この記事は Web グラフィックス Advent Calendar 2020 の11日目の記事です。
はじめに
筆者は趣味でベクター系のお絵描きツールを作っています。この記事では、そのツールの開発の進捗というかやったことを紹介させていただきます。すごく雑多です。
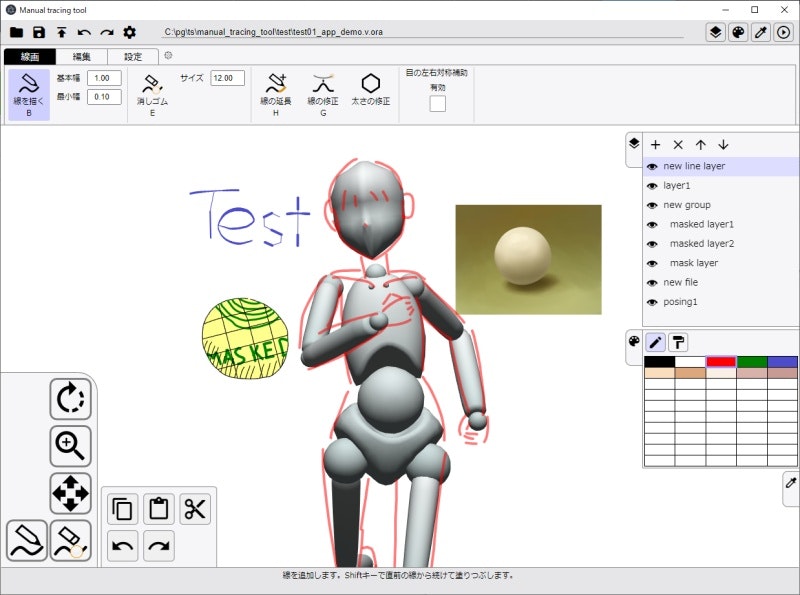
ライブデモ
画面左上のフォルダのアイコンのボタンからデモ用のファイルを開くことができます。
ソースコード GitHub warotarock/manual_tracing_tool
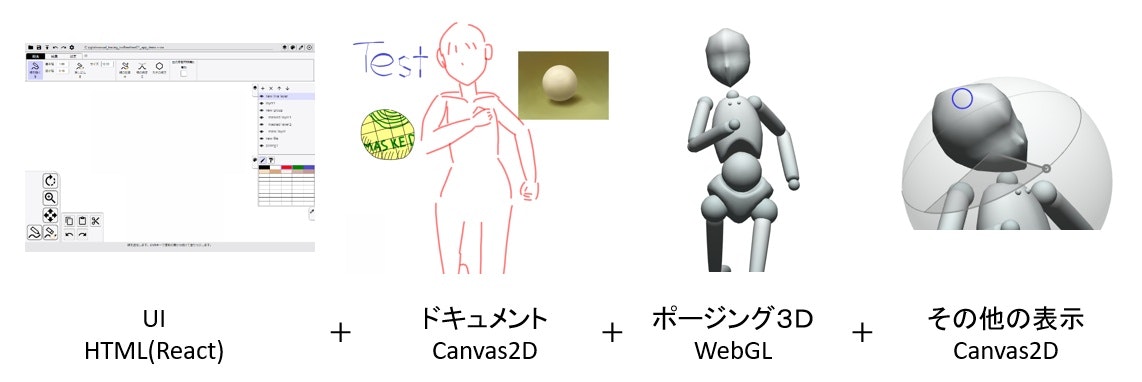
プログラムの構成はおおまかに以下のようになっています。
- 実行環境: Electron
- UI: HTML (React)
- ドキュメントの描画、その他: Canvas2D
- ポージング3D(3Dデッサン人形)の描画: WebGL
ドキュメントというのはユーザーの描く絵データのことです。ベクター形式のデータで、canvas要素による2D描画いわゆるCanvas2Dで描画しています。
また、人間の作図補助として3Dデッサン人形を表示する、「ポージング3D」と呼んでいる機能があります。これはWebGLで描画します。3D用のcanvas要素の上に2D用のcanvas要素をz-index指定で重ねて表示しています。
他にもその他の表示のためのcanvasがあります。ドキュメントとは再描画が必要になる場合が違うので、分けています。そのため合計三つのcanvas要素を重ねて表示していることになります。なんだか重そうですが、開発に使っている初代MS Surface Proでもそこそこ快適に動作しています。まだ初代使ってるのかって感じですが、今年こそ新型のSurfaceが出たら買おうと思ってたのに出る気配すらないんですよね…
進捗・今年やったこと
- UIの実装をCanvas2DからReactに変更
- モバイル対応を目指して画面構成を全体的に変更
