はじめに
2月15日〜17日の3日間、学生最後のハッカソンに参加しました。(14日にはアイデアソンを実施)
その成果発表と記録をまとめます。
私は現在、月・水・金の夜に沖縄県名護市で開かれている「LEADME(リードミー)」というFlutter講義のサブ講師を務めています。
LEADMEでは、現役エンジニアがFlutterやGit/GitHubの使い方を教えており、1〜2ヶ月かけて未経験からFlutterアプリを自作できるようになることを目指します。対面形式でサポートするのが特徴です。
今回のハッカソンは、LEADMEで学んだことを活かし、3日間で自分たちの考えたアプリを開発するという内容でした。
せっかくの機会なので、サブ講師としての活動に加え、アイデアソン・ハッカソンにも参加してみることにしました。
チーム名は「わしはじ "わっしーがアイデアソン始めたから。"」、アプリ名は「WASHIHAJI」です。
名前の由来はそのまま、私(わっしー)がノリでアイデアソンを始めたことにあります。
概要
アプリの一言紹介
課題
インバウンド(訪日外国人)の日本円の管理が難しい
解決案
金種の理解をビジュアルで提供する
こんなアプリを作りました!
店頭などで表示されている日本円を入力すると、リアルタイムでレート換算された自国通貨を表示する
アプリの一押しポイント!
リアルタイムの為替レートをAPIで入手する
リンク集
フロントエンド - GitHub
バックエンド - GitHub
※ 現在、サーバーを止めているためリアルタイム取得はしていません
UIデザイン - Figma
アプリの背景
