この記事は Web グラフィックス Advent Calendar 2020 の18日目の記事です。
はじめに
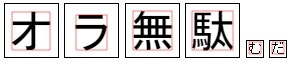
筆者は趣味でベクター系のお絵描きツールを作っています。いずれ文字入れやフキダシの機能を入れたいと思っていまして、今回の記事ではCanvasで文字とフキダシの描画を実装してみたものを紹介します。
やっていること
あまり理論的に高度な内容はありませんが、以下のようになります。
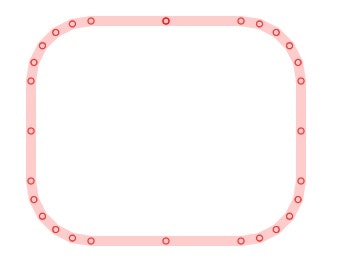
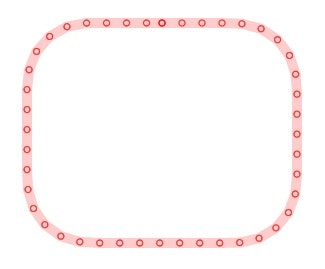
今回はあまり意味はありませんが、こうすることで後の色々な処理がやりやすくなります。もっと複雑な形状に対応するには必要になることもあるはずです。
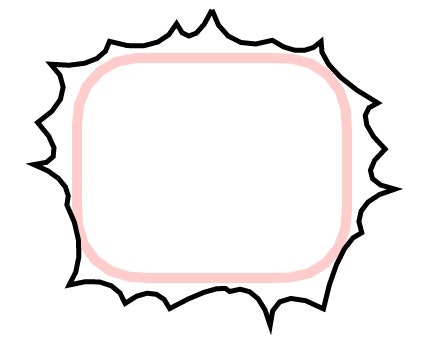
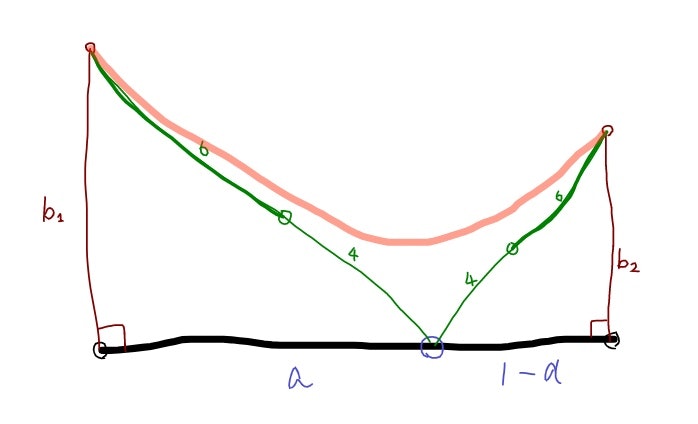
下のような感じでa、b1、b2をランダムに決めてベジエ曲線を計算するという処理をストロークに対して時計回りで繰り返しています。b2を次の繰り返しのb1として使うことで、連続した波線になります。

④文字の厳密な寸法の計測
canvasにはgetImageDataというメソッドがあり、canvasのピクセルデータを取得できます。これを利用して、実際に描画されるフォントの寸法をピクセル単位で計測します。
measureTextというメソッドもあるのですが、ピクセル単位で縦横の寸法を取ることはできないようです。
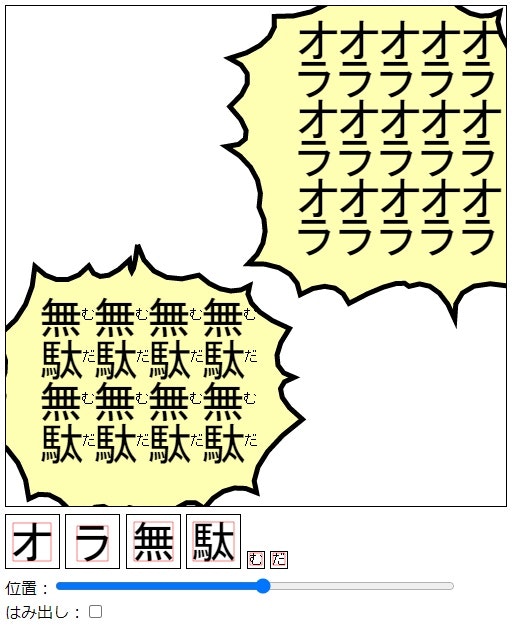
⑤文字の描画
ひたすら描画します。
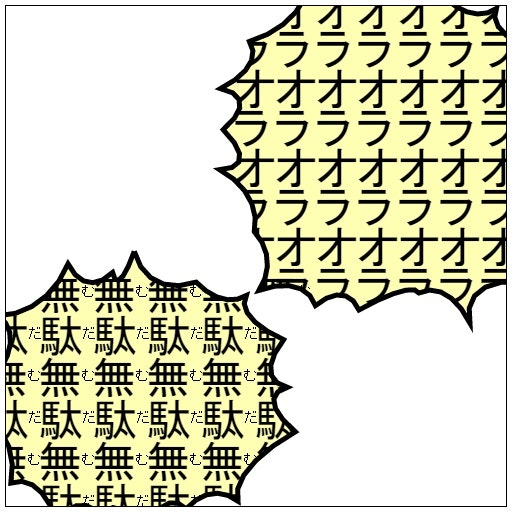
実は原作ではやってないみたいですが、フキダシをはみ出す表現もやってみました。
context.globalCompositeOperation = 'source-atop'
globalCompositeOperationでアルファ値が無い部分の描画がされないようにしています。
他のフキダシと被ると描画されてしまうのが問題ですけど・・・
動くもの
See the Pen OraMudaFukidashi by 柏崎ワロタロ (@warotarock) on CodePen.
終わりに
今回はCanvasでフキダシを描画してみました。ルビを入れたところがちょっとこだわりでした!
それでは皆様よいお年を・・・(二回目)