この記事は Web グラフィックス Advent Calendar 2021 の14日目の記事です。
はじめに
何年か前からElectron+Canvas+WebGL+Reactでベクター系お絵かきツールを作っていて、毎年アドベントカレンダーで進捗報告をしています。
ソースコード (GitHub warotarock/manual_tracing_tool)
ライブデモ (GitHub Pages)
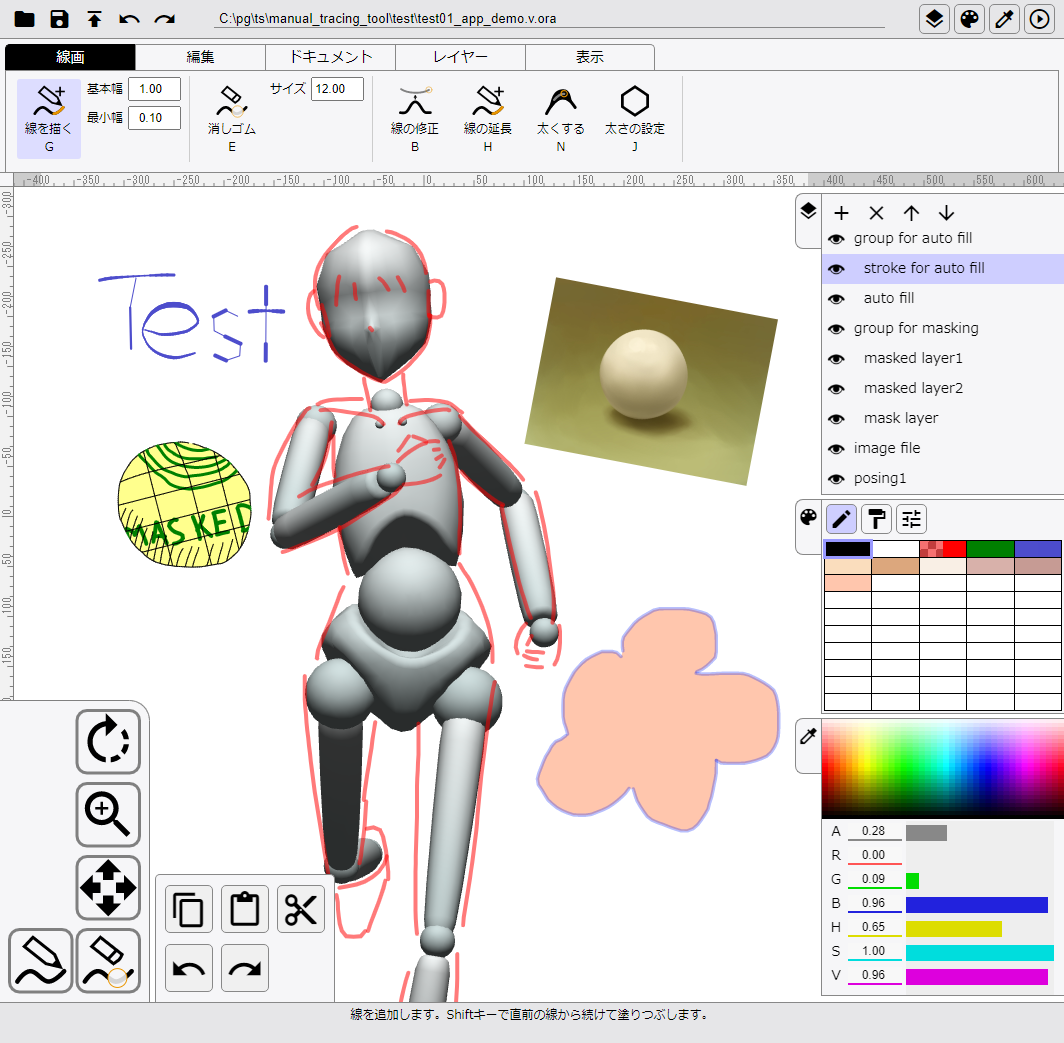
今年はずっとUIとソースコードの整理をしていたのでパッと見去年とあまり変わらないですが、一年やったなりの成果をご報告します。初めて見る方は、ライブデモだけでも少し見ていただけたらと思います。
リボンっぽいUIを拡充していった
このツールを作り始めたころはGUIは極力作らないでキーボードショートカットで解決しようと思っていました。完全に自分のためのツールのつもりだったのでそれでよかったわけです。
じっさい、作り始めた当時はそれで正解だったように思います。DOM操作を書きたくなくてボタンとかもCanvasで描いてましたから、そうとう面倒くさかったです。CSSとかもあまり知らなかったですし。それに、キーボードショートカットでも絵を描くことは十分できました。
その後Reactとか色々と便利なものが出てきたので、やっぱりGUIを作るかーと思い始めたのが運の尽きでした。できることが増えたことで、あれもしようこれもしようと自分で仕事を増やしている。
しかし、頑張ったかいあって、なかなかツールっぽくなってきたように思います。
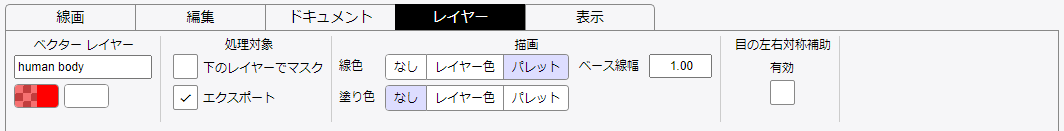
少し変わったところで、画像ファイルレイヤー用のタブ。現在のレイヤーの種類に応じてタブの構成が変わります。以前はタブが右に増えていく感じでしたが、一番左のタブが切り替わる形になりました。

開発初期はレイヤーごとに違う色々な項目を操作するのに専用のダイアログやウィンドウを表示していたので、それよりはかなり画面スペースを有効に使えるようになったと思います。オフィス系のソフトと同じ過ちの歴史をたどってる感じがします。
あとはルーラーを足したり、エクスポート範囲外を暗くする機能なんかも実装しました。ルーラーはあると無いとではけっこう見た目の印象が違いますね。
自動塗りつぶし
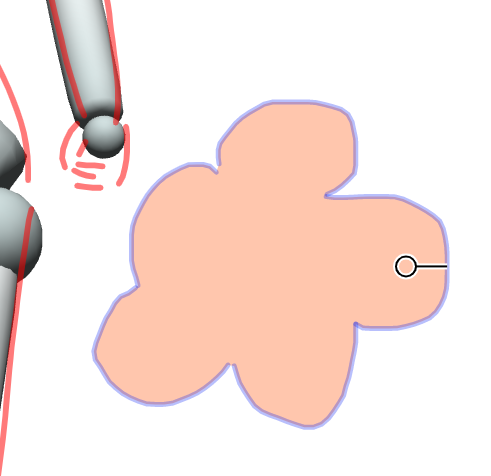
