開発環境
Windows10でやっていきます。
Spring Tools 4 for Eclipseダウンロード
下記サイトからjarファイルをダウンロード。
jarファイル起動
ダウンロードしたjarファイル
spring-tool-suite-4-4.20.1.RELEASE-e4.29.0-win32.win32.x86_64.self-extracting.jar
を起動。
jarファイルと同じフォルダーに、『sts-4.20.1.RELEASE』という名前のフォルダーが出来上がります。
SpringToolSuite4起動
「パスにユーザー名が入っていない方がいいかなぁ」程度の理由でCドライブ直下を作業領域にしています。
いったん『sts-4.20.1.RELEASE』はCドライブ直下に移動。
C:\sts-4.20.1.RELEASE\
SpringToolSuite4.exe
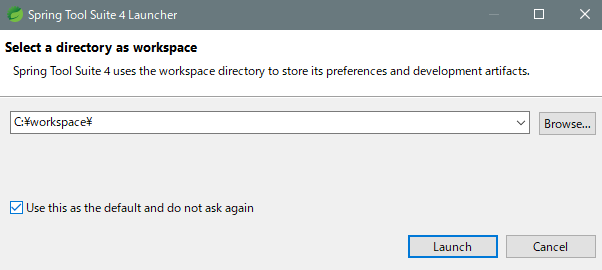
ワークスペースはいったん下記に設定。
C:\workspace\
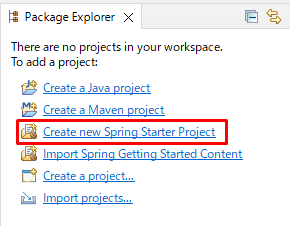
いったんまっさらなプロジェクト作成
試しにSpringBootAppを起動してみる
『http://localhost:8080/』にアクセスしても、そもそも応答すら無い状態。
まっさらなプロジェクトなので当たり前といえば当たり前。

ここから必要なものを追加していきます
下記を追加して『トップページが表示される状態』までもっていきます。
- Spring Web
- index.html
- Controller
- Thymeleaf
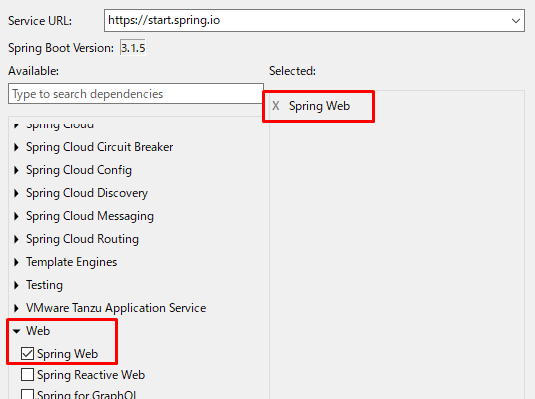
Spring Webを入れる
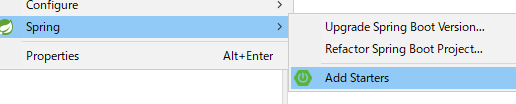
プロジェクト上で右クリック → 『Spring』 → 『Add Starters』

試しにSpringBootApp起動すると、『エラーページの設定無いよ』という 応答 は来ました。

ちなみにWEBサーバー(SpringBootApp)を停止する時はここ。

index.htmlの作成
『templates』上で右クリック → 『New』 → 『File』。



<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<body>
とりあえずなんか
</body>
</html>
Controllerの作成
パッケージ上で右クリック → 『New』 → 『Class』。



package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoController {
@GetMapping("/") //トップページにアクセスが来たら…
public String getIndex() {
return "/index"; //indexって名前が付いてるやつを使え
}
}
Thymeleafを入れる
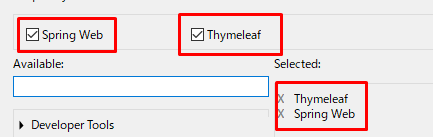
注意点として、下記のように『Frequently Used』にチェックを入れずに進めてしまうと…

その場合は『Add Starters』画面を出して、下記のようにチェックを入れればリカバリーできます。

Spring Webの時と同様に下記画面のチェックボックスは全部入れる形。

作ったトップページが表示された
まっさらなプロジェクトの状態から、いろいろ追加してトップページの表示まで行けました。
この記事の続き
参考サイトさん
バージョン
Microsoft Windows [Version 10.0.19045.3693]
Spring Boot v3.1.5