インバウンド(訪日外国人)による日本訪問が増加する中で、日本円の金種を正確に理解し、管理することは外国人観光客にとって大きな課題となっています。日本円にはさまざまな金額の紙幣や硬貨があり、支払い時に混乱が生じることがよくあります。このような状況において、円滑な買い物の体験を提供するためには、外国人観光客が自国通貨でどのくらいの金額を支払っているのかを素早く理解できる仕組みが必要です。
そこで、私たちは「日本円をリアルタイムで自国通貨に換算できるアプリ」を開発しました。このアプリは、店頭などで表示されている日本円の金額を入力することで、即座にその金額が自国通貨に換算される機能を提供します。これにより、外国人観光客は日本円の金額に戸惑うことなく、支払うべき金額をスムーズに把握できるようになります。また、日本円の貨幣の画像とともに、その価値を自国通貨で表示できる機能もあり、デザインの似た貨幣でも一目で理解できるような仕組みになっています。
さらに、アプリでは最新の為替レートをAPIで取得し、リアルタイム換算を実現しています。これにより、利用者は常に最新の為替レートを元に正確な金額を知ることができ、安心して観光・買い物を楽しむことができます。
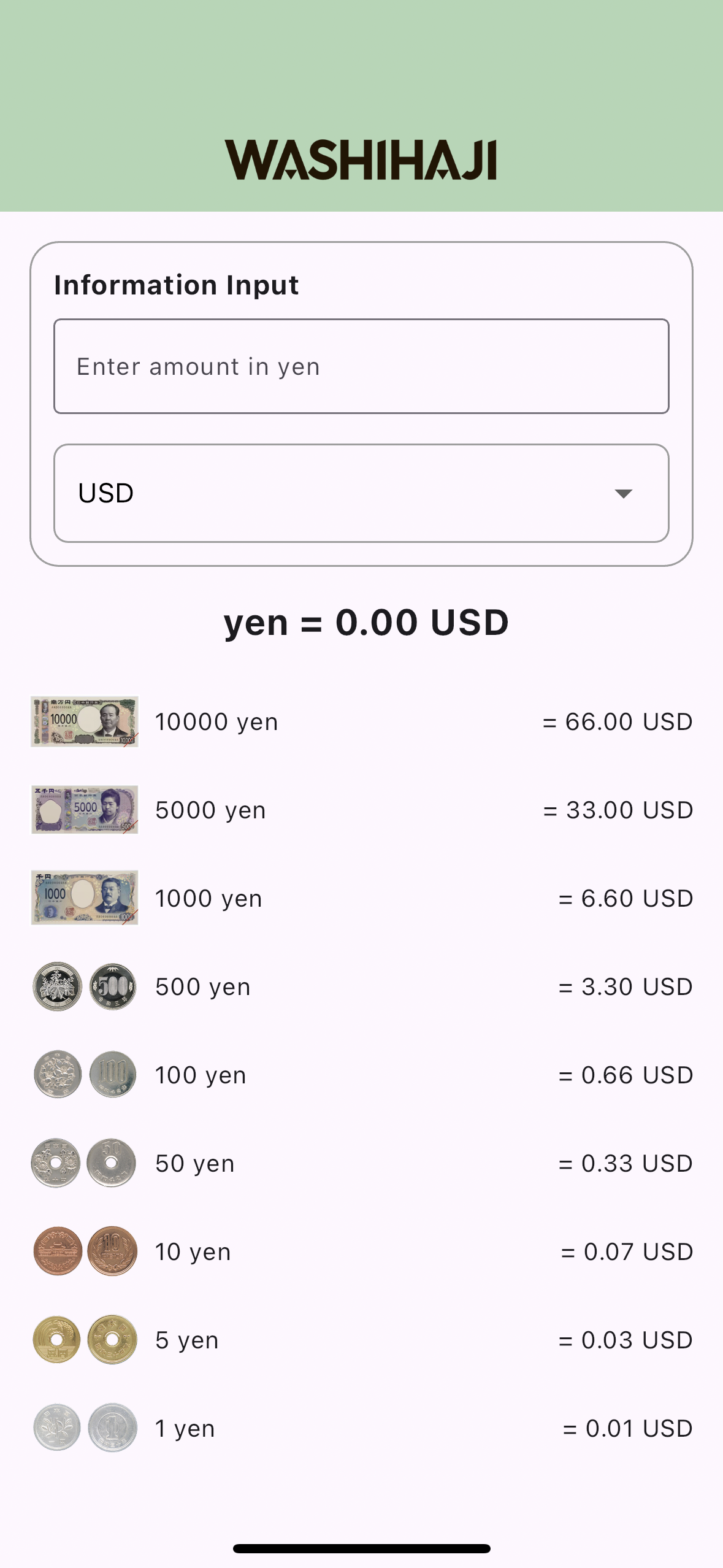
アプリの紹介
機能
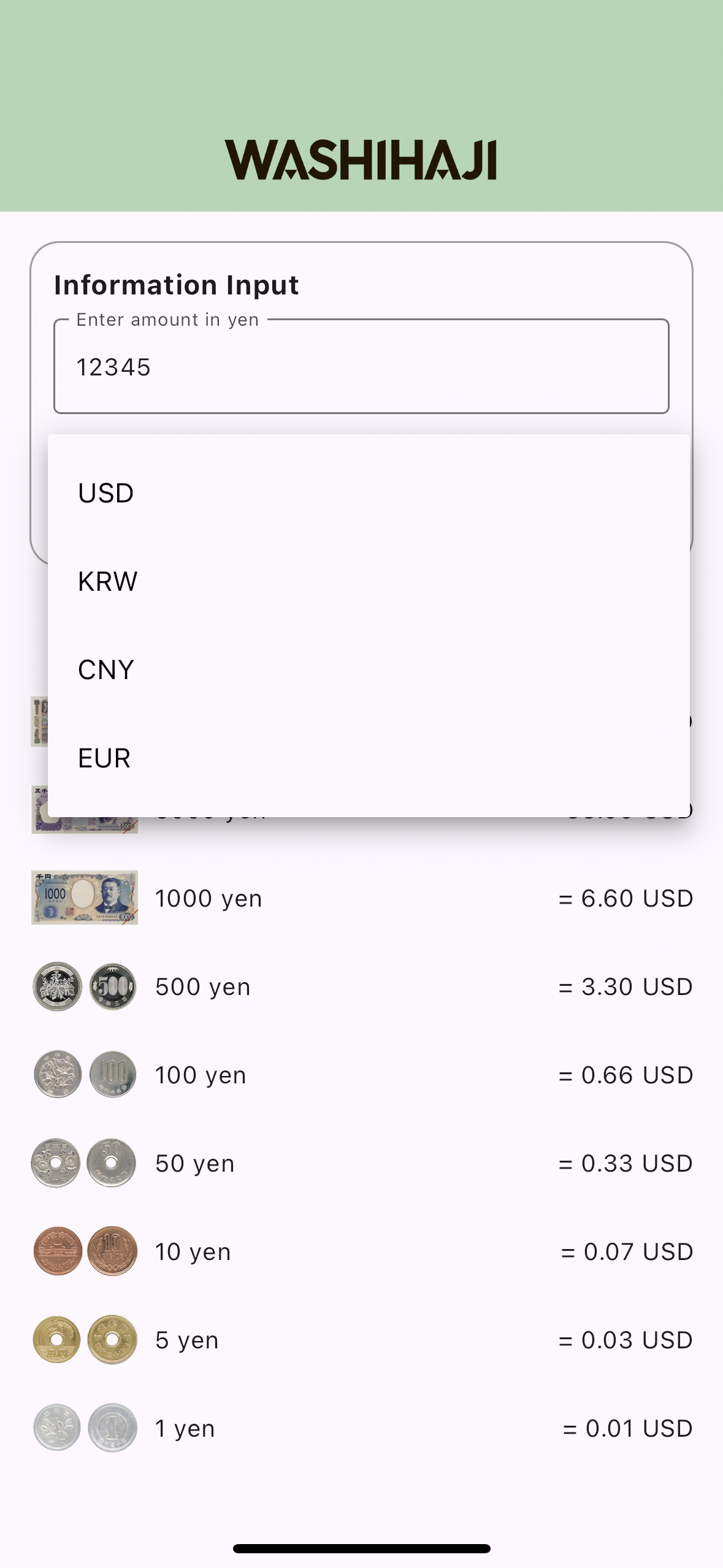
- テキストフィールドに任意の金額(日本円)を入力し、ドロップダウンから換算したい先の通貨単位を選ぶ
- ドロップダウンの項目:USD、KRW、CNY、EUR
- 画面中央に
{入力した金額} yen = {換算された金額} {選択された通貨単位}が表示される- 例:
12345 yen = 81.48 USD
- 例:
- 画面の下半分には、日本貨幣の画像と金額、それに対応する選択された通貨単位での金額が表示される