- 左手用UI
- 曲線の描画のアルゴリズムの変更
- 目の左右対称の作画補助機能
UIの実装をCanvas2DからReactに変更
本格的にUIを作りこむのにあたり、ほとんどのUIをReact (React hooks)で実装しなおしました。Canvas2D(特にライブラリも使わず)だと最初作るときはいいのですが、変更しようと思ったとき色々大変でした。
Reactでの実装は、仕様がすでに決まっているのもあって割と楽でした。ただ、実装が若干特殊になってしまったかもしれません。
システムのコア部分(以下コアシステム)はrequestAnimationFrameで常時ループしています。ただし描画処理は必要になったときだけ行います。マウスイベントなどのユーザーの入力イベントごとに再描画するのではなく、できるだけ決まったフレームレートでの再描画をするようにしたかったので、そのようにしています。そのほうが安定してペン等で入力できると思います。
そうなるとReactは言ってみればコアシステムとは独立して動作するので、コアシステムとReactを連携させる必要があります。それは次のようなインターフェースを定義してコアシステム側とRectコンポーネント側から関数をセットして相互にアクセスできるようにしています。
export interface UI_ColorMixerWindowRef {
update?(color: Vec4): void; // UIを更新する関数
color_Change?: (newColor: Vec4) => void; // コールバック関数
}
コアシステム側はいつどこでセットしてもいいのですが、Reactコンポーネント側はuseEffectを使ってコンポーネントが生成されたときにセットするようにします。
React.useEffect(() => {
uiRef.update = (color: Vec4) => {
UI更新処理
};
return function cleanup() {
uiRef.update = null;
