Slackのフリー版を使っているとアプリの上限があって、よくアプリが追加できなくなってしまいます。
たまたま、メール受信→Slackの連携を考えたのですが、
メールとかIFTTTとかが追加できなくなってしまいます。
でも既にIncoming webhook追加している場合は、IFTTTのthenイベントをwebhookにしてslackに投げることで、同じようなことができたのでメモしておきます。
なお、IFTTTでapplet公開しようかと思ったんですが、Webhookをサービスに使ったアプレットは公開できないようです。
(それができるとサービスを迂回できてしまうからかもしれません。。)
1. Slack側: Incoming Webhookの準備
まずはappsからincoming webhookを追加しておきます。
もし上限いっぱいで追加できなかったらこの記事は意味ないですね、、、
 `Add Configuration`を押す
`Add Configuration`を押す
 適当に送信先チャンネル(ここでは#general)を選択し、
`Add Incoming Webhooks Integration`を押します。
適当に送信先チャンネル(ここでは#general)を選択し、
`Add Incoming Webhooks Integration`を押します。
 画面が切り替わるので、`Webhook URL`をコピーしておきます。
画面が切り替わるので、`Webhook URL`をコピーしておきます。
以上でslack側の最低限の設定は終わりです。
下の方にwebhookの簡単なドキュメントがあります。
さらに下にこの通知を受信した時の喋る人のアイコンや名前なども設定できるので、わかりやすさのために設定しておくといいと思います。
これはどんなconfigurationでも共通した設定項目かと思います。

2. IFTTT側:
IFTTTではGmailの連携をします。
IFTTTの方の解説はちょっと適当にスクショだけにします。
https://ifttt.com/create/
作成画面にいき、
 IFのところをGmailに設定します。
IFのところをGmailに設定します。
 ここでconnectしていないとconnectが必要になります。
ここでconnectしていないとconnectが必要になります。
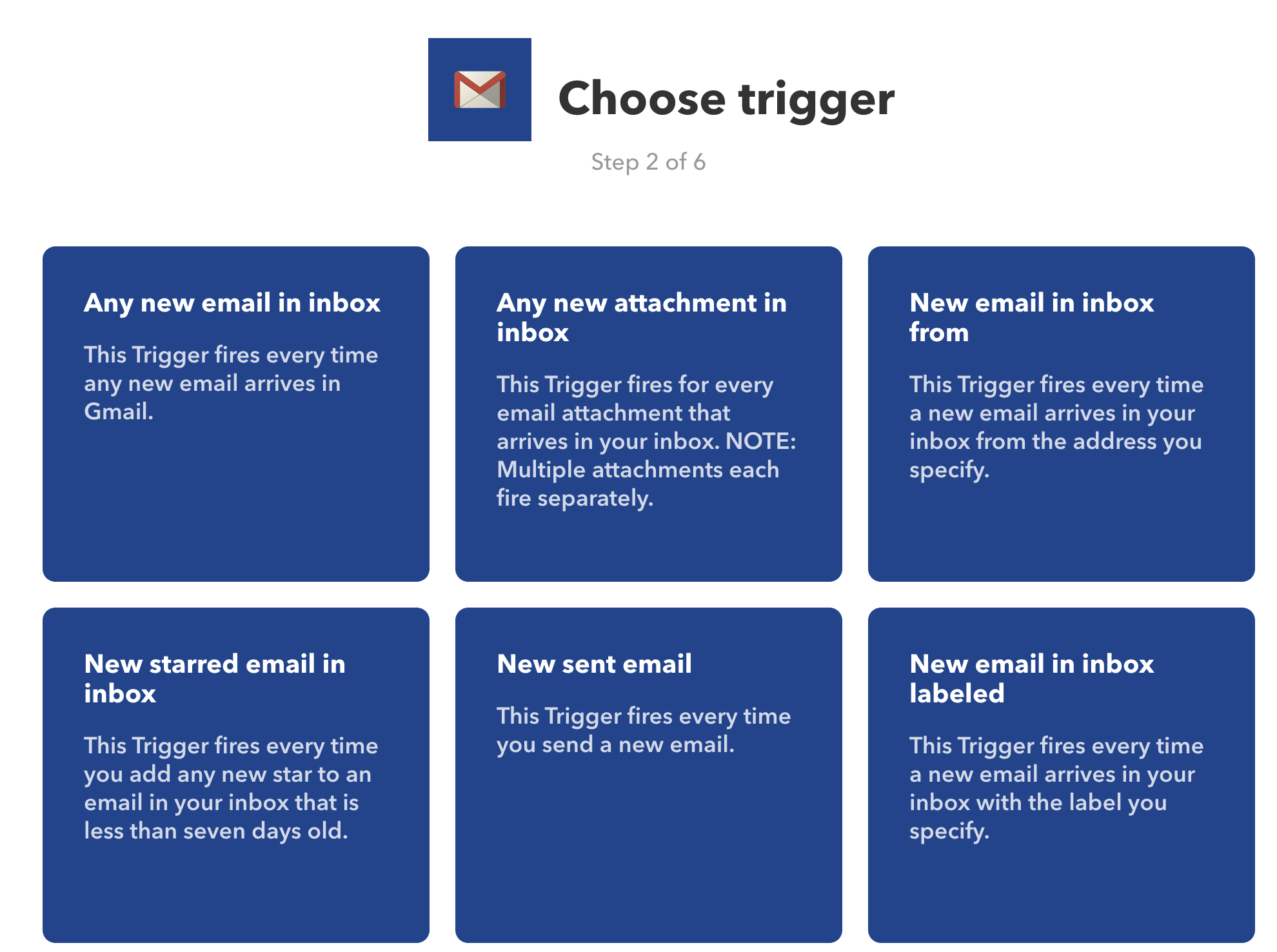
次にトリガーを選びます。

