概要
制作したもの: https://protopedia.net/prototype/2646
上記製作中において Obniz の有用であったメソッドなどについてまとめます。
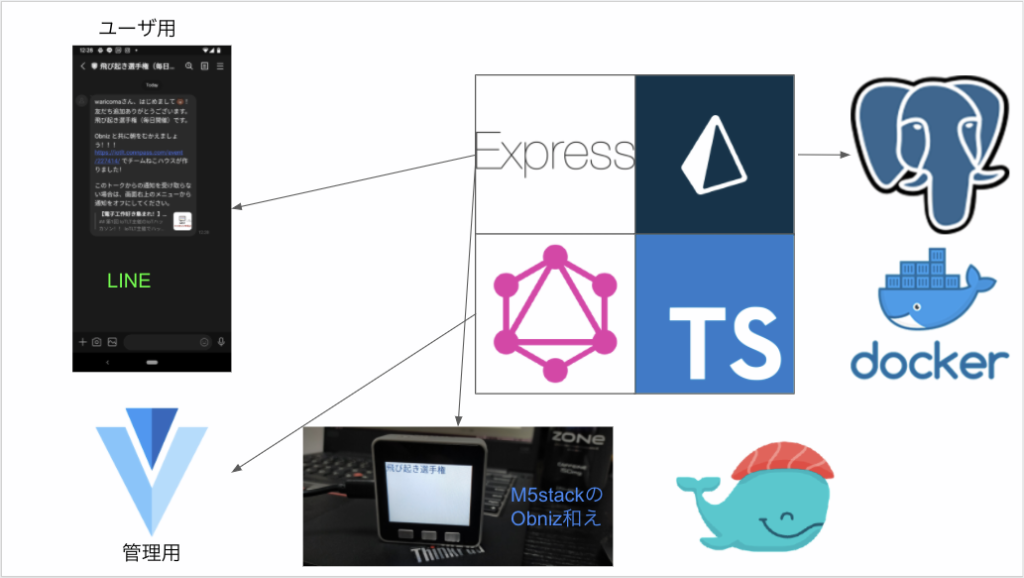
全体のアーキテクチャ
使い所は以下のとおりです。
Obniz
概要
全てのものをインターネットに繋いで幸せになろう的な理念の会社及びプロダクト
(改めて確認してみたら Make Everything Online とのこと)
ESP32 が使われていてブラウザで JavaScript や Python、ブロックプログラミングでコーディングすることで制御でき、管理画面など即席で多機能です。
Animation 機能でオフラインの挙動もある程度制御可能です。
(オフラインといえば数年前にカジュアル面談へ行った際に Moddable や MicroPython もありますよね的な話をしたのをふと思い出しました。)
今後も使いそうなもの
- Obniz 公式ボードでない ESP32 ボードに Obniz を焼く
- 今回は M5Stack を使いました。(確か Cookpad の社内ハッカソンでいただいたもの)
- 既に esptool で MicroPython が入っていて何かが動く状態でした。
- それ故 Obniz 公式ドキュメント及びツールでは上手く焼けませんでした。
- 試すべき項目
- エラー内容てきには esptool によるもので尚且 ESP32 の初期化に失敗してる模様でした。
- 様々な種類の M5Stack のうちどれなのかしっかり確認します。
- その上で、Obniz CLI 経由ではなく直接 esptool を扱い該当の型番にそったオプションで ESP32 のリセットを実施するべきです。
- その後は公式ドキュメントに沿って焼くことが可能になると思われます。
- 試すべき項目
- 注: 1台目までは無料(ライセンス)
- 公式ボードもいろいろ搭載されてますがボタンなどいろいろ搭載されてる M5Stack での実行の準備ができているとハッカソン的には心強いのでオススメです。
- QRコード関連
- 該当:
obniz.display.qr - 引数にURLなどの文字列を入れるだけで Obniz や M5Stack 上に QR コードを表示します。
- 使用する際の注意事項
- 長過ぎる文字列の QR コードを描画し画面に収まらない場合があります。(仕方ない)
- 該当:
- チーム機能
その他
ハッカソンなので本来慣れたものを使うと有利です。
しかしあえてあまり触れてなかったものを幾つか扱え、有意義でした。
(Prisma など)
(TypeORM のデコレータな感じの型定義でなく別途専用ファイルがあり
同ファイルに基づく型定義ファイルを作成してくれます。(補完も良く効いていい感じです。))