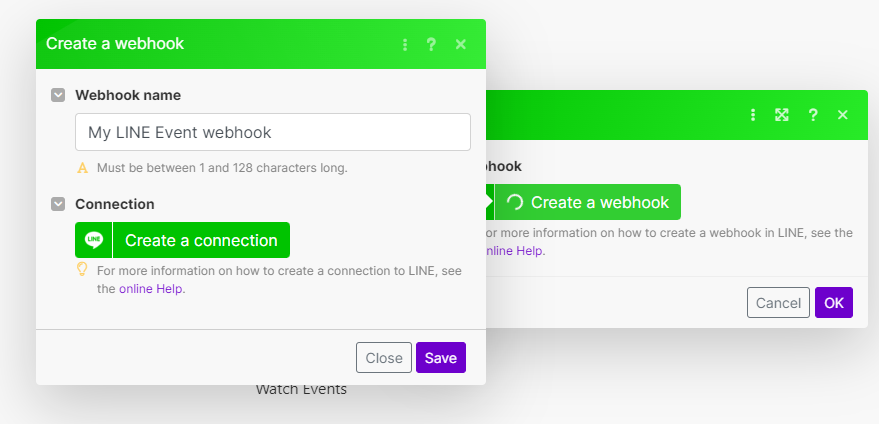
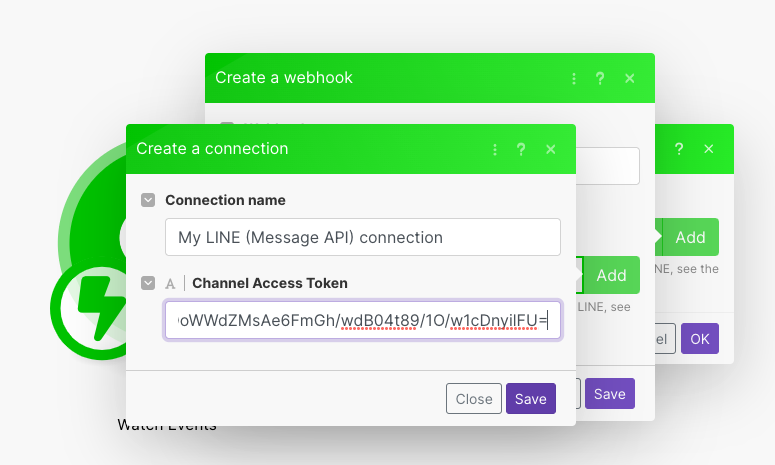
Create Webhookボタン、Create a connectionボタンを順次クリックし、LINE Developersより取得したCHANNEL ACCESS TOKENを貼り付けてください

