CSSの横並びテクニックを1から整理しました。
後半の力作「Flexboxのプロパティ一覧」、是非ご覧ください。
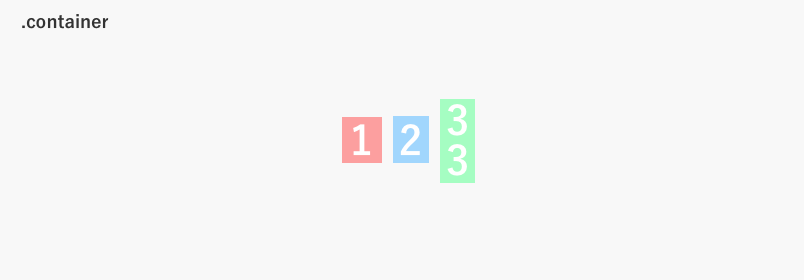
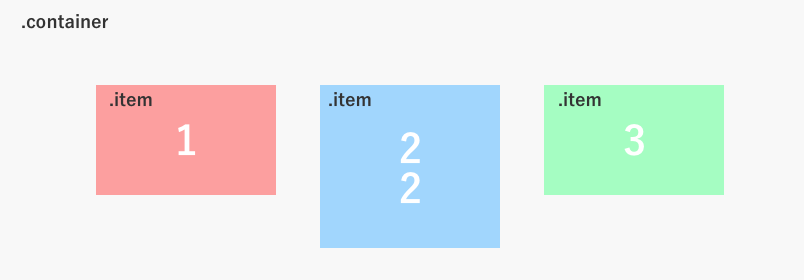
inline-block
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3<br>3</li>
</ul>
.container {
text-align: center;
}
.item {
display: inline-block;
vertical-align: middle;
}
メリット
本来、インライン要素はwidthやheightを指定できないが、display: inline-blockをする事によって、文章中にインラインで要素を設置する事ができ、かつwidthやheightを指定する事ができる。
デメリット
- 子要素の内容は基本上揃えになる。
- 高さを指定している場合、
vertical-alignが使用できない。
よく使うパーツ
- パンくず
- 文章中の指定した文字に装飾をしたい時
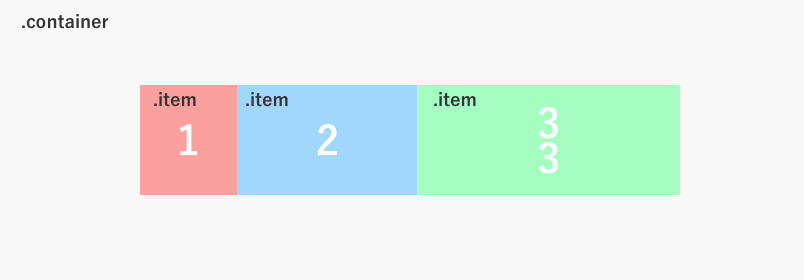
table-cell
親要素と子要素の関係がある
メリット
- 親要素に横幅を指定して、
margin: 0 auto;と指定すれば、左右中央に設置することが可能。 - 子要素の縦幅を均一に揃えてくれて、子要素に
vertical-align: middle;を指定すれば、上下中央に揃えることが可能。 - ulに
table-layout:fixedを指定すれば、小要素の幅を均等にする事も可能。
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3<br>3</li>
</ul>
.container {
display: table;
width: 70%;
margin: 0 auto;
table-layout: fixed;
}
.item {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.item:nth-child(1) {
width: 10%;
}.item:nth-child(2) {
width: 30%;
}.item:nth-child(3) {
width: 60%;
}
デメリット
- .item間の余白をmarginで調整することが出来ない。
- 孫要素(liの中のaタグなど)の高さが異なると縦幅がマチマチになってしまう。
- 子要素が全て横並びになってしまうので、柔軟なレスポンシブ対応ができない。
- PCは6列、spは3列x2行にしたい場合(NG)
- PCは6列、spは1列6行にしたい場合(OK)
- 1番目と2番目の子要素を横並びにさせて、3番目だけを横1列にしたい場合(NG)
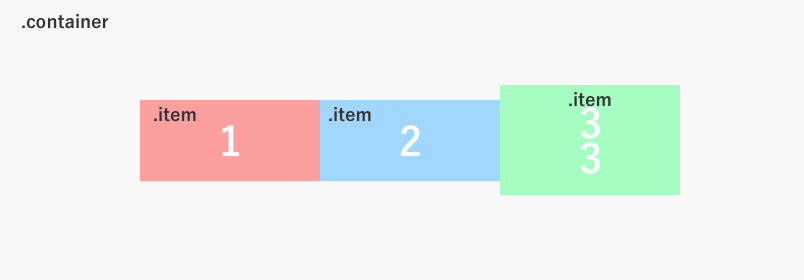
<ul class="container">
<li class="item"><a href="#">1</a></li>
<li class="item"><a href="#">2</a></li>
<li class="item"><a href="#">3<br>3</a></li>
</ul>
.container {
display: table;
margin: 0 auto;
}
.item {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 180px;
}
.item a {
display: block;
padding: 8px 0;
}
よく使うパーツ
- 要素の高さがマチマチで中央揃えをしたいパーツ。
- ただしflexboxの台頭によって最近は使わなくなってきている。
- 本来は表組みをレイアウトするためのプロパティ。
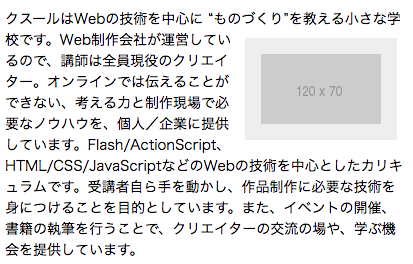
float
昔から使われている横並び用のCSS。
レイアウト調整用のCSSと言えばfloatだったが、本来の用途は、特定の要素を左右に寄せて配置するプロパティ。
例えば、文章中の画像に回り込ませる為のCSSでした。
<p>
