はじめに
本コンテンツは、2019年2月16日(土)、17日(日)に開催される「新潟 IoT ハッカソン」の技術ハンズオン資料です。
MotionBoardによるセンサーデータの可視化に関して、ご紹介しています。
データの可視化手段は参加者が自由選択できますので、参考としてご活用ください。
概要
各種センサーからMotionBoardに格納されたデータを可視化します。
MotionBoardはデータを集計、分析した結果を視覚的、直感的に表現できる情報ダッシュボードです。今回はセンサーの値を表示するいくつかの表現方法をご案内します。
また、参考情報として各種センサーで取得したデータを enebular や CANDY REDのフローからMotionBoard Cloudに送信する手順についても記載しています。
オンラインリソース
MotionBoard Cloudマニュアル
https://mbc-manual.motionboard.jp/motionboard/manual/mbcloud/
MotionBoard Cloudマニュアル
-リアルタイム連携
センサーデータと連携するためのMotionBoard設定です。
https://mbc-manual.motionboard.jp/motionboard/manual/mbcloud/#111609175.html
-GEOアイテムの作成
https://mbc-manual.motionboard.jp/motionboard/manual/mbcloud/#111608537.html
-経度緯度のGEOアイテムを作成する
https://mbc-manual.motionboard.jp/motionboard/manual/mbcloud/#111607824.html
準備
運営よりテナントIDと、ユーザーID、パスワードを受け取ってください。
MotionBoard Cloud にログインしてください。
注意事項
- ハンズオン中は、「保存してください」と明示的に保存を案内することはありません。保存は適宜行ってください。ボード下部に保存ボタンがあります。

- ブラウザの「閉じる」や❎ボタンでMotionBoardを終了しないでください。不要なセッションが残ってしまい、複数ユーザーのログインや操作に影響があります。必ず画面右上の「ログアウト」ボタン

でログアウトしてください。
MotionBoard リアルタイム連携設定
参考:テンプレートのコピー方法
リアルタイム連携のテンプレートを作成します。
ここでは作成したテンプレートや、事前に用意されたテンプレートをコピーして別のデバイス向けに設定する方法を紹介します。
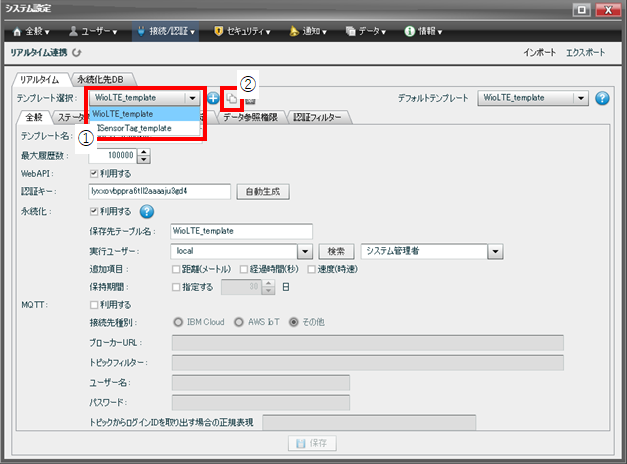
画面右上の「管理」メニューから、[システム設定]-[接続/認証]-[リアルタイム連携]を選択します。

