Wano株式会社 でデザイナーをしています、ひかるです。
この記事は Wanoグループ Advent Calendar 2019 の17日目の記事になります。
はじめに
今年の4月に当社グループサイトを全面リニューアルしました!
https://group.wano.co.jp/

サイトのディレクションとデザインは 株式会社LIG さんにご協力いただきました。
今回、私はフロントとWordpress実装を担当したのでデザインの話は出来ませんが、せっかくなのでリニューアルの背景とLIGさん主催で行われたコンセプト設計のワークショップ概要をご紹介したいと思います。
これからWebサイトのリニューアルや新規構築を検討している方、コンセプト設計方法がイマイチわからない...という方の少しでも、参考になれば嬉しいです。
初投稿で慣れない部分もありますが、どうぞお付き合いください🎅
リニューアルの目的
そもそもなぜリニューアルすることになったのか、一番の目的は採用強化をすることでした。
旧サイトはメディアサイトがベースになっており、採用に関するコンテンツを1ページにまとめた構成になっていました。そのため情報は薄く、具体的には以下のような課題がありました。
- 募集している職種が何か、どのような条件で募集しているか内容がわかりずらい
- 応募への導線がわかりずらい
- ビジョン・事業・社内環境・働く人など、応募者のモチベーションに繋がるポイントが弱い
- 通常記事との情報混在がみられる
など。
今後募集をしていくタイミングだったこともあり「コンセプトを1から見直して、会社の魅力が伝わるかっこいい採用サイトを作ろう!」ということで、役員・人事・開発メンバーが参加して「グループサイトリニューアルプロジェクト」がスタートしました。
そもそもWebサイトにおける「コンセプト設計」とは?
「コンセプト」とは直訳すると「概念」です。
概念だと少し意味がわかりずらいですが、Webサイトにおけるコンセプトとは、誰になにを伝えるのかを明確にすることを指します。「誰に」「なにを」の部分がコンセプトなので、ターゲット・サイトの役割・このサイトで何を伝えたいのかなどを決めていくことがコンセプトを設計するということです。
