STSでSpringBootプロジェクトを作成、HelloWorldの表示まで。
いざプロジェクト作ってみたはいいけどいっぱいファイルある...
どれいじったらいいかわからん..
けどとりあえず動かしてみたい!!!って方(そんな方ぼくの他にいますか?)向けです。
環境構築除けばHelloWorldまで10分~15分くらい(目安)
環境構築
STSのインストール
以下のサイトを参考にしてみてください。
・STS(spring-tool-suite)インストール
STSをインストールしたらGradleのプラグインを入れよう
STSはGradleが標準搭載されていないので、Gradleのプラグインを入れましょう。
まずSTSを起動します。
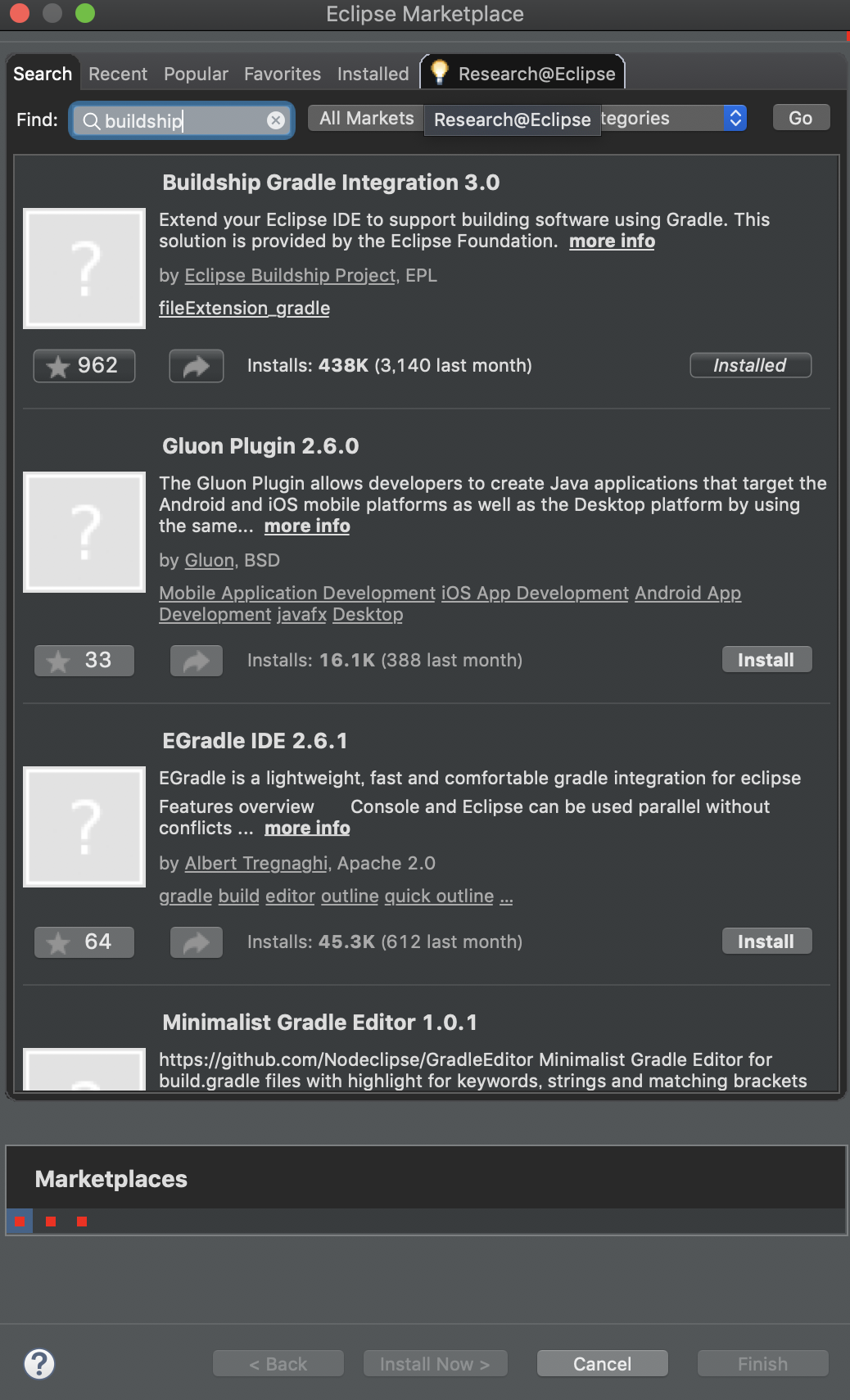
画面上部から<Help>→<Eclipse Marketplace...>でbuildshipと検索します。
一番上に出てくるBuildship Gradle Integrationをインストールしましょう。

いざプロジェクトの作成
STSを起動しましょう。