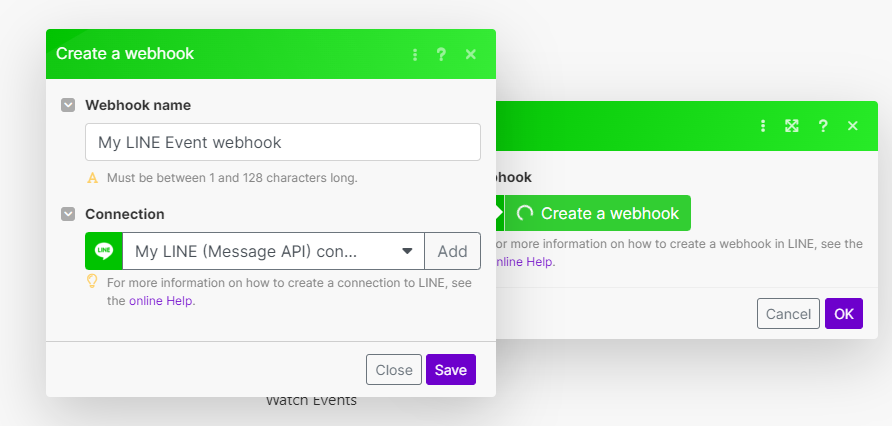
Create a webhookをクリック

Create a connectionを選択

Channel Access Tokenの欄にLINE Developers側で取得したトークンを張り付けて
Saveボタンを押す

Connectionの欄に新しい接続が表示されるので
Saveボタンをクリック
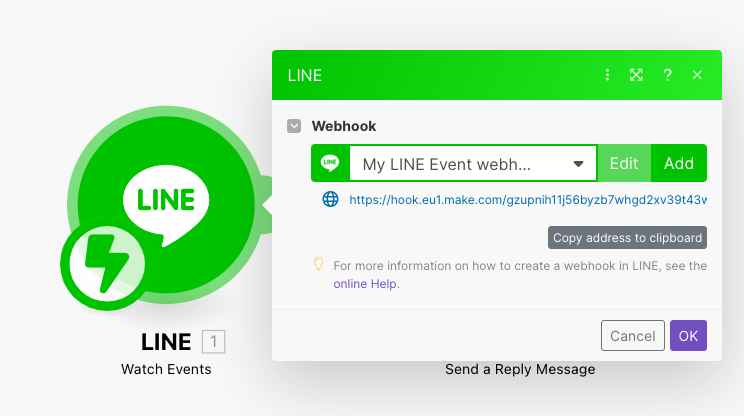
- LINE Developers側には、下画像の
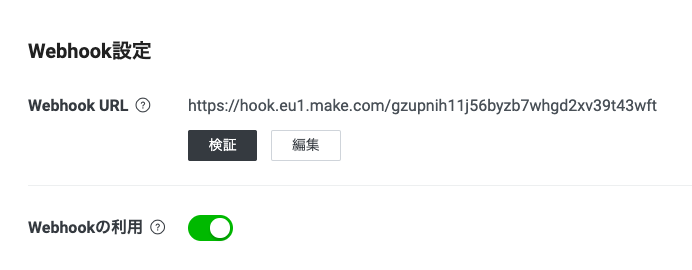
Copy address to clipboardの部分からコピーしたWebhook_URLを貼り付けてください - Webhook_URLの有効化も忘れずにチェックしてください

Copy address to clipboardボタンをクリックしてURLをコピー

LINE Developersがわの画面でWebhook URLの欄にコピーしたURLを張り付け
2-2-2. Send a Reply Message
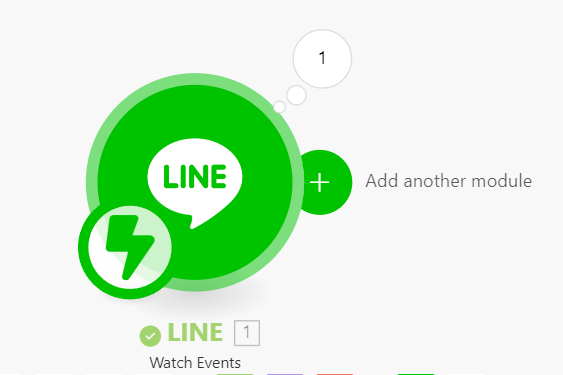
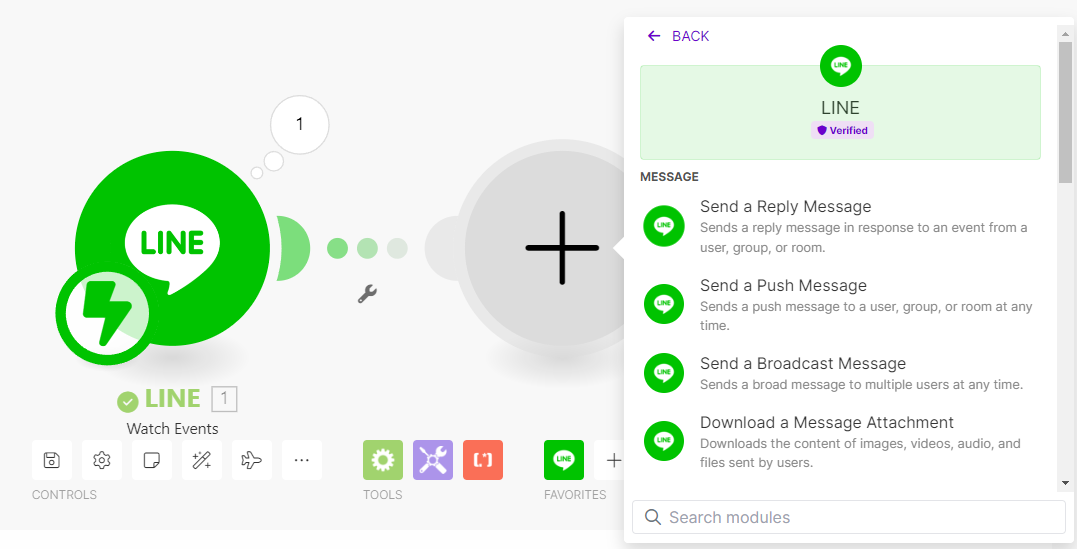
- LINEモジュールの横にある〇をクリックして別のモジュールを追加。同じくLINEをクリックして、出てくる
Send a Reply Messageをクリックします

