概要
この記事は、VR上でよく目にする「テレポート」を実現するための手法を書いてあります。ハンドデバイスの先に放物線状に線が表示されて、ボタンを押すとその着地点にワープするというアレです。
順番としては
- VRのためのセットアップ
- VRTKインストール(Oculus Integrationも)
- ゲーム画面のセットアップ
- デバイス入力
- テレポートシステム
とやっていきます。
システム要件
- Unity 2018.3.0f2
- Oculus GO
- Asset Storeで無料で取得できるアセット
- VRTK (4.0.0)
- Oculus Integration (1.36)
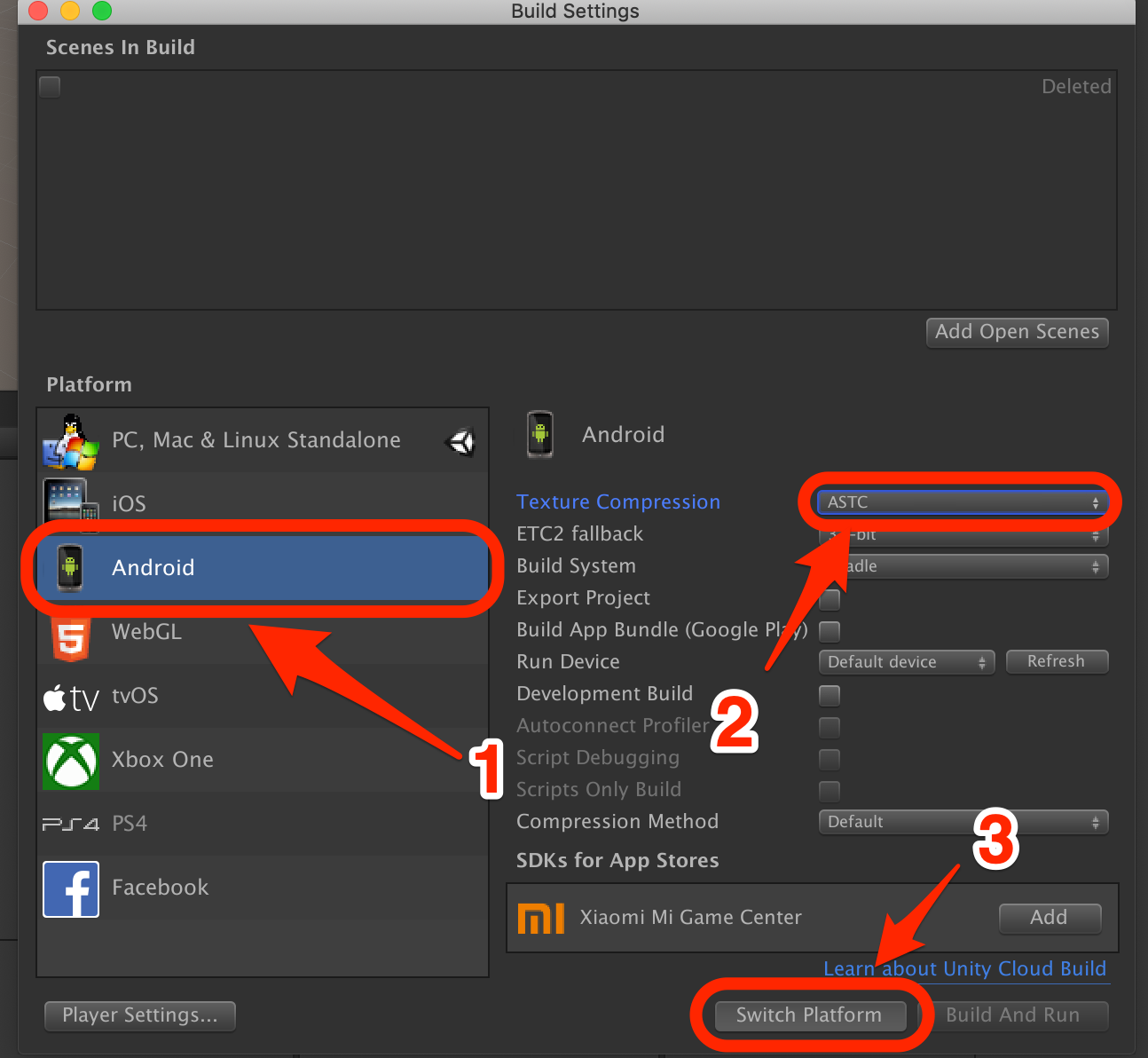
Android プラットフォームに切り替え
PlayerSettings の設定
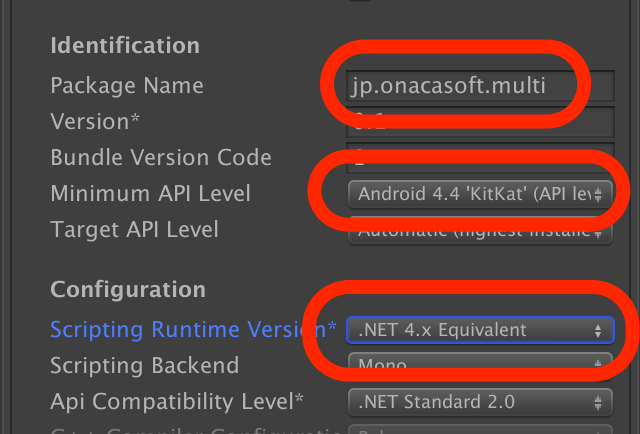
Oculus GO用にPlayerSettingsをいくつか変更します。
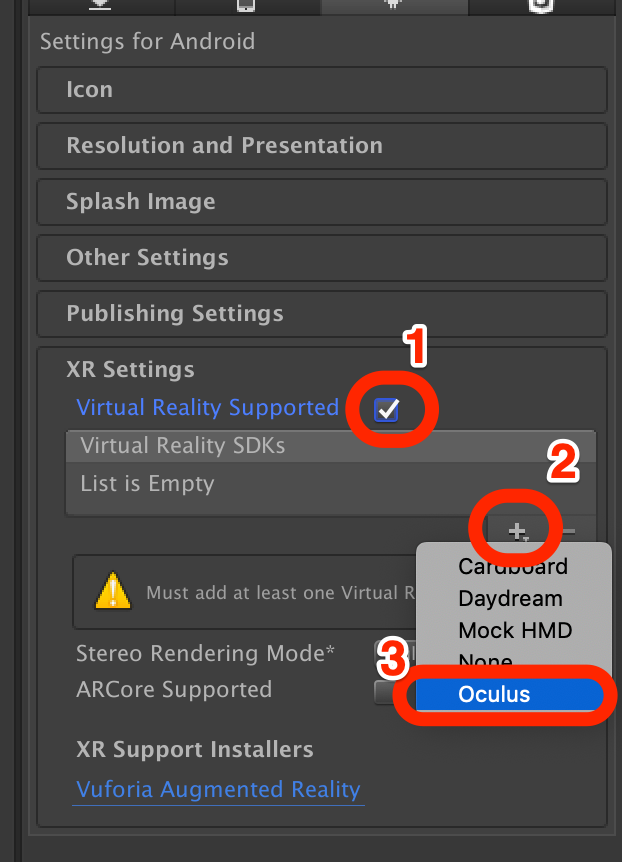
XR Settings
Other Settings
-
Package Name を適当に自分のドメインを入れる
-
Minimum API Level を「Android 4.4 'KitKat' (API level 19)」を選択
-
Scripting Runtime Version を「.NET 4.x Equivalent」(デフォルトでなっているはず)

VRTKとOculus Integrationのインストール
ハンドデバイスやテレポートシステムを簡易的に使うには「VRTK」が一番簡単で良いだろうということで、VRTKを使うことにします。VRTKは最新版のv4.0.0を使うことにします。ただし、最新版はGitHubにしかない(2019/5/22現在)ので、gitコマンドで持ってくる必要があります。
ターミナル(もしくはcmd)で プロジェクトの Assets/ 以下に行って、以下のコマンドを打ちます
git clone --recurse-submodules https://github.com/ExtendRealityLtd/VRTK.git
cd VRTK
git submodule init && git submodule update
Gitコマンドがない、というかたは
からダウンロードしてください。その場合は
もダウンロードして
Assets/VRTK/Dependency/Zinnia.Unity/
に配置する必要があるので気をつけてください。
なお、現段階(2019/5/22現在)では以下のようなエラーが出てしまいます。
Assets/VRTK/Dependencies/Zinnia.Unity/Editor/Data/Collection/ObservableListEditor.cs(17,41): error CS0246: The type or namespace name 'InspectorEditor' could not be found (are you missing a using directive or an assembly reference?)
