運動する上で体の柔軟性は重要とわかっているものの、日々継続することは難しいです。私も怪我予防やパフォーマンス向上のためにも、日々柔軟を継続しようと考えてはいるのですが、仕事に追われると継続的に実施することができず、気がつけば柔軟性がかなり落ちてしまっています。
特に顕著なのが太ももの裏側、いわゆるハムストリングスです。走る、跳ぶという基本的な動作の質に直結するこれらの筋群については、柔軟性を高めて可動域を広げるとともに、筋群全体としての連動性を高めてより大きな力を生み出すことが重要となります。

今回、obnizとGoogleスプレッドシートをSteinで組み合わせることで、ストレッチの効果測定をしつつ、継続的な実施を可能とするデバイスを作成しました。
改良版
こちらの記事にて、最終の問題点を改良したバージョンを記載しております。よろしければこちらも合わせてご覧ください。
今回のプロダクト
ハムストリングスの柔軟性を測るために、日々閉脚前屈と開脚前屈を実施します。

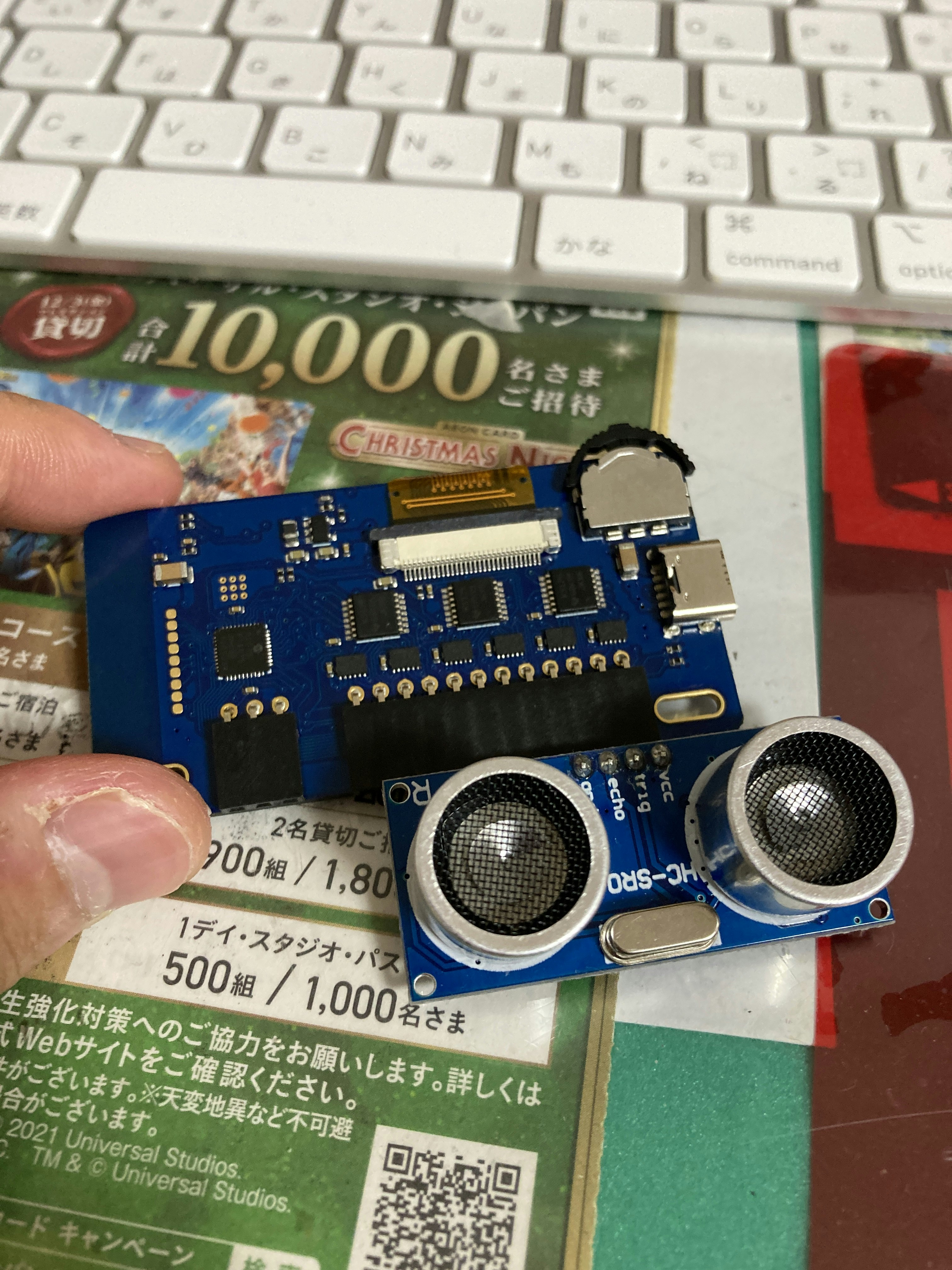
obnizと距離センサーを繋いだだけのシンプルなプロダクトですが、これをおでこのあたりに構えて写真のように前屈し、地面との距離を測ることで、日々の柔軟性を記録していきます。

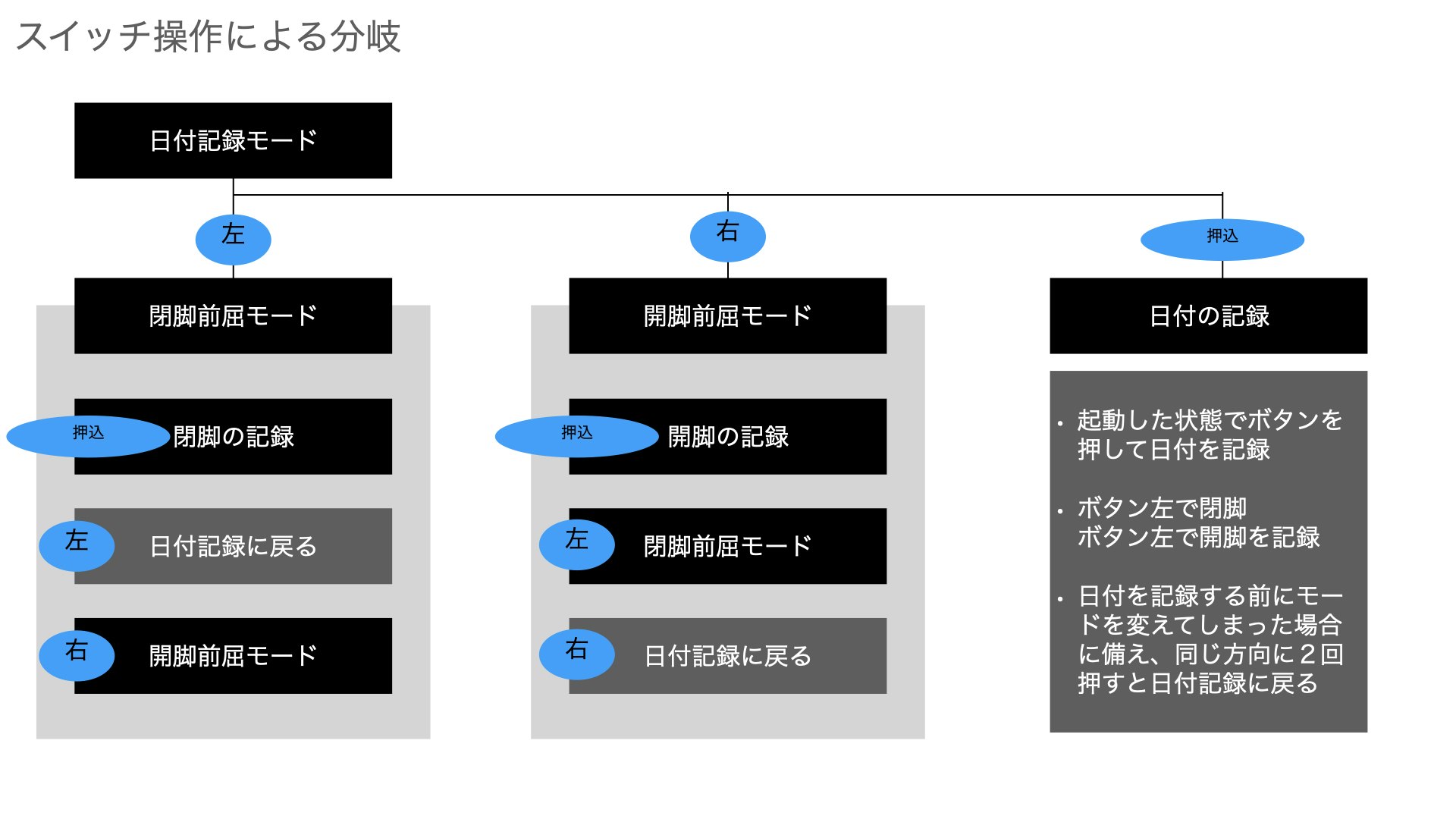
概要は図の通りです。

動作イメージは下の動画の通りですので、宜しければご覧ください。
環境・デバイス
obniz Board 1Y
超音波距離センサー HC-SR04
Google スプレッドシート
Stein Dashbord
Node.js v16.10.0
Visual Studio Code 1.60.2
サンプルコード
詳細はこちら展開ください
let mode = 0
const Obniz = require("obniz");
let today = new Date();
console.log(today);
let year = today.getFullYear();
let month = today.getMonth()+1;
let date = today.getDate();
// Steinを利用するための準備
const SteinStore = require('stein-js-client');
const store = new SteinStore('SteinのAPI URL');
const obniz = new Obniz("obnizのコード");