コンセプト設計のワークショップ概要
LIGさん主催でコンセプト設計のワークショップが開かれました。
ワークショップの流れはこんな感じ。
-
第一回
-
コンセプトキーワードの策定
-
ペルソナの作成
-
ストーリーマッピングの作成
-
第二回
-
課題・用意すべきものを洗い出す
-
サイトの役割を明確にする
1. デザインコンセプトキーワードの策定
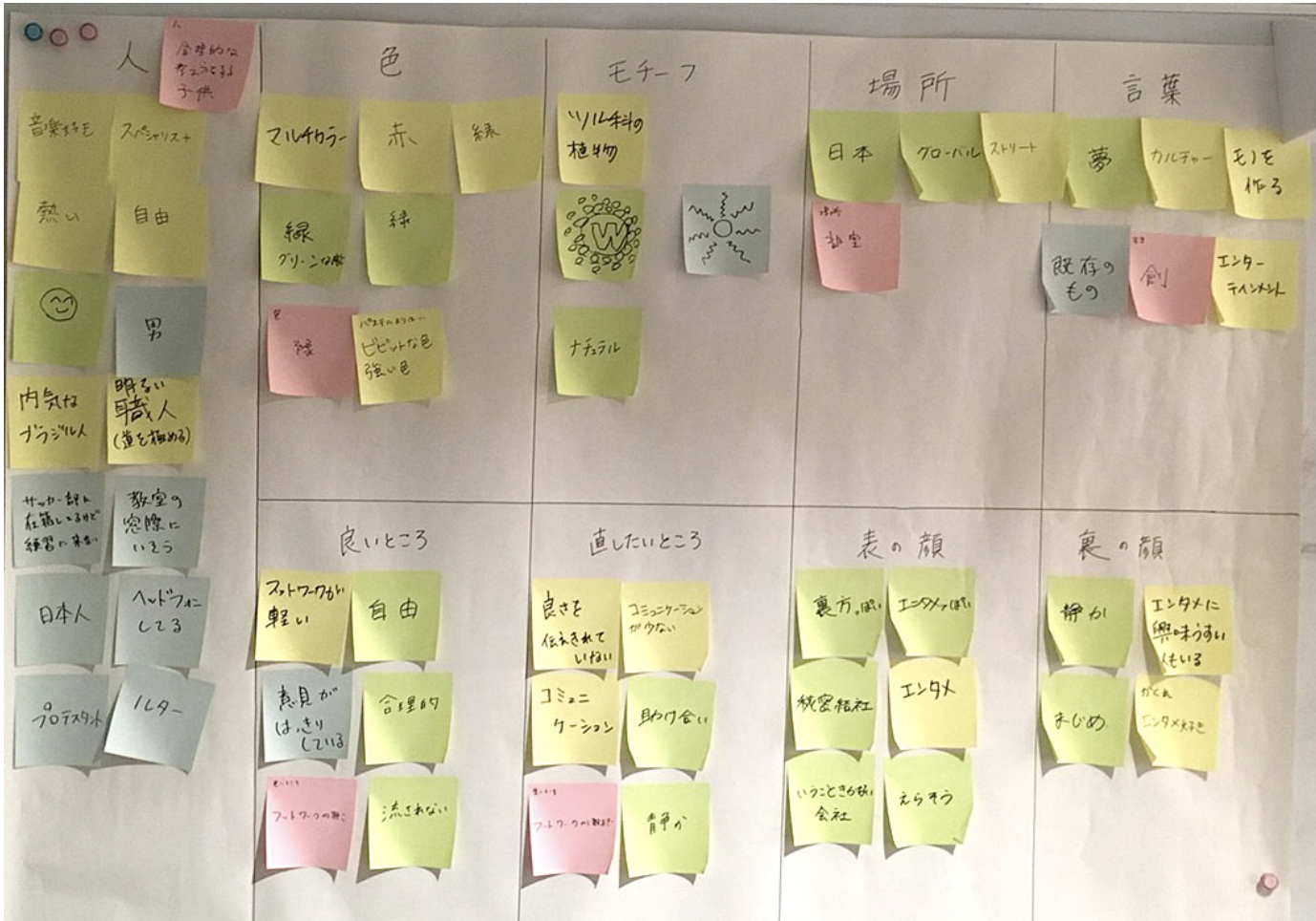
まずは「Wanoっぽさ」をテーマに、「人」「色」「モチーフ」「場所」「言葉」「良いところ」「直したいところ」「表の顔」「裏の顔」のカテゴリーに分けて、思いつくキーフレーズやイラストを自由に書き出していきました。

キーフレーズから見えた「Wanoっぽさ」とは・・
「エンタメ」
事業の土台であり切っても切り離せない「エンターテイメント」
「創」
クリエイター、「手を加えて、元と違ったものに仕上げる」という意味を持つ「創る」
「シャープ」
自由とフットワークの軽さ、信念と合わないものは排除するシャープさ
「内に秘めたモノ」
秘密結社のようなイメージ、意外と静か、隠れた熱意を含めてまだ内に秘めて伝えきれていないモノがある
こちらに決定!
出されたキーフレーズ同士を繋げて融合させていくことで、デザインの軸となるデザインコンセプトキーワードが完成しました。
2. ペルソナの作成
ここからグループに別れて、ペルソナを二人ずつ考えていきます。
ペルソナ(Persona)とは?
架空のユーザー像。サイトのターゲットからさらに踏み込んで、その人の価値観やライフスタイルなどを含んであたかも実在しているような人物像を想像すること
作成したペルソナに沿って「○○さんなら、どうするだろう?」と考えながらサイト制作を進めていくことが目的となります。
例として、ワークショップで実際に作ったペルソナを一人ご紹介。
| 項目 | ペルソナ |
|:-----------------|:-----------------|:
| 名前 | KENN |
| 年齢 | 26歳 |
| 性別 | 男性 |
| 年収 | 550万円 |
