はじめに
Reactを学習中にコールバック関数なるものがでてきた。「なんだっけ?」状態なので、ちょっと書いていこうかと思います。
コールバック関数を以前勉強していたのですが、触らず1年以上立っているような気がするので、復習がてら調べていきます。
コールバック関数とは
コールバック関数とは、コンピュータプログラム中で、ある関数を呼び出す際に引数などとして引き渡される別の関数のこと。呼び出し側の用意した関数を、呼び出し先のコードが「呼び出し返す」(callback)ように実行される。
僕「つまりどういうこと・・・?高階関数も似たような感じじゃなかったけ?」
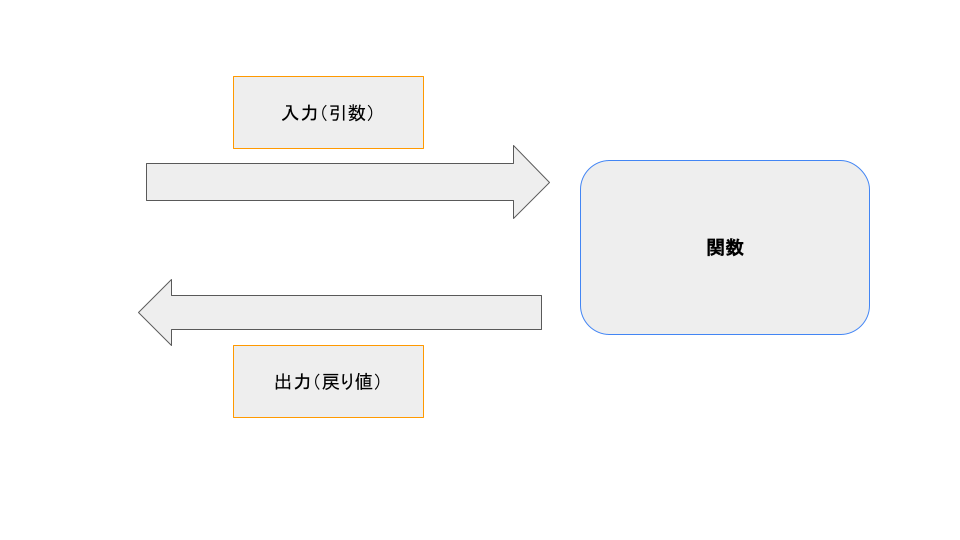
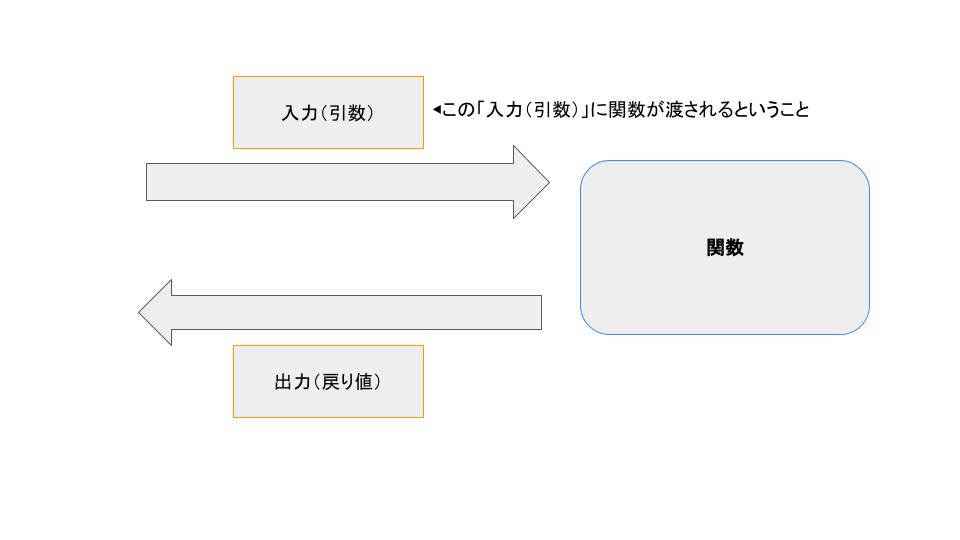
図で理解してみようと思う。
つまり
「引数として渡された関数が関数の中で動作する」
ということ。
そしてどうやら高階関数というのは、コールバック関数を受け取る関数ということ。
僕「気づかないうちに使ってたな・・・」
ちなみに・・・
ちなみに本を見てる途中で出てきた以下の処理でコールバック関数がでてきたので、その復習でした。
//Helloはクリックするとアラートを出すわんわんおおぉ!テキスト返す
const Hello = () => {
//<div onClick={onClick}>をクリックするとアラートの処理が動く
const onClick = () => {
//アラートを出す
alert("わんわんおおぉ!わんわんおおぉ!")
}
return (
//divのonClickにクリック時のコールバック関数を返す
<div onClick={onClick}>
"わんわんおおぉ!"
</div>
)
}
export default Hello;
参考にしたサイト
https://wa3.i-3-i.info/word12295.html
https://tcd-theme.com/2022/04/javascript-callback-function.html