作ったきっかけ
最近の会議はほぼオンラインとなり、会議室の予約も発生しないことから(会議室予約だと1日前にリマインダーがくる)、開始15分前のリマインダー通知で会議の存在を思い出すケースが多々あります(反省)。そこで、**何とか改善せねば!**と反省の意味もこめて、今回の仕組みを作ってみました。最終的にはGoogleスプレッドシートに反映されたスケジュールをGoogleカレンダーに反映させています。
結構たくさんの方が同じようなものをつくられているので、参考にさせていただきました。
構成
LINE+GAS+Googleスプレッドシート+Googleカレンダーの構成です。

作ったもの
LINEから**「日程、開始時間、終了時間、内容」を改行して入力します。

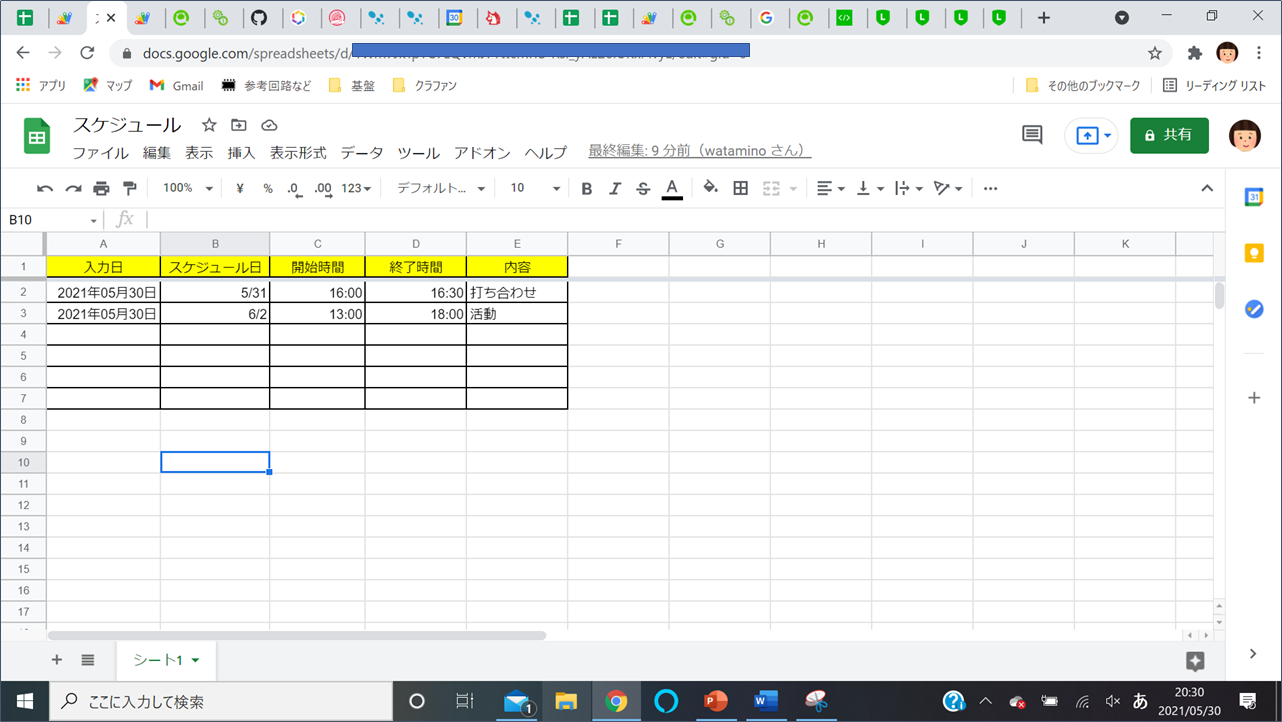
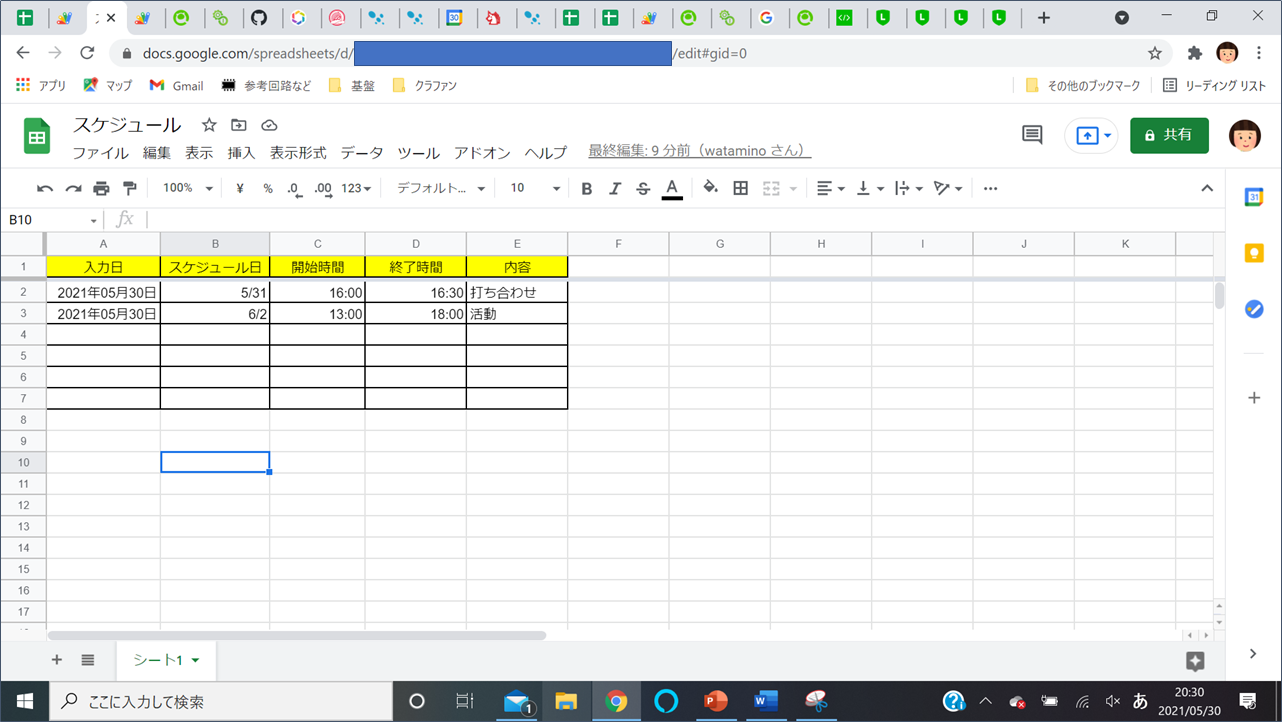
入力した内容がGoogleスプレッドシートに反映されます。

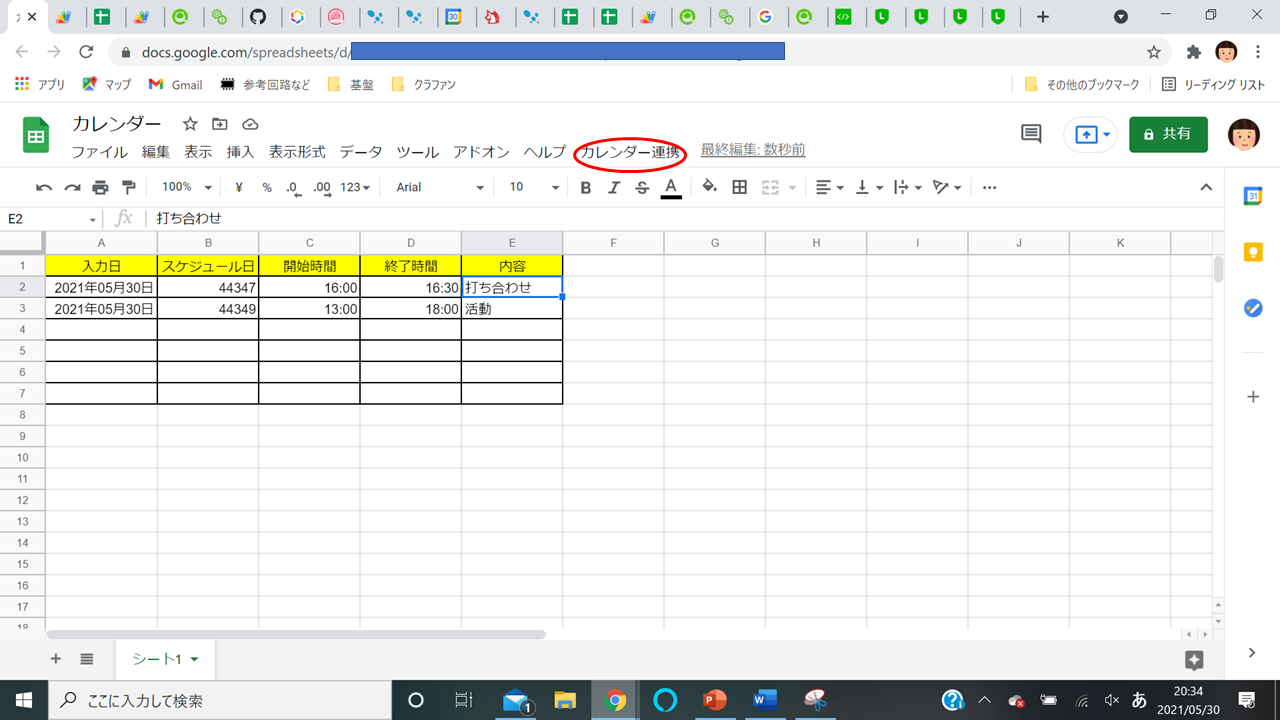
Googleスプレッドシートに作成されたスケジュールを今度はGoogleカレンダーに反映します。(シート内の「カレンダー連携」**ボタンを押下することで、反映されます)
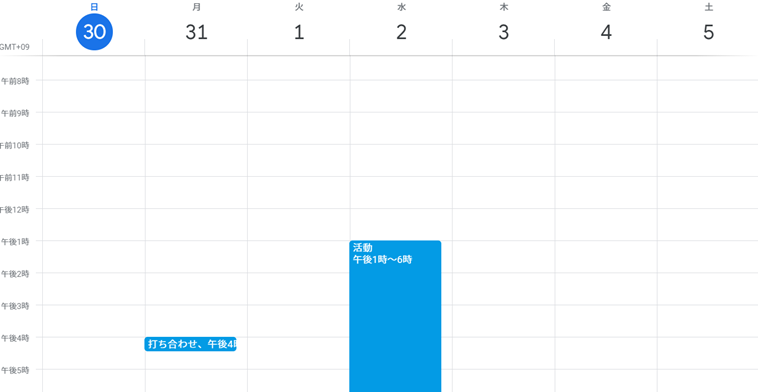
Googleカレンダーに反映されました。

手順について