UIの他はソースコードの整理ばかりしていて新機能がほぼ無いんですけど、ずっと作りたいと思っていた自動塗りつぶし機能に手を付けました。手を付けたのが5日前くらいの話で、がんばってみたんですが、残念ながらまだ未完成です。
なお、最近流行りのAIがよしなにしてくれる機能ではなくて、線に囲まれた領域を色で塗りつぶす機能です。なんか数日前のアドベントカレンダーで似たようなことをやりましたが、それとは技術的にはまったく関係ないものです。「塗りつぶし処理に異常な執着をもつ男」とかではないですよ(笑)。
虫眼鏡みたいなのがあるのが分かると思いますが、一言でいうと、その場所から一番近い線の一番近い位置かスタートして右回りで線をたどっていき、もとの場所まで戻ってくるまでの経路を塗りつぶし領域とするというアルゴリズムです。
一言でいうと簡単ですけど、小さな隙間の対応とか、線が交差している場合とか、データ的に逆順の場合とかを考えるとめちゃくちゃ面倒くさいです。この数日間、あかん…わからん…死ぬ…無理…~~尊い…~~と何度つぶやいたかわからないです。しかしなんとか今日、簡単な図形なら塗りつぶしができるようになりました。1レイヤー1か所しか塗りつぶしできなかったりしますが。
今後は、きちんと実装するのと、あとは線のほうを修正したらそれに追従して更新されるようにするなどしていきたいです。
今後について
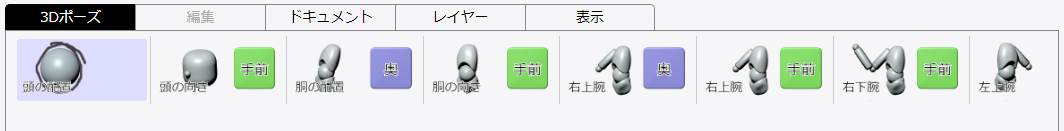
ソースコードの整理も落ち着いてきたので、今後は3Dデッサン人形やパレットの機能を拡充していきたいと思っています。
3Dの方は、もっと自由に配置できたり、ユーザーがデッサン人形をカスタマイズできるようにしたいです。パレットの方は、いわゆるモディファイアみたいなものを実現できたらいいと思っています。グラデーションを生成したりとか、影色を自動生成したりとかいった機能を考えています。
あとはアニメーション機能ですね。これは簡易なものでよくて、実はすでに半分くらい実装されていたりもします。
それらができたら、このツールはだいたい完成になります。以前はモバイル向けアプリにしたいと思っていたんですが、自分で使うだけでもまあいいかなと最近は思っています。
おわりに
今年のお絵かきツールの進捗を報告させていただきました。
短いうえに全くプログラムが書いてなくて申し訳ないです。他にも記事を書いたしご容赦ください。
今年のアドベントカレンダーはちょっと寂しい感じですが、また来年もアドベントカレンダーでお会いできたらと思います。続いてるかなー(笑)。
それでは良いお年を。