この記事は OthloTech Advent Calendar 2016の10日になります。
今回は、mkdocsと呼ばれるマークダウンでwebサイトが作れるツールを使ってみたので説明してみようと思います。
趣味でいろんなデバイスを作っているわみがお伝えします。
どんなサイトがつくれるの?
カンタンにこのようなサイトを作ることができます。
例えば、私が作成しているフリスクサイズのIoTデバイスNefryのサイト
色を変えて、私個人のホームページ
どちらもあまりページ数がないですが、実際に見ていただければどのようなサイトが出来るかはイメージできると思います。
このようなサイトをマークダウンを書くだけで自動で生成できるのです!
なんと便利なのでしょう!
次でこの素晴らしいmkdocsを使えるように環境構築してみましょう!
環境構築してみよう
今回扱うのはwindows環境です。macの方は適宜読み替えてください。
mkdocsはpythonの環境で動きます。
なのでpythonをインストールしましょう!
現在(2016/12/9)最新のpython 3.5.2をダウンロードします。
こちらのリンクからファイルをダウンロードします。
インストールするときに写真の赤枠のチェックを必ずいれてください。
インストール中…
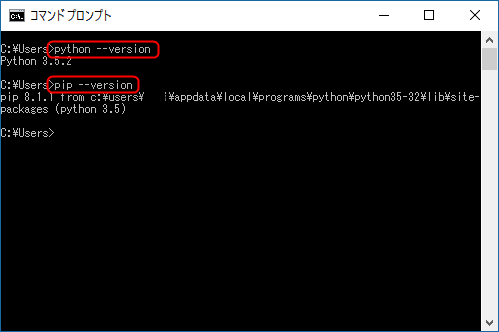
インストールが無事に終わったらpython --version とコマントラインで入力します。インストールが問題なければ3.5.2と返ってくるはずです。ついでにpipが無事にインストールできているか確認します。
pip --versionと入力してバージョンがかえってこれば大丈夫です。
最新のpythonであればpipコマンドが使えますので、そのコマンドをつかってmkdocsをインストールしていきましょう。
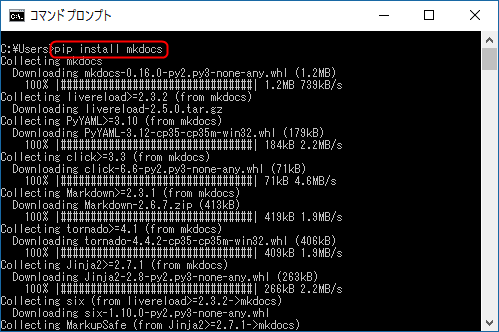
pip install mkdocsでインストールが始まります。ファイルをダウンロードしてからインストールするので少々待ちましょう。