以下、作成手順を記載します。
1.Googleスプレッドシートを作成します。
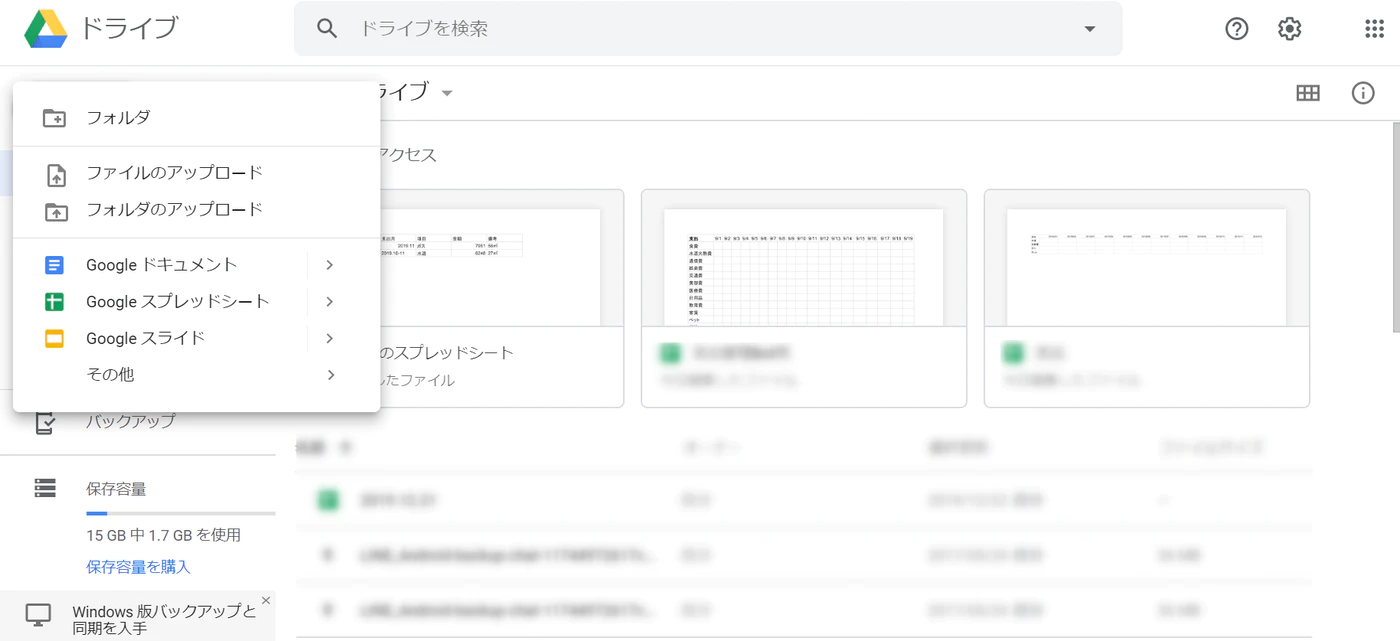
①googleドライブ→新規作成→googleスプレッドシートの順番です。

②スプレッドシートURLのd/から/edieまでの間(青色四角部分)がシートIDになるのでコピーします。

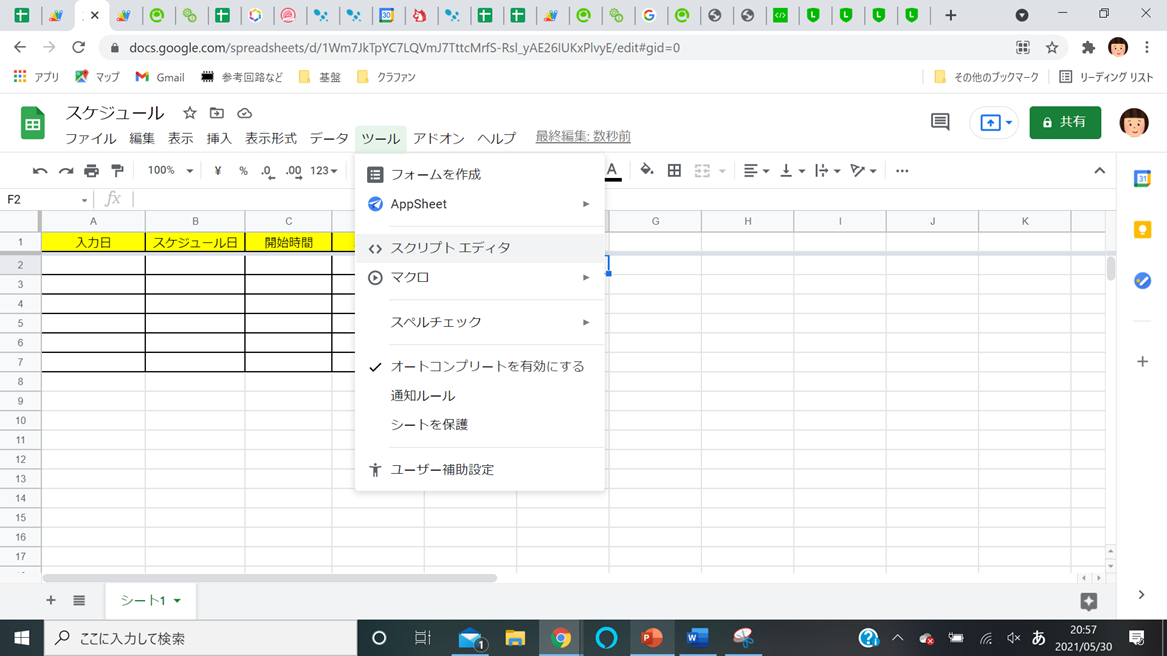
③ツール→スクリプトエディタ→コード作成ページへと進みます。

2.コードを作成します。
LINEで入力したMSGをスプレッドシートへ連携するまでのコードです。
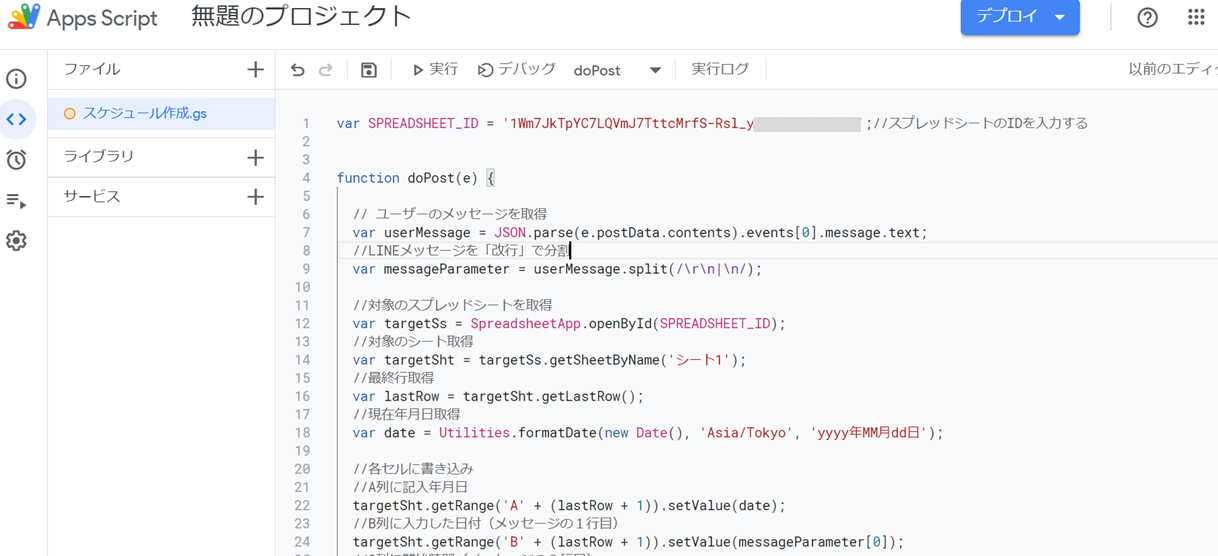