| 現職 | 自社事業系ITメガベンチャーのサーバーサイドエンジニア |
| 性格 | チャラいが、やることはちゃんとやる |
| 家族構成 | 独身一人暮らし |
| 住所 | 目黒区、東横沿線 |
| 詳細 | 徳島出身。青山学院大学の理系学部を卒業後、自社事業系ITメガベンチャーでサーバーサイドエンジニアとして従事。趣味はDJで、週末小さめのクラブでDJとして主催イベントを開催することも。現在はブログサービスを担当しているが、音楽に関わる仕事がしたいと思い、転職を考えはじめている。 |
こちらはエンジニアのペルソナです。音楽とエンタメが好きなイケイケ風な人物を想像して作りました。
「名前にNを重ねるあたりがポイント!」と役員Hさんもノリノリで考えてくれました。笑
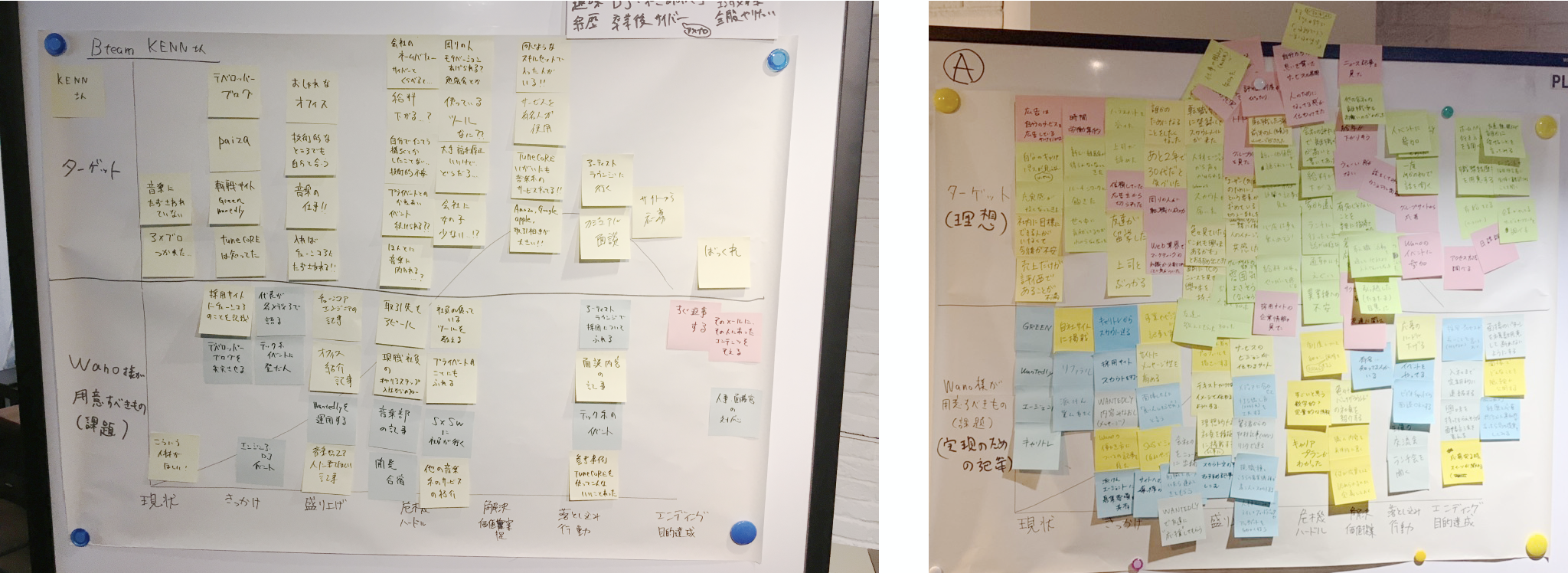
3. ストーリーマッピングの作成
続いて、ペルソナごとのストーリーマッピングを考えます。
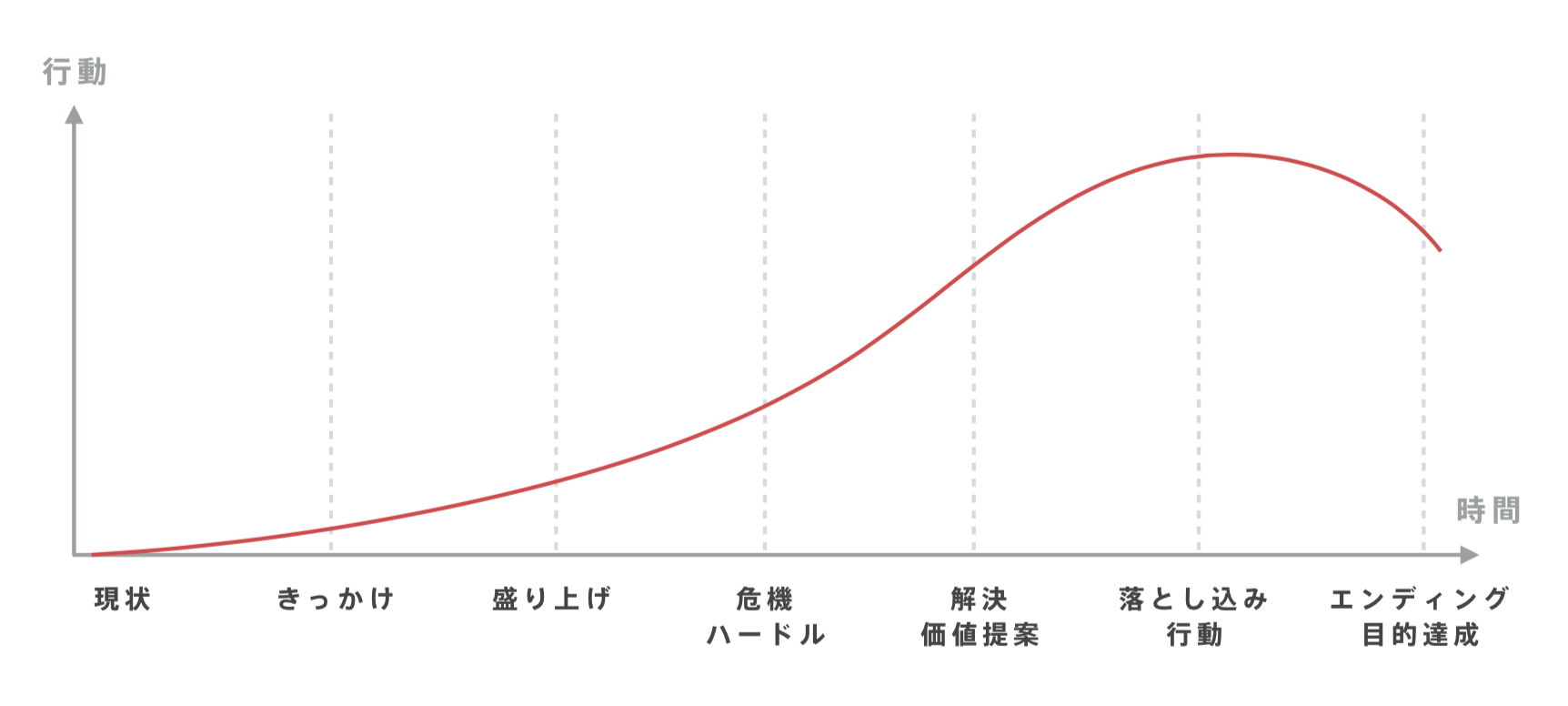
ストーリーには必ず始まりと中間、終わりがあり、下記のようなグラフになります。

この段階ごとにペルソナの行動・思考を想像して、付箋に張り出していきます。
ちなみに最後のエンディング(目標達成)には、「面接・面談」を設定して、ストーリーを構成していきました。

さきほどのペルソナKENNさんは、Wanoのグループ会社であるTuneCore Japan株式会社が開発しているオンライン音楽流通サービス、 TuneCore Japan を以前から利用していた、という設定です。
ストーリーマッピングはこちら。
| 項目 | ユーザーストーリー |
|:-----------------|:-----------------|:
| 現状 | 現職の担当サービスにモチベーションが上がらず、趣味の音楽に携わる仕事がしたい |
| きっかけ | 求職サイトでWanoを見つけ、TuneCore Japanの運営をしている会社ということを知る |
| 盛り上げ | エンジニア募集を見て、兼ねてから利用していたTuneCore Japanに携われるかもと、興味を持つ |
