手動で文字コード判別させるのはどうも手間なので・・・
atomはファイルを開いて期待している文字コードで開かなかった場合、Ctrl+Shift+uの操作で文字コードを判別し直すことは出来るようですが、やはりサクッっと開いたときに自動判別させたいです。
やってみて、ファイルが開かれたとき、文字化けが無く期待している文字コードでファイルが開くのはこんなに気持ちいいものかと思いました。
既にされている方がおられましたので、参考にさせていただきました。
ありがとうございました。
ATOM でファイルを開いたら自動文字コード判定を行う
ファイルの文字コードの自動判別
今回の環境
以下の通りです。
Windows 7-64bit
atom-1.6.2
インストール
※hogeはWindowsログインのユーザー名なので、ご自身のユーザー名に読み替えてください。
iconv-liteとjschardetというものが必要なようです。
npmでインストールするらしいので、Node.jsをインストールしておいてください。
こちらにwindowsにNode.jsをインストールする記事がありました。
Node.js / npmをインストールする(for Windows)
では、iconv-liteとjschardetをインストールします。
npm install iconv-lite
npm install jschardet
iconv-liteとjschardetは、C:\Users\hoge\node_modulesのディレクトリの中に、iconv-liteディレクトリとjschardetディレクトリが作成されインストールされていました。
ここで、.atomディレクトリ内に、node_modulesディレクトリを作る
わたしの場合、.atomディレクトリはUsers\hoge\.atomでした。 そこにnode_modulesディレクトリを作ります。
c:
mkdir \Users\hoge\.atom\node_modules
そして、先ほどインストールされたiconv-liteディレクトリとjschardetディレクトリをガサッっとコピーしました。
(mklinkでリンクを張ってもいいのかもしれません)
init.coffeeの修正
.atomフォルダにあるinit.coffee にスクリプトを書きます。
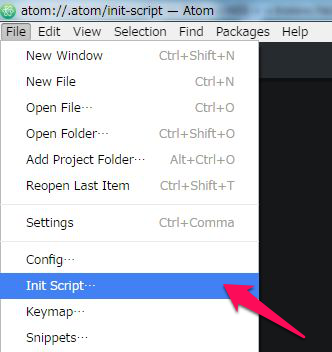
つぎの様なメニュー操作で、init.coffeeが開くようです。

ここに、次のようなスクリプトを書いて保存します。
fs = require('fs')
atom.workspace.observeTextEditors (editor) ->
try
filePath = editor.getPath()
catch error
return
return unless fs.existsSync(filePath)
jschardet = require 'jschardet'
iconv = require 'iconv-lite'
fs.readFile filePath, (error, buffer) =>
return if error?
{encoding} = jschardet.detect(buffer) ? {}
encoding = 'utf8' if encoding is 'ascii' or encoding is 'windows-1252'
return unless iconv.encodingExists(encoding)
encoding = encoding.toLowerCase().replace(/[^0-9a-z]|:\d{4}$/g, '')
editor.setEncoding(encoding)
return
あとは、試しにatomを再起動させて、いろんな文字コードのファイルを開いて問題ないか確認してみてください。
まとめ
ちょっとスクリプトを設定しないといけなかったりして敷居が高そうですが、出来てしまえばいろんな文字コードのファイルを書かなければならない人にとっては大変便利だと思います。
けっこう、気持ちいいです。