「システム設定」画面で使用するセンサーに合わせたテンプレートを選択①し、コピー②します。

コピーしたテンプレートに任意の名前をつけます。

ここで付けた名前は、後ほど__enebularやCANDY REDでのフロー作成時に指定__しますので、控えておくことをおすすめします。
コピーしたテンプレートでは、以下の設定を適宜変更してください。
| タブ名 | 項目 | 備考 |
|---|---|---|
| 全般 | 認証キー | ここで設定した認証キーは、Web APIやMB IoT Agent利用時に、MotionBoard側で認証を行うために使用されます。[自動生成]ボタンをクリックすると、キーが自動生成されます。任意の文字列をキーとして設定することもできます。__enebularやCANDY REDでのフロー作成時に指定__しますので、控えておくことをおすすめします。 |
| 全般 | 永続化 | MotionBoardに蓄積されたリアルタイムデータは、一時的なものです。過去のデータを利用するために蓄積されるデータを永続化する場合は、チェックを入れます。 |
| 全般 | 保存先テーブル名 | 永続化をチェックした場合に指定します。リアルタイムデータを保存して、データを永続化します。[保存先テーブル名]を設定すると、自動的にテーブルが作成されます。 |
| ステータス | 名前 | ステータスの名前が表示されます。センサーで取得する項目名称を指定します。 |
| ステータス | データ型 | ステータスのデータ型を指定します。[文字型]、[数値型]、[真偽値]があります。 |
テンプレート名、認証キーについて
テンプレートは、センサーから送られたデータをMotionBoardが受け取るときの取得項目や格納先などの設定情報になります。
enebularやCANDY REDでのフロー作成時に指定されたテンプレートに従って、MotionBoardはデータを受け取り保存などを行います。
また、認証キーはMotionBoardが外部アプリケーションからデータを受け取る際の認証情報として使用します。
ステータスの名前について
MotionBoardで設定するステータスの名前は、各センサーから出力されるデータの項目名になります。
enebularを経由してデータを受け取る際には、__各センサーの項目名をテンプレートのステータス名に指定__してください。
事前用意のテンプレートについて
事前用意テンプレートのステータス
| 項目 | Wio LTE | TI SensorTag |
|---|---|---|
| ステータス名 | tmpr_c | temperature |
| 名前 | tmpr_c | temperature |
| MB IoT Agent | 未設定 | 未設定 |
| データ型 | 数値型 | 数値型 |
その他のセンサーデータ登録方法
Wio LTE、TI SensorTag以外のセンサーデータを取得する場合も、同様に既存のテンプレートをコピーして適宜名前の変更と、各種設定値の変更を行ってください。参考:enebular、CANDY RED上の設定
ここでは、MotionBoardへの接続に必要なノードとその設定について解説します。
enebularもしくはCANDY REDでMotionBoardノードを配置し、プロパティを設定します。
Nodeは、__node-red-contrib-motionboard 1.0.1__を使用してください。
プロパティの設定項目と内容
| 項目名 | 設定値 |
|---|---|
| 名前 | 任意 |
| WebAPIのベースURL | https://iot-cloud.motionboard.jp/motionboard |
| テナント名 | テナントID(運営より入手してください) |
| テンプレート名 | テンプレート作成時に控えたテンプレート名 |
| 認証キー | テンプレート作成時に控えた認証キー |
MotionBoardでボードアイテムを作成
参考:MotionBoardによる取得データの可視化手順
センサーから送信されたデータをMotionBoardが受け取って格納します。
MotionBoard上で格納されたセンサーデータを折れ線グラフなど(チャートと言います)で表現します。
チャートを作成し、アイテムウィザードを開きます。
アイテムウィザード画面の接続先で「DataStorage」を選択します。

表示されるDataStorageを展開すると、保存先として指定したテーブルのリストが表示されます。

テーブルを選択すると、取得・保存したセンサーのデータをプレビューできます。

チャート作成画面で、各項目を行列/集計項目に配置し、時系列や項目ごとのデータ推移・変化などを可視化します。

最後に、データの可視化に適したチャート(折れ線グラフやシングルデジタルなど)を選択し、ボード上に配置します。


ハンズオン:「温度モニタ」ボードをもっと触ってみる
ここでは、IoT ハッカソン enebular - MotionBoard Cloud 設定手順で作成した「温度モニタ」ボードに追加や編集を加えてみます。

ボードをコピーする
バックアップも兼ねて、ボードをコピーしておきます。
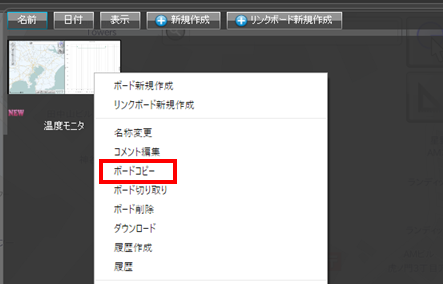
「スタートナビ」→「すべて」を選択すると、フォルダーツリーとボードのサムネイルが表示される初期画面に戻ります。