マウスホバーして出てくるAdd another module をクリック

LINEモジュールを選択

Send a Reply Messageを選択
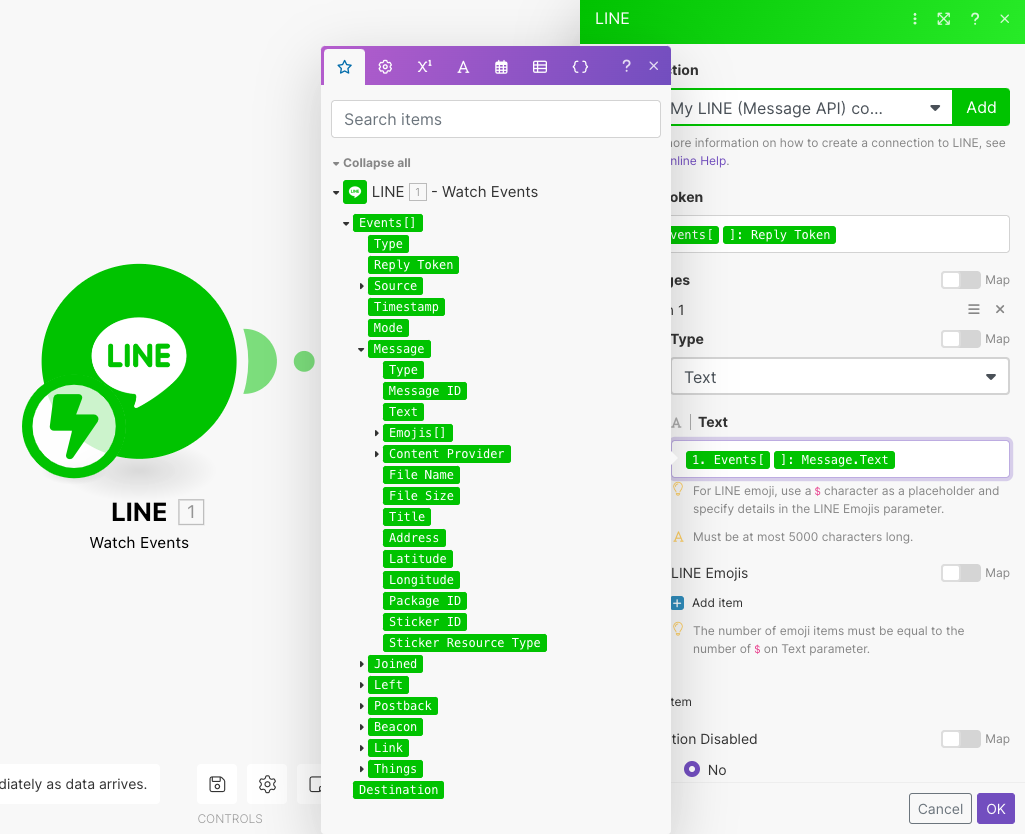
- Reply TokenとTextの部分を画像の通りに設定。利用者側からMessaging APIを通して送られてきた情報より、Reply Tokenとテキスト情報を抜き出すイメージです

Reply Tokenの欄は
1.Events[]: Reply Token。Textの欄は1.Events[]: Message.Textを選択
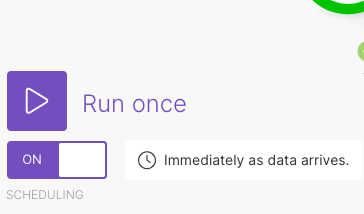
- Run onceを押した状態でメッセージを送ると全く同じメッセージが返ってくるおうむ返しBotとなります
- 常に有効化(つまりデプロイされた状態に)するには
schedulingをONにして、時計マークをクリックして出てくるRun scenarioをimmediatelyにした状態で保存すれば良いです
3. OpenAI モジュールの組み込み
OpenAIのAPI(gpt-3.5-turbo)を叩いて、返ってきたテキストをリプライするLINE Botを作成します。
3-1. 目標となる形