GASで作成
「var SPREADSHEET_ID =」の部分に先ほどコピーしたシートIDを貼付します。

見やすく表示します
var SPREADSHEET_ID = '1Wm7JkTpYC7LQVmJ7TttcMrfS-Rsl_********';//スプレッドシートのIDを入力する
function doPost(e) {
// ユーザーのメッセージを取得
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
//LINEメッセージを「改行」で分割
var messageParameter = userMessage.split(/\r\n|\n/);
//対象のスプレッドシートを取得
var targetSs = SpreadsheetApp.openById(SPREADSHEET_ID);
//対象のシート取得
var targetSht = targetSs.getSheetByName('シート1');
//最終行取得
var lastRow = targetSht.getLastRow();
//現在年月日取得
var date = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy年MM月dd日');
//各セルに書き込み
//A列に記入年月日
targetSht.getRange('A' + (lastRow + 1)).setValue(date);
//B列に入力した日付(メッセージの1行目)
targetSht.getRange('B' + (lastRow + 1)).setValue(messageParameter[0]);
//C列に開始時間(メッセージの2行目)
targetSht.getRange('C' + (lastRow + 1)).setValue(messageParameter[1]);
//D列に終了時間(メッセージの3行目)
targetSht.getRange('D' + (lastRow + 1)).setValue(messageParameter[2]);
//E列に内容(メッセージの4行目)