「温度モニタ」ボードのサムネイルを右クリックし、「ボードコピー」を選択します。

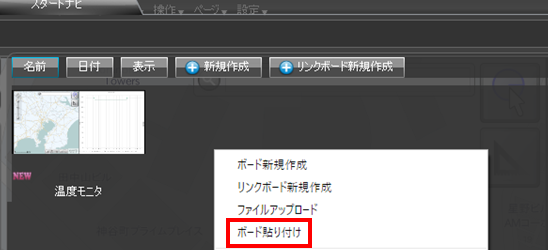
背景の黒いエリアで右クリックし、「ボード貼り付け」を選びます。

ボードがコピーされました。どちらかのサムネイルをクリックして、ボードを開きます。

ボードを編集する
右上の「管理」-「ボード編集」を選び、編集モードに移行します。

シングルデジタルで温度を表示してみる
シングルデジタルは、単一のデータに対して数値のみをデジタル表示するチャートです。リアルタイムで変化する最新の値を表示したり、結果を大きく見せたりしたい場合に使います。
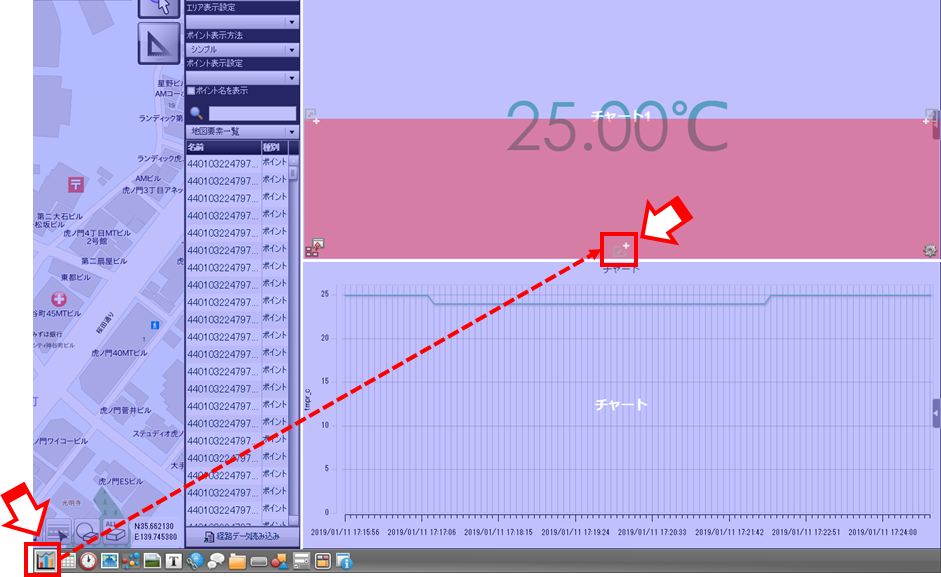
ボード下のツールバーにある「チャート」アイコンをクリックします。

チャートを配置するエリアを作成します。
カーソルが各アイテムのエリアに入ると、 のアイコンが表示されます。
のアイコンが表示されます。
このアイコンにカーソルを合わせ、アイコンをクリックすることで、配置済みアイテムのエリアを分割してチャートを配置することができます。配置するエリアはピンク色で表示されています。

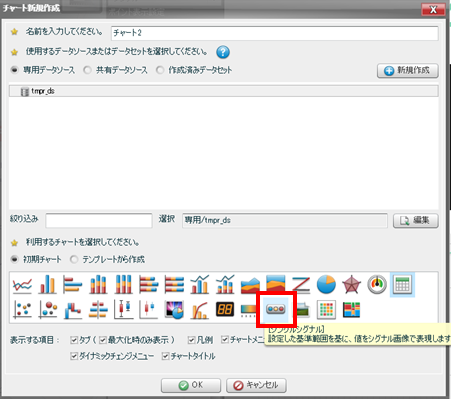
チャートの新規作成画面で、データソースに「tmpr_ds」を選びます。
利用するチャートは、チャートアイテムリストの中から[シングルデジタル]を選んで、「OK」を押します。

