GenU とは
GenU は、生成 AI を安全に業務活用するための、ビジネスユースケース集を備えたアプリケーション実装です。
AWS により GitHub 上で公開されている。生成 AI アプリケーションを簡単に AWS 環境にデプロイして試すことができる。
GenU を初めて知る方は、以下の記事で雰囲気を掴んでもらえるだろう。
ユースケースビルダーとは
ユースケースビルダーは、プロンプトテンプレートを自然言語で記述することで独自のユースケースを作成できる機能です。プロンプトテンプレートだけで独自のユースケース画面が自動生成されるため、コード変更・カスタマイズ作業が一切不要です。作成したユースケースは、個人利用だけではなく、アプリケーションにログインできる全ユーザーに共有することもできます。
v2.0.0 で追加された機能のようだ。
どのように使うものか気になったため試してみたい。
有効化
こちらの説明通り、packages/cdk/cdk.json を編集し、useCaseBuilderEnabled を true にする。
{
"context": {
"useCaseBuilderEnabled": true
}
}
そしてデプロイ。
npm run cdk:deploy
GenU を初めてデプロイするという方は、こちらの手順も確認して欲しい。
触ってみる
デプロイ完了後、画面左上に「ビルダーモード」というトグルが表示された。
早速ONにしてみると、サンプル集が表示された。
左サイドバーのメインメニューは2つ
- サンプル集
- マイユースケース
マイユースケースを開く。この時点では、まだマイユースケースはない。
ユースケース新規作成画面
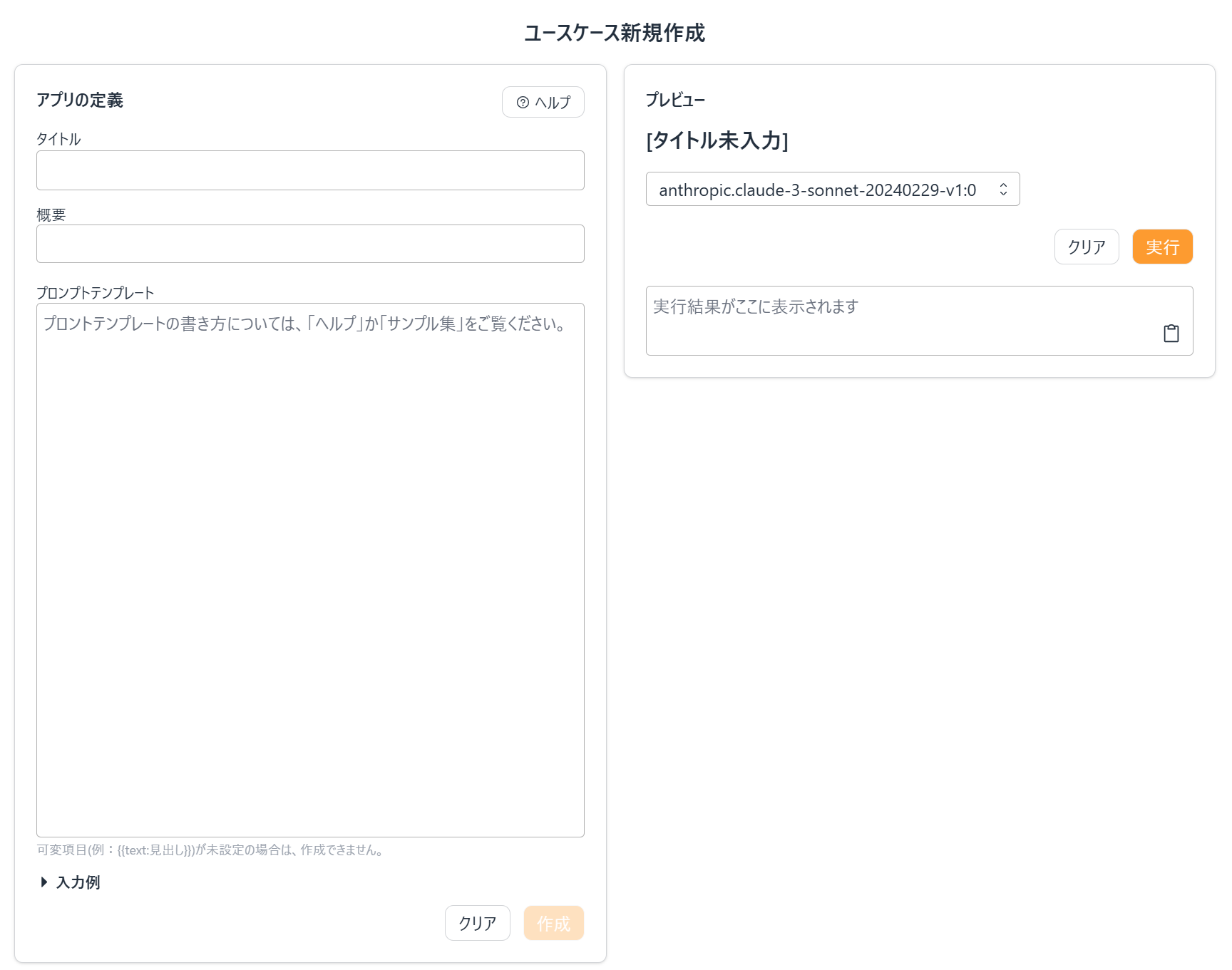
「新規作成」ボタンをクリックすると、「ユースケース新規作成画面」が表示された。
「アプリの定義」と「プレビュー」という2つのパネルがある。
プロントテンプレートの書き方については、「ヘルプ」か「サンプル集」をご覧ください。
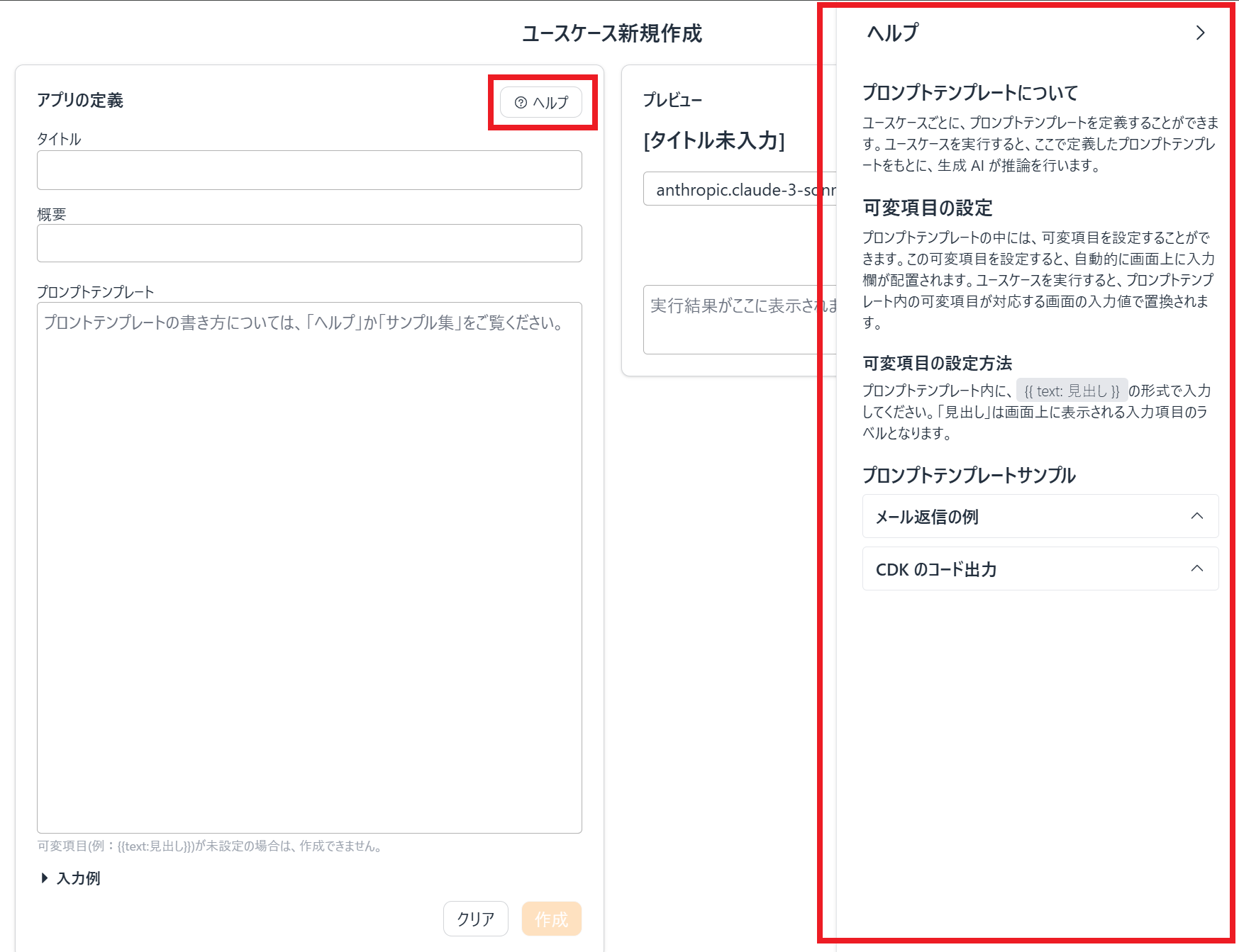
とある。「ヘルプ」をクリックすると、画面右にヘルプが表示された。
ヘルプの内容はこうだ。
プロンプトテンプレートについて