3-2. Create a Completion
-
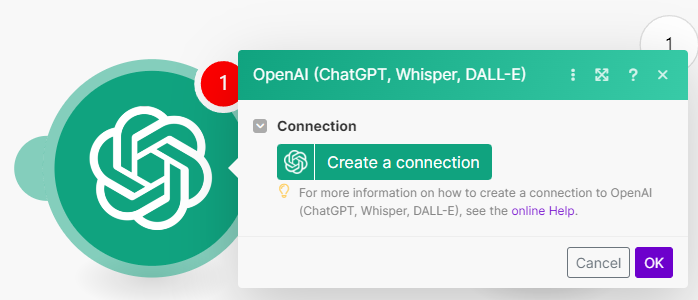
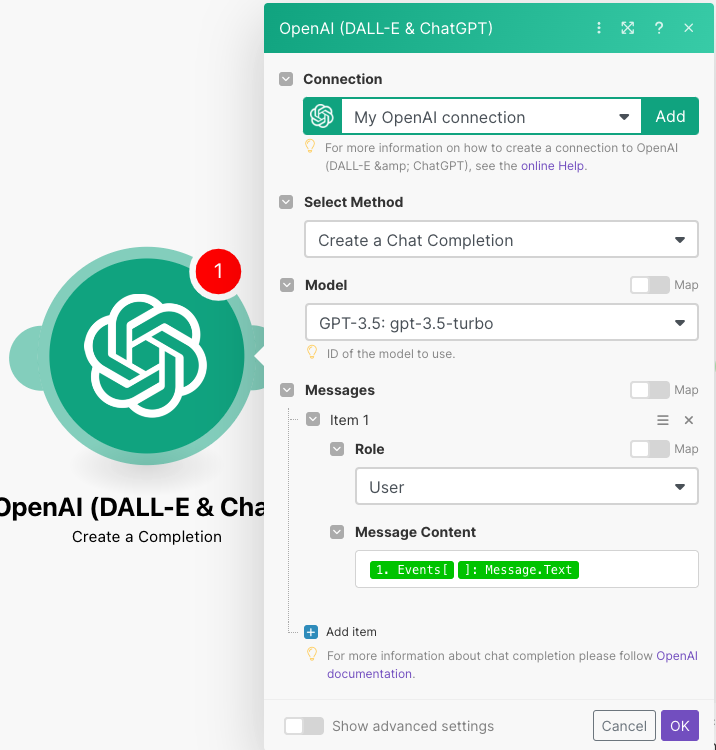
ConnectionのAddボタンをクリックしてAPIの設定をします - モジュールは画像の通り、
Create a Completion、gpt-3.5-turboを選んでください - 発行したAPIキーとアカウントのOrganization IDを其々コピーペーストします
Organization IDはこちらURL
- MessagesはRoleを
User、Message ContentのところにはEvents[]:Message.Textを入力してください。これでLINEに入力した言葉でChatGPTのAPIを叩くことができます

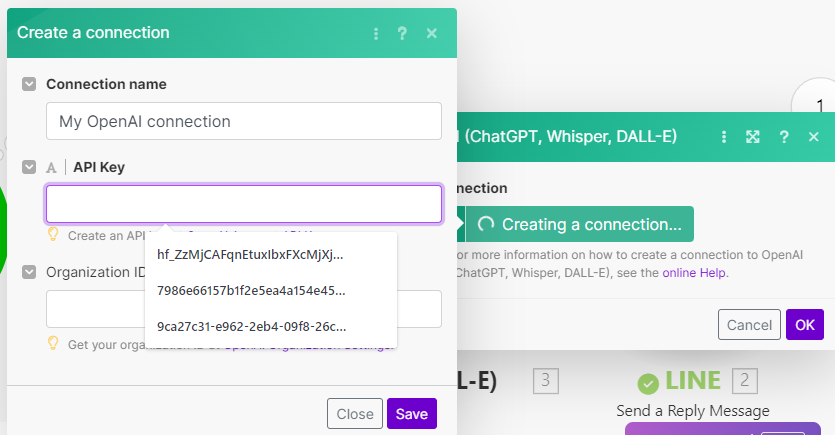
Create a connectionボタンをクリック

API keyと Organization IDをコピーペーストして
Save

Select MethodはCreate a Chat Completion、Modelはgpt-3.5-turbo、MessagesのRoleをUser、Message Contentを
1. Events[]: Message.Text

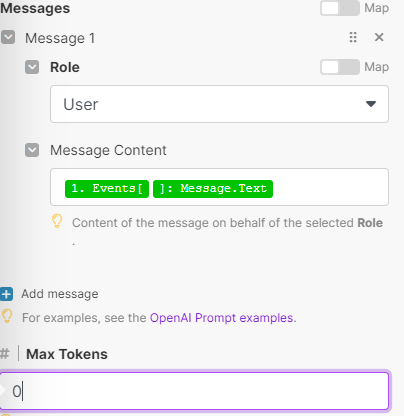
Max Tokens に0を入力して
OKボタンをクリック
3-3. Send a Reply Message
- 先ほどはMessagesのTextのところに送られてきたテキストをそのまま返すようにしていましたが、今回は
Choices[]:Message.Contentを入力します。これが、ChatGPTのAPIから返ってきたメッセージとなります