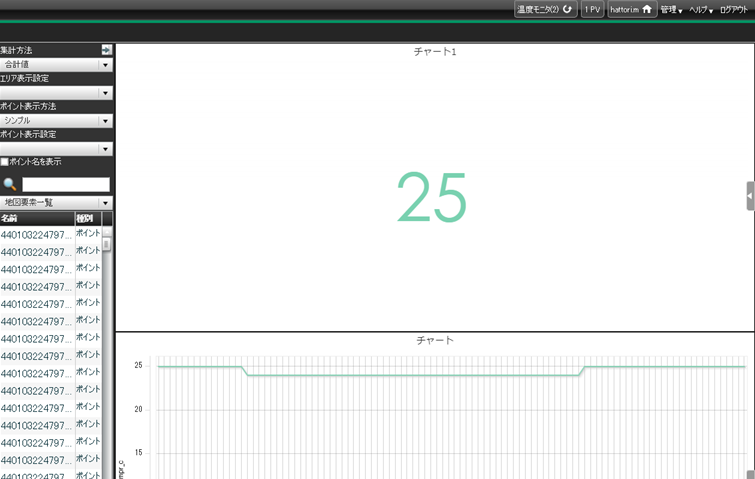
温度の値がシングルデジタルで表示されました。

シングルデジタル作成時に選択したデータソース「tmpr_ds」はリアルタイム分析の設定が行われているので、センサーの取得温度が変わるとデジタルの数値も変化します。
チャート左クリック→「データソース編集」→「分析」-「リアルタイム分析」で確認することができます。

表示される温度値の精度を上げたり、温度とわかるように℃を付けたりしてみます。
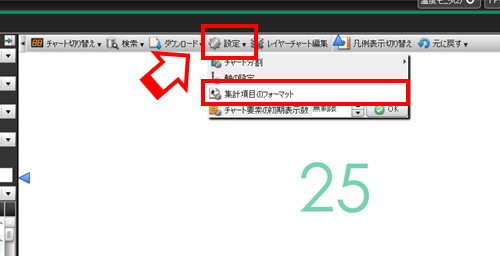
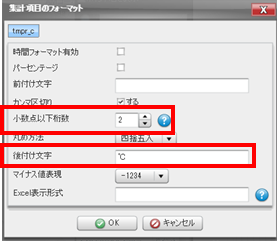
シングルデジタルエリアの上部にカーソルを持っていくとメニューが表示されますので、「設定」-「集計項目のフォーマット」を選択します。

集計項目のフォーマットでは、以下の設定を行います。
| 項目 | 設定値 |
|---|---|
| 小数点以下桁数 | 2 |
| 後付け文字 | ℃ |
 |
シングルデジタルの表示が小数点第2位までとなり、後ろに℃がついて表示される値が温度だとわかるようになりました。

シングルシグナルで温度を視覚的に表現する
シングルシグナルは、特定の値に対し、しきい値を基にシグナルで表示します。温度の場合は寒い・暖かい・暑いなどを直感的に把握できます。
チャートアイコンをクリックします。先ほど作成したシングルシグナルの下半分に配置するよう、エリアを選択してクリックします。

チャートの新規作成画面で、[シングルシグナル]を選び「OK」を押します。

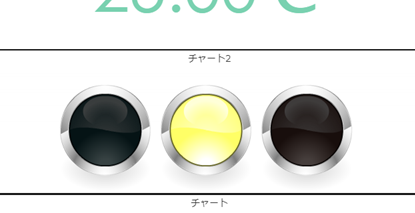
シグナルが表示されますが、点灯していません。

これは、実際の値とシグナルで表現するしきい値が一致していない、もしくはしきい値の範囲を超えているためです。
これから、シグナルが点灯するしきい値を設定していきます。
シグナルを左クリックして表示されるメニューから「チャート編集」を選択します。

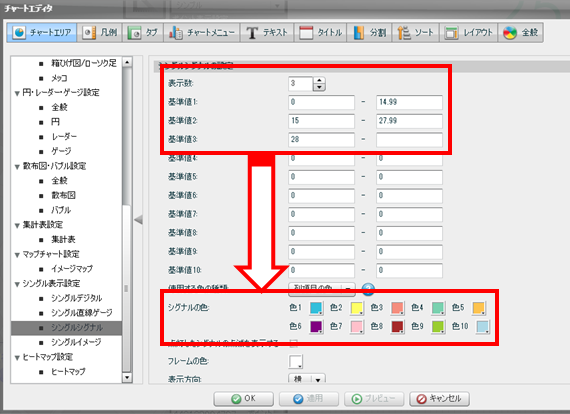
チャートエディタ画面で、各シグナルを表示する基準値を設定していきます。
今回はセンサーが取得する温度になるので、以下のように寒い・暖かい・暑いの体感的な数値を指定してみます。