仕方ないので、手っ取り早く以下のファイルを__消します__
Assets/VRTK/Dependencies/Zinnia.Unity/Editor/Data/Collection/ObservableListEditor.cs
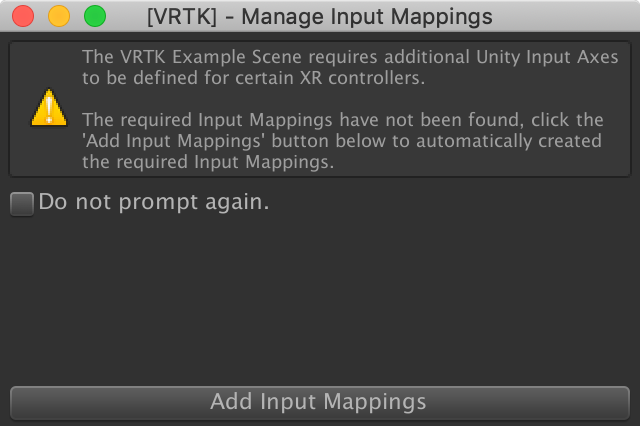
正常にインポートできれば、最後にウィンドウが出ます。「Add Input Mappings」を押します。

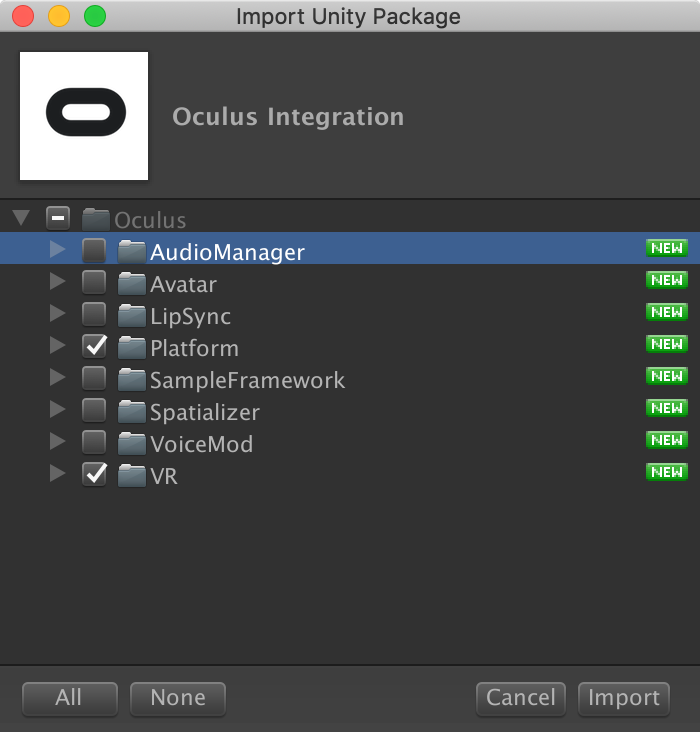
Oculus Integration は AssetStore からダウンロードしてインポートします。ただし全部必要ないので、「Platform」「VR」だけチェックが入るようにしましょう。

ゲーム画面のセットアップ
とりあえずステージとなるものとプレイヤーとなるものを作っています。
(ここでやっていることはこの通りではなくて良いです。ステージとなるCubeと、プレイヤーとなるオブジェクトを作っていれば何でも良いです)
- GameObject→3DObject→Cube で立方体を作って、Position(0,-1,0), Scale(20,1,20)。名前をFloorにする。
- GameObject→3DObject→Capsule でカプセルを作って、Position(0,0,0), Scale(1,0.5,1)。名前をHeadにする。
- GameObject→3DObject→Cube で立方体を作って、Position(0,0,0.2), Scale(0.7,0.2,0.7)。名前をHMDにして、Headにドラッグアンドドロップ(以下D&D)して子オブジェクトにする.
- GameObject→Create Empty で空オブジェクトを作って、Position(0,0,0)で名前をPlayer にする.
- Head を Player にD&Dして子オブジェクトにする.