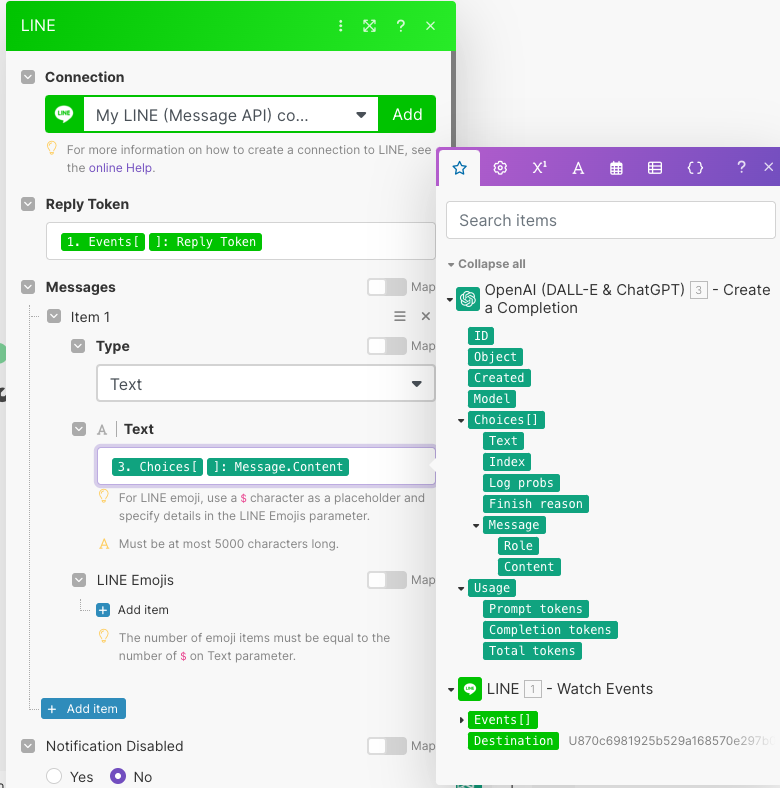
Messages のTextを
Choices[]:Message.Content。これまでの設定が正しくできていればOpenAIの選択肢がSend a Reply Messageモジュールに表示されるようになります
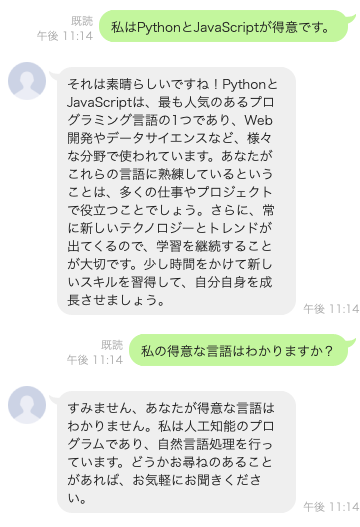
実行するとChatGPTと単体の会話ができます。
4. プロンプトの設定
ChatGPTに特定の役割を与え、自分の想定した返答を引き出す技術がプロンプトの調整となります。詳細は下記リンク先Prompt Engineering Guideを参考にしてみてください。
今回は料理研究家の役割を与えて、食材からメニュー提案をしてもらいます。
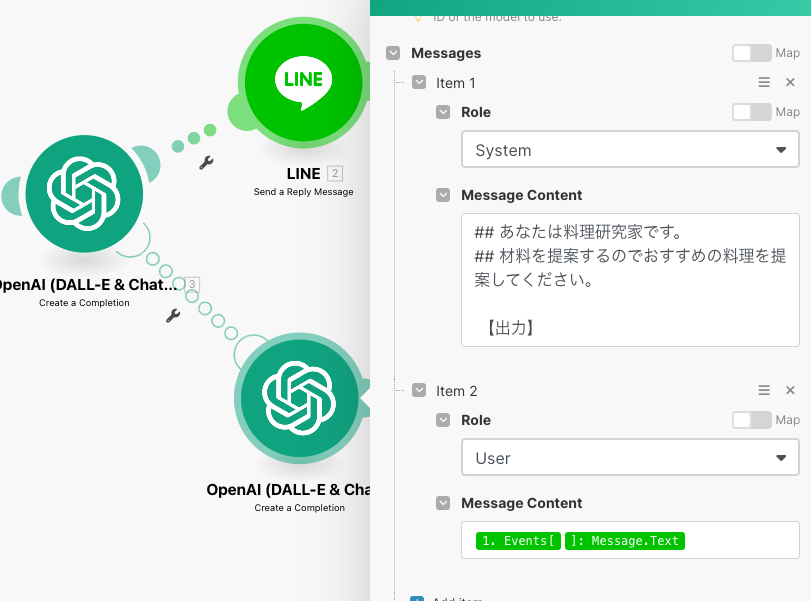
Create a Completion
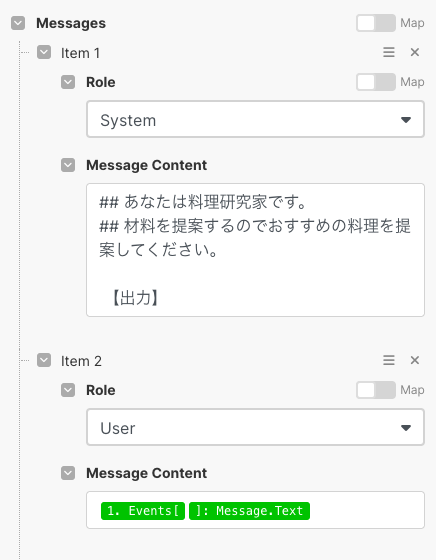
- MessagesのItem1はRoleを
System、Message Contentにプロンプトを入力します - Item2は先ほどと同様、RoleをUserとし、Message ContentはLINEのテキストです
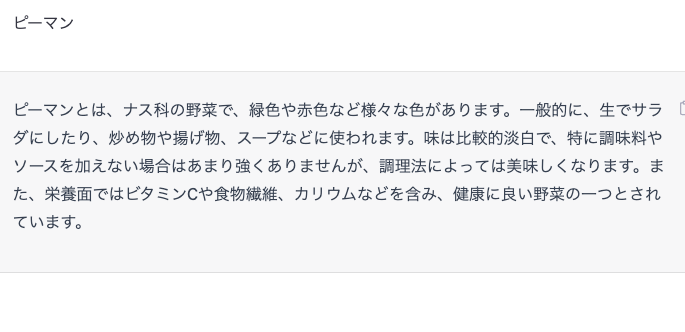
通常のChat GPTの返答