};
});
このやりかたが hooks の正しい使い方なのか自信はありませんが、useEffect などのドキュメントを見る限り大丈夫そうなので、いいのかなーと思いながらもこれで作っています。
モバイル対応を目指して画面構成を全体的に変更
もう4年くらいの間、自分で使うだけのツールとして作ってきましたが、欲が出てきて誰でも使えるようにしたくなってきました。
というかアプリにしてお小遣いを稼ぎたい(爆)
今までは割り切ってほとんどキーボードで操作することでGUIの実装の手間を省く作戦だったのですが、モバイル(スマホとタブレット)でも使用することを考えてUIを再設計することにしました。
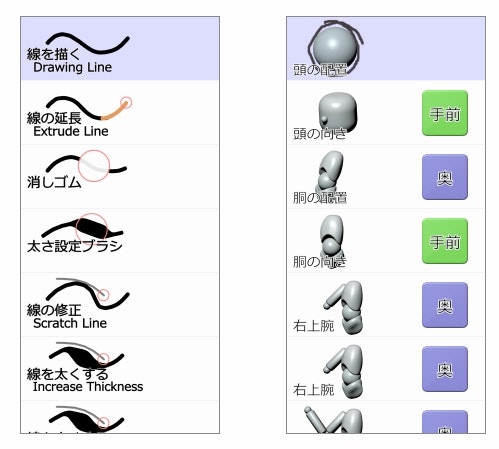
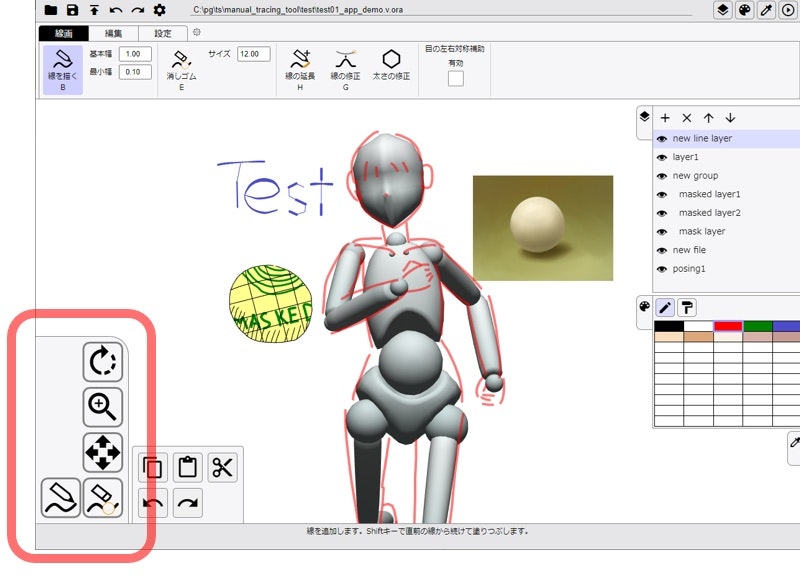
一番問題だったのは、ツールウィンドウです。ブラシや消しゴムといったツールを選択するウィンドウです。
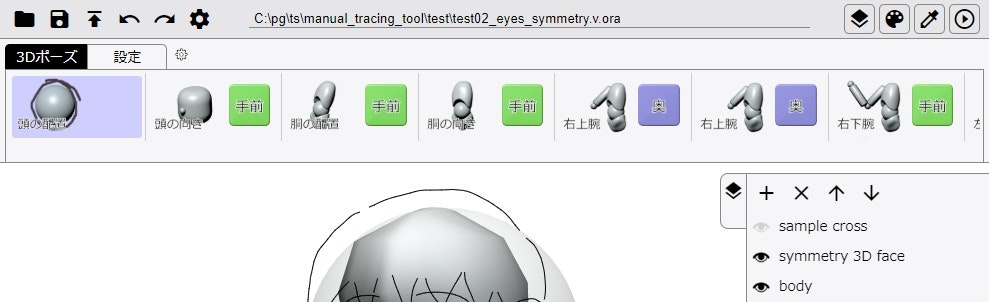
このウィンドウは色々な操作方法でスクロールができて、ホイール、マウス右ボタン、マウス中ボタン、スペースキー、タッチ操作でスクロール可能という超ニッチな仕様です。さらに、各項目に追加のボタンが表示できるようになっていて(画像右)、ポージング機能の入力の手前/前奥の指定ができるし、さらなる拡張も考えられる、というこだわりのUIでした。今見るとかなりかっこわるいですが。
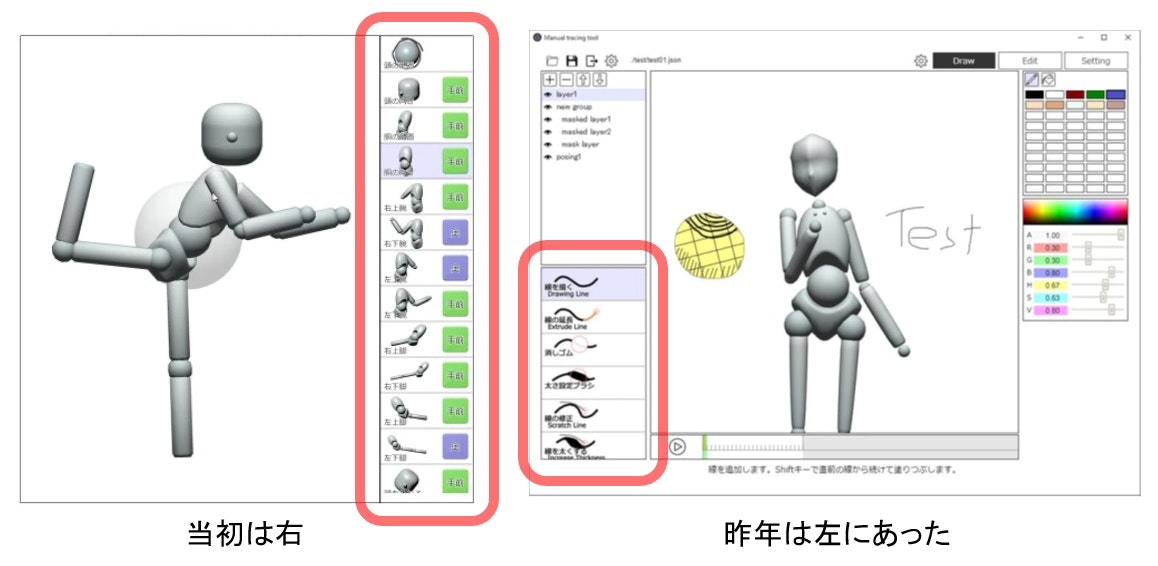
それで何が問題かというと、配置する場所です。
作り始めた当初、このウィンドウは右にありましたが、他にもウィンドウが増えてきたときに左下に移動しました。その後、モバイル対応のために下に移動したり、右に戻したりもしてみましたが、最後に上に置いて横スクロールにしてみたところ、なんだが見覚えのある感じに……。
「こ、これは要するにリボンUIッ…!」
(スクショが無かったので上のは現在のツールの画像です)