指定する値の例:表示数が「3」の場合
| 項目名 | 基準値加減 | 基準値上限 | シグナルの色 | イメージ |
|---|---|---|---|---|
| 基準値1 | 0 | 14.99 | 色1 | 0℃~15℃未満は寒い |
| 基準値2 | 15 | 27.99 | 色2 | 15℃~28℃未満は暖かい |
| 基準値3 | 28 | ブランク | 色3 | 28℃以上は暑い |
設定が終わったら、「OK」を押します。温度に応じたシグナルが点灯します。

明細表で格納された値を確認する
明細表は、データソースの明細データを表示します。集計前のデータを見たい場合や、集計結果がどのような明細データで構成されているのかを確認したい場合、チャートやGEOアイテムで表示される元データを見たい場合などに作成します。
作成できる明細表アイテムの表示形式には、明細形式、一覧形式、カード形式があり、用途に応じて選べます。
ここでは、最もよく使われる「一覧形式」でセンサーの実データを表示してみます。
チャートアイコンの右にある、「明細表アイコン」をクリックします。
明細票アイテムの表示形式を選択するアイコンが表示されますので、一番左の「一覧形式」をクリックします。

場所は、GEOアイテムの下半分を分割してそこに配置します。

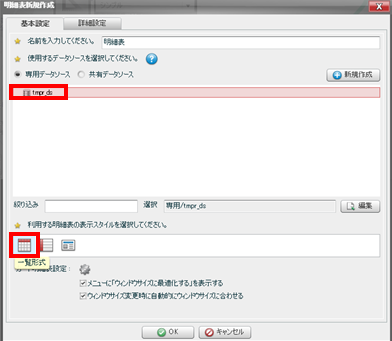
「明細表新規作成」画面では、データソースに「tmpr_ds」を選択します。
下の「利用する明細表の表示スタイルを~」では、「一覧形式」を選択して「OK」を押します。