画面上部から、<File>→<New>→<Spring Starter Project>を選択。
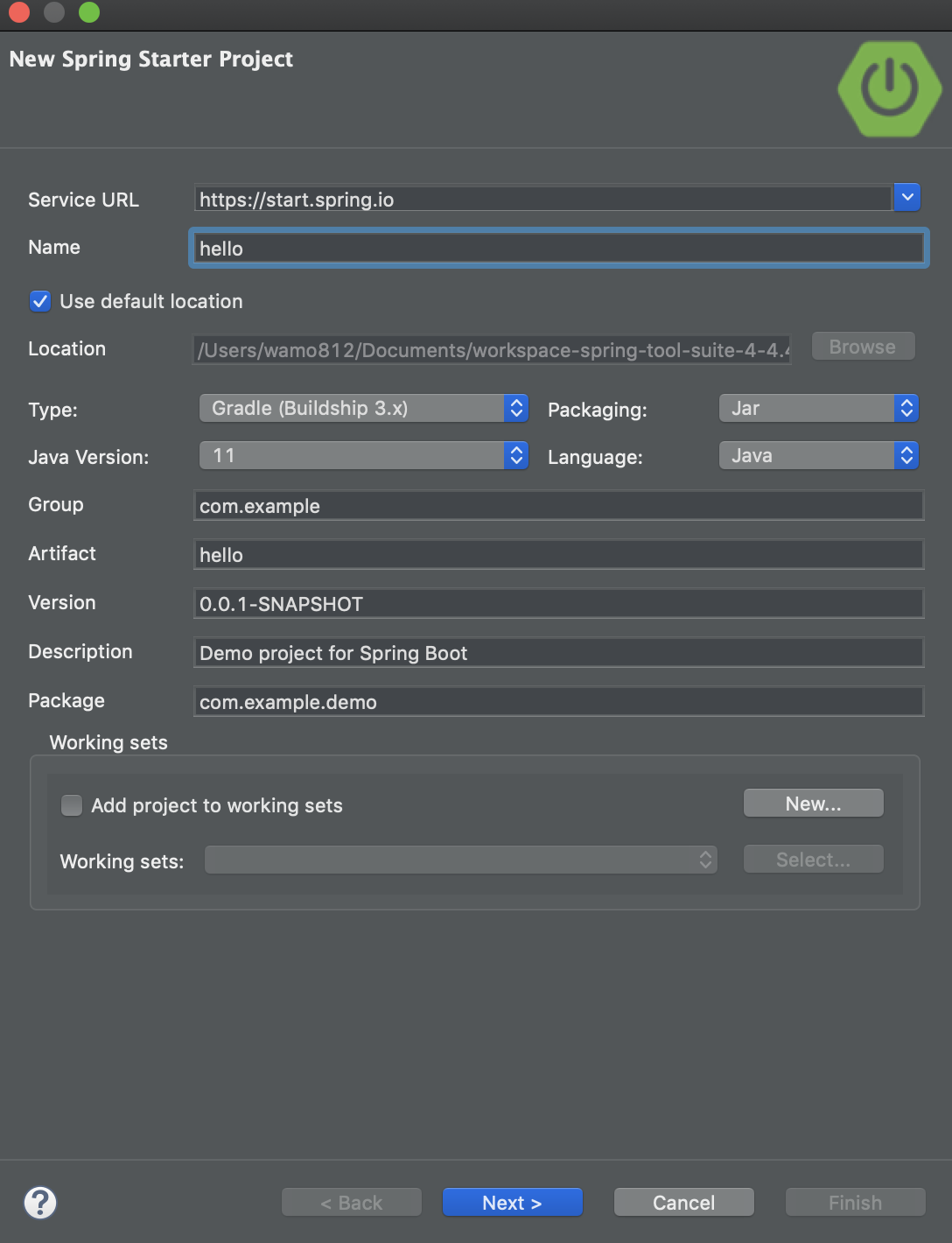
以下のように設定したらnext。

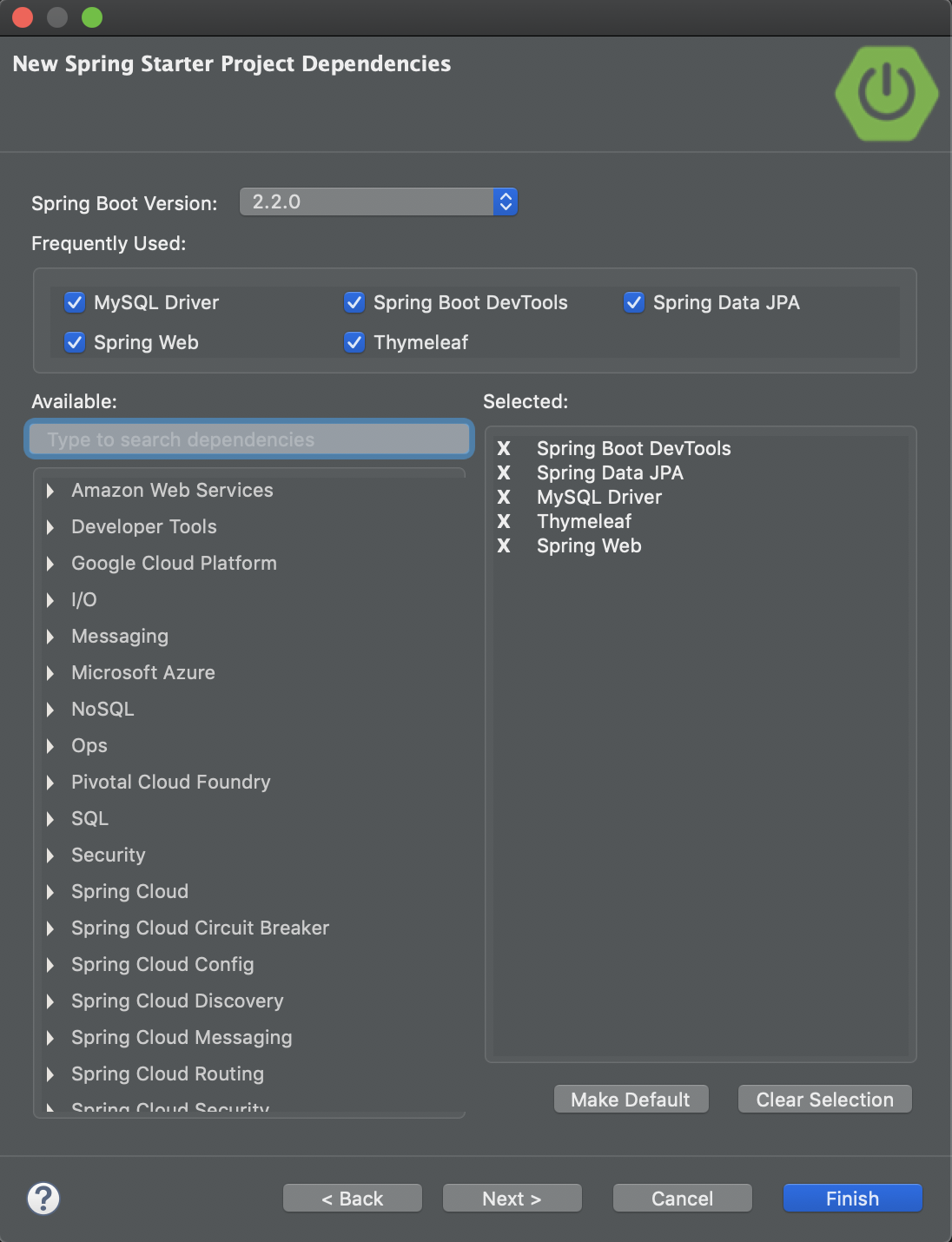
次のような設定画面が現れますが、今回はFrequently Usedにすべてチェックを入れてFinish。
(今回はHelloWorldの表示のみですが、データベースを用いることのほうが多いと思われるのでMySQL Driver等にもチェックを入れています。)

プロジェクトの実行(この段階ではまだエラーが出ます)
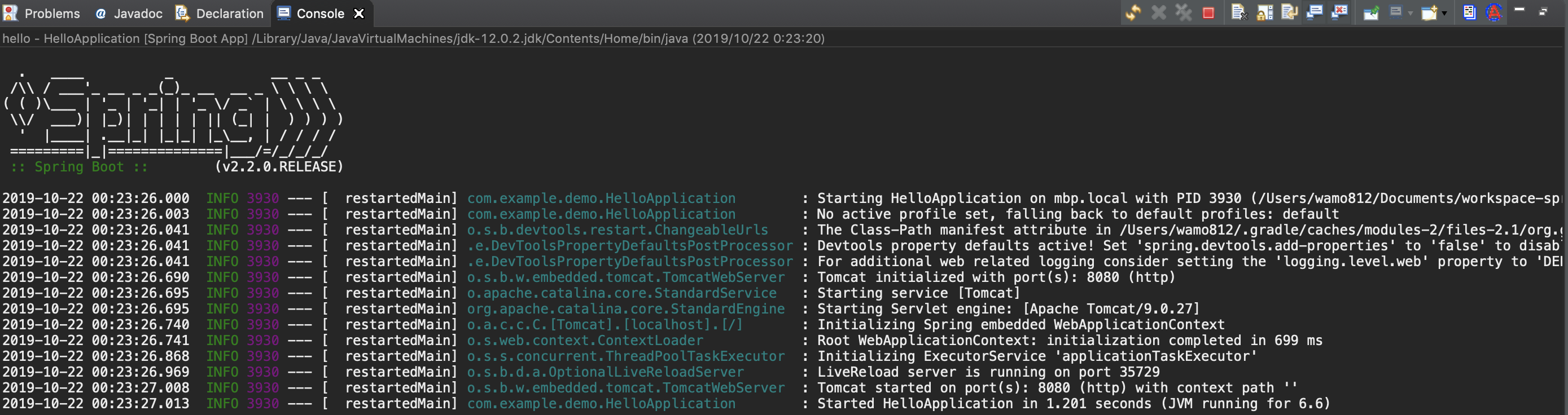
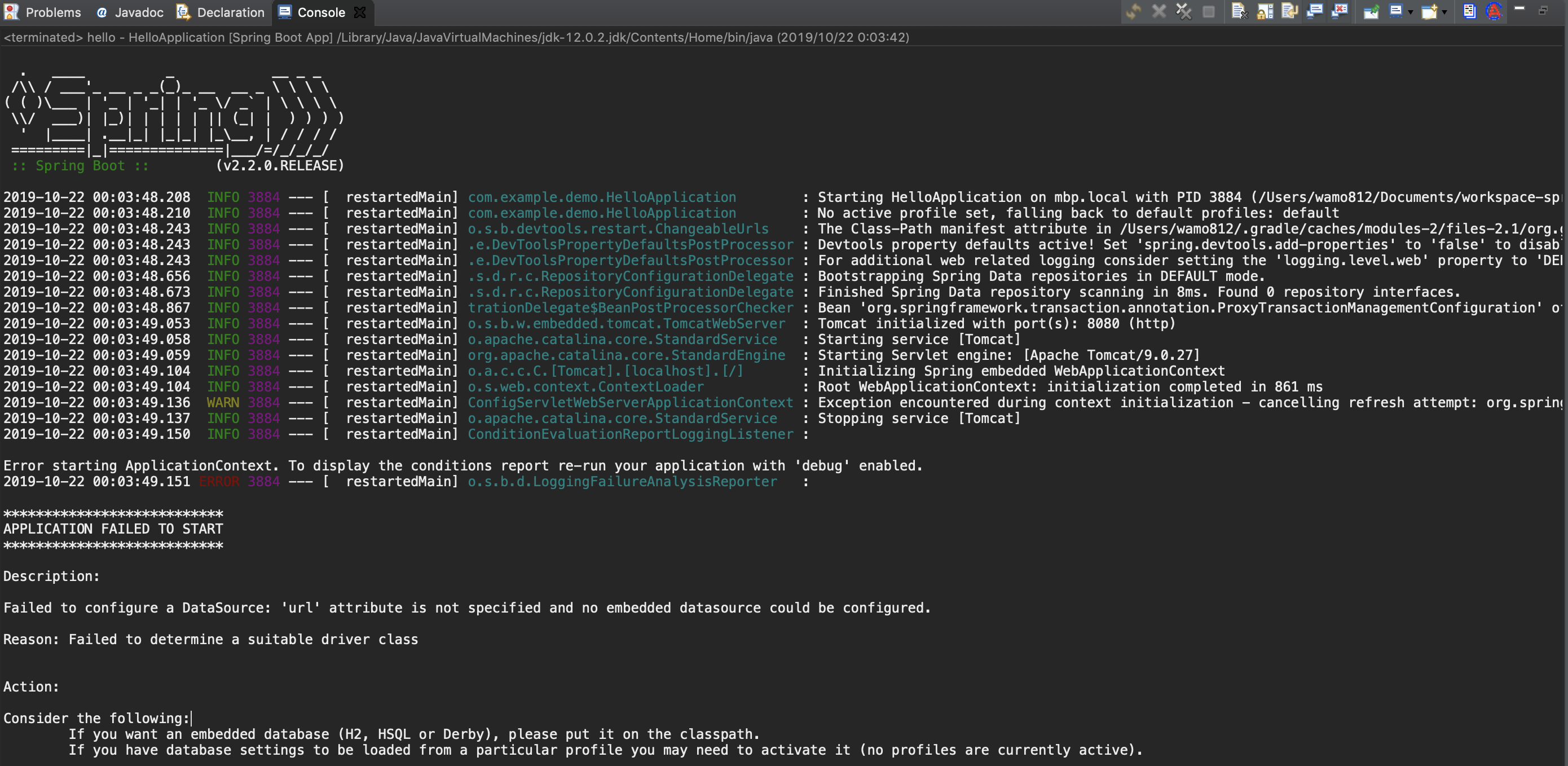
Package Explorerでプロジェクトのフォルダ(Hello)を右クリック、<Run As>→<Spring Boot App>で実行し、Consoleを確認。以下のようになります。