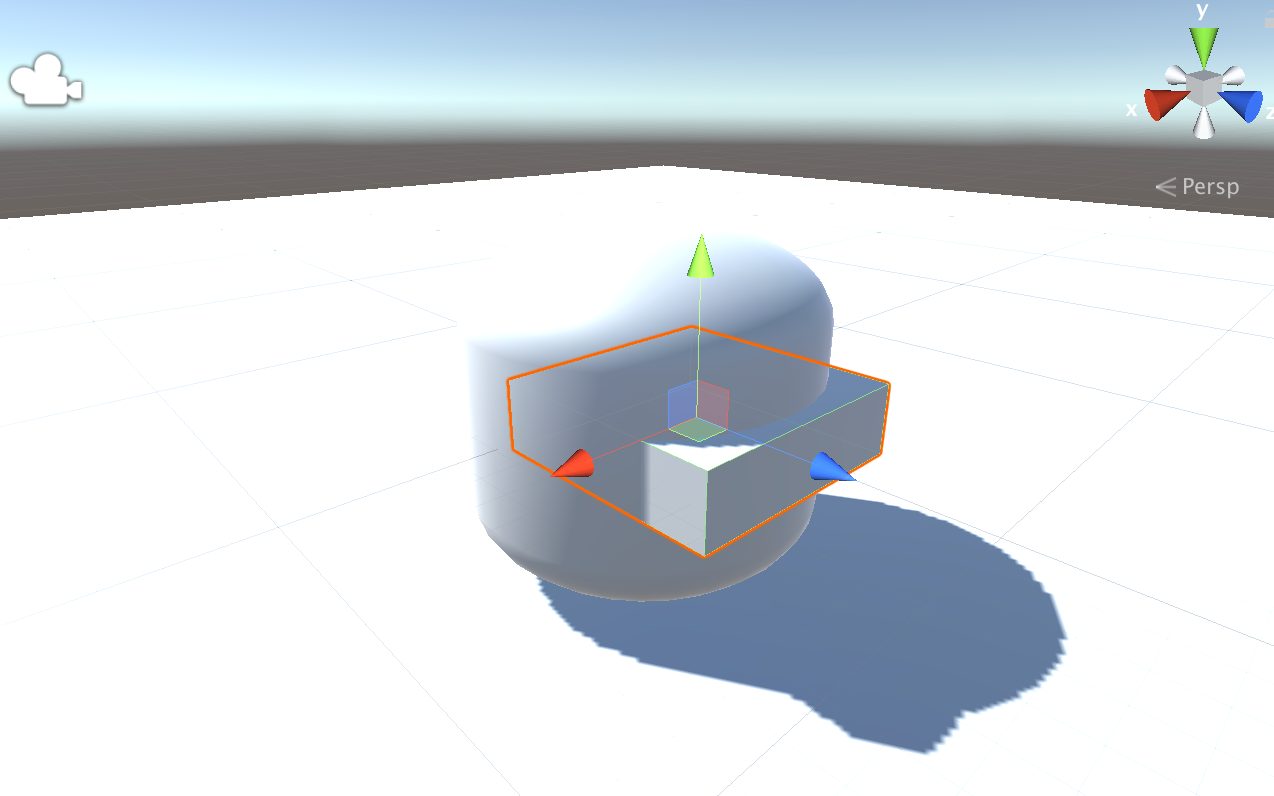
こんな感じになるかと思います。(ちなみにこのプレイヤーは次回に使います。この時点では動きません)

VRTKのセットアップ
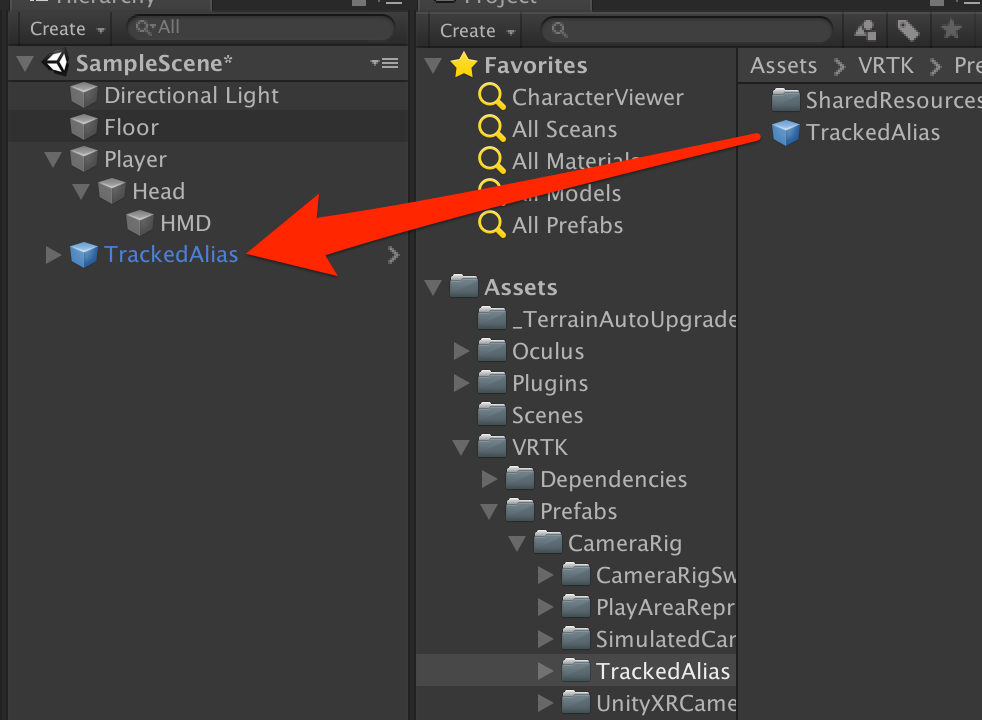
まずはVRTK で基本となる「TrackedAlias」を設定します。これは様々なデバイスを利用できるようにVRTK側でまとめてくれているものです。これを経由することでいちいちOculusはこれでVIVEはこれでとか設定しなくても良くなるというものです。
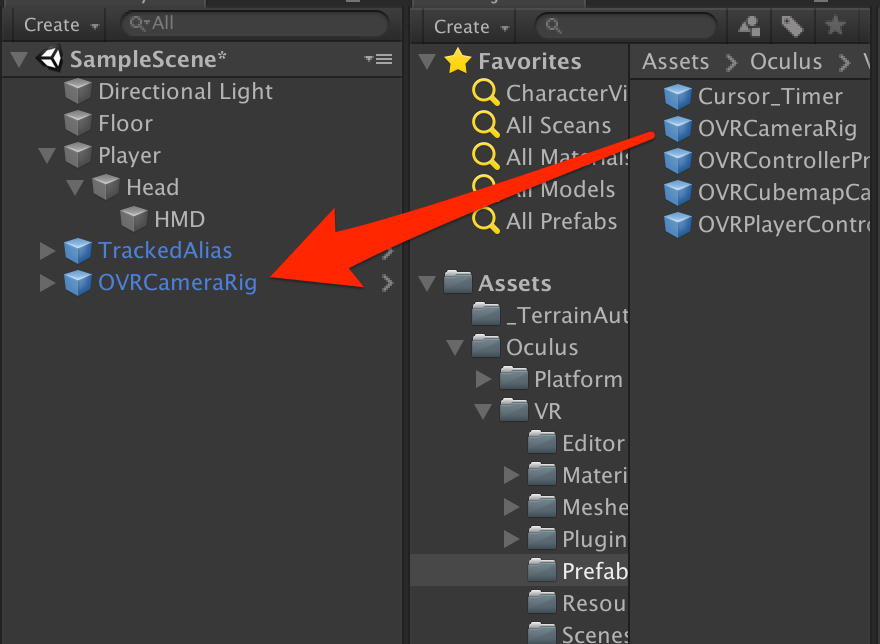
Assets/VRTK/Prefabs/CameraRig/TrackedAlias/TrackedAlias.prefab
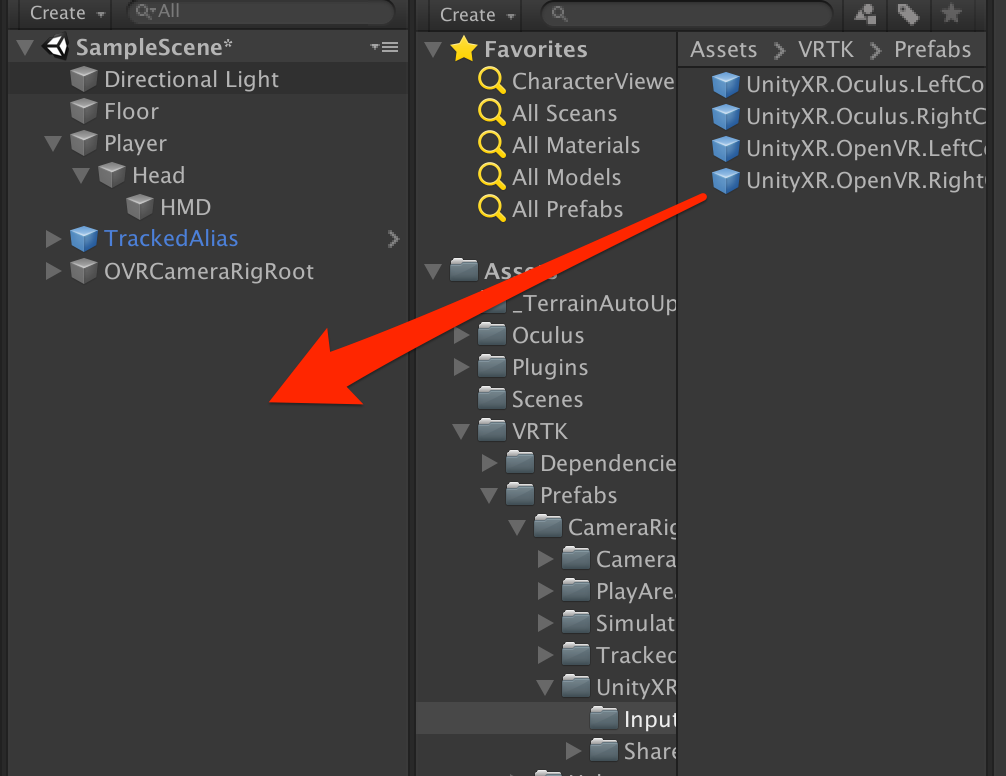
次にOculus のカメラ
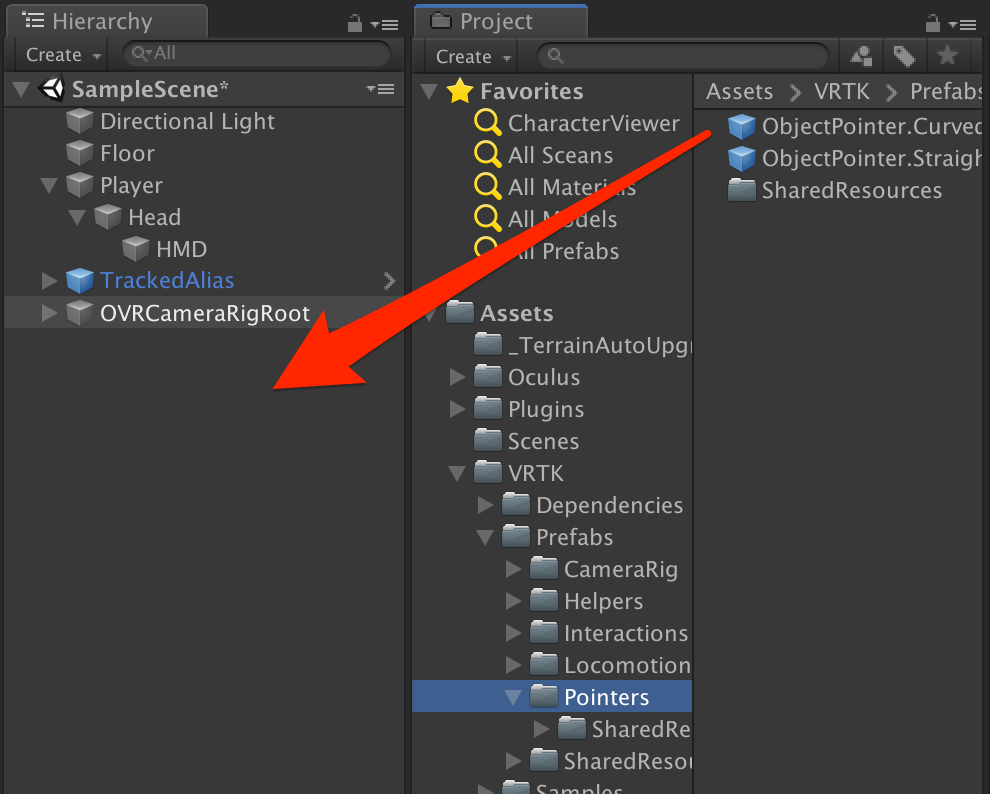
Assets/Oculus/VR/Prefabs/OVRCameraRig.prefab
もシーンにD&Dします。