センサーから受け取ったデータを格納しているデータソース「tmpr_ds」の明細が表示されます。

データソース「tmpr_ds」はリアルタイム連携になっており、データの更新とチャート反映が自動的に行われます。
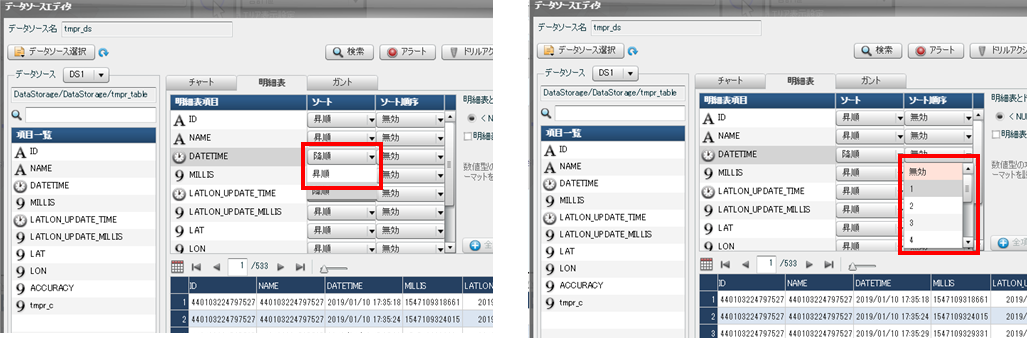
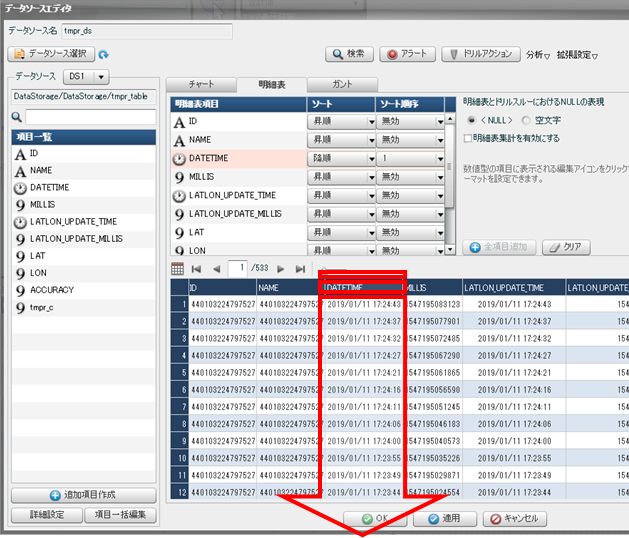
追加されたデータが一番上に来るよう「DATETIME」項目のデータをソートして、新しいデータから表示されるようにします。
また、センサーが取得する温度が表の右側にいってしまい、すぐに値を確認することができません。
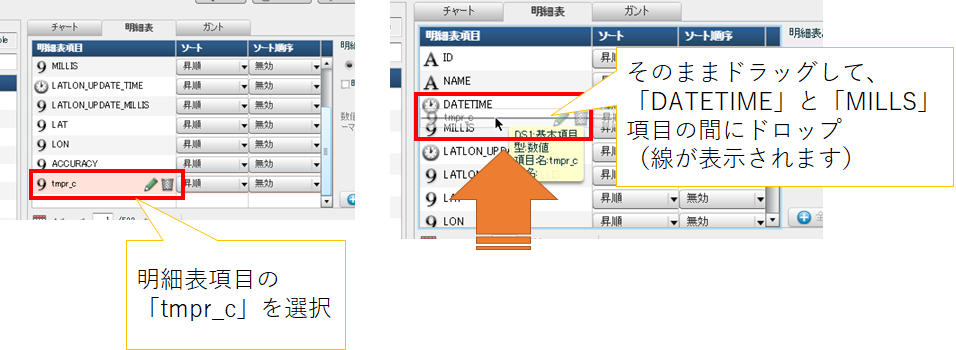
温度の項目「tmpr_c」を「DATETIME」の右に持ってきてすぐに温度がわかるよう、項目の並び順を変更します。

