やりたいこと
pdfmakeでカスタムフォントを使用したPDF生成を行う
pdfmakeとは
Client/server side PDF printing in pure JavaScript
JavaScriptでクライアント側、サーバ側でのPDF生成ができるモジュールと理解しています。
実行環境
- Windows10 Pro 64bit
利用する際に必要なツール
クライアント側でPDF作成できるかチェック
pdfmakeモジュールを取得
- 作成した作業ディレクトリにエクスプローラでアクセス
- 今回は
D:\pdfmakeTestを作業フォルダとします
- 今回は
- パス表示部分をクリックし
cmdと入力- 現在のディレクトリをカレントにしたコマンドプロンプトが立ち上がります
-
git clone https://github.com/bpampuch/pdfmake.gitでモジュールを取得- モジュール取得が完了すると、作業フォルダ直下に
pdfmakeというフォルダが生成されます
- モジュール取得が完了すると、作業フォルダ直下に
pdfmakeモジュールの動作確認
作業フォルダにテスト表示用のJSファイル、HTMLファイルを作成してPDFが出力されるか確認します。
(クライアントのJavaScriptだけでPDF作成(2)を参考にさせていただき、確認環境を作成しました)
作業フォルダの構造は以下です。
pdfmakeTest
L pdfmake <- 上記でダウンロードした pdfmake のモジュールディレクトリ
L pdfmakeTest_01.js <- pdfmake のメソッド呼び出し用JSファイル
L check_01.html <- pdfmake 確認用HTMLファイル
ソースコード
pdfmakeTest_01.js
// 連想配列で content にPDF出力用のデータを設定
var pdfContent = {content: "This is pdfmake test. これはpdfmakeのテストです。"};
// pdfmakeで content を設定した変数を引数としてPDF生成
pdfMake.createPdf(pdfContent).open();
check_01.html
<!DOCTYPE html>
<html lang="ja">
<!-- ヘッダー -->
<head>
<title>pdfmakeTest</title>
<!-- ↓↓↓ pdfmake用JSファイル呼び出し ↓↓↓ -->
<!-- pdfmakeを利用するJSファイル(モジュールのBuildフォルダ内のJSファイル) -->
<script type="text/javascript" src="./pdfmake/build/pdfmake.min.js"></script>
<!-- pdf生成に利用するフォントJSファイル(モジュールのBuildフォルダ内のJSファイル) -->
<script type="text/javascript" src="./pdfmake/build/vfs_fonts.js"></script>
<!-- ↑↑↑ pdfmake用JSファイル呼び出し ↑↑↑ -->
<!-- pdfmake 呼び出し用JSファイル -->
<script type="text/javascript" src="./pdfmakeTest_01.js"></script>
</head>
<body>
<!-- 何も書かない -->
</body>
</html>
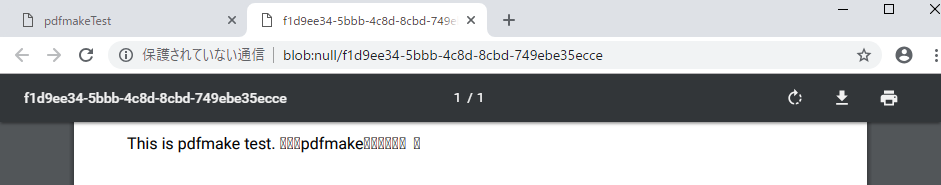
PDF生成確認
ブラウザに GoogleChrome を利用して動作を確認します。
※ 生成結果はポップアップで表示されますので、ポップアップブロックを許可してください
↓ PDFが生成されることは確認しましたが、日本語はフォントを変えないと表示されないようです。

pdfmakeで利用するフォントの変更
pdfmakeで日本語が表示できるようにフォントのJSファイル(vfs_fonts.js)を更新します。
フォントの入手
環境を問わず、日本語を表示できるIPAフォントを利用させていただきます。
IPAフォントは、誰でも無償で利用できる、高品位を目指した日本語フォントです。OSI認定の“IPAフォントライセンス”と、フォントのデファクトスタンダードであるOpenTypeフォントフォーマットを採用することで、プラットフォームの種類を問わず、多様な情報機器で共通に利用することができ、どの環境の下でも同じ形状の高品質な文字の表示・印刷を可能にします。本プロジェクトでは、IPAフォントの品質向上を図るとともに、各プラットフォームでの日本語文字表示に関する情報交換の場となることを目指しています。
- 公式サイトのIPA Fonts/IPAex Fonts 4書体パック_IPAフォント(Ver.003.03)からフォントファイルをダウンロード
- zipファイルを展開
-
ipagp.tff(等幅ゴシック),ipam.tff(等幅明朝) のファイルを利用します
-
フォント情報の更新
CUSTOM FONTS (CLIENT-SIDE)を参考にフォント情報を更新します。
フォントファイルの入れ替え
pdfmakeTest\pdfmake\examples\fontsディレクトリ内のファイル(Roboto-xxx.ttfの4ファイル、sampleimage.jpg)を削除し、IPAフォントファイル(ipagp.ttf, ipamp.ttf)を格納します。
vfs_fonts.js の更新
以下の手順でフォント情報を更新します。
-
pdfmakeディレクトリに移動し、Node.jsモジュールを更新-
npm install(ズラズラっとメッセージが出て更新が行われます)
