自己紹介
こんにちは @wasabeef_jp です。
あ、そういえば、2015/4/25(土)にDroidKaigiがありますね。
私も参加するので、こういう場で情報交換出来たらいいですね。
今回は、先日Facebookが公開したStethoについて紹介したいと思います。

Stetho
Stethoは、Android用のDebug Bridgeで、これを使うと
Chrome Developer Toolsの一部を利用して、Javascriptと同様にNetwork状況を確認できるツールです。

Usage
Download
まずは Stetho本体を指定します。
// Gradle dependency on Stetho
dependencies {
compile 'com.facebook.stetho:stetho:1.0.0'
}
Network inspectionを有効にするために
OkHttpClientまたはUrlConnection用のフックライブラリも指定します。
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.0'
}
or
dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.0.0'
}
Setup
ProguardのShrink対象からstethoパッケージを外します。
-keep class com.facebook.stetho.** {*;}
Applicationクラスなどで、Stethoの初期化を行ないます。
DefaultのProviderを使う場合通りに以下のようにします、
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(Stetho.defaultInspectorModulesProvider(this))
.build());
}
}
OkHttpClientのnetworkInterceptorsに追加します。
例えば、Retrofit + Glide or Picassoなど複数でOkHttpClientを利用している場合は
それぞれのOkHttpClientインスタンスに指定しなければ正常に取得できません。
OkHttpClient client = new OkHttpClient();
client.networkInterceptors().add(new StethoInterceptor());
- Retrofitの場合
return new RestAdapter.Builder()
.setEndpoint("http://wasabeef.jp")
.setClient(new OkClient(client))
.build();
- Glideの場合
OkHttpUrlLoader.Factory factory = new OkHttpUrlLoader.Factory(client);
// 3.4以下
Glide.get(this).register(GlideUrl.class, InputStream.class, factory);
// 3.5以上
public class MyGlideModule extends OkHttpGlideModule {
@Override
public void registerComponents(Context context, Glide glide) {
glide.register(GlideUrl.class, InputStream.class, factory);
}
}
- Picassoの場合
Picasso picasso = new Picasso.Builder(this).downloader(new OkHttpDownloader(client)).build();
Picasso.setSingletonInstance(picasso);
カスタムダンプを利用する場合は、このように指定します。
標準のStethoが出力するデータでは、物足りない場合は、カスタムのProviderを作ります。
説明しきれないので、Sampleを確認して下さい。
Stetho.initialize(Stetho.newInitializerBuilder(context)
.enableDumpapp(new MyDumperPluginsProvider(context))
.build())
private static class MyDumperPluginsProvider implements DumperPluginsProvider {
public Iterable<DumperPlugin> get() {
ArrayList<DumperPlugin> plugins = new ArrayList<DumperPlugin>();
for (DumperPlugin defaultPlugin : Stetho.defaultDumperPluginsProvider(mContext).get()) {
plugins.add(defaultPlugin);
}
plugins.add(new MyDumperPlugin());
return plugins;
}
}
Features
Javascriptの開発をしてる方は、慣れ親しんだものだと思います
Chrome DevToolsで、確認していきます。
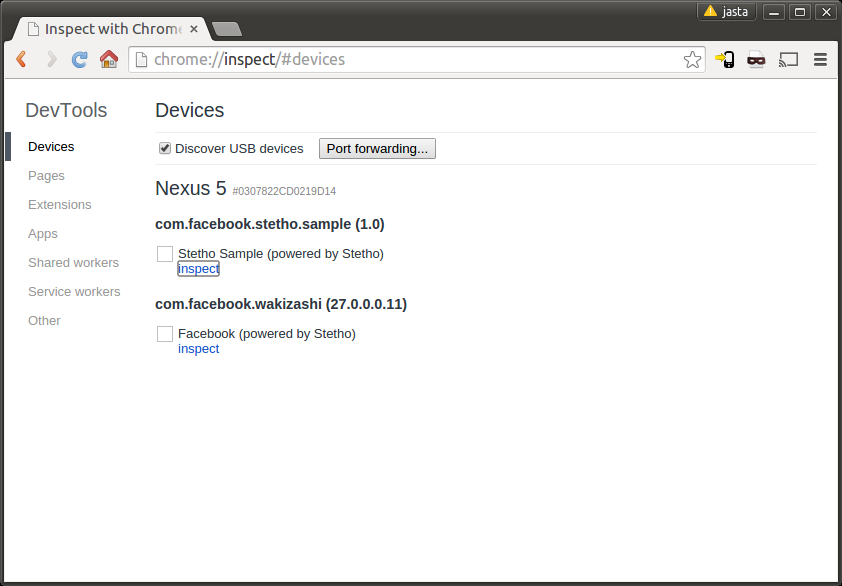
端末をPCに接続して、Chrome DevTools > inspectを起動します。