クスールはWebの技術を中心に “ものづくり”を教える小さな学校です。<img src="http://placehold.it/120x70" alt="">Web制作会社が運営しているので、講師は全員現役のクリエイター。オンラインでは伝えることができない、考える力と制作現場で必要なノウハウを、個人/企業に提供しています。Flash/ActionScript、HTML/CSS/JavaScriptなどのWebの技術を中心としたカリキュラムです。受講者自ら手を動かし、作品制作に必要な技術を身につけることを目的としています。また、イベントの開催、書籍の執筆を行うことで、クリエイターの交流の場や、学ぶ機会を提供しています。
</p>
p {
font-size: 14px;
width: 400px;
}
img {
float: right;
padding: 16px;
margin: 8px;
background-color: #eee;
}
<nav>
<ul class="container">
<li class="item">1</li>
<li class="item">2<br>2</li>
<li class="item">3</li>
</ul>
</nav>
.container {
overflow: hidden;
width: 600px;
margin: 0 auto;
}
.item {
float: left;
text-align: center;
width: 160px;
padding: 16px 0;
margin-right: 60px;
}
.item:nth-child(3n) {
margin-right: 0;
}
メリット
- 子要素の左右の順番を変えることが出来る
- 長らくレイアウト用に使用されていたプロパティなので、検索すれば大抵の事が解決できる。
- 子要素にマージンやパディングで余白を調整することが可能。(だが横幅を計算しないと、カラム落ちしてしまう事がある)
デメリット
- 子要素は文字通りfloat(浮いた)状態になり、親要素の高さが無くなってしまう。
- 親要素に
overflow: hidden;を使い解決する。(IE7以下を対応する場合は、clearfix)
- 親要素に
- 子要素の高さを内容によって(可変)揃えることが出来ない。(pxなどで固定値を設定すれば可能)
- 自動的に横幅を均等にすることができないので、親の横幅に対して子要素の横幅を計算しないといけない。
よく使うパーツ
- 未だにレイアウト用途で利用する事がある。
- 文章中に画像などを左右に回り込ませて配置する場合。
flexbox
上記の全てのプロパティ(inline-block、table、float)は、レイアウトをコントロールする(横並び)する為のプロパティではありませんでした。
flexboxはWEBサイトをレイアウトする為に生まれ、スマートフォンなどの端末でも最適で柔軟なレイアウトが実現できるプロパティです。(レスポンシブ)
メリット
- 親要素に
display: flex;と指定すれば、子要素が横並びの対象となります。
デメリット
- レガシーブラウザが対応していない場合がある。
- IE9は未対応。IE10はdisplay:-ms-flexbox
- IE11ではflex:1ではなくflex-grow:1としなければならない。
- Safari8 未満はdisplay: -webkit-flex
- iOS9 未満はdisplay: -webkit-flex
- Android 4.3 未満はdisplay: -webkit-box
- モダンブラウザでも問題がある場合がある
Flexboxのプロパティ一覧
container
flex-direction
| flex-direction | flexアイテムを並べる方向 |
|---|---|
| row [default] |  |
| row-reverse |  |
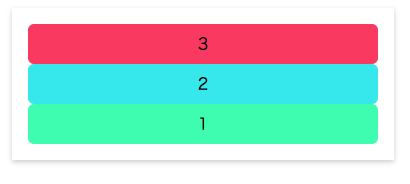
| column |  |
| column-reverse |  |
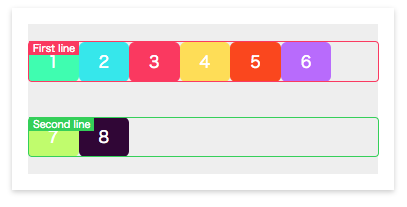
flex-wrap
| flex-wrap | flexアイテムの折り返し |
|---|---|
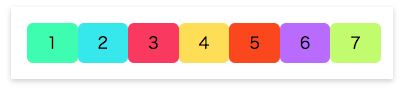
| nowrap [default] |  |