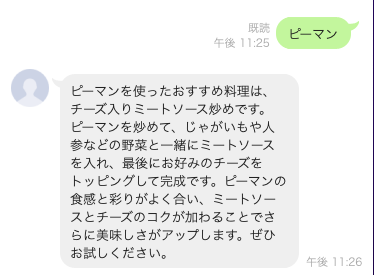
プロンプトを与えた場合の返答
応用 LINE Bot上で会話を行う
以下、Data Stores部分に関する動作は2024.05.09時点で確認しておりません。コメント欄にあるスプレッドシートを利用した方法を推奨しますが、Data Stores, Data structuresの紹介として記述自体は残しておきます
ここまでで作成したLINE Botは一問一答形式にのみ対応しており、会話ができません。それは、データベース上に会話を保存していないためであり、APIを叩いて得られるテキストに文脈を反映させるためには、これまでの会話ログと合わせて入力することが必要となります。
通常のChat GPTの返答

単純にAPIを叩いた場合の返答
Data Stores, Data structuresの設定
- 今回はデータベースとして、Makeの機能としてある
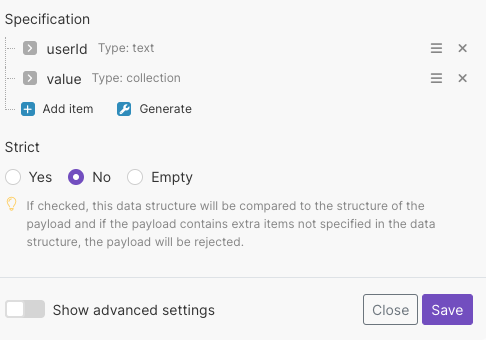
Data Storesを利用します。 - データベースの構造は
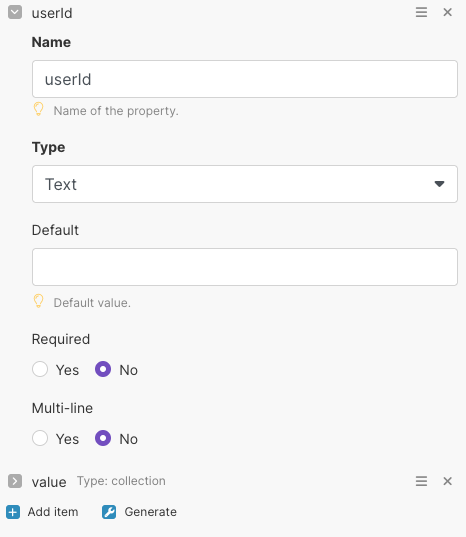
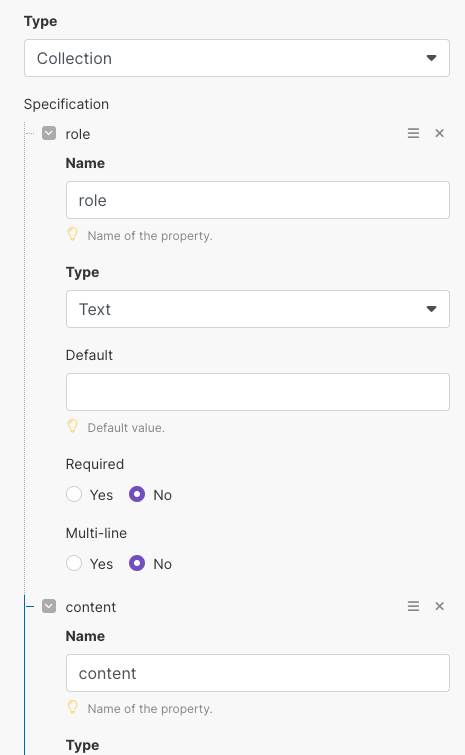
Data stuctureのメニューから画像の通り設定してください。userIdをtext、valueをcollection(参照配列)で設定します。
gpt-3.5-turboのAPIは
[
{"role": "system", "content": "role_sample"},
{"role": "user", "content": "Hello!"},
]
のような形式でmessagesのデータを受け取りますので、データベースのvaluesはこの形式に合わせています。
さらに、ユーザーごとの会話ログを識別するために、NameにLINEのuserIdを保存していきます。
会話ログの保存
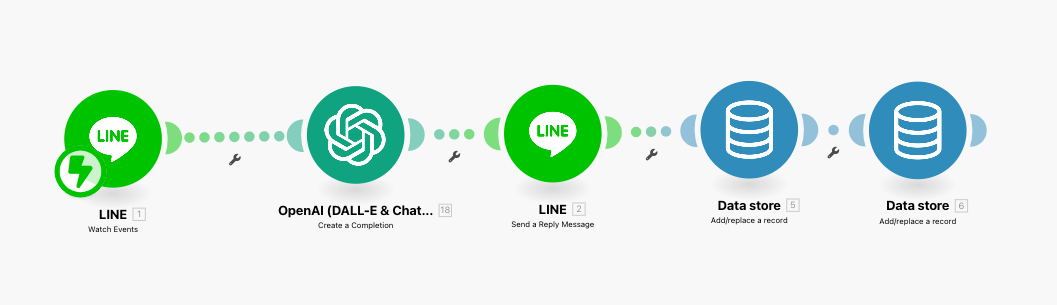
目標となる形