明細表アイテムをクリックし、表示されるメニューから「データソース編集」を選んでクリックします。

データソースエディタ画面で、「DATETIME」項目を以下のように設定します。
リレーションで絞り込みをする
リレーションとは、アイテム間の動作を連携する機能です。チャートアイテムや明細表アイテムなどの間でリレーションを作成し、リレーション元のデータポイントをマウス操作すると、リレーション先でそのデータポイントの情報だけ絞り込んで表示できます。
GEOアイテムで表示した地図上のポイントをクリックすると、その情報を別のアイテムに表示することもできます。
今回は、温度の折れ線グラフで任意のポイントを選択すると、明細表でその日時のデータを表示します。
リレーションは複数作成できます。同じように、折れ線グラフで選択したポイント(日時)の温度をシングルシグナルやシングルデジタルで表示することもできます。
リレーションを作成する
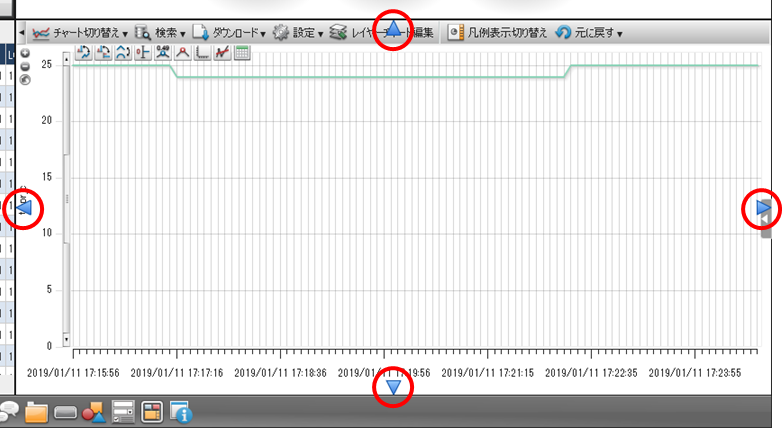
リレーションを作成するには元のアイテムにカーソルを持っていき、上下左右に表示される青い三角
をドラッグして、絞り込み表示したいアイテムにまで持っていきドロップします。
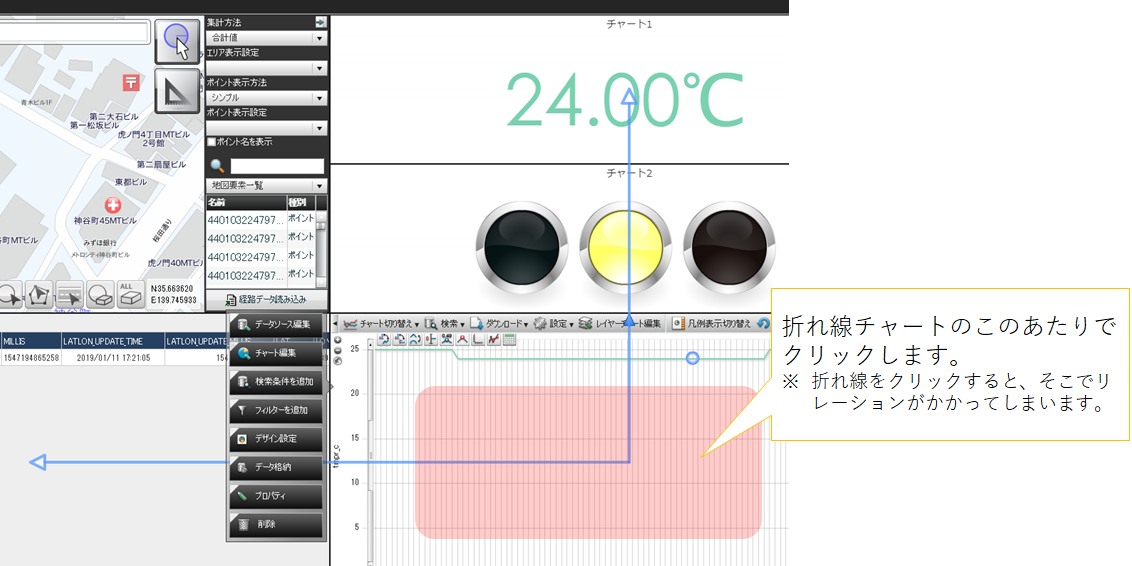
折れ線チャートにカーソルを持っていくと、上下左右に青い三角が表示されます。

どれかの矢印を選んで、左の明細表アイテムまでドラッグしてドロップします。

「リレーション設定」画面で、「ID」と「tmpr_c」の__チェックを外し__ます。
「DATETIME」項目の情報で絞り込みを行うよう設定して、「OK」を押します。