-
- 上記でインストールした
pdfmake\node_modulesのgulpを利用したvfs_fonts.jsの更新-
pdfmakeTest\pdfmake\node_modules\.bin\gulp.cmd buildFontsを入力しvfs_fonts.jsを更新します
-
- フォント情報を
pdfmakeに反映-
pdfmakeのフォルダでnpm run buildを行い、モジュールをビルドしなおします
-
vfs_fonts.js の確認
テキストエディタでファイルを確認し、ipagp.ttfという記述があるかを確認します。

カスタムフォントが正常に利用できるかチェック
利用フォントを設定したJSファイルの作成
作業フォルダのテスト表示用のJSファイル、HTMLファイルを更新し、日本語のPDFが出力されるか確認します。
(クライアントのJavaScriptだけでPDF作成(6-日本語フォントテスト)を参考にさせていただき、確認環境を作成しました)
作業フォルダの構造は以下です。
pdfmakeTest
L pdfmake <- 上記でダウンロードした pdfmake のモジュールディレクトリ
L pdfmakeTest_02.js <- pdfmake のメソッド呼び出し用JSファイル
L check_02.html <- pdfmake 確認用HTMLファイル
ソースコード
pdfmakeTest_02.js
先ほど更新したフォントを利用フォントとして設定し、表示する文字列に対して利用フォントを設定しています。
// フォント情報として、ゴシックと明朝を定義
pdfMake.fonts = {
IPAgothic: {
normal: 'ipagp.ttf',
bold: 'ipagp.ttf',
italics: 'ipagp.ttf',
bolditalics: 'ipagp.ttf'
},
IPAmincho: {
normal: 'ipamp.ttf',
bold: 'ipamp.ttf',
italics: 'ipamp.ttf',
bolditalics: 'ipamp.ttf'
}
}
// JSON形式で content にPDF出力用のデータを設定
var pdfContent = {
content: [
{ text: "This is pdfmake test."},
{ text: "これは等幅ゴシック体(ipagp.tff)のテストです。", font: "IPAmincho"},
{ text: "これは等幅明朝体(ipamp.tff)のテストです。", font: "IPAgothic"}
],
// デフォルトフォントを等幅ゴシック体に変更
defaultStyle: {
font: "IPAgothic"
}
}
// pdfmakeで content を設定した変数を引数としてPDF生成
pdfMake.createPdf(pdfContent).open();
check_02.html
呼び出すJSファイルを変更しただけです。
<!DOCTYPE html>
<html lang="ja">
<!-- ヘッダー -->
<head>
<title>pdfmakeTest</title>
<!-- ↓↓↓ pdfmake用JSファイル呼び出し ↓↓↓ -->
<!-- pdfmakeを利用するJSファイル(モジュールのBuildフォルダ内のJSファイル) -->
<script type="text/javascript" src="./pdfmake/build/pdfmake.min.js"></script>
<!-- pdf生成に利用するフォントJSファイル(モジュールのBuildフォルダ内のJSファイル) -->
<script type="text/javascript" src="./pdfmake/build/vfs_fonts.js"></script>
<!-- ↑↑↑ pdfmake用JSファイル呼び出し ↑↑↑ -->
<!-- pdfmake 呼び出し用JSファイル -->
<script type="text/javascript" src="./pdfmakeTest_02.js"></script>
</head>
<body>
<!-- 何も書かない -->
</body>
</html>
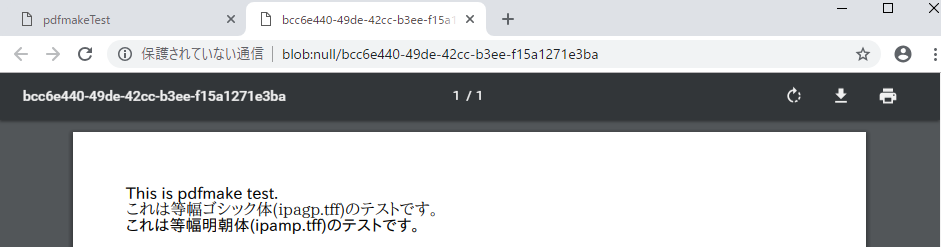
日本語が表示されているか確認
ハマったところ
カスタムフォント定義ファイルの更新
問題
grunt を利用してカスタムフォント更新する方法がわかりませんでした。
解決
pdfmakeのイシュー(Grunt #794)を確認し、gulpを利用することに気づきました!
(というよりも、公式のドキュメントにはgulpが記載されているので、最初にそれを見れば解決していました……。)
vfs_fonts.js ファイルの内容を pdfmake に反映させる
問題
vfs_fonts.jsを更新しただけでは、Uncaught File 'ipagp.ttf' not found in virtual file system というエラーが発生し、フォント情報が pdfmake.min.js から読めないようでした。
解決
npm run build で再度ビルドを行うことで、モジュール設定の更新が行われ、正常に表示することができました!
参考サイト
pdfmake
bpampuch/pdfmake
Grunt #794
PDFMAKE
カスタムフォント
クライアントのJavaScriptだけでPDF作成(2)
クライアントのJavaScriptだけでPDF作成(5-フォント作成)
クライアントのJavaScriptだけでPDF作成(6-日本語フォントテスト)