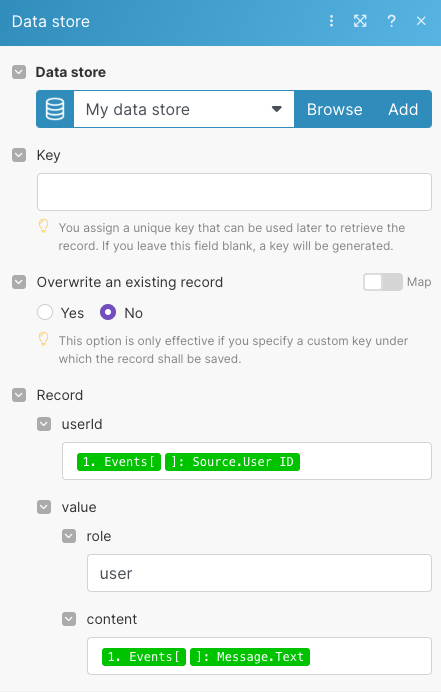
Add/replace a record(1つめ)
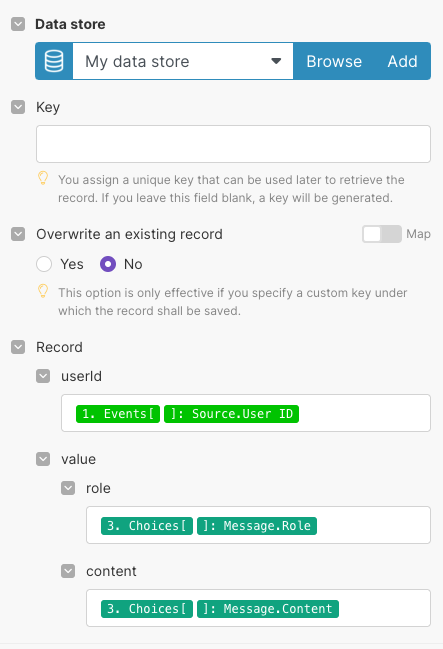
Add/replace a record(2つめ)
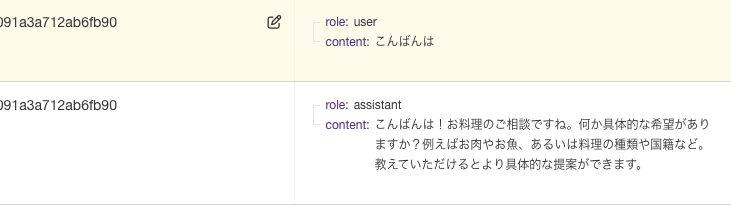
実際にLINEからメッセージを送ると、LINEのuserIdと一連の会話ログが保存されます。
会話ログをデータベースから呼び出しAPIを叩く
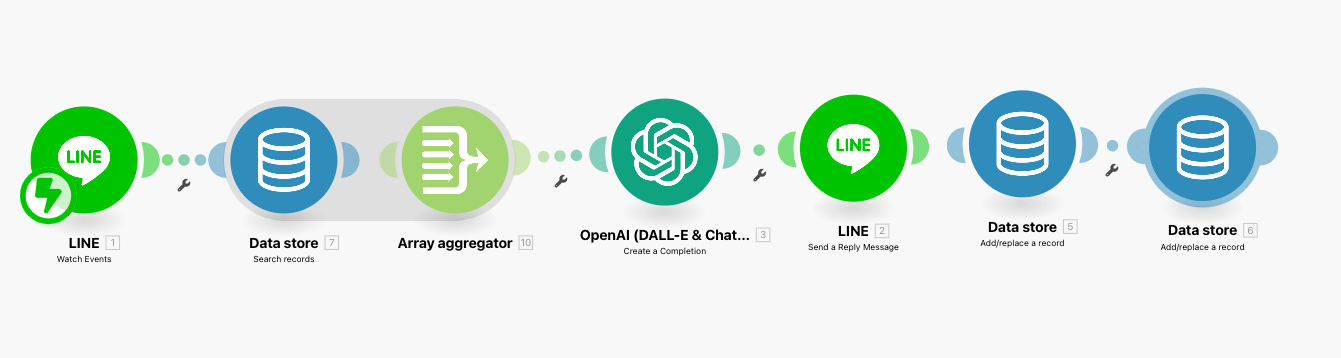
目標となる形