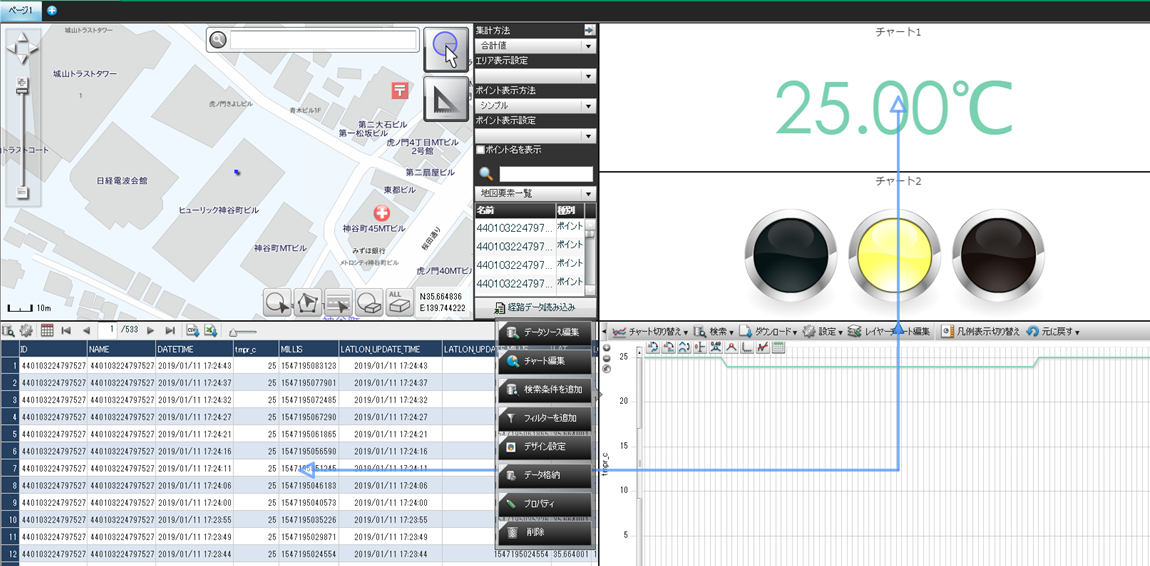
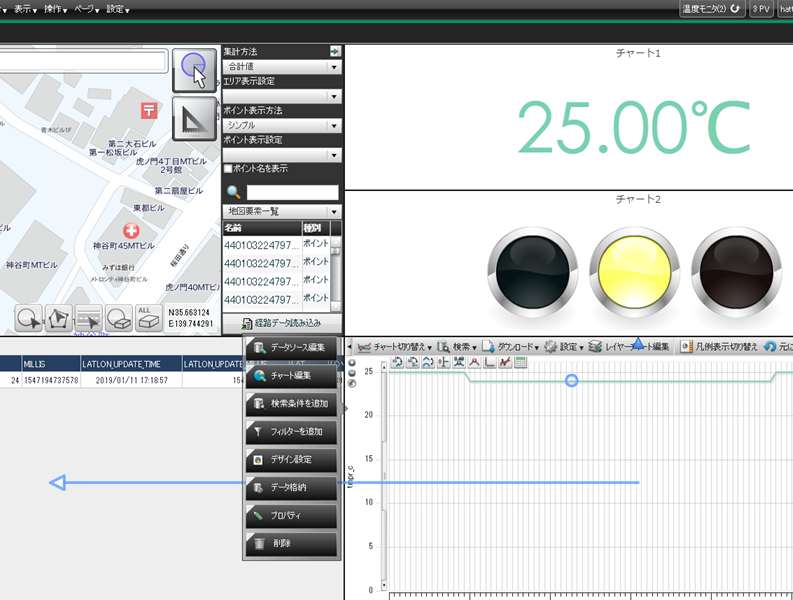
折れ線の任意のポイントをクリックします。
クリックした箇所の明細データが左側の明細表で表示されるようになります。

同じように、今度は折れ線チャートでクリックした箇所の温度をシングルデジタルで表示します。
折れ線チャートに表示される青い三角をドラッグして、シングルデジタルに持っていきドロップします。

「リレーション設定」画面で、「ID」と「tmpr_c」のチェックを外し、「OK」を押します。
クリックした箇所の温度がシングルデジタルでも表示されるようになります。

リレーションの絞り込みをクリアする
リレーションによる絞り込みをクリアするには、リレーション元アイテムで任意の箇所をクリックします。
折れ線チャートで、折れ線以外の任意の場所をクリックしてみてください。

明細表の絞り込みなどがクリアされました。

リレーションを編集、削除する
リレーションの編集、削除は、元アイテムをクリックしてリレーションを表示し、対象のリレーションを選んで行います。
折れ線チャートを左クリックすると、明細表とシングルデジタルへのリレーションが表示されます。

シングルデジタルへ伸びる矢印をクリックします。矢印が緑色になり、アイコンが表示されます。

一度作ったリレーションを編集する場合は、鉛筆アイコンをクリックしてリレーション設定画面を開きます。
リレーションを解除する場合は、ゴミ箱アイコンをクリックしてリレーションを削除します。
ここではゴミ箱アイコンをクリックして、シングルデジタルへのリレーションを解除してみます。

確認メッセージが表示されるので「OK」を押し、リレーションを削除します。

折れ線チャートとシングルデジタルのリレーションが解除され、クリックしても連動しなくなりました。

参考情報
MotionBoard Cloudマニュアル
https://mbc-manual.motionboard.jp/motionboard/manual/mbcloud/
MotionBoard Cloudマニュアル
-リアルタイム連携
https://mbc-manual.motionboard.jp/motionboard/manual/mbcloud/#111609175.html
MotionBoardの基礎知識
MotionBoard を初めて触る際、よく使われる言葉の定義と名称についてまとめてみました。
http://navi.wingarc.com/motionboard/mbwords.html