UnityでもFirebaseを使えば簡単にPush通知を送れるので、その実装方法を記しておきます。
環境
- Unity: 5.5.2f1
- Firebaes Unity SDK: 3.0.1
- Android: 5.0.2
- Android Studio: 2.3
- NDK: android-ndk-r10e
- iOS: 10.2.1
- Xcode: 8.2.1
Unityの設定
Unity用のFirebase SDKを入れます。あらかじめUnity を使用して Firebase Cloud Messaging クライアント アプリを設定するをざっくり読んでおきます。その後、Firebase Unity SDKを先程のページのリンクから取得します。日本語版のリンクは古かったりする場合もあるので、必ず最新のUnity SDKがダウンロード出来ていることを確かめます。
UnityでPush通知を入れたいプロジェクトを開きながら、解凍されたフォルダのFirebaseMessaging.unitypackageをダブルクリックしてインポートします。
次に、以下のようなコードを任意のControllerに書きます。
Firebase.Messaging.FirebaseMessaging.TokenReceivedとFirebase.Messaging.FirebaseMessaging.MessageReceivedにイベントを追加するとFirebaseがPush NotificationをONにします。
public void Start() {
Firebase.Messaging.FirebaseMessaging.TokenReceived += (s, t) => {};
Firebase.Messaging.FirebaseMessaging.MessageReceived += (s, t) => {};
}
iOSの設定
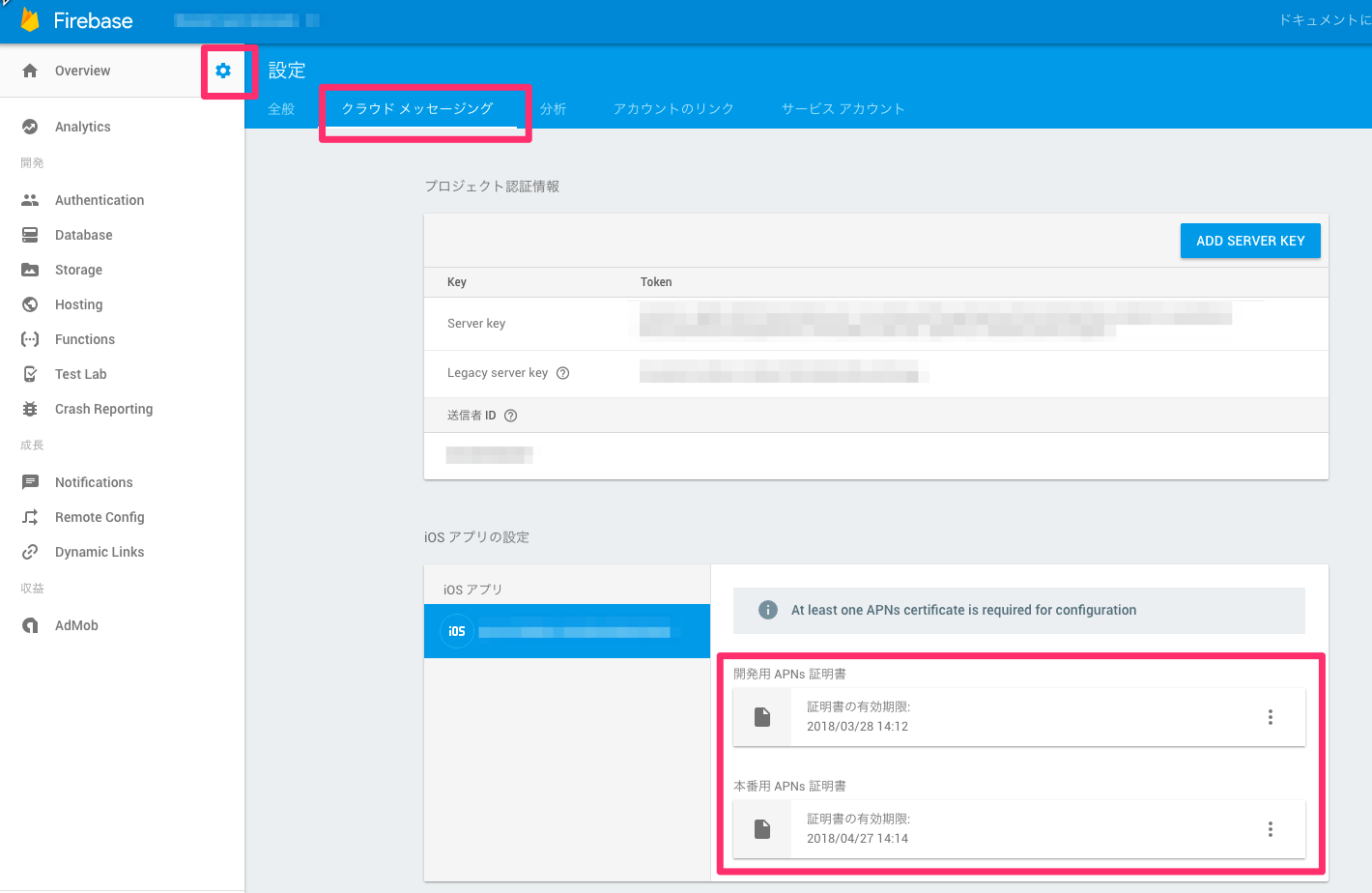
まず、iOSのFirebaseの設定で、開発用APNs証明書や本番用APNs証明書(本番の場合)をアップロードする必要があります。
こちらの手順を見て設定します。
Firebaseは以下のように設定できていれば大丈夫です。
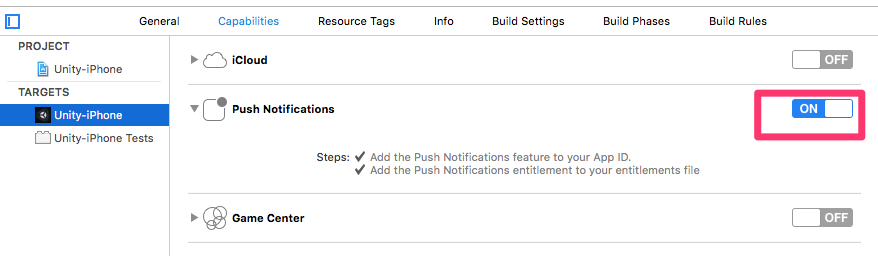
この時点でiOSをビルドします。ビルドできたらいったん停止し、以下の設定でPush通知をONにしてから再度ビルドします。
起動後、Push通知の確認ダイアログが出てくれば設定はできています。アプリを閉じてから、FirebaseのWebコンソール上でPushを送信します。
Androidの設定
Androidは特に設定することなく送信できます。
ただ、Android 5.0 Lolipop以上で通知アイコンが白くなってしまう問題を解決するがあるので、解決したい場合は、AndroidManifestを編集するといけます。resの画像を設定したい場合はPlugins/Android/res以下に画像を設定すればいいかなと思います。
例えば以下のように設定できます。
# Assets/Plugins/Android/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="${applicationId}"
android:versionCode="1"
android:versionName="1.0">
<application android:label="@string/app_name"