シーンに元々ある MainCamera は削除しておきましょう。

シーンのルートに空オブジェクト(Position(0,0,0)に)を作って「OVRCameraRigRoot」という名前にして、それに先程の「OVRCameraRig」オブジェクトをD&Dして子オブジェクトにします。
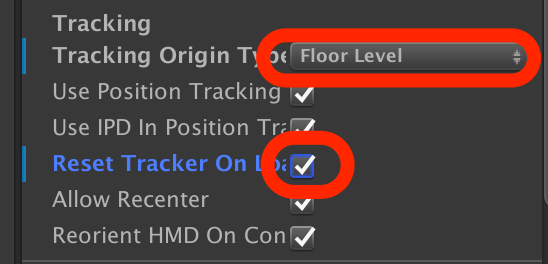
シーン上の「OVRCameraRig」を選択して、OVRManager の項目で以下の項目を変更します。
- Tracking Origin Type → Floor Level
- Reset Tracker On Load → チェック

「OVRCameraRigRoot」に「Linked Alias Association Collection」をアタッチします。そして以下のように設定します。
- OVRCameraRigRoot → PlayArea
- OVRCameraRigRoot>OVRCameraRig → Headset
- OVRCameraRigRoot>OVRCameraRig>CenterEyeAnchor → Headset Camera