どんなメールを受信した時にイベント発火するかを設定します。
トリガー条件はなんでもいいですが、
自分は既に設定済みのGmail内のfilter(from:xxだったらlabelをつける)に対応させたかったので、New email in inbox labeledを選択しました。
 対応するラベルを入力しました。
他のトリガーだと設定項目が変わるはずです。
対応するラベルを入力しました。
他のトリガーだと設定項目が変わるはずです。
 次にthenにwebhookを選びます。
次にthenにwebhookを選びます。

 アクションは一個だけなので、それを選びます。
アクションは一個だけなので、それを選びます。
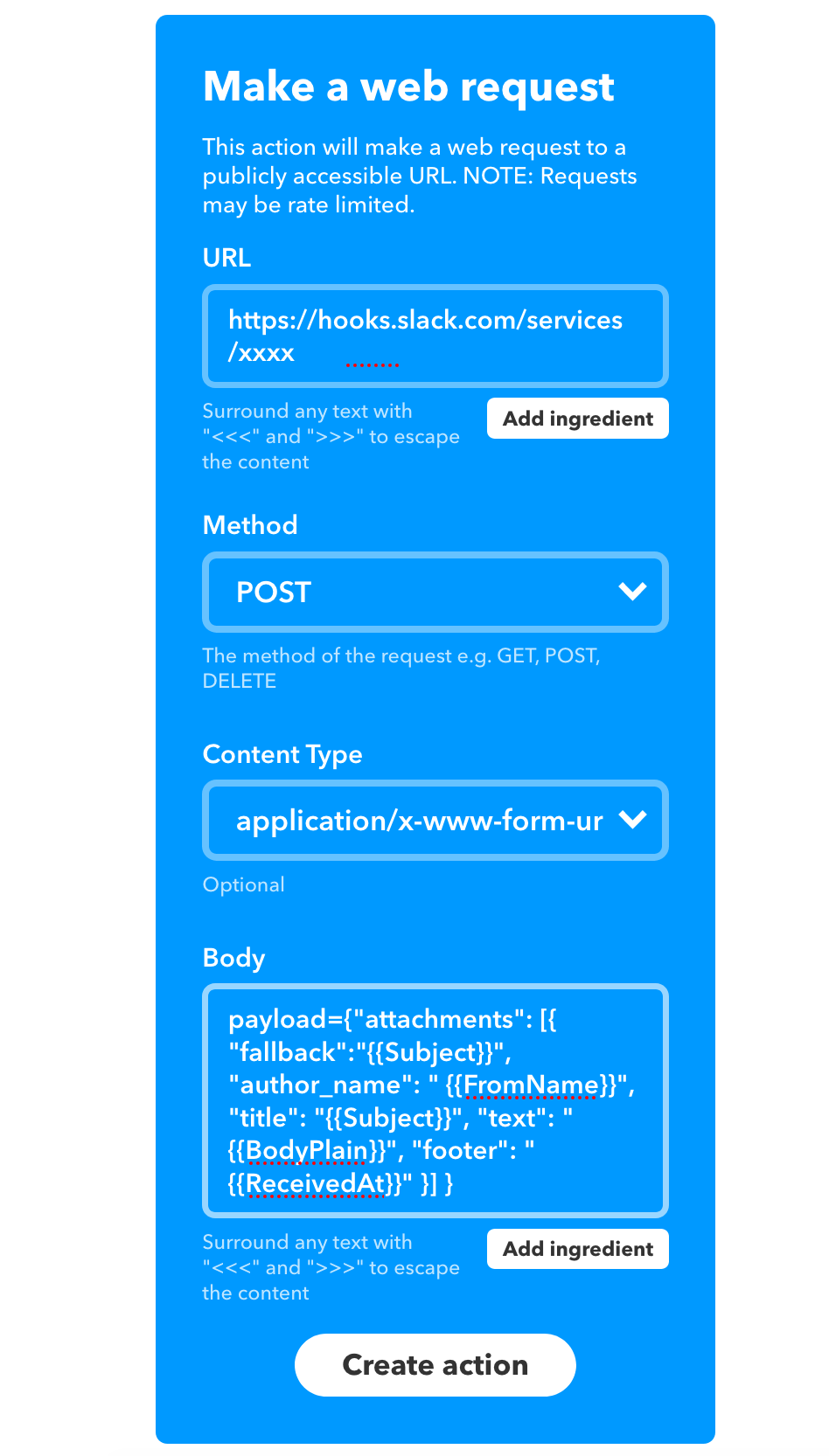
あとはweb requestの中身を作ります。
slack incoming webhookなのでdocumentや下の記事を参考に設定すればいいと思います。
SlackのIncoming Webhooksを使い倒す
参考までに自分の設定を晒します。

URLは1で生成したwebhookのURLを設定します。
bodyは適宜色々カスタマイズしてください。
Ingredientを使ってメールの内容を参照しています。
payload={
"attachments": [{