ユースケースごとに、プロンプトテンプレートを定義することができます。ユースケースを実行すると、ここで定義したプロンプトテンプレートをもとに、生成 AI が推論を行います。
可変項目の設定
プロンプトテンプレートの中には、可変項目を設定することができます。この可変項目を設定すると、自動的に画面上に入力欄が配置されます。ユースケースを実行すると、プロンプトテンプレート内の可変項目が対応する画面の入力値で置換されます。
可変項目の設定方法
プロンプトテンプレート内に、{{ text: 見出し }}の形式で入力してください。「見出し」は画面上に表示される入力項目のラベルとなります。
この画面でプロンプトテンプレートを定義できるようだ。
テンプレート内では「可変項目」を設定できるらしい。
試しにプロンプトテンプレートに 「{{ text: 見出し }}」を入力してみるが...何も起こらない。
どうやら余計なスペースを取り除く必要がありそうだ。
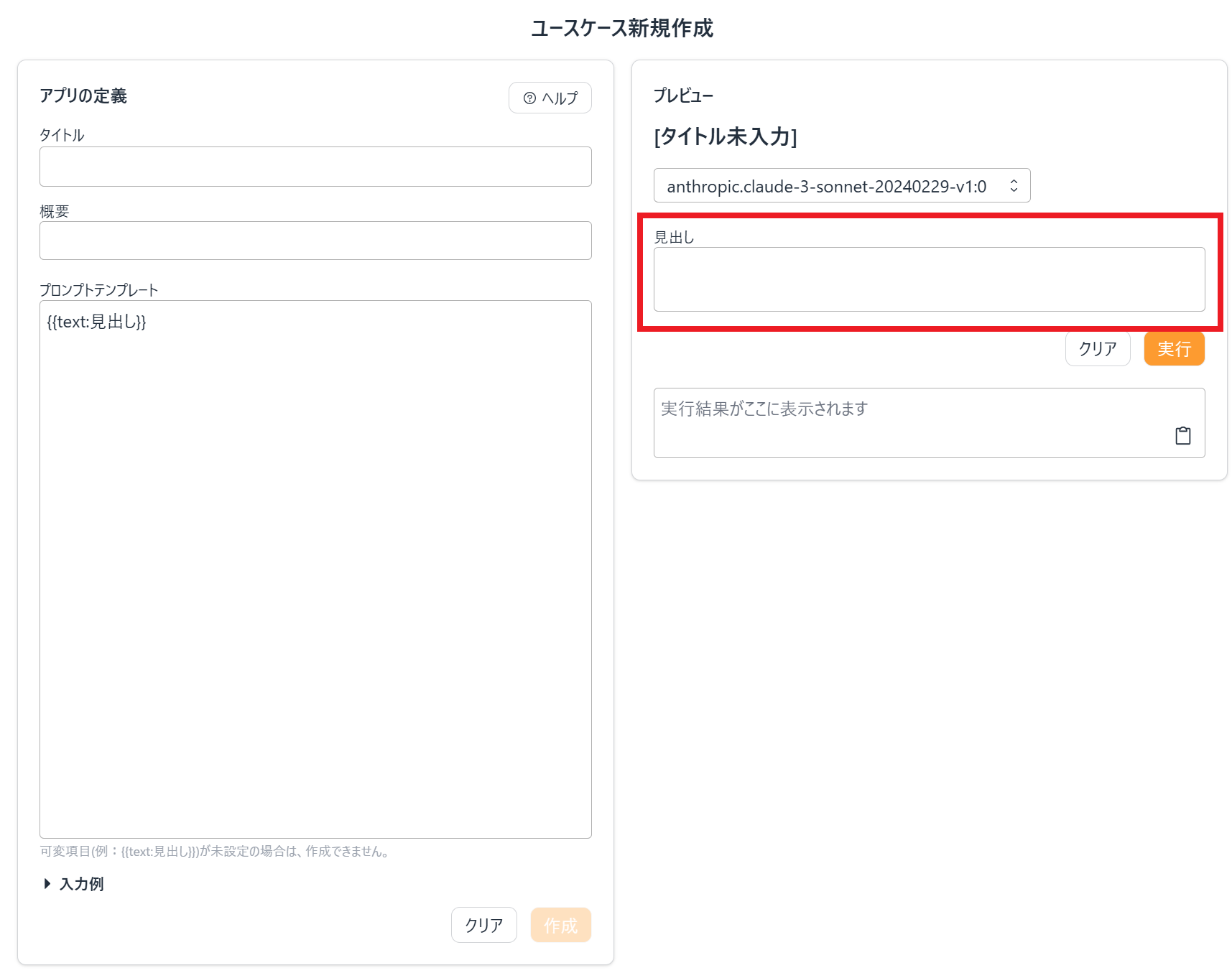
「{{text:見出し}}」にしてみる(実際は、最初の空白のみ削除すればよさそうだ)。
すると、プレビューにテキストボックスが表示された!