- OVRCameraRigRoot>OVRCameraRig>LeftHandAnchor → Left Controller
- OVRCameraRigRoot>OVRCameraRig>RightHandAnchor → Right Controller

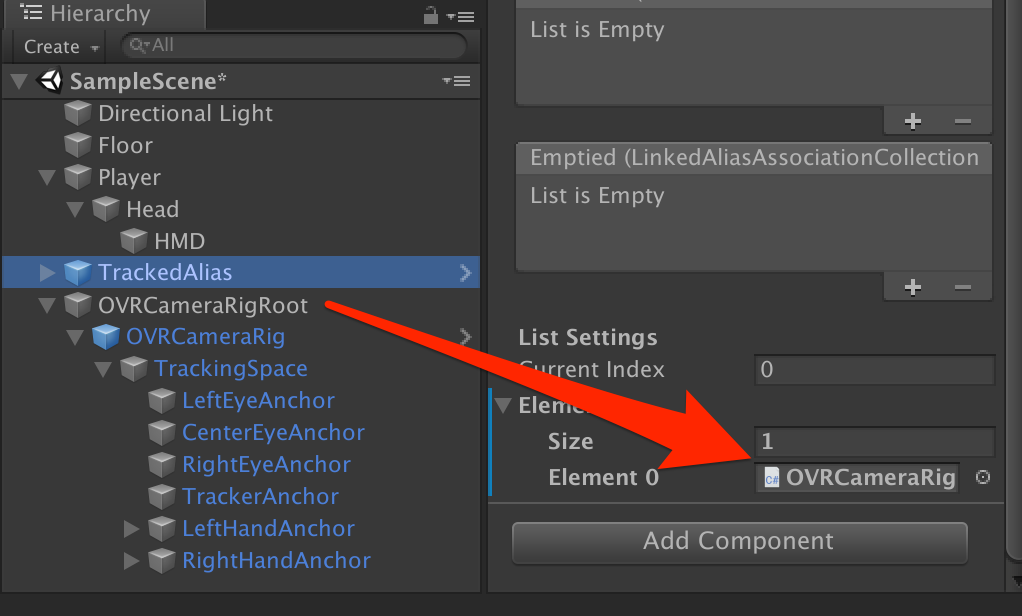
TrackedAliasを選択して、Inspector(右の詳細画面)の一番下にある Elements の Size を 1 にします。
Element 0 のところに先程作った「OVRCameraRigRoot」をD&Dします。

デバイス入力
VRTKでデバイス入力をするためにはまず、VRTKの基本となる部分を進めます。
Assets/VRTK/Prefabs/CameraRig/UnityXRCameraRig/InputMappings/UnityXR.OpenVR.RightController.prefab
続けて
- Assets/VRTK/Prefabs/Pointers/ObjectPointer.Curved.prefab
PointerFacadeの各項目に下のようにアサインします。