targetSht.getRange('E' + (lastRow + 1)).setValue(messageParameter[3]);
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
3.アプリをデプロイします
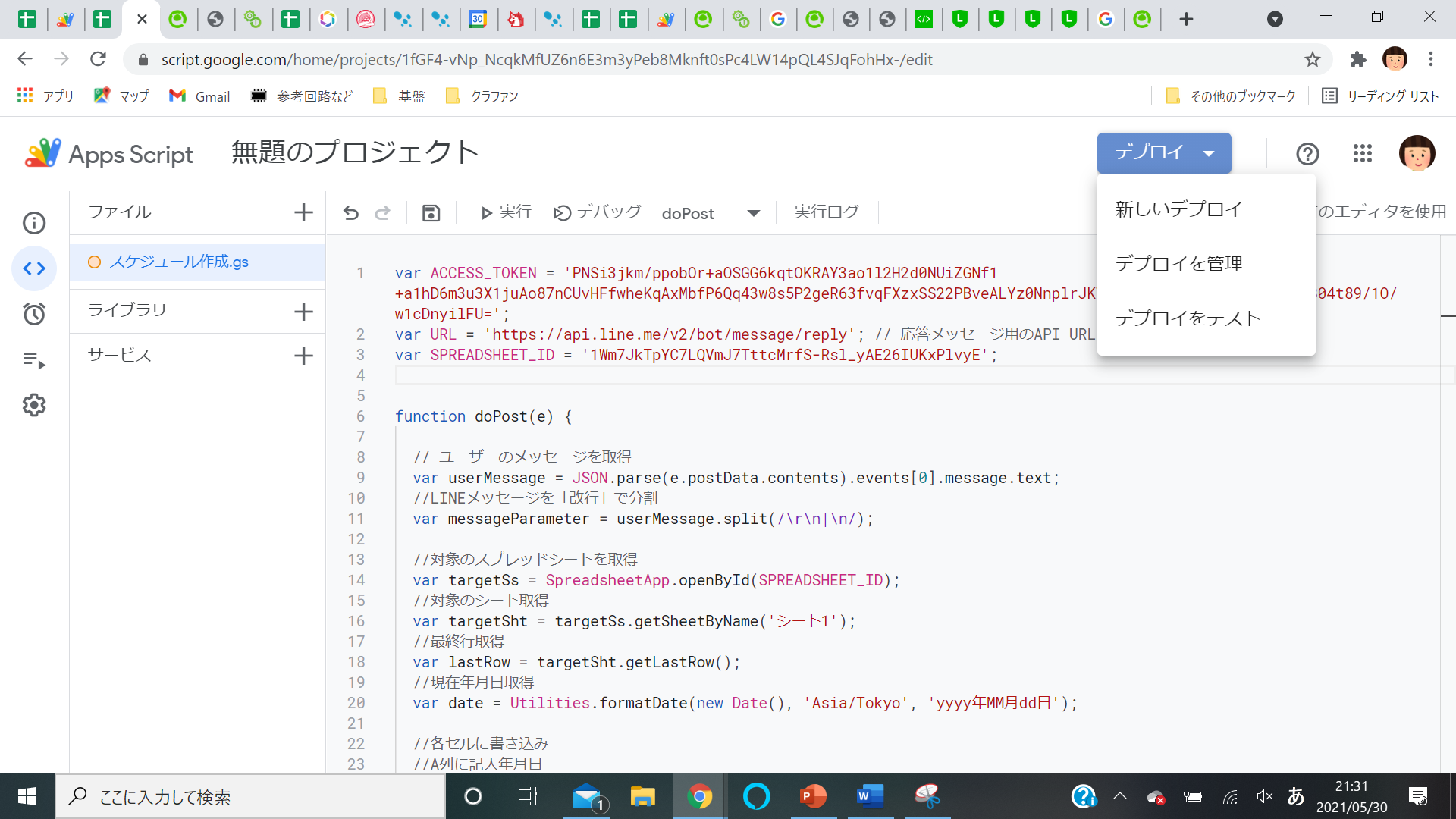
①デプロイから新しいデプロイを選択します。

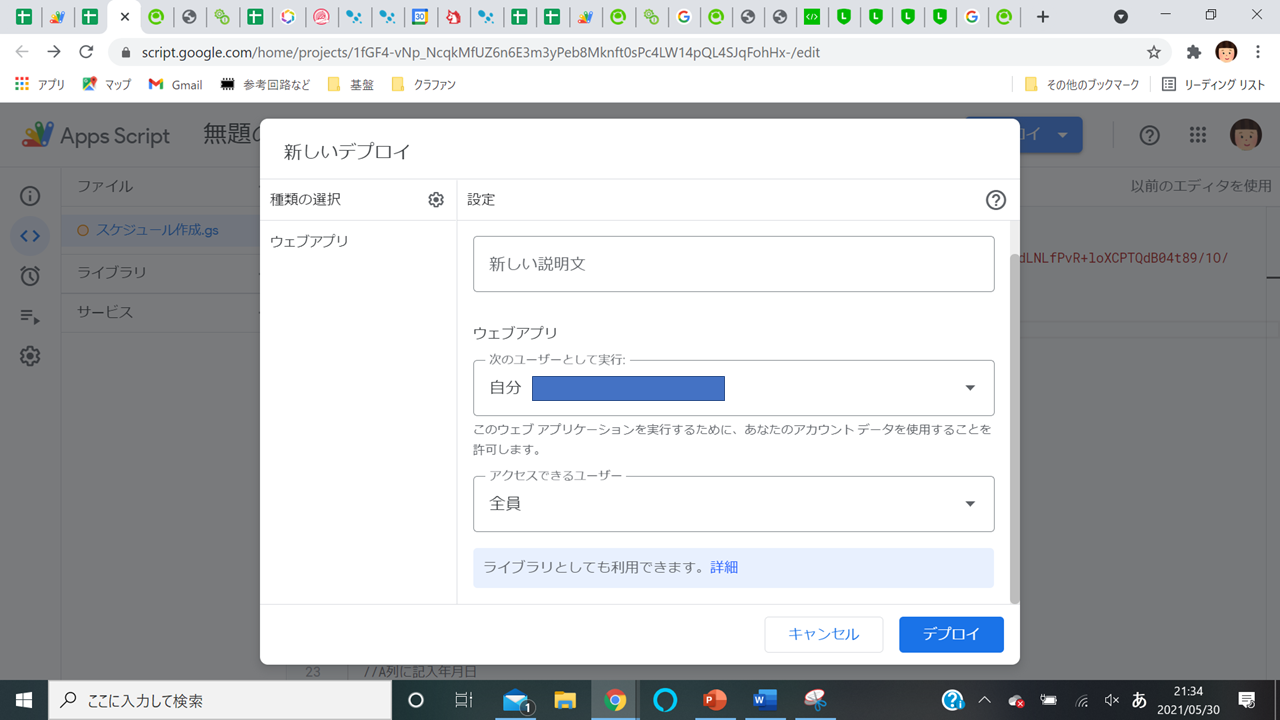
②新しくデプロイします。

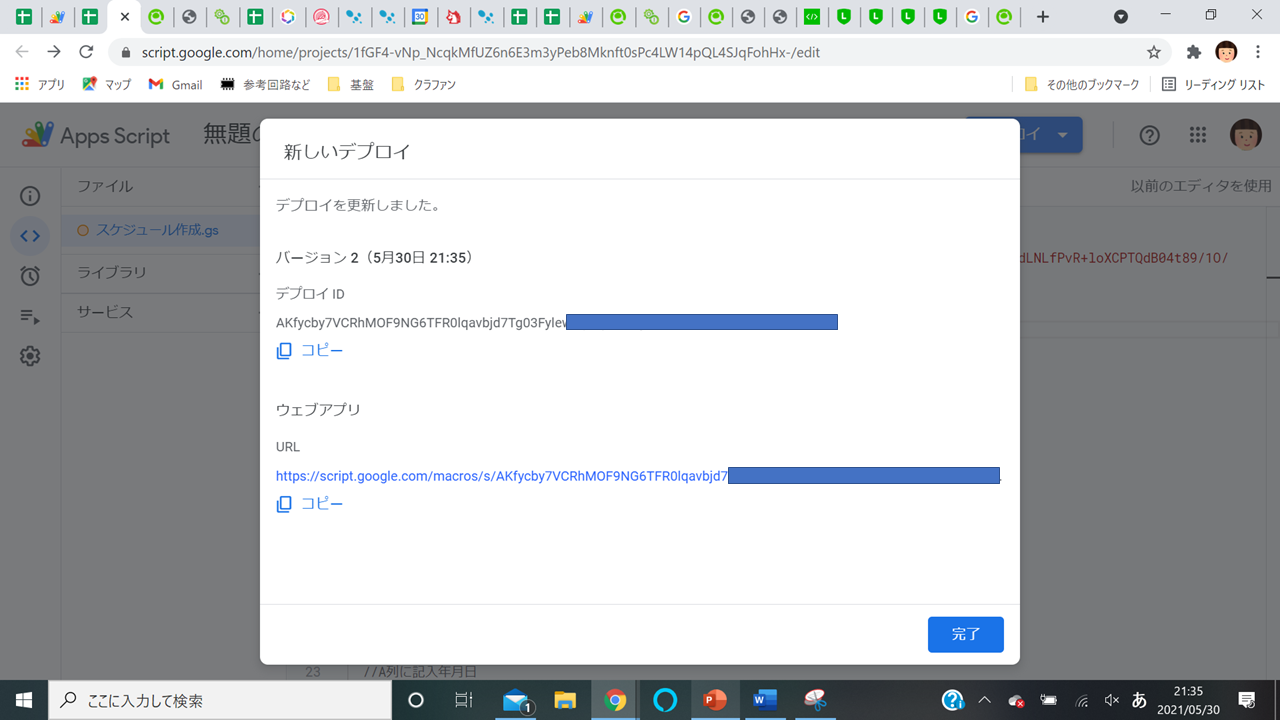