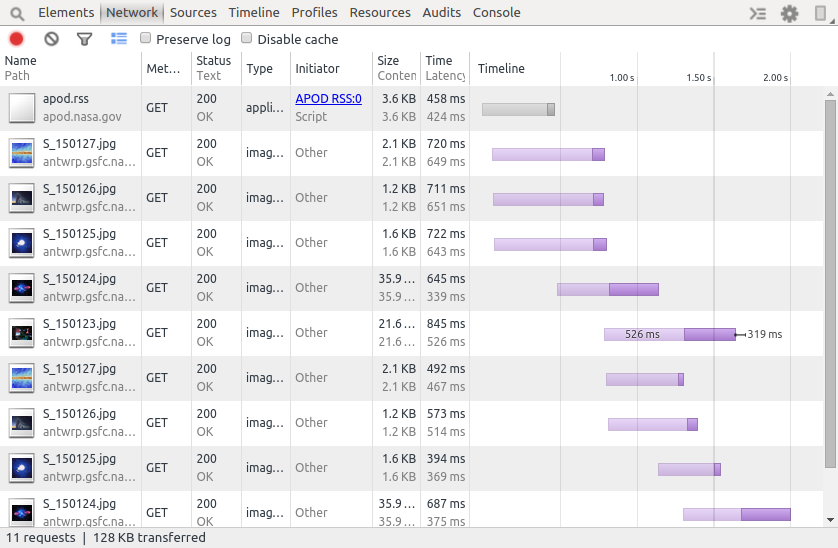
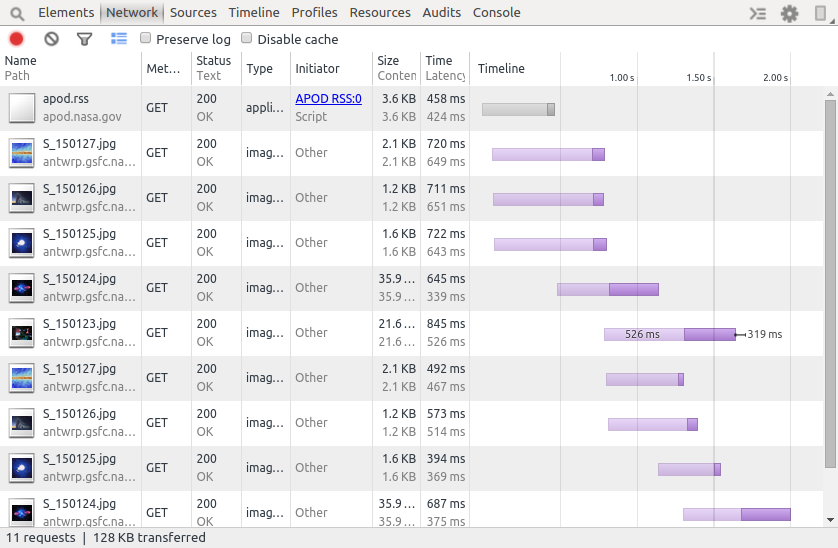
Networkを確認するとImage, Jsonデータは勿論で、データサイズ、レスポンス時間も確認できます。

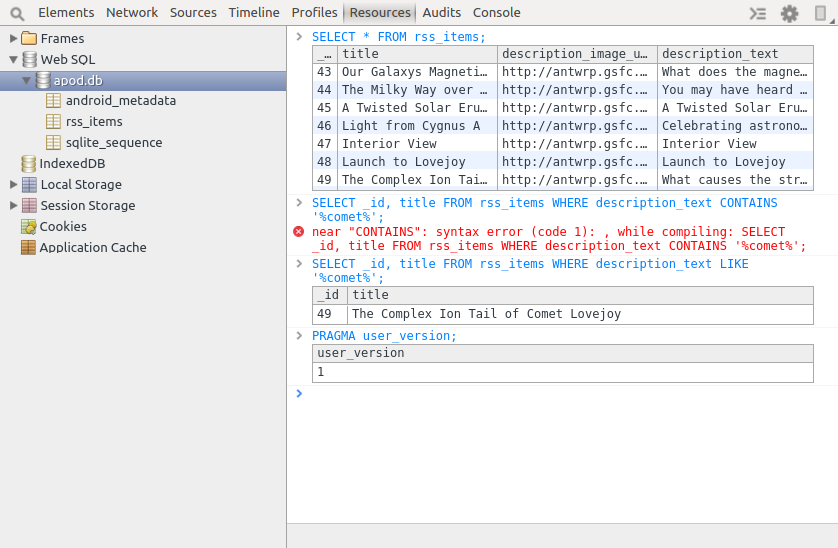
Resourceを確認すると、例えばActiveAndroidのORMなどでSQLiteを利用している場合は
DBのデータ状況を素早く簡単に確認できます。

雑感
便利すぎたので、皆様と分かち合えればと思います。
何かあれば@wasabeef_jpまで(੭ु๑•ૅω•´)੭ु⁾⁾