classパスを通せと言われますが、今回はデータベースを用いるわけではなくwebの実装がとりあえずできれば良いので別の方法でエラーを回避します。
エラーの回避
src/main/java内のHelloApplication.javaは初期では以下のようになっています。
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HelloApplication {
public static void main(String[] args) {
SpringApplication.run(HelloApplication.class, args);
}
}
これに下記を付け加え、
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;
@EnableAutoConfiguration(exclude = { DataSourceAutoConfiguration.class })
以下のようにすればOKです。
(@EnableAutoConfiguration(exclude = { DataSourceAutoConfiguration.class })のアノテーションを書き込めば自動でimportしてくれます。)
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;
@SpringBootApplication
@EnableAutoConfiguration(exclude = { DataSourceAutoConfiguration.class })
public class HelloApplication {
public static void main(String[] args) {
SpringApplication.run(HelloApplication.class, args);
}
}
詳しく知りたい方は以下のサイトを参照してください。
・spring-bootの起動エラー(dbアクセスに失敗か)
こんどこそプロジェクトの実行(再)
HelloWorldしてみる
Controllerクラスの用意
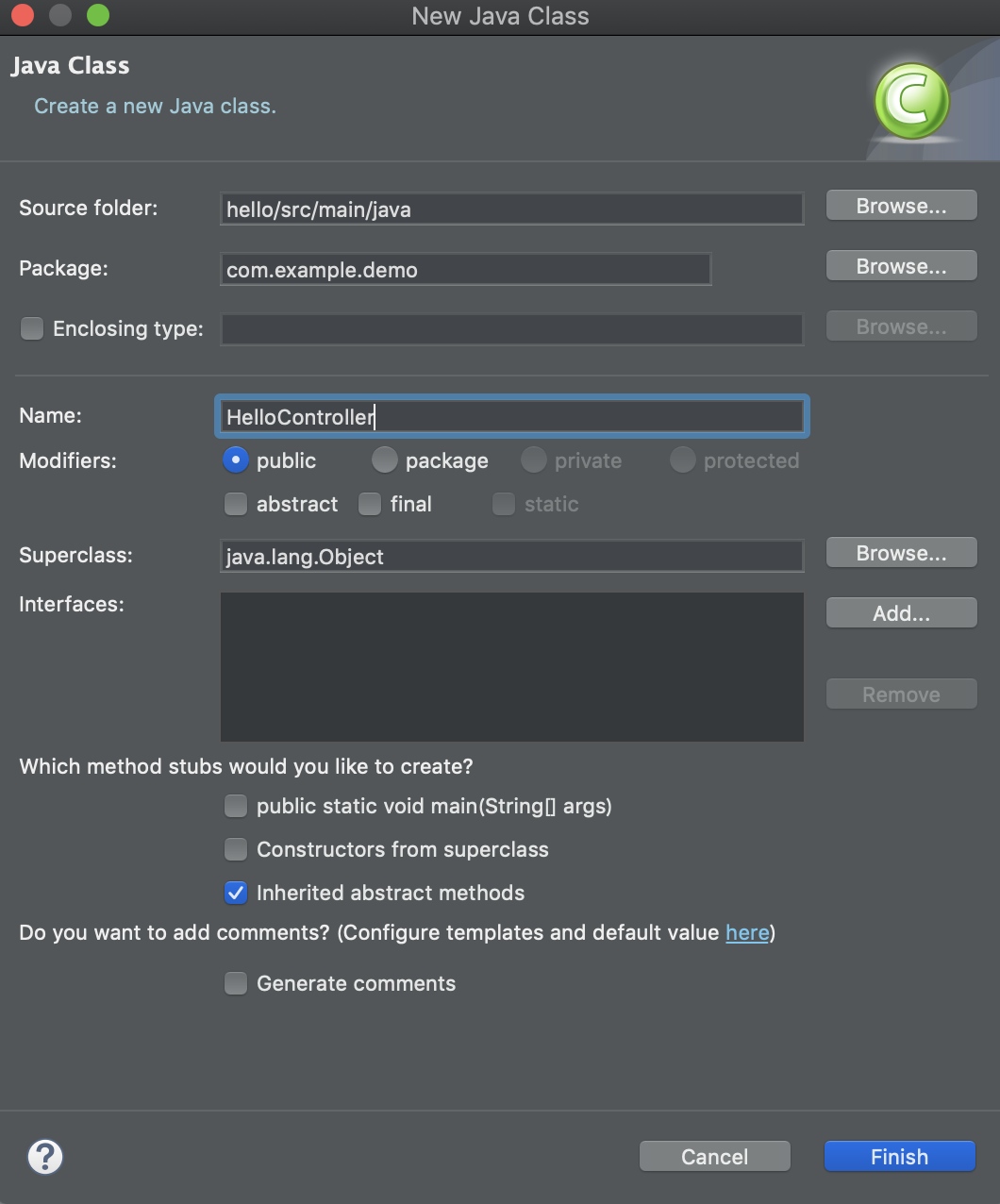