サンプル集 > 文章の書き換え
今回は簡単に動きを見てみたいので、サンプル集から「文章の書き換え」を開く。
プロンプトテンプレートにはサンプルの指示が入力されている。
可変項目は「書き換えの指示」と「書き換え対象のテキスト」の2つが入力されており、プレビューには対応する2つのテキストボックスがある。
入力例も設定できるようだ。プレビューには、タイトルに対応するボタン(詳細な説明)が表示されている。
「詳細な説明」ボタンで「入力例」をテキストボックスに入力し(①)、「実行」してみた(②)。
指示通り、入力対象のテキストに詳細な説明を追加してくれたようだ。
最後に、画面下の「作成」ボタンをクリックすると、「文章の書き換え」ユースケースが作成された。
左サイドバーの利用履歴に追加されている。
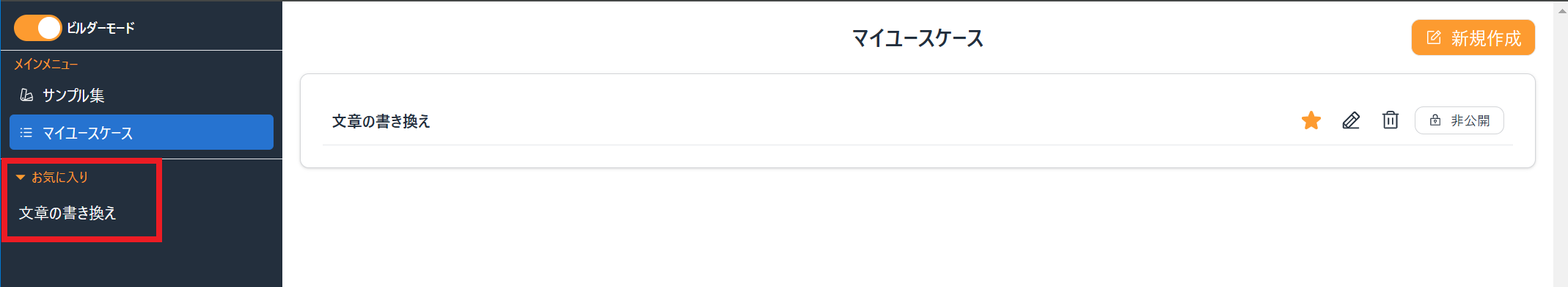
「マイユースケース」にも追加されているようだ。
マイユースケース画面での操作
星アイコンをクリックすると、お気に入りに追加できる。
鉛筆アイコンをクリックすると「ユースケース編集」画面が開く。
「非公開」ボタンをクリックすると、「共有」ダイアログが表示された。
このユースケースは共有されていないため、あなたしか利用できません。
トグルをONにすると、文言は以下のように変化した。
このユースケースは、このアプリケーションにログインできる全ユーザーが利用できます。
デフォルトでは、マイユースケースは非公開だが、「共有中」にして公開し、URLから簡単にアクセスしてもらえるということらしい。
ゴミ箱アイコンをクリックすると、ユースケースの削除ダイアログが表示された。
共有中の場合、警告してくれるようだ。
削除したが、ビルダーモードOFF側の「会話履歴」には残っているようだ。
感想
プロンプトテンプレートとテキストボックスで独自のユースケースを作成し、他のユーザーに共有できる機能だった。プロンプト作成は結構大変なので、共有できる機能は良さそうだ。
今後、テキストボックスだけでなくファイルアップロードなどもカスタムできるようになるのだろうか。
今回は設定を変更してユースケースビルダーを有効化する必要があったが、今後のアップデートでデフォルトで有効になりそうだ。
サンプル集の中から興味のあるものなど、今から触っておくと良いだろう。