今回紹介するサイトは,日本大学文理学部情報科学科の学科専門科目「Webプログラミング」の課題制作として作成されました.
制作物の概要
自己紹介サイト
- 「ホーム」「投稿記事」の2つのページから構成される
- ホームでは,自己紹介とSNS等のリンクが表示される
- 投稿記事では,Noteに投稿した記事の一覧とそれらのリンクが表示される
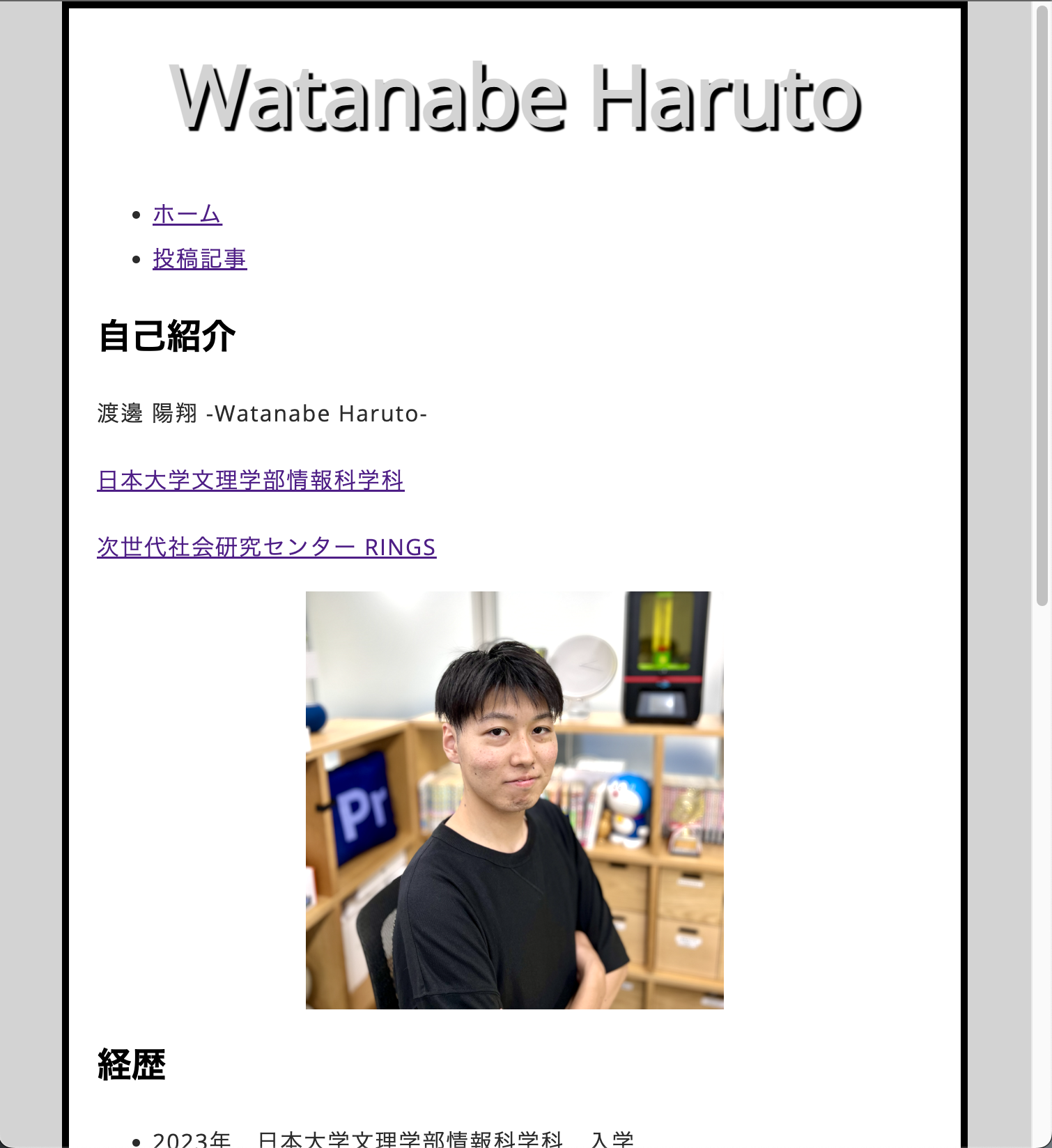
▽ホーム画面
▽投稿記事画面
CSSは授業の初めの方に取り組んだMDNの課題で使用したものを使っています.
制作物の使い方
- 私の自己紹介サイトですので,下にスクロールして私に関する情報を見てください
- 気になったサイトや記事があればリンクをクリックしてください
- 動作例に従ってページを動かしてください
制作物の動作例
使用したサービス・技術/工夫した点
JavaScript / TypeScript
JSだと書き方がわからない点が一部あったので,参考にしたサイトに従ってTSで書きました.