| 危機・ハードル | 現在の会社と比べたときのネームバリューの低さや、給料が下がるかもしれない、本当に音楽と携われるかと不安に思う |
| 解決・価値提案 | TuneCore Japan以外にも音楽やエンタメに関われる事業を行っていること、取引先が大手であることを知り安心する |
| 行動 | 音楽サービスエンジニア meetupイベントが開催されることを知り、自分にぴったりだと思い参加する |
| エンディング | イベントに参加した後日、カジュアル面談をする |
4. 課題・用意すべきものを洗い出す
更にストーリーマッピングからみえた採用サイトとしての課題・用意すべきものを洗い出していきました。
ストーリーマッピングからみえた課題・用意すべきものはこちら。
| 項目 | 課題・用意すべきもの |
|:-----------------|:-----------------|:
| 現状 | → TuneCore Japanの運営元がWanoだと、知るきっかけが少ない |
| きっかけ | → 採用サイト内でTuneCore Japanについて掲載する、TuneCore Japanに採用サイト側への導線を掲載する |
| 盛り上げ | → 経歴・趣向の近いエンジニアの情報を載せる |
| 危機・ハードル、価値提案 | → 不安を解消する情報、不安を超えるようなモチベーションが上がる情報を提供する |
| 行動 | → イベントの開催、採用サイトへのイベント告知の掲載 |
| エンディング | → イベント内でカジュアル面談の案内と促しをする |
5. サイトの役割を明確にする
最後にストーリーマッピングと課題によってみえてきたサイトの役割を明確にしていきます。
現状で「知るきっかけが少ない」こと、「経歴・趣向の近いエンジニアの情報」がペルソナの盛り上げに繋がること、「ネームバリューの低さ」や「給料が下がるかもしれない」という不安に対して、その不安を解消する情報と不安を超えるモチベーションが上がる情報が必要なことから、
「Wanoへの理解を深める」
「共感」
「不安の解消」
「モチベーションを上げる」
二回のワークショップを通して、やっと当社グループサイトの役割が見えました...!