obniz.onconnect = async function () {
const hcsr04 = obniz.wired('HC-SR04', { gnd: 3, echo: 2, trigger: 1, vcc: 0 });
// ディスプレイ
obniz.display.clear(); // クリア
obniz.display.print('date');
obniz.switch.onchange = async function (state) {
if (mode === 0) {//日付入力モード
if (state === 'push') {
console.log('pushed0');
console.log(year + '年' + month + '月' + date + '日')
obniz.display.clear();// 一度消してから距離+mmの単位を表示
obniz.display.print(year + '/' + month + '/' + date);
await store.append("シート1", [
{
date: year + '年' + month + '月' + date + '日',
}
]);
} else if (state === 'left') {
console.log('close');
obniz.display.clear(); // クリア
obniz.display.print('close');
mode = 1;
} else if (state === 'right') {
console.log('open');
obniz.display.clear(); // クリア
obniz.display.print('open');
mode = 2;
}
} else if (mode === 1) {//閉脚前屈
if (state === 'push') {
console.log('pushed1');
let dist = await hcsr04.measureWait();
dist = Math.floor(dist);//丸め
console.log(dist + ' mm'); // obnizディスプレイに表示
obniz.display.clear();// 一度消してから距離+mmの単位を表示
obniz.display.print(dist + ' mm');
await store.append("シート1", [
{
close: dist + 'mm',
}
]);