"fallback":"{{Subject}}",
"author_name": " {{FromName}}",
"title": "{{Subject}}",
"text": " {{BodyPlain}}",
"footer": " {{ReceivedAt}}"
}]
}
BodyがritchなHTMLの場合は注釈にあるようにescapeする必要があると思います。
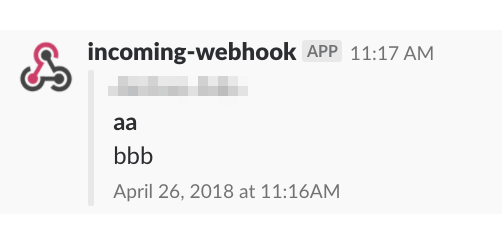
受信したらこんなslackが投稿されると思います。

わかりづらいですが、aaが件名、bbbが本文ですw
(名前はぼかしてます)
おまけ
Gmailアカウントを連携させたくない、別のアドレスから受信している等の場合はトリガーを変更させればいいかと思います。
ただし、その場合はアクションの方もIngredientの内容が変わるので適宜変更する必要があります。
Emailトリガーで設定したバージョンのbodyも参考までに載せておきます。
payload={
"attachments": [{
"fallback":"{{Subject}}",
"author_name": "{{From}}",
"title": "{{Subject}}",
"text": " {{Body}}",
"footer": "{{ReceivedAt}}"
}]
}