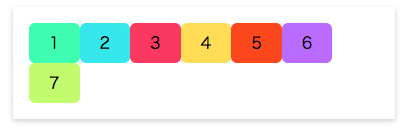
| wrap |  |
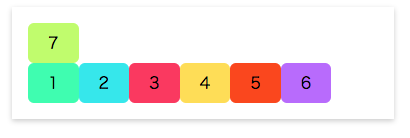
| wrap-reverse |  |
justify-content
| justify-content | 左右位置 |
|---|---|
| flex-start [default] |  |
| flex-end |  |
| center |  |
| space-between |  |
| space-around |  |
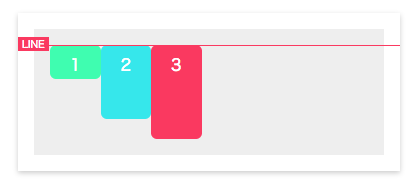
align-item
| align-item | 上下位置 |
|---|---|
| flex-start |  |
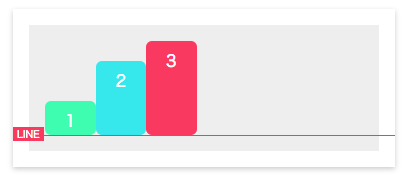
| flex-end |  |
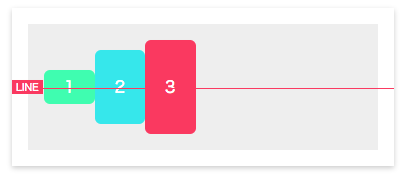
| center |  |
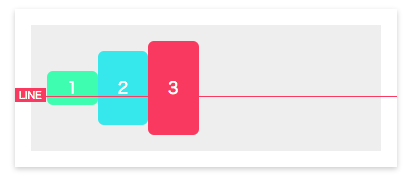
| baseline |  |
| stretch [default] |  |
| (align-selfは省きます) |
align-content
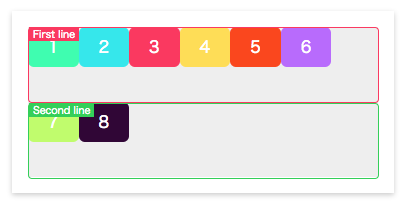
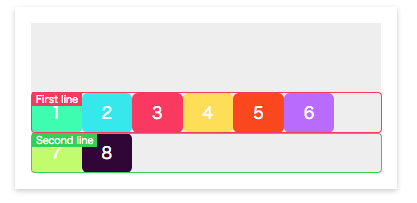
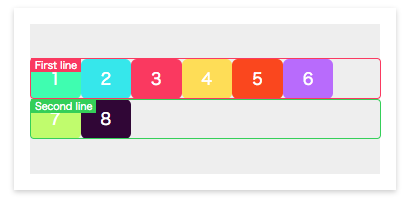
※ 「flex-wrap: wrap」が適用され、アイテムが2行になっている場合のみ有効
| align-content | 行の揃え方 |
|---|---|
| stretch [default] |  |
| flex-start |  |
| flex-end |  |
| center |  |
| space-between |  |
| space-around |  |
item
| flex-grow,flex-shrink,flex-basis | 伸縮系プロパティ |
|---|---|
| flex-grow | 初期値: 0 |
| flex-shrink | 初期値: 1 |
| flex-basis | 初期値: auto |
flex-grow
コンテナ内の余った領域を、各アイテムにどう分配するかの割合
flex-shrink
縮む割合をコンテナ内の余った領域からどう分配するか。
n番目にflex-shrink: 0;を指定した場合、どれだけコンテナが狭くなってもこれ以上は縮まない。
flex-basis
width のようなもの。
flex-direction: column;で縦並びになった際は、heightと同じ効果。
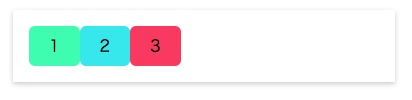
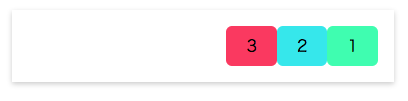
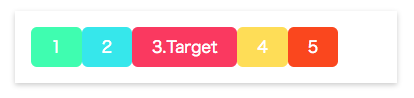
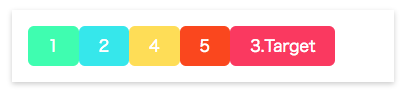
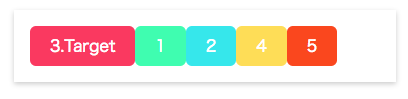
order
| order | 順番の指定 |
|---|---|
| 0 [default] |  |
| 1 |  |
| -1 |  |
| 9 |  |
 Flexの小技
Flexの小技
![]() liの中にaタグを入れて、そのaタグの内容によって縦を揃えたい場合
liの中にaタグを入れて、そのaタグの内容によって縦を揃えたい場合
以下のようにすれば、aタグの中で縦中央揃えになる
.item {
display: flex;
}
.item a {
display: flex;
align-items: center;
}
![]() スマホ時は、
スマホ時は、display:blockではなく、flex-directionプロパティを。
.container {
display: flex;
flex-direction: column;
}
@media screen and (min-width:768px) {
.container {
flex-direction: row;
}
}