React
Reactを使用してコンポーネント化を行いました.
Netlify
授業で使用したウェブ開発プラットフォームです.
ファビコンの設定
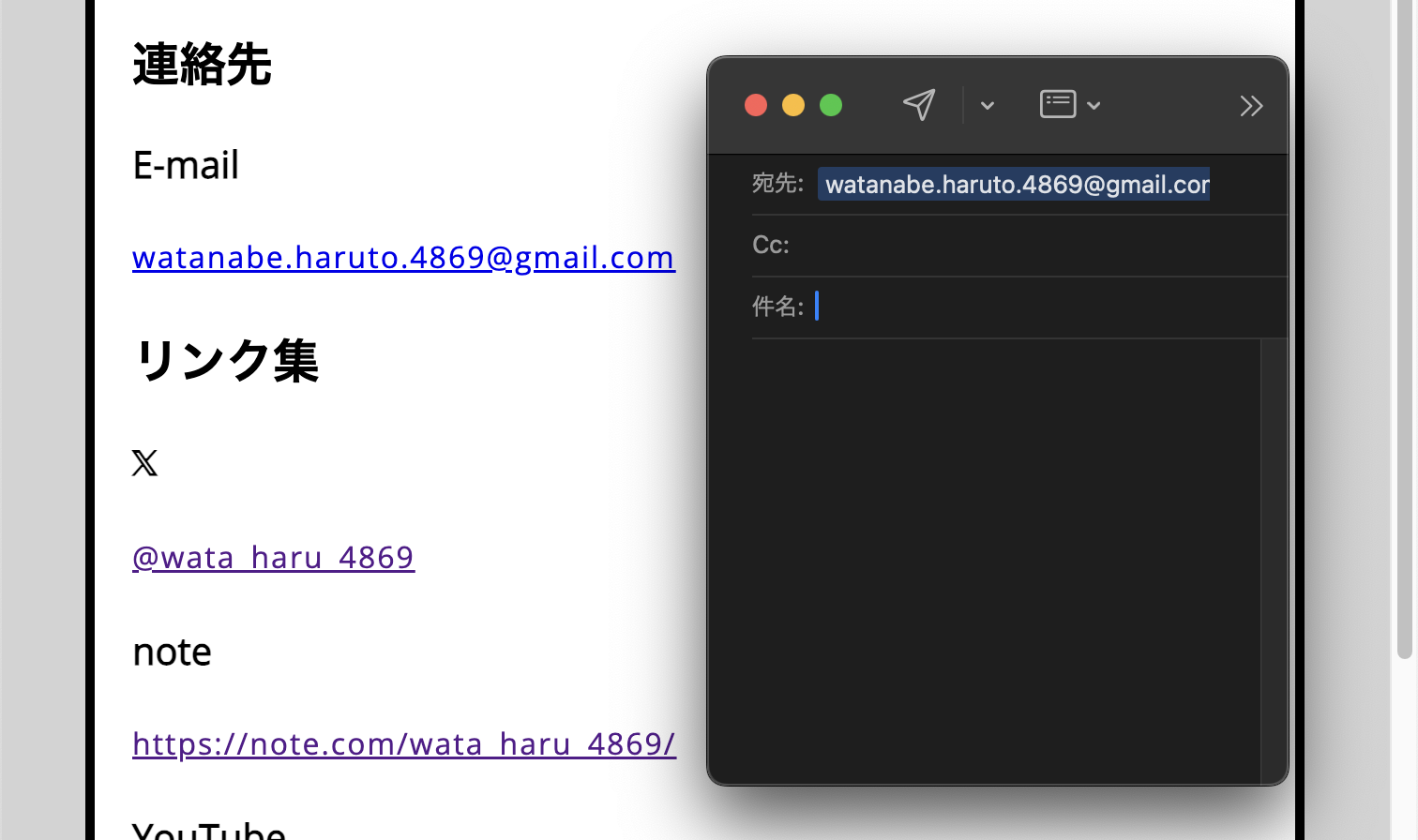
メール(mailto:)リンク
ボタンを押すとTOPに戻るスクロール機能
参考にしたサイト
実装時(2024年12月),react-scrollをインストールしようとすると,"ERESOLVE unable to resolve dependency tree"が発生するため,「ライブラリを使わないパターン」で実装しました.
画面遷移
参考にしたサイト
外部サイトに投稿した記事を表示
ウェブAPI
現在,テスト段階としてこちらのAPIから取得したタイトルと中身を表示中です.𝕏のピンを刺している投稿等を表示できたら良いなと思っています.
参考にしたサイト
RSS
noteとQiitaで投稿した記事を,RSSを取得して投稿記事画面に表示しています.現在,記事の数は少ないですが,記事を一度でなく複数回に分けて表示させたり,検索や並べ替え機能を実装できたりしたら良いなと思っています.
参考にしたサイト