- TrackedAlias>Aliases>RightControllerAlias → Folow Source
- UnityXR.OpenVR.RightController>Trackpad>Touch[17] → Activation Action
- UnityXR.OpenVR.RightController>Trackpad>Press[9] → Selection Action

一旦このシーンをセーブしておいてください。ファイル名は"Game"とかにしておきましょう。
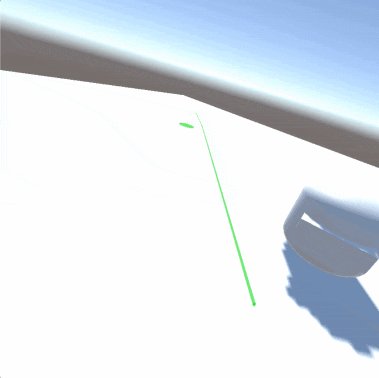
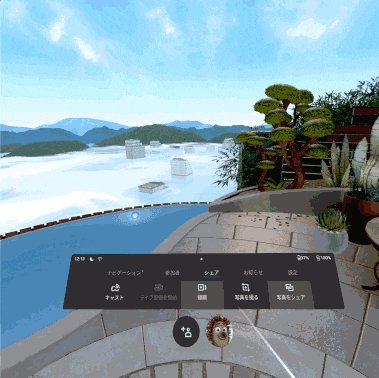
この段階でOculus GO にビルドしてみましょう。デバイスのタッチ部に触ると、棒から放物線が出るはずです。
テレポートシステム
Assets/VRTK/Prefabs/Locomotion/Teleporters/Teleporter.Instant.prefab をシーンにD&Dします。

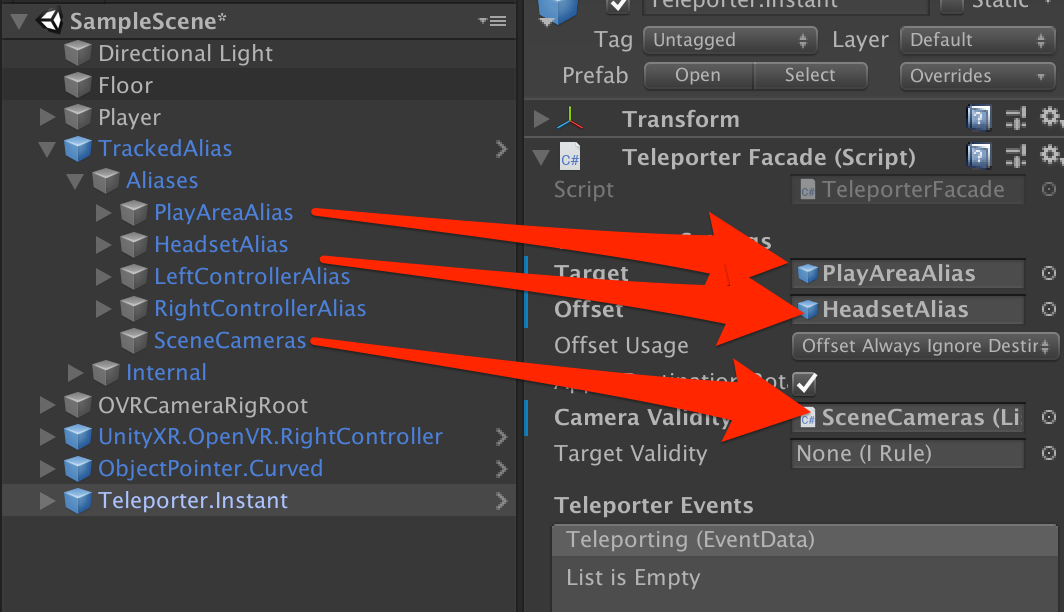
シーンに配置した「Teleporter.Instant」を選択して、TeleportFacadeに以下のようにアサインします。