search records
- 今回は1往復分の会話を取得し、送信されたメッセージと合わせてChatGPTのAPIを叩きます
- 受け取ったLINEのuserIdとData storeの
userIdが一致するデータを取得しますので、FilterをuserId,Events[];Source.User IDに設定します - 1往復分の会話、つまり会話ログ2つを取得するのでLimitに2を設定します

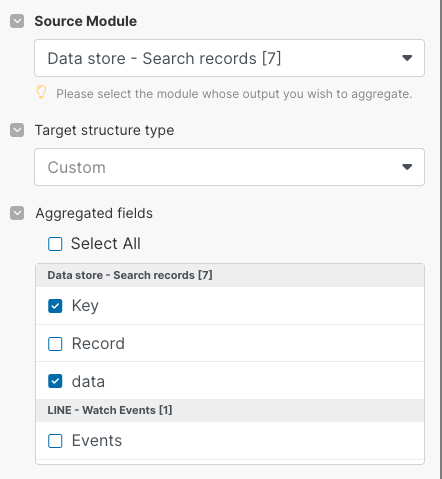
Array aggregator
Create Completion
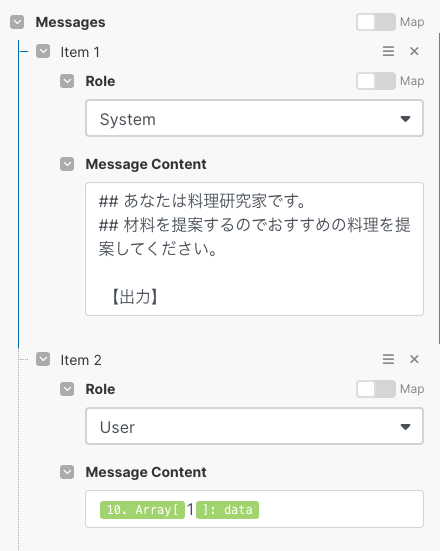
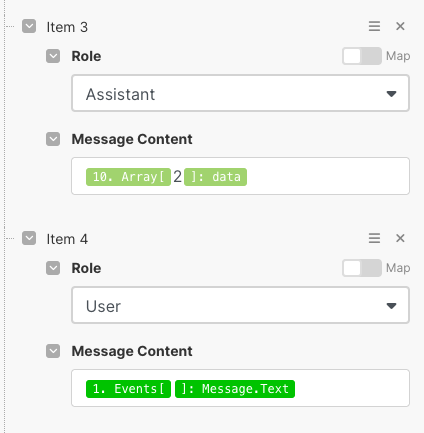
- 取得したデータを合わせて、ChatGPTのAPIを叩きます
- Item 1が前提条件として設定するプロンプト
- Item 2に前回Userが送信したメッセージとして、Array Aggregatorで生成した配列データの1つめ
- Item 3に前回Assistantから受け取ったメッセージとして、Array Aggregatorで生成した配列データの2つめ
- Item 4に今回LINEから受け取ったメッセージをそれぞれ設定します
- Array[]の番号に注意してください
エラーハンドリング:初めてメッセージを送信する方への対応
目標となる形

- 前回設定したものでは、初めてメッセージを送信する方からのデータを受け取った場合、エラーが発生してしまいます。ですので、APIを叩くところでエラーハンドリングを実行します
エラーハンドリングの設定
以上で、一通り会話できるChat Botの作成は完了です。