コンテンツ設計
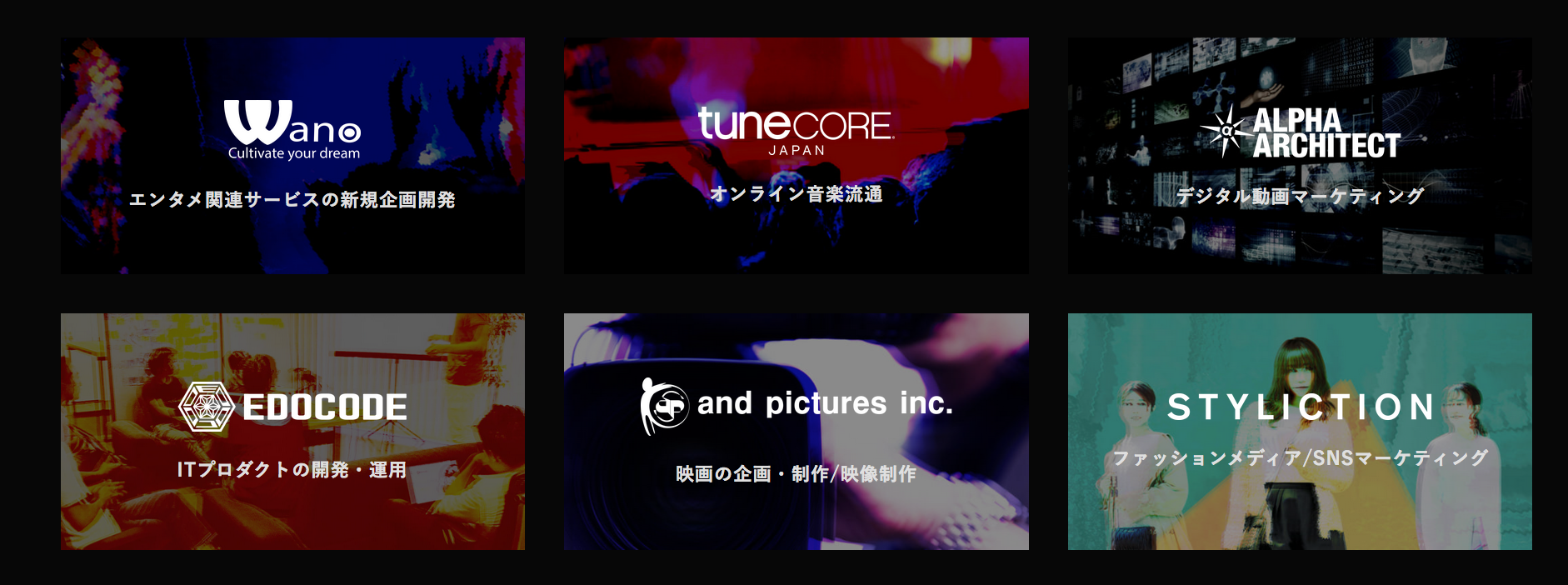
サイトの役割が確定したら、ページ構成も含め基本的なコンテンツ設計をしていきました。サイト内のコンテンツはワークショップで決まった役割に沿って構成されています。
Wanoへの理解を深める
 ### 共感・不安の解消
### 共感・不安の解消
 ### モチベーションを上げる
### モチベーションを上げる

まとめ
ここまでしっかりとコンセプト設計をするのは初めての経験でした。サイトの役割が決まるまでそれなりに時間もかかるし悩むことも多かったです。しかしペルソナやサイトの役割がしっかりしていることによってチーム内での共通認識が持ちやすく、結果的にプロジェクトがスムーズに進みました。
また、ページやコンテンツ構成、デザインにも一貫性が生まれ説得力のあるWebサイトを作ることができると実感しました。
最後に
LIGさんはじめたくさんの方のご協力があってのリニューアルです。この場を借りてみなさま本当にありがとうございました!
各社の採用情報やブログ、社員インタビューなど随時更新していますので、よかったら覗いてみてください!今後もWanoグループサイトをよろしくお願いいたします。