インストールが終わったら一応mkdocs --versionと入力してインストールが問題ないことをチェックしましょう。

mkdocsがインストールできたら次はサイトのテーマをインストールしましょう。
今回は、私のおすすめであるマテリアルデザインのテーマをダウンロードします。
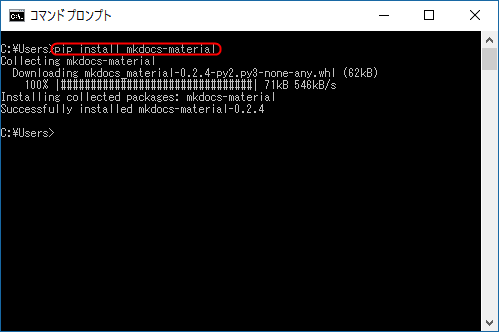
このコマンドでインストールすることができます。
pip install mkdocs-material
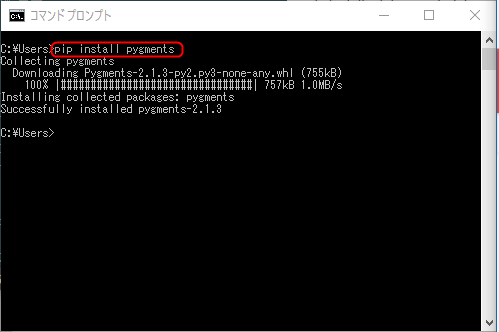
あともう一つだけインストールしておきましょう。
これはプログラムのコードをハイライトをかけることができます。
pip install pygments
これで環境構築は完了です!
それでは、次からmkdocsの使い方を説明していきます!
mkdocsを使いこなそう
使いこなそうと言っておきながら私もカンペキに使いこなせている訳ではないのですが、未熟ながらどのように進めていくのかを簡単ではありますが説明していきます。
mkdocsの場所をつくろう
再びコマンドを入力します。
コマンドラインでドキュメント保管するフォルダーに移動しておきます。
ちなみにフォルダーの移動はcdコマンドで移動できます。
cd ..で一つ上の階層
cd フォルダー名でそのフォルダーに移動できます。
一応場所がよいことを確認して、次のコマンドを入力します。
mkdocs new testDocs
このときtestDocsというフォルダが作られ、その中に必要となるファイルが自動生成されます。
フォルダをcd testDocsと入力して移動します。
移動した後mkdocs serveと入力します。
そうするとローカル上でサーバーが立ち上がります。アドレスは下にあるのでそれにブラウザでアクセスしてみましょう。
初期デザインのサイトが立ち上がれば問題なく動いています!おめでとうございます!!
せっかくなのでmkDocsをMaterial designにしてみよう!
デフォルトのデザインでも問題なく使えますが、せっかくなのでマテリアルデザインにしてみましょう。
先ほどフォルダを作ったところを開くとこの2つができていると思います。
今回はmkdocs.ymlをメモ帳以外で開いてください。
utf8で保存できるエディタを用意してください。私はVisualStudio(or サクラエディタ)で編集を進めていきます。

ファイルを開いたら設定をすべて消して、こちらの設定をコピーして貼り付けてください。
# Project information
site_name: 'siteName'
site_description: 'サイトの紹介'
site_author: 'yourName'
site_url: 'http://yourSite'
# Copyright
copyright: 'Copyright (c) 2016'
# Documentation and theme
docs_dir: 'docs'
theme: 'material'
# Options
extra:
palette:
primary: 'Light Blue'
accent: 'Orange'
font:
text: 'Roboto'
code: 'Roboto Mono'
i18n:
prev: 'Previous'
next: 'Next'
author:
github: 'yourName'
twitter: 'yourName'
# Extensions
markdown_extensions:
- codehilite(css_class=code)
- admonition
- toc:
permalink: '#'
必要な部分は書き換えてください。

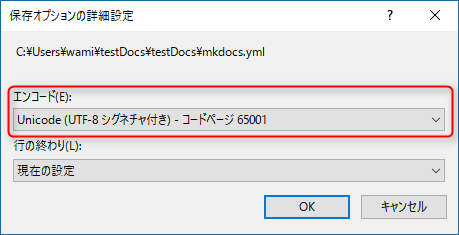
vsの場合保存オプションを確認するとよいかもしれません。

書き換えが終わったら再びコマンドを実行してください。
前のコマンドが実行されたままの時はctrl+cを押すと停止するので、もう一度実行してください。
実行されたタイミングで先ほど書き換えたmkdocs.ymlを読むので必ず再起動させてください。
mkdocs serve
この時、utf8で保存されていないとファイルをmkdocsが読み取れず、エラーが出てサーバーが立ち上がらないので注意してください。
無事に書き換えが完了しているとホームページが変わっているはずです!!お疲れ様です!!!
mkdocsのほかのコマンド
mkdocs build siteフォルダにhtmlファイルなどを書きだします。
mkdocs gh-deploy gh-pagesブランチにビルド結果をpushしてくれます!(めちゃ便利
mkdocs serve サーバを立ち上げます
記事の追加について
docsフォルダ内にどんどん タイトル.md でファイルを追加していけば自動的に読み込まれます!
フォルダもOKです!
日本語と相性が悪いのか、ときどき読み込まれないと気がありますが、そのときはmkdocs serveコマンドをもう一度入力してあげれば問題なく動作します。
まとめ
デバイスのホームページを作成するときに毎回手間だと思っていたことがマークダウンを書くだけでここまでできるので大変便利です。
他にも色を変えたり、自分でデザインを変更することもできるので、まだまだ遊びがいがあると思わせてくれるすばらしいやつです!