android:icon="@drawable/app_icon">
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/push_icon" />
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/colorPush" />
...
# Assets/Plugins/Android/res/values/color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPush">#FFDD33</color>
</resources>
# Assets/Plugins/Android/res/drawable/push_icon.png
任意の画像
まとめ
UnityでさくっとFirebaseのPush通知を使ってメッセージを送信できました。便利です。
参考
iOSエラー対処
error CS1704: An assembly with the same name `Google.VersionHandler' has already been imported. Consider removing one of the references or sign the assembly
Firebaseをアップグレードしたときに以下のエラーがでましたが、いったん、Assets/PlayServicesResolver以下をフォルダごと削除してからインポートするとエラーは出なくなりました。
error CS1704: An assembly with the same name `Google.VersionHandler' has already been imported. Consider removing one of the references or sign the assembly
Assets/PlayServicesResolver/Editor/Google.VersionHandler.dll (Location of the symbol related to previous error)
Assets/PlayServicesResolver/Editor/Google.VersionHandler_v1.2.14.0.dll (Location of the symbol related to previous error)
Compilation failed: 1 error(s), 0 warnings
EntryPointNotFoundException: Firebase_App_CSharp_FutureBase_status
Push通知の関係ないですが、RemoteConfigでEditor内でFirebase.RemoteConfig.FirebaseRemoteConfig.FetchAsyncを呼ぼうとするとエラーがでます。Editor内では呼ばないように処理します。
Undefined symbols for architecture arm64:"OBJC_CLASS$_FIRAnalyticsConfiguration", referenced from:
ここにあるように、Other Linker Flagsに$(inherited)をつけてCleanしてから再度ビルドします。
またはPodがうまくはいっていないので、Unityのコンソールでエラーが出ていない事を確認し、再度ビルドします。