ということで、素直にリボンUIっぽくしました。一部そのままですが。
うーん、ナウでヤングでミニマルなマテリアルになった気がする。
しかしそういえば、最近世間で熱の高まりを感じるBlenderは2.5でそれまで横型のリボン風UIだったのをやめて縦型にしたんだったような気がします。たぶん、項目数が非常に多かったり増えたりするときは縦型がいいのではないかと思います。縦型だとスクロールするのに違和感がないです。逆にある程度少ないのであれば、横リボンのほうがライトなユーザーには見やすくていいのではないかと思います。
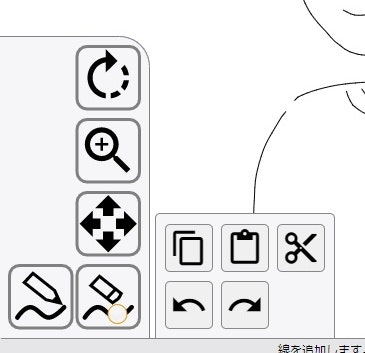
左手用UIの実装
実は左下のUIだけはCanvas2Dで描画しています。
理由は、二か所以上のタッチによる操作に技術的問題があって、そうせざるを得なかったからです。
背景から説明します。
デジタルで絵を描くときの一般的なスタイルとして、右手にペンを持って線を描いたり色を塗ったりしつつ、左手でキーボードやテンキ―、お絵描き用デバイス等を操作するというスタイルがあります。筆者もそうです。
しかし、スマホやタブレットは持っているけれどキーボードは無い、という人も一定数います。
そこで左手用UIを画面左下に設けました。
スペースキー+マウスドラッグによるビューのパン操作などと同じ操作ができるUIです。パン操作であれば、左手でキーボードを操作するかわりに、左手用UIの十字矢印のアイコンをタッチしてから右手でキャンバスをドラッグすることで、パン操作ができます。
ところが、これをHTMLで実装したところ、タッチイベントが期待したように発生しないという問題が発生しました。二つのタッチが違うDOM要素をタッチしているからなのか、なぜか先にタッチしていたほうのイベントが発生しなくなったりするんですね。
この問題を回避すべくいろいろと頑張っても、ブラウザやReactの内部仕様が変わったらどうなるか不安だったので、左手用UIだけ右手でタッチするのと同じcanvasにCanva2Dで描画することにしました。一つのcanas要素を触っているかぎりはイベントの問題は発生しないからです。