HelloApplication.javaと同じフォルダにHelloController.javaを作成します。
Package Explorerからsrc/main/javaのフォルダを右クリックしてNewからclassを選択し、以下のように設定すればOK.

以下のようなファイルができているはずなので
package com.example.demo;
public class HelloController {
}
以下のように編集します。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/")
public String index() {
return "index";
}
}
index.html(テンプレートファイルの作成)
HelloController.javaによって呼び出されるindex.javaを用意します。
Package Explorerからsrc/main/resources内のtemplatesを右クリック。
NewからOthers...を選択、WebからHTML Fileを選択し、next。
File nameをindex.htmlとし、Finishで作成完了。
作成したindex.htmlを以下のように編集してあげます。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type"
content="text/html; "charset="UTF-8">
<title>STSでHello World</title>
</head>
<body>
Hello STS!
</body>
</html>
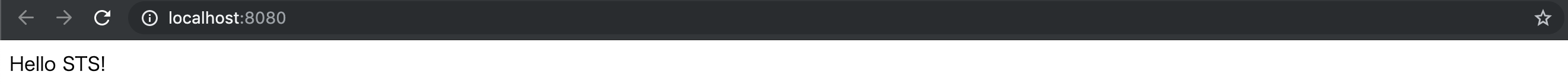
index.htmlにアクセスしよう(Helloworldしよう)
http://localhost:8080
にアクセスして以下のように表示されれば成功です。

以上です。
近いうちに今回扱わなかったデータベース周りをいじってみようと思うので、
またそこらへんについてかけることがあれば書こうと思います。
なにか普通でない点があればコメントいただけると嬉しいです。
読んでくださってありがとうございました。
参考図書
・Spring Boot 2 プログラミング入門(Chapter4まで)