- TrackedAlias>Aliases>PlayAreaAlias → Target
- TrackedAlias>Aliases>HeadsetAlias → Offset
- TrackedAlias>Aliases>SceneCameras → Camera Validity

次にパッドボタンを押した時にテレポートが発動できるようにします。
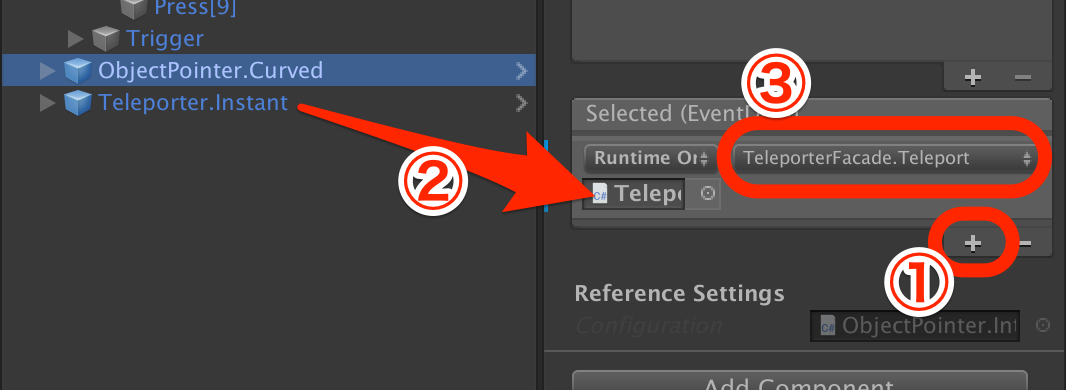
「ObjectPointer.Curved」を選択して、
- 一番下の方にある「Selected (Event)」の「+」ボタンをクリック
- 「Teleporter.Instant」を項目にD&D
- 「No Function」 を 「TeleporterFacade→Teleport」 に変更

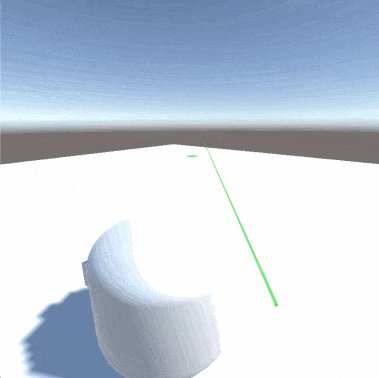
これで再度シーンをセーブしてOculus GOでビルドしてみて、ちゃんとテレポートシステムが作動しているか確認してください。
次回は「UnityでマルチプレイVRを一番簡単に実現する方法」を解説していきます。