Canvas描画やWebGL描画のUIライブラリがありますが、そういったライブラリならこの問題は発生しないかもしれませんね。
曲線の描画のアルゴリズムの変更
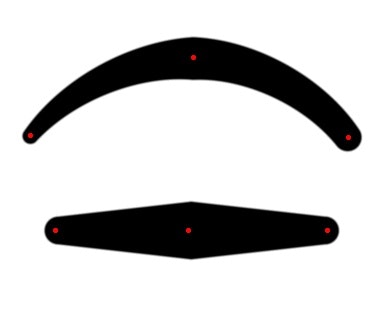
隠し機能(-キー)で曲線の描画をWebGLで遅延描画するモードがあるのですが、今までは線の端部がポリゴンそのままの四角になっていました。
端部を丸くしたいと思い、Shadertoy などを参考に距離基準の実装方法に変えました。
変更前の計算方法では線の輪郭をベジエ曲線で補間していましたが、変更後は一本のベジエ曲線からの距離で輪郭が決まるようになりました。そのため端部に四角形にポリゴンを追加するだけで端部を丸くできます。
端部とそれ以外でGLSLを変えないですむのが素晴らしいです。速度的にも有利なのではないかと思います。その反面、線の太さが線形補間されるようになったので、線の頂点数(=曲線の分割数)が少ないと輪郭が直線的になるという問題もあります。
分割数が少なくても滑らかな線が描きたいがためにWebGLで実装しているので、ここはもう少し改善したいところです。
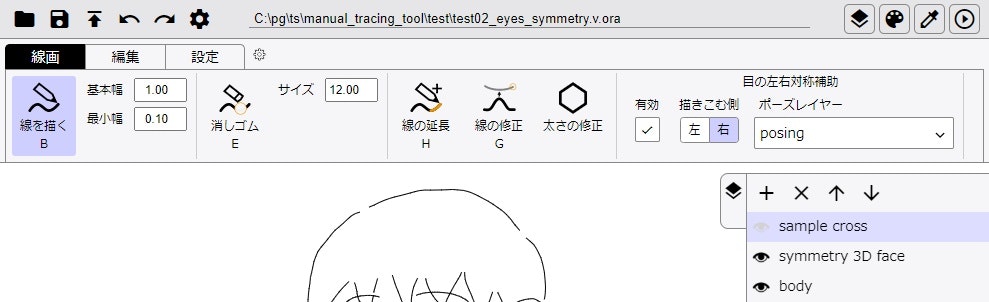
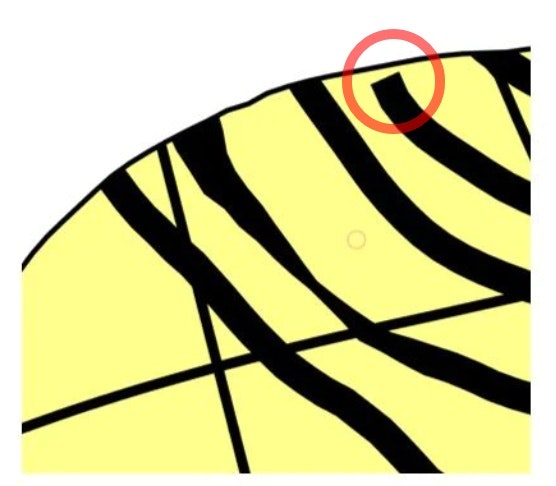
目の左右対称の作画補助機能
ある日
目を作画してるワイ「あかん…目がなんかバランスおかしいのはわかるけど、どうおかしいのかわからん…」
ワイ「せや、左右反転してみろってよくいうやん。してみたらなんかわかるやろ。ぽちっとな」
ワイ「あかん…さっぱりわからへん…」
PGじゃなければ存在していたかもしれない娘(0歳)「パパ、上下反転してみて?」
ワイ「せやな、左右がだめなら上下やな」
ワイ「って、なおのことわかるかいっ。というか誰と話してるんやワイ…」