} else if (state === 'left') {
console.log('date');//日付入力モードに戻す
obniz.display.clear(); // クリア
obniz.display.print('date');
mode = 0;
} else if (state === 'right') {
console.log('open');
obniz.display.clear(); // クリア
obniz.display.print('open');
mode = 2;
}
} else if (mode === 2) {//開脚前屈
if (state === 'push') {
console.log('pushed2');
let dist = await hcsr04.measureWait();
dist = Math.floor(dist);//丸め
console.log(dist + ' mm'); // obnizディスプレイに表示
obniz.display.clear();// 一度消してから距離+mmの単位を表示
obniz.display.print(dist + ' mm');
await store.append("シート1", [
{
open: dist + 'mm',
}
]);
} else if (state === 'left') {
console.log('close');
obniz.display.clear(); // クリア
obniz.display.print('close');
mode = 1;
} else if (state === 'right') {//日付入力モードに戻す
console.log('date');
obniz.display.clear(); // クリア
obniz.display.print('date');
mode = 0;
}
}
}
}
そんなにハムストリングス気にするのはお前くらいじゃん?
高校の同期は思ったことを何でも言うのでこんなことを言われました。
まあ、それでも毎日ストレッチするようになるんだったらいいんじゃん、ということで面白いとは思うとのコメントをもらえたので、まあよかったかなと思います。
これができなかった
動画をご覧いただくとわかりますが、日付、開脚、閉脚が同じ行に入力されません。具体的には、日付を入力した後に開脚を入力しようとすると、日付の次の行の開脚の列に数値が入力されてしまします。
できればここまで修正したかったのですが、一旦記事として投稿させていただきます。
修正版がこちらです。