- 日本貨幣の画像はタップで拡大表示可能
画面
アプリの言語は、スマホの言語設定に関係なく、デフォルトで英語になっています。






技術
| フロントエンド | |
|---|---|
| 言語 | Dart |
| FW | Flutter |
| バージョン管理 | fvm (3.22.3) |
| 状態管理 | setState() |
| UIコンポーネント | Flutter Material |
| バックエンド | |
|---|---|
| 言語 | Rust |
| FW | Axum |
| DB | Postgres |
| サーバー | みらいサーバー [1] |
| API | Fixer API [2] |
[1] みらいサーバーは、さくらインターネット株式会社と株式会社みらいスタジオが高専生向けに無償提供しているサーバーのこと
[2] Fixer API: リアムタイムの為替レートを取得可能なAPI
全体構成図
こだわり
デザイン
チーム名「わしはじ」、アプリ名「WASHIHAJI」ということで、絶対にどこかで"鷲要素"を入れる!という強いこだわりを胸に考えました。その結果、アイコンの中で天秤に"¥"と"$"を平等に持つ鷲が誕生しました。
また、アプリ全体のプライマリーカラーには#B1D6B5を採用しています。淡い緑色によって、ユーザーに安心・信頼感を与えることを目的としています。

機能
画面下部の日本貨幣をタップすることで拡大表示できるようにしました。
これにより、金額(数字)だけでなく見た目でも「金種の理解をビジュアルで提供する」を達成できると考えています。
技術
サーバー含め全部無料でやりました!!金のかからない男たち!