ワイ「どうすればええんや…なんかいいツールとかないんか…」
PGじゃなければ存在していたかもしれない嫁**「あるで」**
ワイ「ファッ!? だから誰!?」
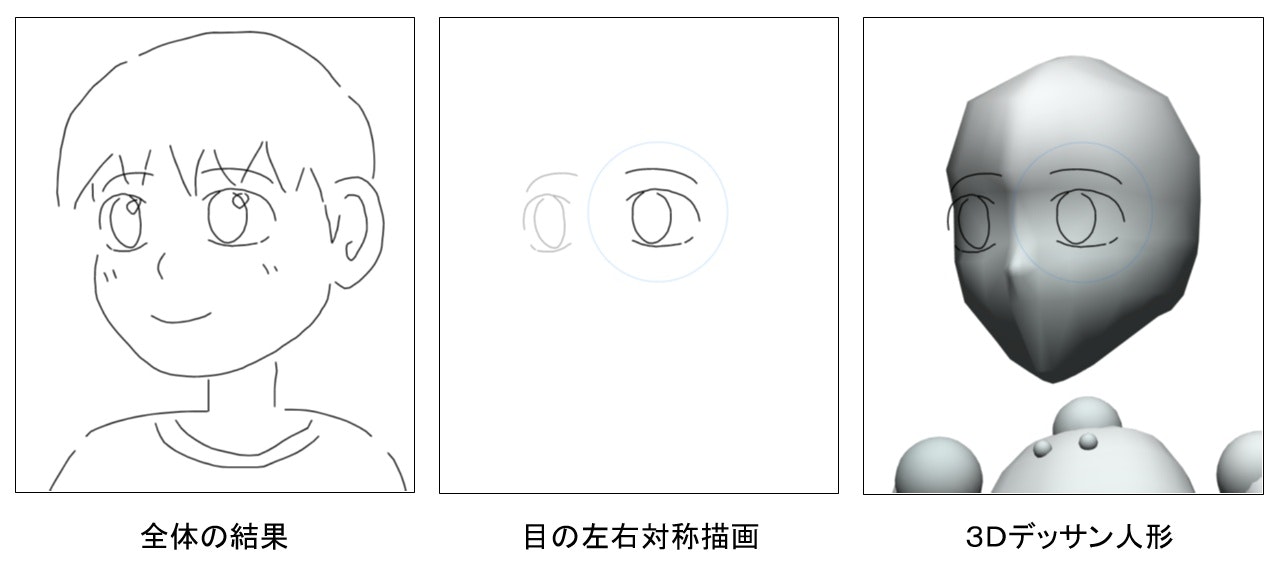
作ってみた
(心で某太郎氏に土下座しながら)そこで、ポージング機能で目の部分に描いた線が左右反対側に反転して描画される補助機能をためしに作ってみました。
3Dデッサン人形の目の位置に眼球のような球面があるとして、その位置に描かれた線を球面に投影することで三次元座標を求め、左右反転して描画しています。上の画像でうっすら青い円が見えるのが球面を表しています。
投影に球面を使うのは、まぶたの縁は必ず眼球の表面上に位置するはずだからです。今回はデフォルメされた絵柄ですが、リアルな絵柄ではこの球面は眼球にほぼ一致することになると思います。
この機能はつい先日できたばかりなので、まだきちんと使ってみていませんが、気づいた点がいくつかあります。
- 自分で思う以上にきっちり左右対称になってしまい、逆に違和感を感じたりする。調整にはコツがいりそう。もしくはアタリにだけ使用するとよい
- 眉毛の部分は球面の奥まったところに投影され、奥まった位置で左右対称になるので、正しくならない。ヨッシーならいけるかも
- 瞳は視線がまっすぐ前を見ているか、寄り目なら左右対称にできる。視線が左や右を見るのは左右対称ではできない
仮題はありますが、個人的にはわりと良い結果が得られたと思います。今後は眉毛をどうにかしたいのと、デッサン人形の種類を増やしたり、カスタマイズできるようにできたらよいかなと思っています。
おわりに
筆者はあまりアウトプットしないですが、アドベントカレンダーだけは良い機会として楽しみにして、この一年、記事に書いたようなことに取り組んできました。お絵描きツールもやりたいことがまだ山積みですし、また来年もこうして参加できたらいいなと思っています。
雑談みたいな記事になりましたが、ここまで読んでいただきありがとうございました。
それでは皆様よいお年を。