③WebhookにはりつけるURLが完成です。webアプリURLをコピーしましょう!

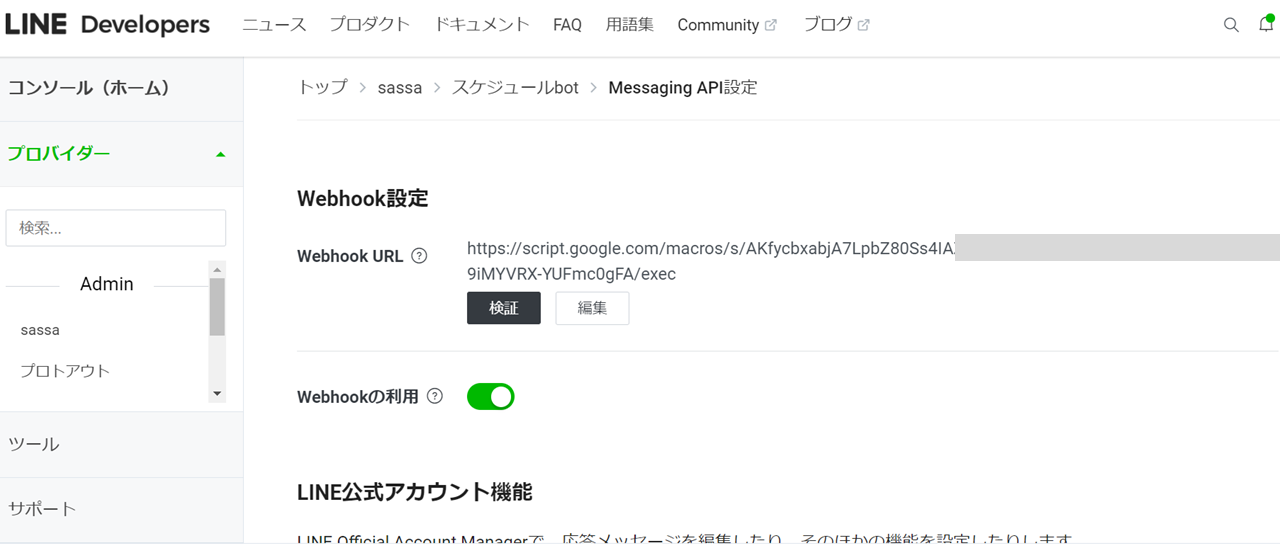
④Webhookにはりつけます(編集→はりつけ→検証)
https://account.line.biz/login?

⑤成功がでたらOKです。

Googleカレンダーへの反映
Googleカレンダーへの反映については、以下の記事を参考にして作成しているので、コード含め詳細はこちらを参照ください。
https://www.whizz-tech.co.jp/3996/
おわりに
GASに触れることができたのは楽しかったです!ただデバッグとかなれず結構時間かかりました。簡単な方法があったら教えてください。